- 1SLAM知识点——eigen库学习_c++ cv2eigen
- 2Qt5.12实战之图形编程初识_qt 5.12 实战
- 3Unity之正确设置手机显示布局&&获取手机朝向_如何获取手机朝向
- 4搭建个人网站【华为云服务器、阿里云域名】_华为云域名备案到阿里云
- 52023 ATT&CK v13版本更新指南_attck
- 6python3.10在centos下安装以及配置_centos安装python3.10
- 7Godot 游戏引擎个人评价和2024年规划(无代码)_godot 平台适配
- 8ZYNQ 网络通信的四种实现方案_axi 1g/2.5g ethernet subsystem
- 9vue+element ui动态增加表单项并支持删除_vue动态新增表单
- 10Class 的继承_class 继承
react 项目模板搭建(1)—— 加入 less 、 sass_react sass
赞
踩
一、使用脚手架搭建项目基础
npx create-react-app my-app
创建后会得到一个基础的 react 项目文件,如果不需要加其他配置,可以直接使用
二、Create-React-App的Webpack配置
npm run eject
如果需要增加特殊配置,可以在根目录下使用这个命令,工具会给出提示,提示eject为不可恢复操作,输入y或者y开头的单词,即可进行eject。
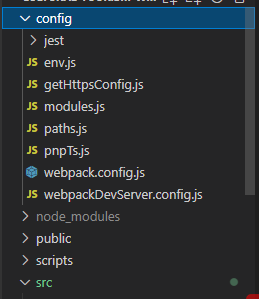
eject后,会在目录下发现几个新增的目录 config,script。
script的内容为脚手架自己生成的,不用动,webpack 文件在 config 文件夹里,打开 webpack.config.js 文件,就能看的眼花缭乱又熟悉的 webpack 配置

三、使用 sass 或 less
sass: react 里默认已经配置了 sass, 你直接写sass,运行会发现报Cannot find module 'sass,其实是create-react-app只安装了sass-loader,没有安装node-sass依赖,即npm install node-sass --save-dev 就能编译
less: 如果需要使用 less ,安装 less 和 less-loader ,yarn add less less-loader ,然后需要在两个位置进行修改,
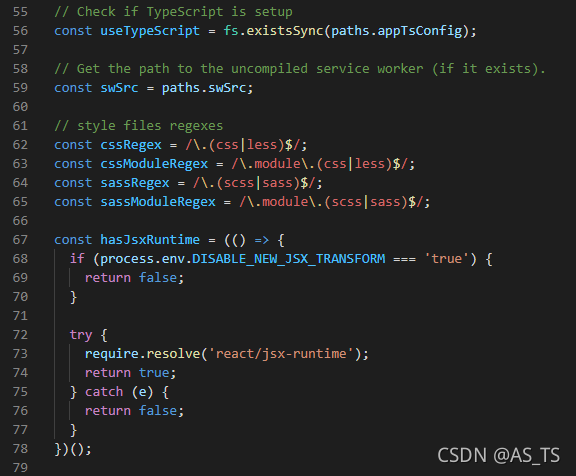
- 一个在正则位置 css 后加上 less,

// style files regexes
const cssRegex = /\.css$/;
const cssModuleRegex = /\.module\.css$/;
const sassRegex = /\.(scss|sass)$/;
const sassModuleRegex = /\.module\.(scss|sass)$/;
const lessRegex = /\.less$/;
const lessModuleRegex = /\.module\.less$/;
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 另一个在 loader 配置中加上 less-loader,如下图所示,可以使用搜索快速定位 cssRegex

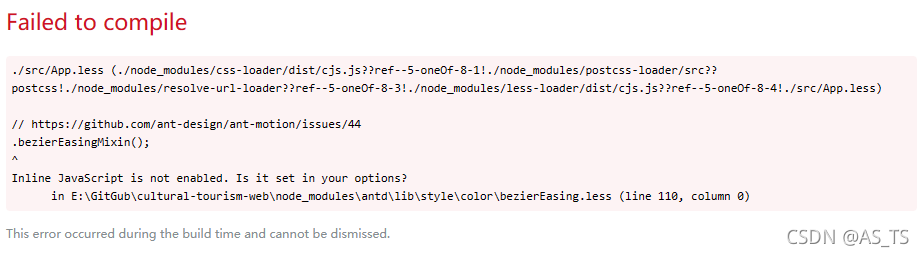
如果出现报错
Module build failed: TypeError: this.getResolve is not a function
则需要降低 sass-loader 版本到@7.3.1一下,@8以上会出现报错
3. 第2点是简单的处理方法,更正规的写法是单独配置 less-loader,按照 css 和 sass 的方式类似,在 sass-loader 下加上 less-loader
// 'less-loader' { test: lessRegex, exclude: lessModuleRegex, use:[ ...getStyleLoaders({ importLoaders: 2, sourceMap: isEnvProduction ? shouldUseSourceMap : isEnvDevelopment, }, 'less-loader' ), { loader: 'style-resources-loader', options: { // 配置全局变量 patterns: path.resolve(__dirname, '../src/theme.less'), }, }, ], sideEffects: true, }, { test: lessModuleRegex, use: getStyleLoaders({ importLoaders: 2, sourceMap: isEnvProduction ? shouldUseSourceMap : isEnvDevelopment, modules: { getLocalIdent: getCSSModuleLocalIdent, }, }), },
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 修改
getStyleLoaders()方法
修改之前没有处理 “less-loader” ,所以需要加上 “less-loader” 的处理。
如果不加上,在 less 中引入文件@import '~antd/dist/antd.less';,会出现.bezierEasingMixin();的报错。


按照 antd 里定制主题介绍的方法,需要给 less-loader 配置加上javascriptEnabled: true,需要根据 less-loader 的版本决定是否需要lessOptions这一层 ,我这次的项目中版本为 7.3.0,加这一层

if (preProcessor === "less-loader") { let loader = require.resolve(preProcessor) loader = { loader, options: { javascriptEnabled: true, } } loaders.push(loader); } else if (preProcessor) { loaders.push( { loader: require.resolve('resolve-url-loader'), options: { sourceMap: isEnvProduction ? shouldUseSourceMap : isEnvDevelopment, root: paths.appSrc, }, }, { loader: require.resolve(preProcessor), options: { lessOptions: { sourceMap: true, } }, } ); } return loaders;
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
"less": "^4.1.1",
"less-loader": "7.3.0",
"css-loader": "4.3.0"
"postcss-loader": "3.0.0"
"postcss-normalize": "8.0.1",
"postcss-preset-env": "6.7.0",
"postcss-safe-parser": "5.0.2"
- 1
- 2
- 3
- 4
- 5
- 6
- 7
基本上是使用 create-react-app 提供的 yarn run eject 命令将所有内建的配置暴露出来的配置
路由配置请参考:
react 项目模板搭建(2)—— 加入 react-router-dom5 路由
react 项目模板搭建(2)—— 加入 react-router-dom v6 路由
react 项目模板搭建(3)—— 加入 react-redux 状态管理
参考:
Create-React-App的Webpack配置
在create-react-app指令创建的react项目中使用less语法
create-react-app使用sass,scss语法
create-react-app中引入less的相关配置以及CSS Modules使用



