- 1正则表达式的编译---compile()函数_cocos 正则表达式
- 2Docker笔记3 | 在Ubuntu下安装Docker_docker下载 ubuntu
- 3怎么关闭电脑开机自动启动的程序_电脑开机黑屏启动不了怎么办?几招助你轻松解决...
- 4Linux:系统安全及应用
- 5chroma 向量库使用;查询、更新与插入_chroma如何更新库
- 6浅谈 HTTP协议(url/请求/响应/get/post)_post url上参数叫什么协议
- 7【数据结构】顺序表和链表_链式列表和顺序表
- 8身份认证技术
- 9FlinkDataStream-Source_flink datastreamsource
- 10Linux系统基础命令 用户名 内核版本 修改网卡IP配置_route-ens33
【小程序】微信开发者工具——盘古开天_微信小程序devtools
赞
踩
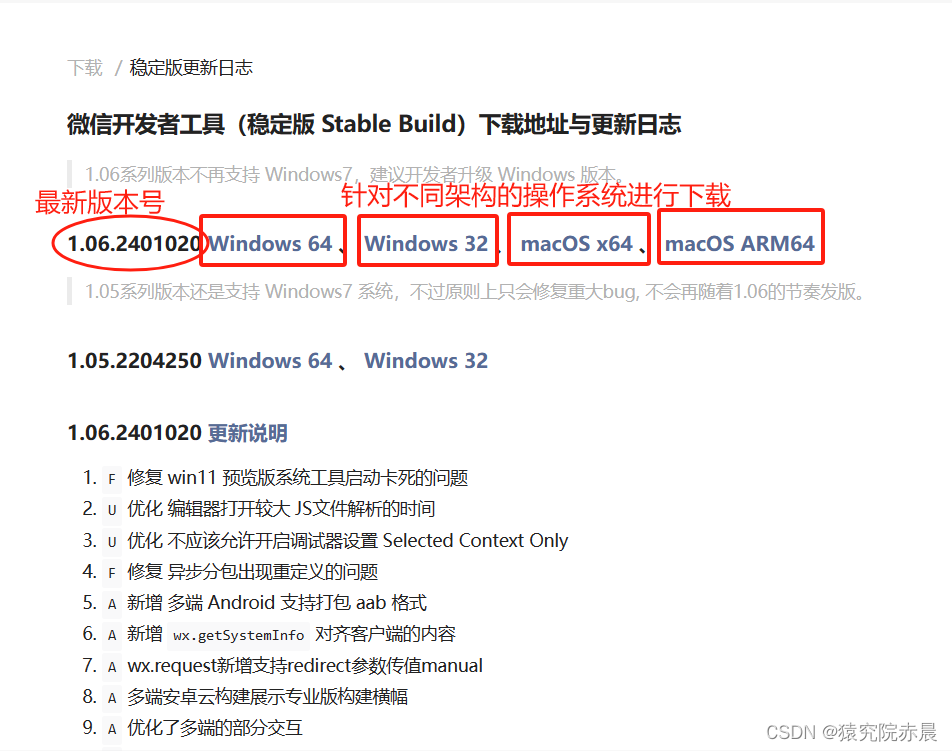
1.软件下载

下载地址:微信开发平台官网下载链接![]() https://developers.weixin.qq.com/miniprogram/dev/devtools/stable.html
https://developers.weixin.qq.com/miniprogram/dev/devtools/stable.html
2.开发准备
2.1.获取小程序AppID
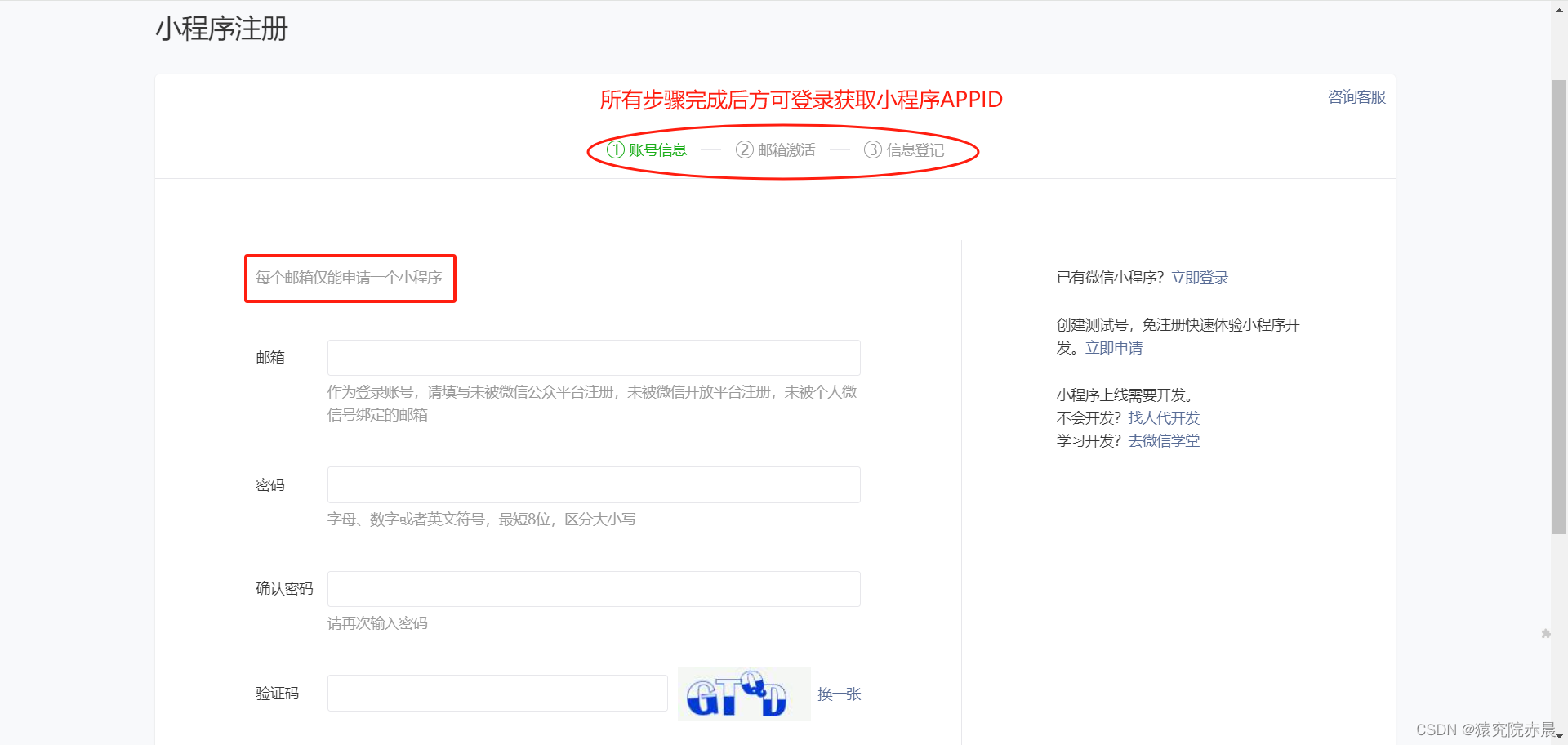
1.进入微信公众平台注册账号
微信官方小程序注册
https://mp.weixin.qq.com/wxopen/waregister?action=step1&source=mpregister&token=&lang=zh_CN
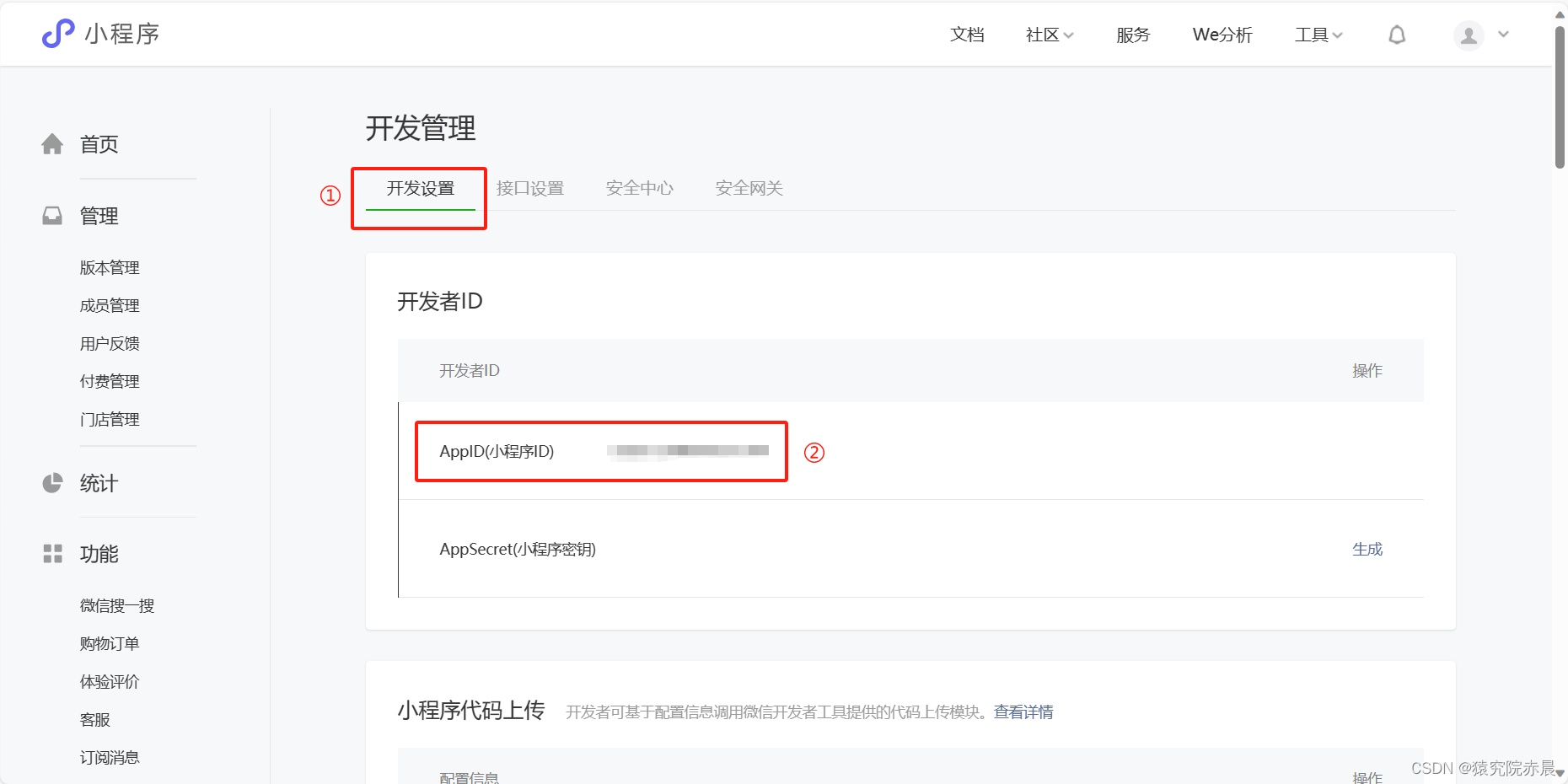
2.登录成功后在左侧菜单中找到开发栏下的开发管理选项(进入后默认为开发设置栏)
注:这个AppID在后面的小程序开发中会经常使用,还请开发者根据个人习惯记录下来
2.2.开发环境
版本号:1.06.2401020
win32-x64:Windows64位操作系统上的32位应用程序编程接口。提供了比32位Windows系统更大的内存寻址能力和更好的性能。
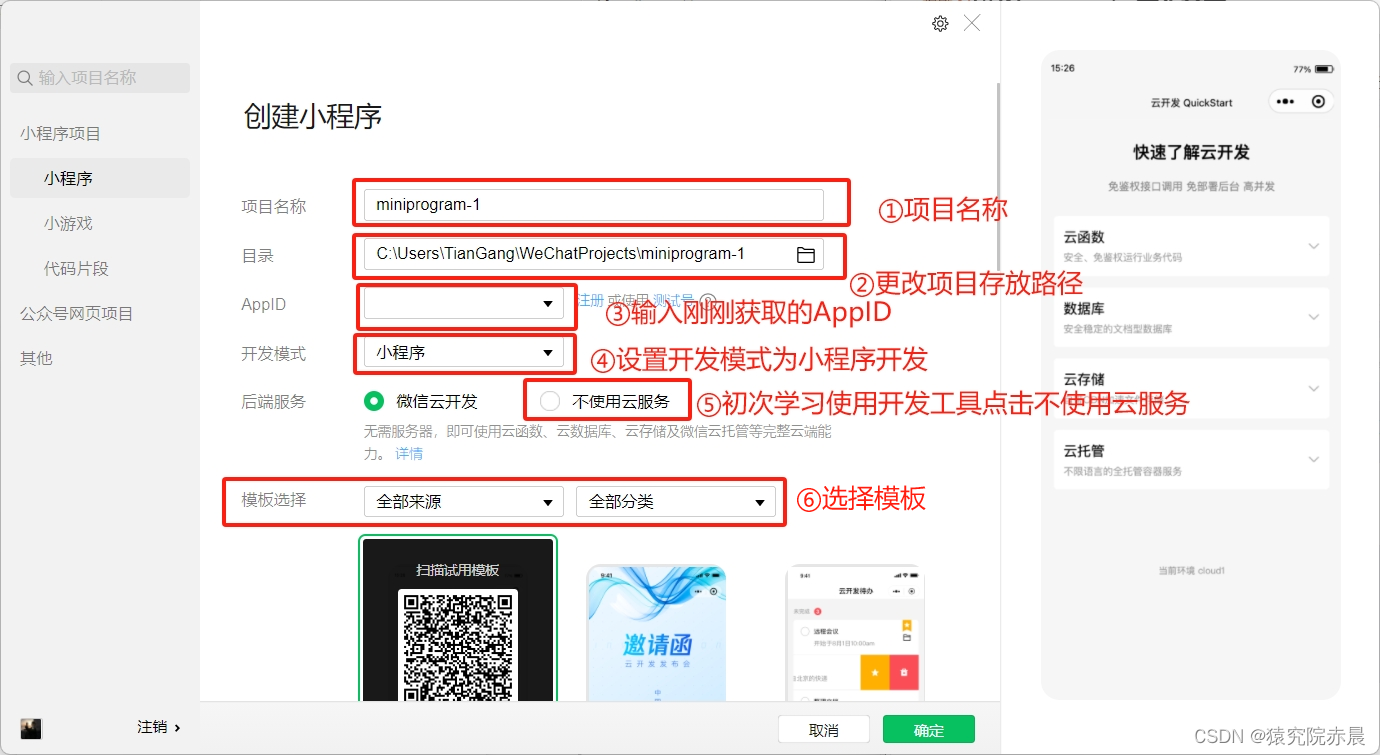
2.3.创建小程序项目
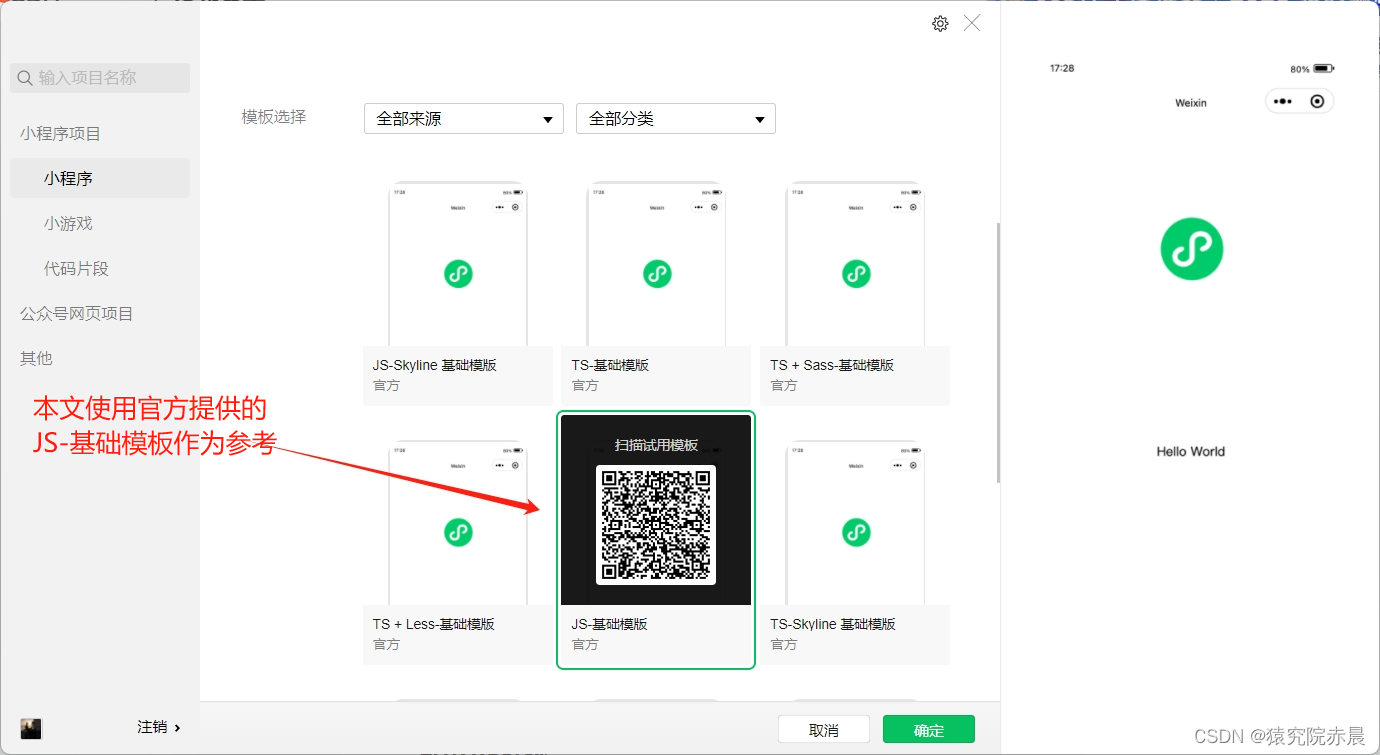
1.打开微信开发者工具创建小程序项目
注:本文使用官方提供的JS-基础模板作为参考
2.4.开发帮助
1.微信官方文档为我们提供了框架、组件、API等模块的开发说明;
微信官方文档·小程序
https://developers.weixin.qq.com/miniprogram/dev/component/
2.开发工具内部提供了文档搜索功能;
帮助=>文档搜索
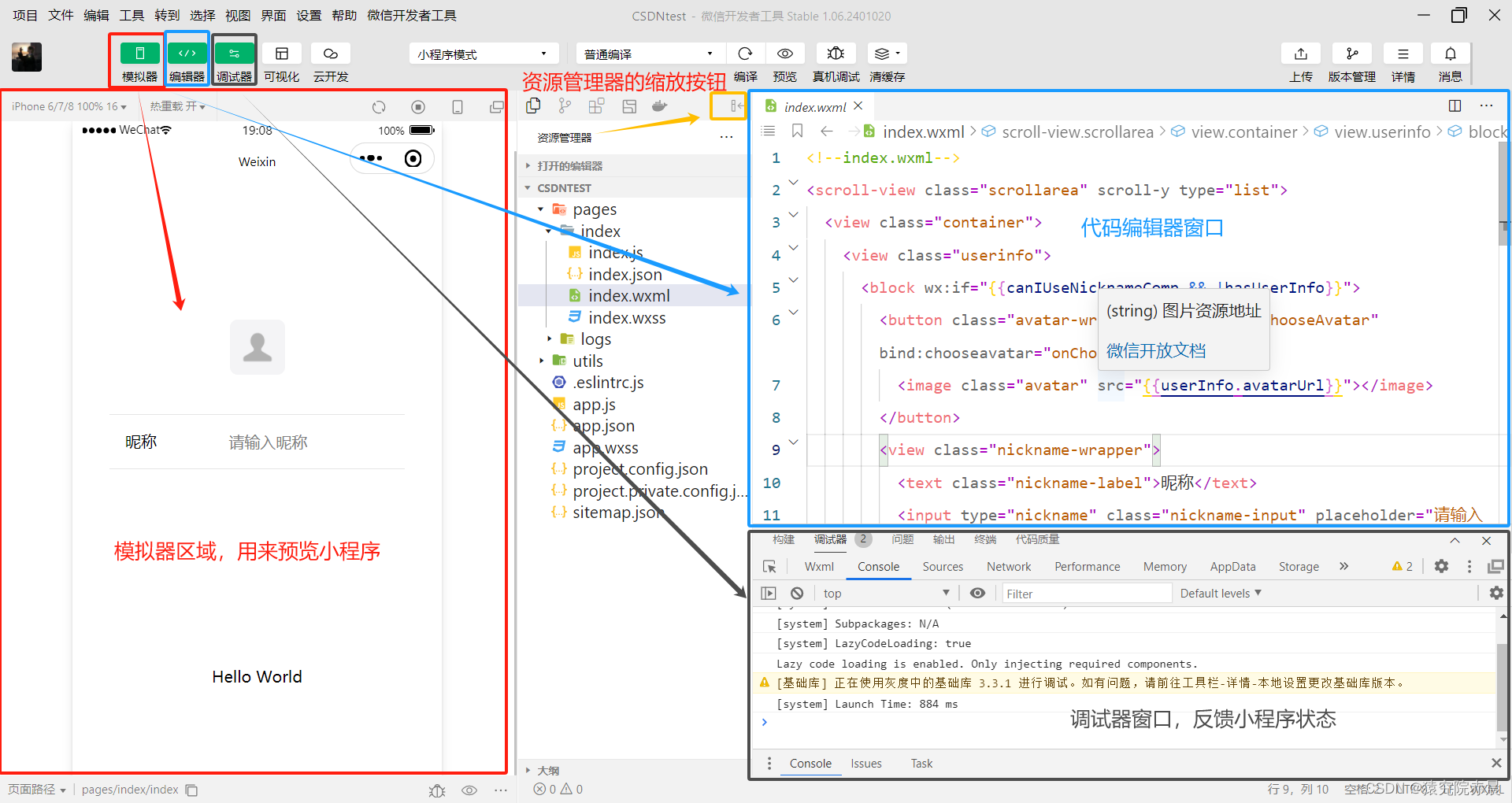
2.5.界面简要说明

2.6.项目基本结构

- xxx(文件名).js文件:逻辑文件(必需),语法类似于前端基础中的JavaScript,有点JavaScript基础可根据开发文档结合自身需求进行开发;
- xxx(文件名).wxss文件:样式文件(非必需),支持使用类似于CSS的选择器和属性,但有一些小程序特定的语法和规则;
- xxx(文件名).wxml文件:模板文件(必需),相当于前端基础中的HTML模板,用于描述小程序页面的结构和内容;
- xxx(文件名).json文件:配置文件(非必须),可以改变页面的展示效果和行为;

图中信息来源于:微信开发者工具文档
- pages目录:存放小程序的页面文件,每个页面对应一个文件夹,且每个文件夹内有对应的wxml、wxss、js和json文件;如图所示index文件夹为默认页面文件夹
- logs文件夹是一个示例页面,通常用于展示日志信息和调试信息;其中包含了logs.js、logs.wxss、logs.wxml和logs.json.json文件,可以根据需求对其进行修改和删除,也可作为参考展示和记录日志信息;
- utils目录:存放小程序的工具文件,如封装的API请求等;
- .eslintrc.js文件:配置JavaScirpt代码的静态代码质量检查工具ESLint的规则和选项,用于发现和报告代码中的问题、错误和潜在的问题;
- app.js文件:小程序的逻辑层代码,包含全局的生命周期函数和一些全局方法;
- app.json文件:小程序的全局配置文件,包含小程序的基本信息、页面路径等
- app.wxss文件:小程序的全局样式文件,定义整个小程序的通用样
- project.config.json:小程序项目的配置文件,包含项目的配置选项,如编译器设置等;
- project.private.config.json:小程序项目的个人配置,优先级高于project.config.json,可以写到.gitignore避免版本管理冲突
- sitemap.json:小程序的网站地图文件,描述小程序中的所有页面的结构和层次关系
2.7.项目配置
1.点击左上角模拟器
2.点击模拟器左上角的手机型号设置模拟器的大小:机型=>iPhone 6/7/8(示例)
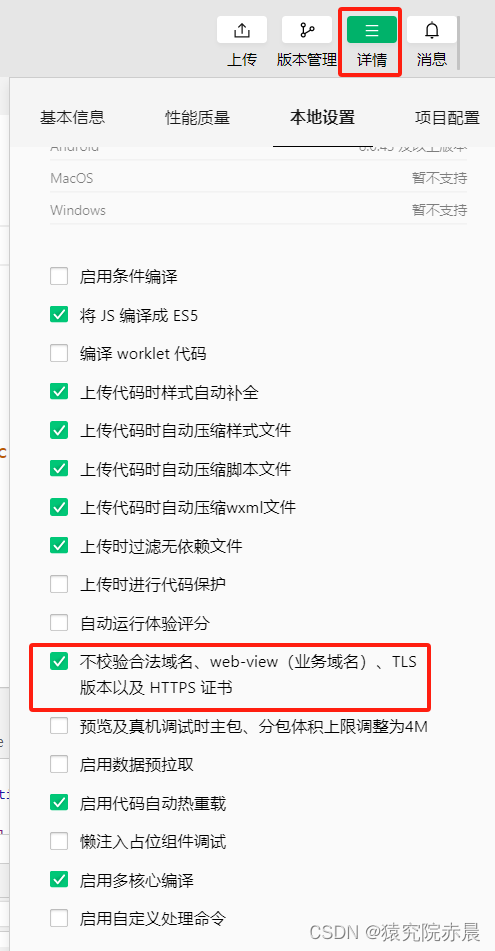
3.点击开发工具右上角:详情=>本地设置=>不校验合法域名...
作用:正式发布小程序之前用于请求接口测试功能,不勾选可能会因为域名不合法的原因无非获得数据
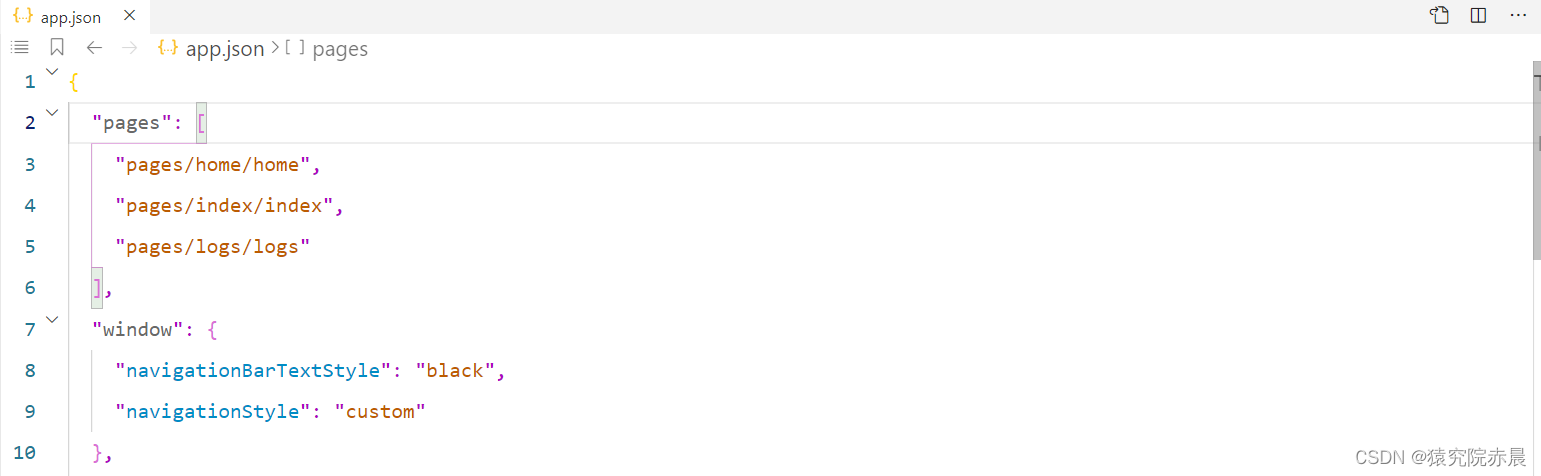
4.由于新版本:1.06.2401020在创建新项目时,app.json配置文件中的默认配置如图所示:
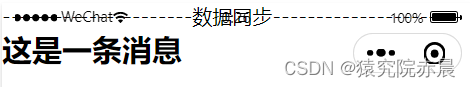
会导致我们在新建页面时出现页面内容被导航栏覆盖,如图所示:
所以我们需要对app.json中的window窗口进行配置,如图所示:
这样就不会出现出现页面内容被导航栏覆盖的问题了,如图所示:
接下来,我们就可以在pages文件夹下新建页面了!
时贰肆年壹月玖日凌晨