热门标签
热门文章
- 1池化函数小例子_池化例子
- 2RocketMQ原理学习---生产者普通消息发送_.setmaxreconsumetimes(0)
- 3讲真,计算机还能火多久?2020届本科,非科班,打算22年考研,害怕三四年以后读研出来计算机不行了_计算机不考研真的没出路
- 4B树与B+树的奥秘:原理解析与性能_oracle b+树
- 5Cisco Packet Tracer 路由器基本配置实验_cisco平台上路由器基本操作和路由配置实验
- 6数据结构笔记(王道考研) 第五章:树和二叉树_王道数据结构第五章ppt
- 7OpenCV-细化算法(thinning algorithm)算法详解——提取二值图的骨架_opencv thinning
- 8微信聊天记录导出的开源项目,火了!_开源微信资料备份
- 9使用git bash工具 往 gitee网站传文件
- 107个月吐血整理!Android面试相关文章及Github学习资料(标星3-2K)
当前位置: article > 正文
React-useState
作者:Monodyee | 2024-06-02 03:26:11
赞
踩
React-useState
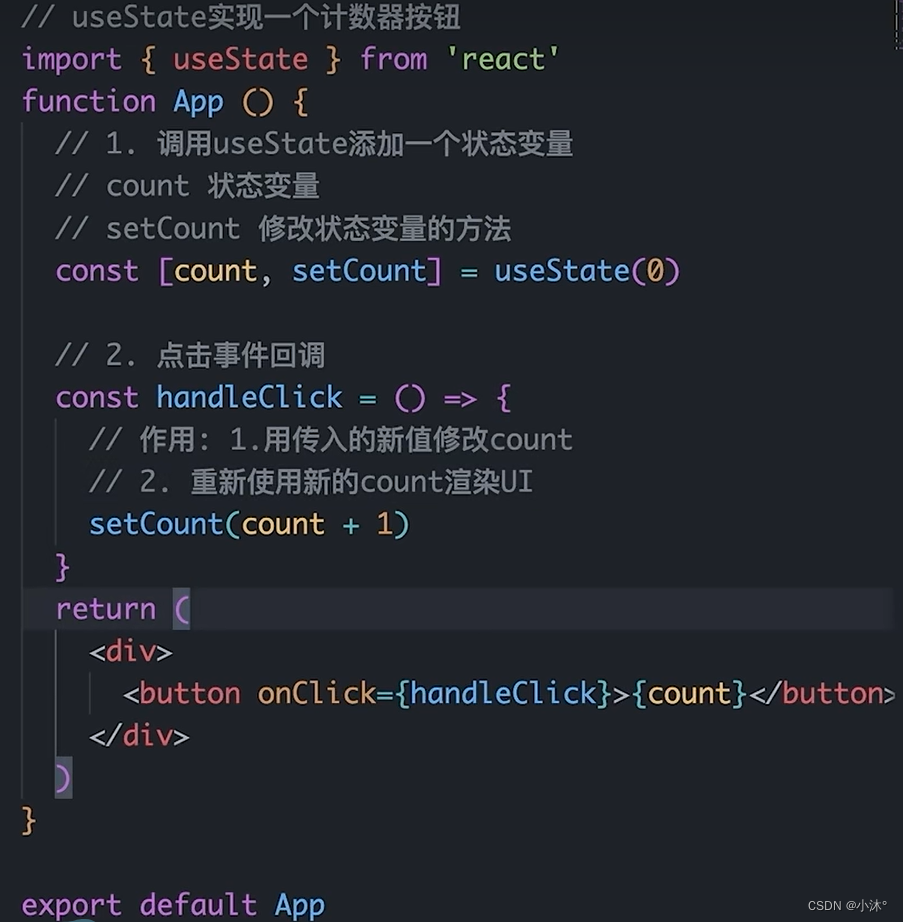
useState基础使用
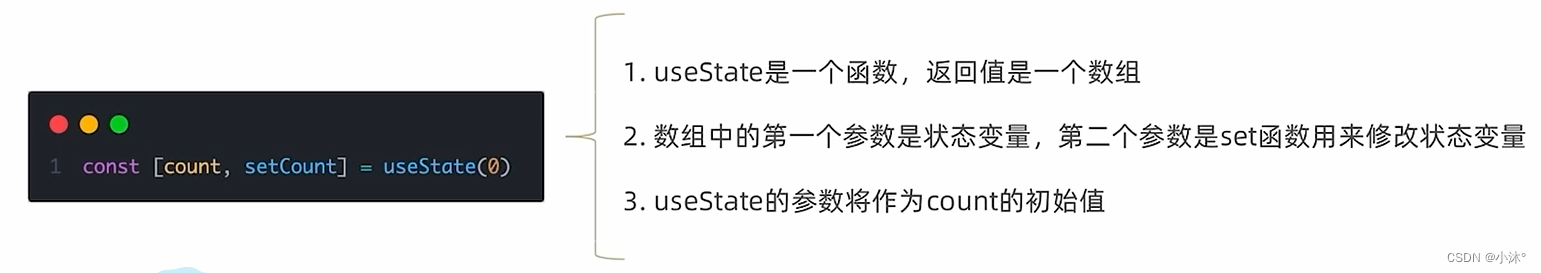
useState是一个React Hook(函数),它允许我们向组件添加一个状态变量,从而控制影响组件的渲染结果
本质:和普通JS变量不同的是,状态变量一旦发生变化组件的视图UI也会跟着变化(数据驱动视图)


useState修改状态的规则
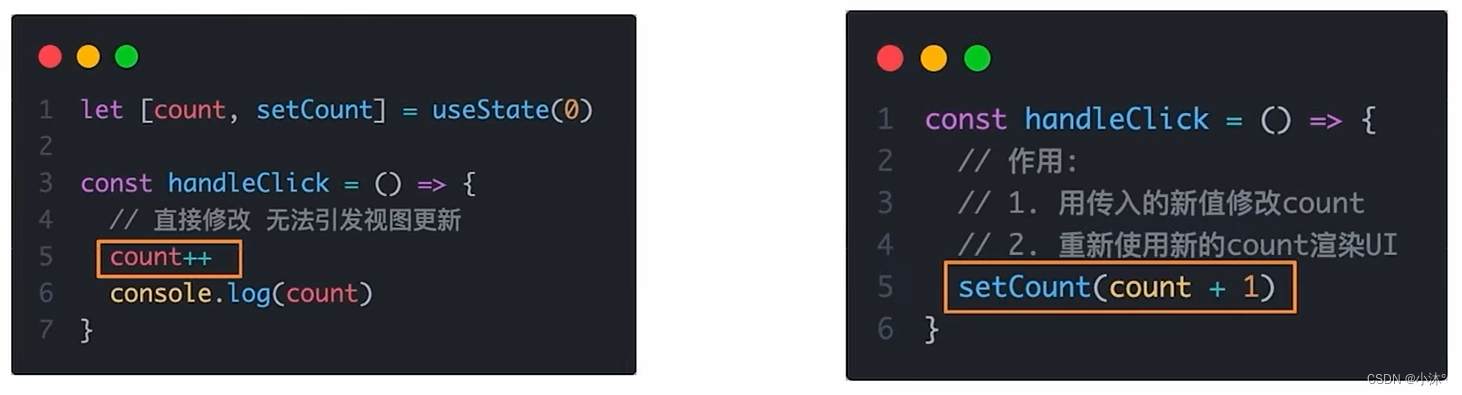
状态不可变
在React中,状态被认为是只读的,我们应该始终替换它而不是修改它,直接修改状态不能引发试图更新

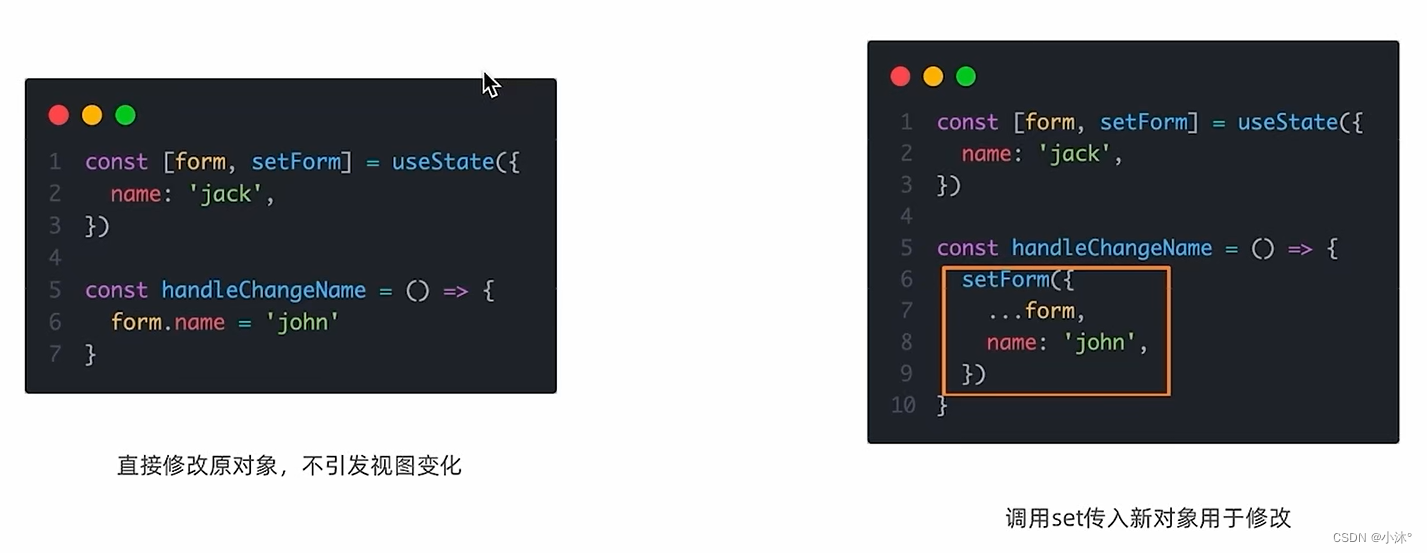
修改对象状态
规则:对于对象类型的状态变量,应该始终传给set方法一个全新的对象来进行修改

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Monodyee/article/detail/660863
推荐阅读
相关标签


