热门标签
热门文章
- 1漏洞复现----1、Jenkins Git Client插件命令执行漏洞(CVE-2019-10392)_jenkins git plugin漏洞
- 2BUSCO 评估基因组组装质量和完整性工具使用
- 3NLP 算法实战项目:使用 BERT 进行文本多分类_bert多文本分类
- 4写一个敲木鱼的程序_敲木鱼游戏代码
- 5python支持使用字典的键作为下标_Python—字典(当索引不好用时)
- 6【Python】解释器读取文件编码问题以及文本输出问题,提示报错utf-8 codec can‘t decode_python报错utf—8怎么解决
- 7Pointer Network指针网络
- 8面试经验小点_建立easyresume
- 9如何从0到1做项目:项目规划篇
- 10ONLYOFFICE:开源、免费、安全,打造定制化办公平台的最佳选择_onlyoffice免费版_开源office
当前位置: article > 正文
Vue-常用UI组件库_vue ui组件库
作者:Monodyee | 2024-06-10 01:08:28
赞
踩
vue ui组件库
一、移动端常用UI组件库
Vant https://youzan.github.io/vant
Cube Ul https://didi.github.io/cube-ui
Mint UI http://mint-ai.github.io
二、PC端常用UI组件库
Element Ul https://element.eleme.cn
IView Ul https://www.iviewui.com
三、elementUI基本使用
1、安装
npm i element-ui
- 1
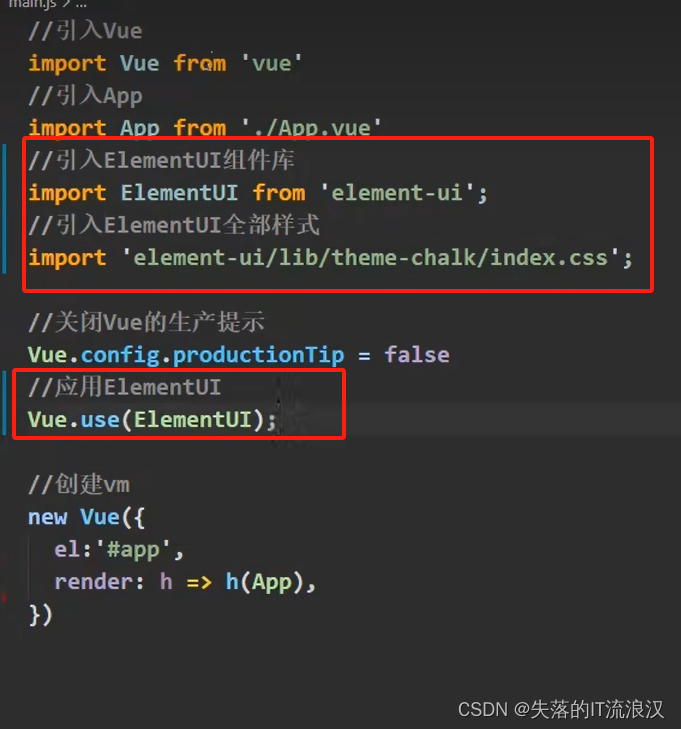
2、引入

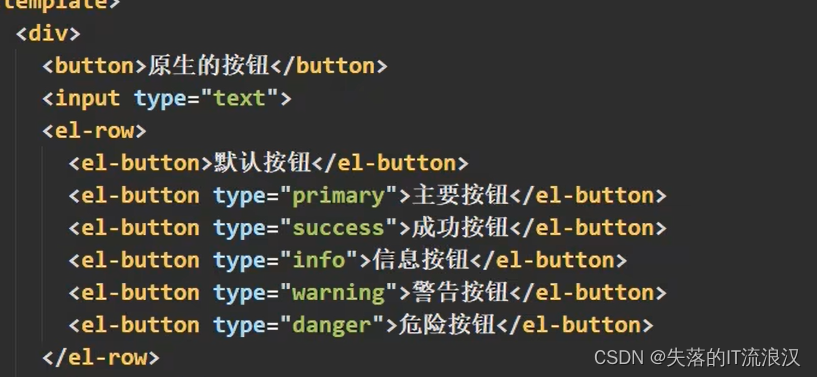
3、使用

四、element-UI按需引入
1、安装babel-plugin
npm instal babel-plugin-component -D
- 1
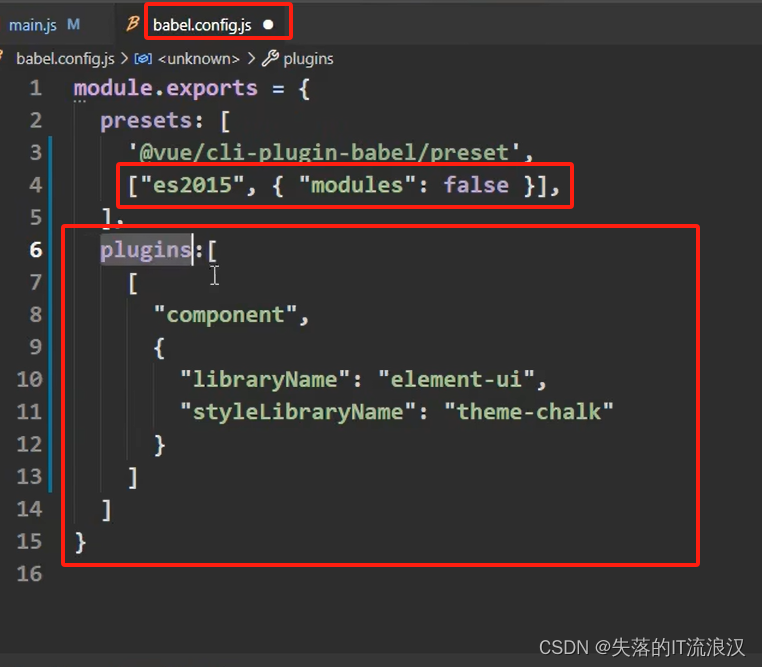
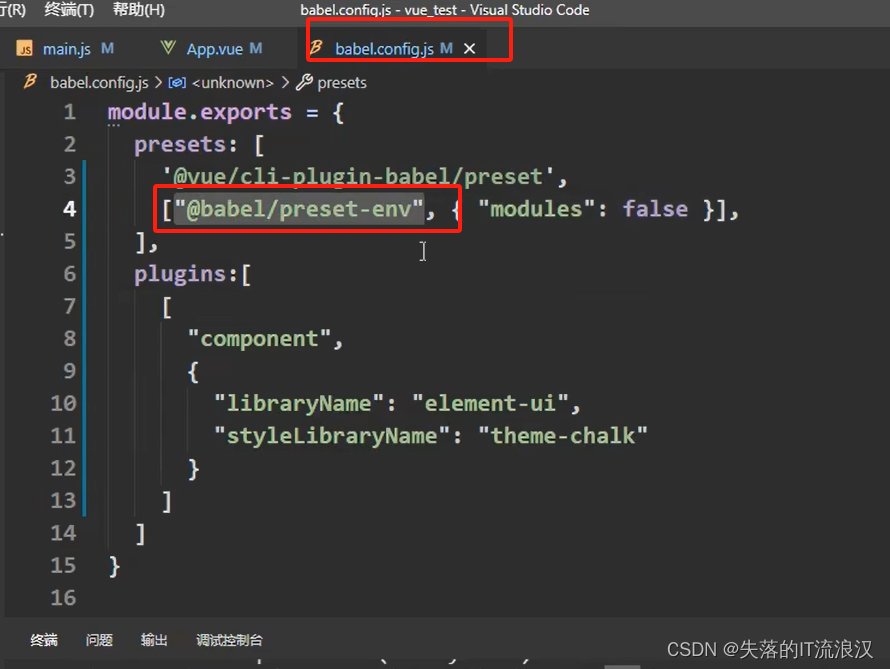
2、配置babel配置文件

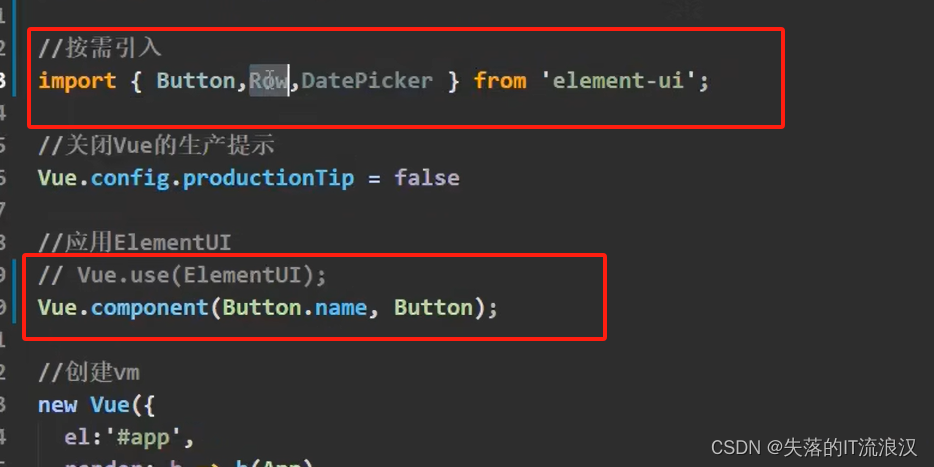
3、进行组件引用

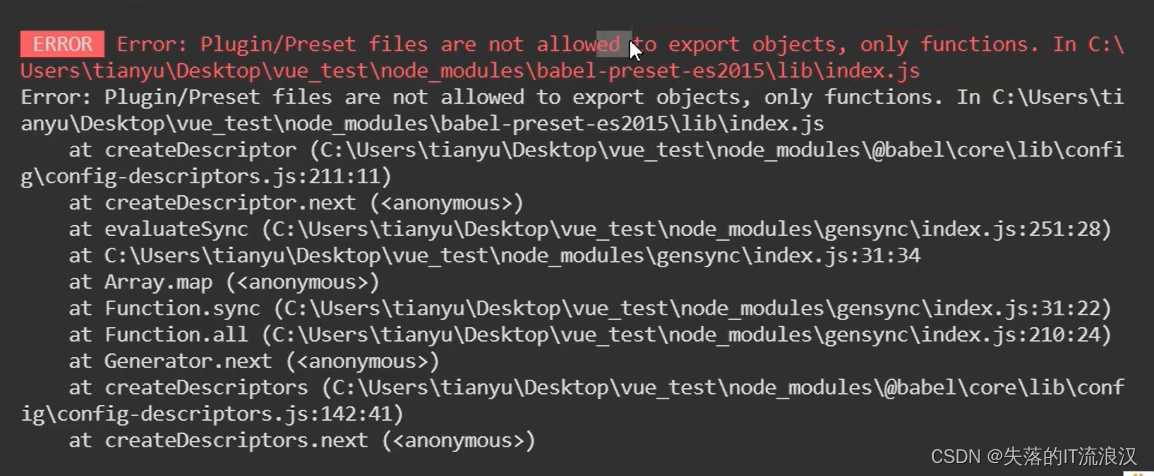
若遇到以下问题时

修改babel配置文件

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Monodyee/article/detail/696524
推荐阅读
相关标签



