热门标签
热门文章
- 1Java开发专家阿里P6-P7面试题大全及答案汇总(持续更新)_java专家面试题
- 2elasticsearch之嵌套对象、父子文档_es嵌套对象
- 3人工智能机器人电销,AI语音机器人系统_ai电销机器人系统
- 4自学Java怎么找工作?好程序员学员大厂面试经验分享!_2023java怎么找工作
- 5解决:Property ‘sqlSessionFactory‘ or ‘sqlSessionTemplate‘ are required_property 'sqlsessionfactory' or 'sqlsessiontemplat
- 6使用Springboot + Tesseract OCR引擎实现图片文字自动识别_springboot整合tesseract
- 7操作系统书籍推荐_osek操作系统学习有哪些推荐书籍
- 8链表中环的入口节点_环形链表入口
- 9uni-app - 在uniapp中使用echarts展示图表_uniapp echarts
- 10golang框架
当前位置: article > 正文
UE4-(UI)第八十四课 ProgressBar 进度条_ue4 progress bar 背景图片不匹配
作者:Monodyee | 2024-05-27 00:17:10
赞
踩
ue4 progress bar 背景图片不匹配
一、新建一个控件蓝图并重命名。将ProgressBar拖拽到CanvasPanel下
![]()
二、选中ProgressBar,细节面板调节参数
1.Style:设置背景图,进度条前景图,边框模式下使用的图片

Background Image:背景图,可以设置图片

参数设置与Image一致。
Style用来设置显示图片效果的参数
三、Progress 设置进度条显示方式

Percent:百分比,前景图与背景图显示的百分比(图片显示并不是拉伸效果,而是逐渐展示)

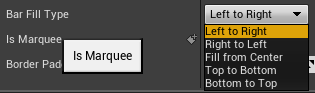
Bar Fill Type:填充方式选择。

Is Marquee:是否为跑马灯模式,与MarqueImage图片有关
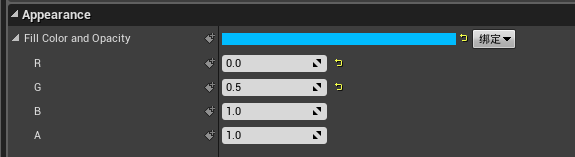
四、Appearance:设置一个填充色,填充色与Fill Image产生颜色叠加效果。

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Monodyee/article/detail/629028
推荐阅读
相关标签


