- 1动态代理没有捕捉到自定义的异常(抛出UndeclaredThrowableException异常)_动态代理抛出自定义异常
- 2(南京观海微电子)——EDP简介_edp接口抗rf干扰
- 3使用Topaz Video Enhance AI进行视频超分辨率_video enhance速度
- 4一根不均匀的绳子,全部烧完需要1个小时,问怎样烧能计时1个小时15分钟(微软的笔试题)_烧一根不均匀的绳子需要一个小时
- 520个主流的代码生成LLM大模型及9种常见应用场景_llm模型
- 6FPGA原理与结构(16)——时钟IP核的使用与测试_clock wizard ip核
- 7一个简单的HTML网页——传统节日春节网页(HTML+CSS)_春节html素材
- 82023 ATT&CK v13版本更新指南_attck
- 9PAT (Basic Level) Practice (中文)-1012-数字分类 (20分)_入包含一个测试用例。每个测试用例先给出一个不超过 1000 的正整数 n 表示月
- 10详解拉东(Radon)变换原理、直线检测、代码实现_radon变换
Node.js零基础教程,nodejs新手到高手_nodejs教程
赞
踩
Node.js零基础教程,nodejs新手到高手
文章目录
- Node.js零基础教程,nodejs新手到高手
- 先认识 NodeJs 和 JavaScript 区别
- 01-Buffer(缓冲器)
- 02-fs 模块
- 03-path模块
- 04-HTTP 协议
- 05-Node.js 模块化
- 06-包管理工具
- 07-nvm(坑)
- 08-express框架
- 09-MongoDB
- 10-接口
- 11-会话控制
- 11-https
- 12-CORS跨域
- 总结
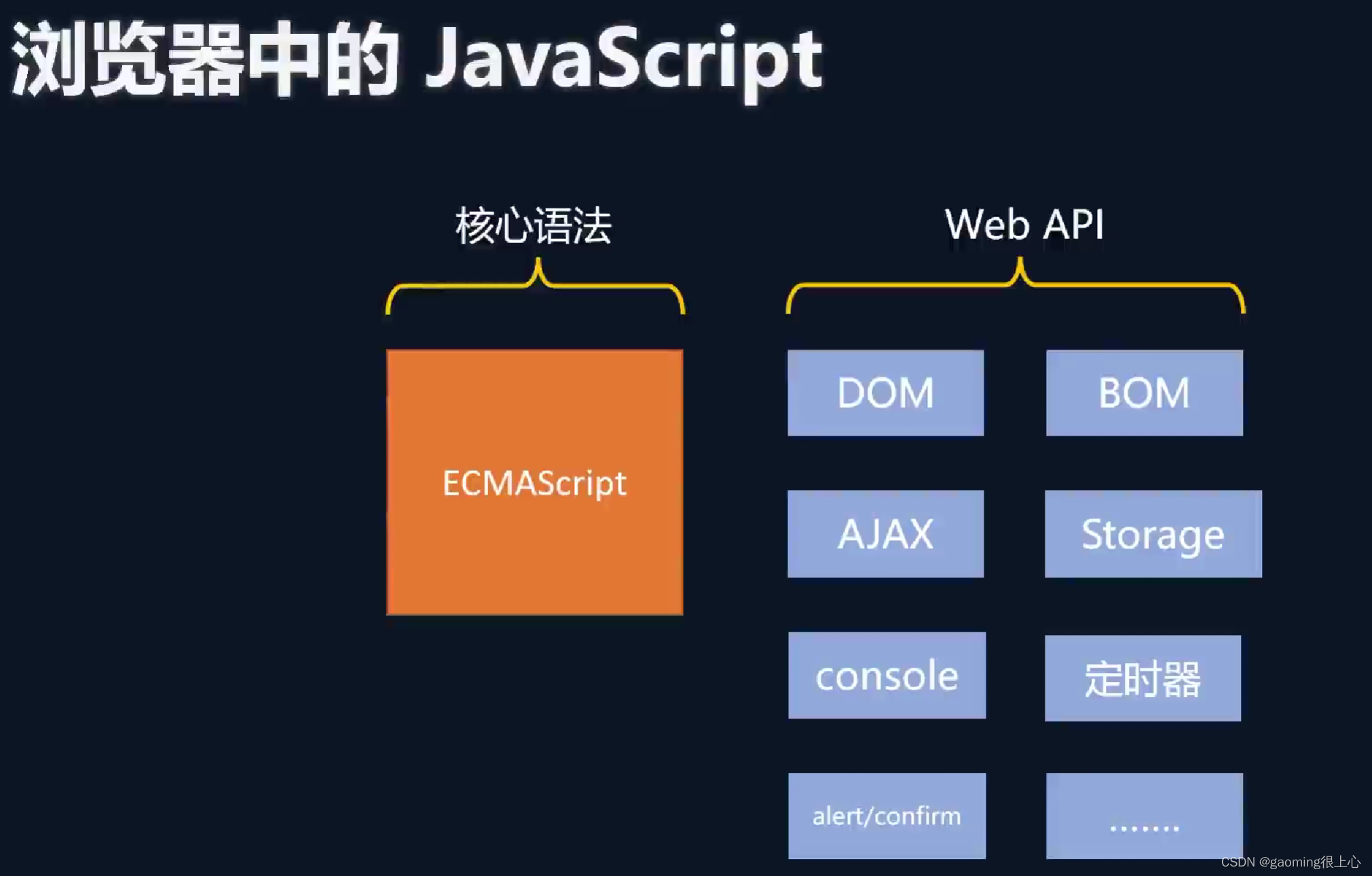
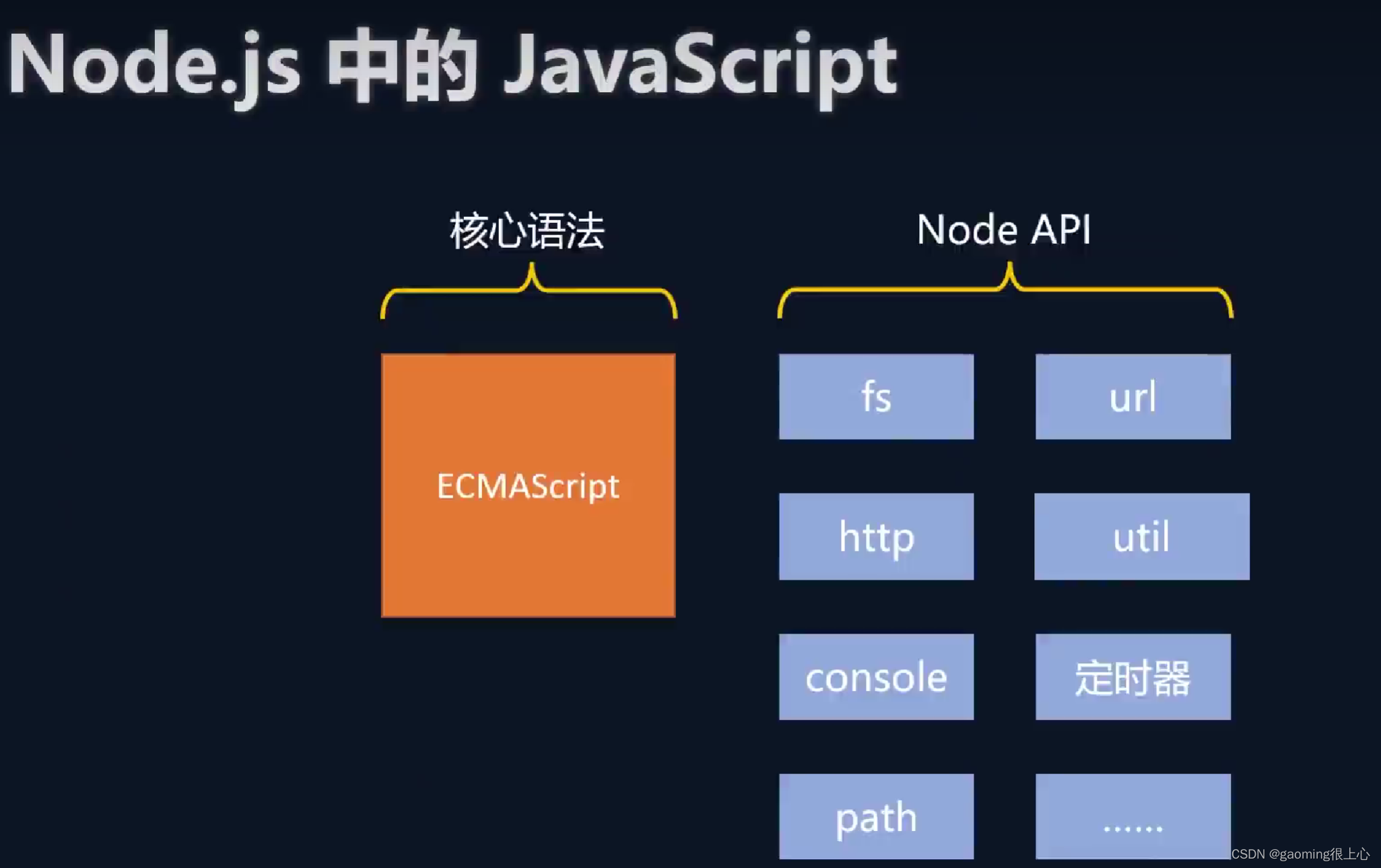
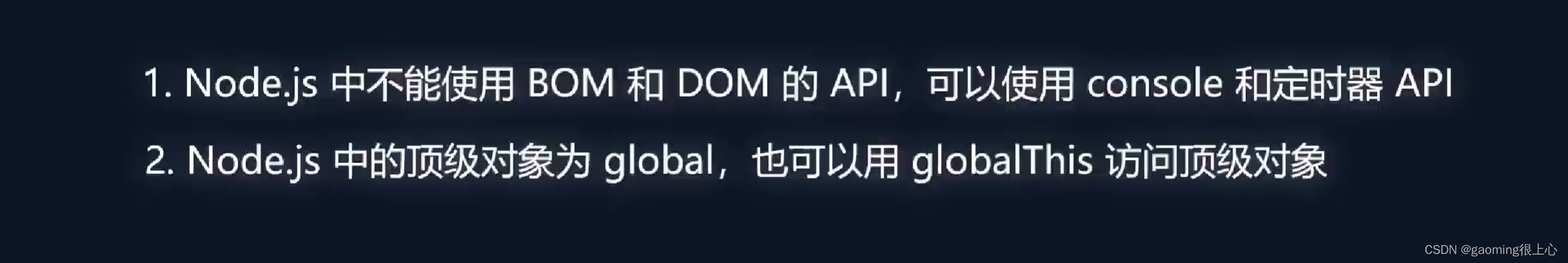
先认识 NodeJs 和 JavaScript 区别



01-Buffer(缓冲器)
一、概念
Buffer 是一个类似于数组的 对象 ,用于表示固定长度的字节序列
Buffer 本质是一段内存空间,专门用来处理 二进制数据 。

二、特点
- Buffer 大小固定且无法调整
- Buffer 性能较好,可以直接对计算机内存进行操作
- 每个元素的大小为 1 字节(byte)

三、使用
3.1 创建 Buffer
Node.js 中创建 Buffer 的方式主要如下几种:
-
Buffer.alloc// 创建了一个长度为 10 字节的 Buffer,相当于申请了 10 字节的内存空间,每个字节的值为 0 let buf_1 = Buffer.alloc(10) //=>结果为<Buffer 00 00 00 00 00 00 00 00 00 00>- 1
- 2
-
Buffer.allocUnsafe// 创建了一个长度为 10 字节的 Buffer,buffer 中可能存在旧数据,可能会影响执行结果,所以叫 unsafe ,但是效率比 alloc 高 let buf_2 = Buffer.allocUnsafe(10)- 1
- 2
-
Buffer.from// 通过字符串创建 Buffer let buf_3 = Buffer.from('hello') // 通过数组创建 Buffer let buf_4 = Buffer.from([105, 108, 111, 118, 101, 121, 111, 117])- 1
- 2
- 3
- 4

3.2 Buffer 与字符串的转化
我们可以借助
toString方法将 Buffer 转为字符串
let buf_4 = Buffer.from([105, 108, 111, 118, 101, 121, 111, 117])
console.log(buf_4.toString()) //=>iloveyou
- 1
- 2
注意: toString 默认是按照 utf-8 编码方式进行转换的
3.3 Buffer 的读写
Buffer 可以直接通过
[]的方式对数据进行处理。
let buf_3 = Buffer.from('hello')
// 读取
console.log(buf_3[1]) //=>101
// 修改
buf_3[1] = 97
//查看字符串结果
console.log(buf_3.toString()) //=>hallo
- 1
- 2
- 3
- 4
- 5
- 6
- 7
注意:
- 如果修改的数值超过
255,则超过8位数据会被舍弃 - 一个
utf-8的字符 一般 占3个字节
02-fs 模块
fs 全称为
file system,称之为文件系统,是 Node.js 中的内置模块,可以对计算机中的磁盘进行操作。
本章节会介绍如下几个操作:
-
文件写入
-
文件读取
-
文件移动与重命名
-
文件删除
-
文件夹操作
-
查看资源状态
一、文件写入
文件写入就是将 数据 保存到 文件 中,我们可以使用如下几个方法来实现该效果
| 方法 | 说明 |
|---|---|
| writeFile | 异步写入 |
| writeFileSync | 同步写入 |
| appendFile / appendFileSync | 追加写入 |
| createWriteStream | 流式写入 |
1.1 writeFile 异步写入
语法: fs.writeFile(file, data[, options], callback)
参数说明:
-
file 文件名
-
data 待写入的数据
-
options 选项设置
(可选) -
callback 写入回调
返回值: undefined
代码示例:
// require 是 Node.js 环境中的 '全局' 变量,用来导入模块
const fs = require('fs')
// 将 [三人行,必有我师焉。] 写入到当前文件夹下的 [座右铭.txt] 文件中
fs.writeFile('./座右铭.txt', '三人行,必有我师焉。', err =>{
// 如果写入失败,则回调函数调用时,会传入错误对象,如写入成功,会传入 null
if(err){
console.log(err)
return
}
console.log('写入成功')
})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
1.2 writeFileSync 同步写入
语法: fs.writeFileSync(file, data[, options])
参数与 fs.writeFile 大体一致,只是没有 callback 参数
返回值:undefined
代码示例:
try{
fs.writeFileSync('./座右铭.txt', '三人行,必有我师焉。')
}catch(e){
console.log(e)
}
- 1
- 2
- 3
- 4
- 5
Node.js 中的磁盘操作是由其他
线程完成的,结果的处理有两种模式:
- 同步处理 JavaScript 主线程
会等待其线程的执行结果,然后再继续执行主线程的代码,效率较低- 异步处理 JavaScript 主线程
不会等待其线程的执行结果,直接执行后续的主线程代码,效率较好
1.3 appendFile / appendFileSync 追加写入
appendFile作用是在文件尾部追加内容,appendFile语法与writeFile语法完全相同
语法:
fs.appendFile(file, data[, options], callback)
fs.appendFileSync(file, data[, options])
返回值:二者都为 undefined
实例代码:
fs.append('./座右铭.txt', '则其善者而从之,其不善者而改之。', err =>{
if(err) throw err
console.log('追加成功')
})
fs.appendFileSync('./座右铭.txt','\r\n温故而知新,可以为师矣')
- 1
- 2
- 3
- 4
- 5
- 6
1.4 createWriteStream 流式写入
语法:fs.createWriteStream(path[, options])
参数说明:
-
path文件路径 -
options选项配置(可选)
返回值:Object
代码示例:
let ws = fs.createWriteStream('./观书有感.txt')
//写入数据到流
ws.write('半亩方塘一鉴开\r\n')
ws.write('天光云影共徘徊\r\n')
ws.write('问渠那得清如许\r\n')
ws.write('为有源头活水来\r\n')
//关闭写入流,表明已没有数据要被写入可写流
ws.end()
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
程序打开一个文件是需要消耗资源的,流式写入可以减少打开关闭文件的次数。
流式写入方式适用于 大文件写入或者频繁写入的场景,
writeFile适合于 写入频率较低的场景
1.5 写入文件的场景
文件写入 在计算机中是一个非常常见的操作,下面的场景都用到了文件写入
-
下载文件
-
安装软件
-
保存程序日志,如 Git
-
编辑器保存文件
-
视频录制
当 需要持久化保存数据 的时候,应该想到
文件写入
二、文件读取
文件读取顾名思义,就是通过程序从文件中取出其中的数据,我们可以使用如下几种方式:
| 方法 | 说明 |
|---|---|
| readFile | 异步读取 |
| readFileSync | 同步读取 |
| createReadStream | 流式读取 |
2.1 readFile 异步读取
语法: fs.readFile(path[, options], callback)
参数说明:
-
path 文件路径
-
options 选项配置
-
callback 回调函数
返 回 值 : undefined
代码示例:
// 导入 fs 模块
fs.readFile('./座右铭.txt', (error,data) =>{
if(err) throw err
console.log(data)
})
fs.readFile('./座右铭.txt', 'uft-8', (error,data) =>{
if(err) throw err
console.log(data)
})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
2.2 readFileSync 同步读取
语法:fs.readFileSync(path[, options])
参数说明:
-
path 文件路径
-
options 选项配置
返 回 值 :string | Buffer
代码示例:
let data = fs.readFileSync('./座右铭.txt')
let data = fs.readFileSync('./座右铭.txt', 'utf-8')
- 1
- 2
2.3 createReadStream 流式读取
语法:fs.createReadStream(path[, options])
参数说明:
-
path 文件路径
-
options 选项配置(
可选)
返回值:Object
代码示例:
// 创建读取流对象
let rs = fs.createReadStream('./观书有感.txt')
// 每次取出 65536B=2^(26)B=64KB 数据后执行一次 data 回调
// 绑定一个 data 事件 chunk 块儿 大块儿
re.on('data', chunk =>{
console.log(chunk)
console.log(chunk.length)
})
// 读取完毕后,执行 end 回调 (可选事件)
re.on('end', () =>{
console.log('读取完毕')
})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
2.4 读取文件应用场景
-
电脑开机
-
程序运行
-
编辑器打开文件
-
查看图片
-
播放视频
-
播放音乐
-
Git 查看日志
-
上传文件
-
查看聊天记录
三、文件移动与重命名
在 Node.js 中,我们可以使用
rename或renameSync来移动或重命名文件或文件夹
语法:
fs.rename(oldPath, newPath, callback)
fs.renameSync(oldPath, newPath)
参数说明:
-
oldPath 文件当前的路径
-
newPath 文件新的路径
-
callback 操作后的回调
代码示例:
fs.rename('./观书有感.txt', './论语/观书有感.txt', err =>{
if(err) throw err
console.log('移动完成')
})
fs.renameSync('./座右铭.txt', './论语/.我的座右铭.txt')
- 1
- 2
- 3
- 4
- 5
- 6
注: 如果还是移动到当前路径,但是修改了名字,就是重命名了
四、文件删除
在 Node.js 中,我们可以使用
unlink或unlinkSync来删除文件
语法:
fs.unlink(path, callback)
fs.unlinkSync(path)
参数说明:
-
path 文件路径
-
callback 操作后的回调
代码示例:
const fs = require('fs') fs.unlink('./test.txt', err =>{ if(err) throw err console.log('删除成功') }) fs.unlinkSync('./test2.txt') // 调用 rm 方法 14.4 同步 rmSync fs.rm('./论语.txt', err => { if (err) { console.log('删除失败') return } console.log('删除成功') })
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
五、文件夹操作
借助 Node.js 的能力,我们可以对文件夹进行
创建、读取、删除等操作
| 方法 | 说明 |
|---|---|
| mkdir / mkdirSync | 创建文件夹 |
| readdir / readdirSync | 读取文件夹 |
| rmdir / rmdirSync | 删除文件夹 |
5.1 mkdir 创建文件夹
在 Node.js 中,我们可以使用
mkdir或mkdirSync来创建文件夹
语法:
fs.mkdir(path[, options], callback)
fs.mkdirSync(path[, options])
参数说明:
-
path 文件夹路径
-
options 选项配置(
可选) -
callback 操作后的回调
示例代码:
// 异步创建文件夹 mk make 制作 dir directory 文件夹
fs.mkdir('./page', err =>{
if(err) throw err
console.log('创建成功')
})
// 递归异步创建
fs.mkdir('./1/2/3', {recursive: true}, err =>{
if(err) throw err
console.log('递归创建成功')
})
// 递归同步创建文件夹
fs.mkdirSync('./x/y/z', {recursive: true})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
5.2 readdir 读取文件夹
在 Node.js 中,我们可以使用
readdir或readdirSync来读取文件夹
语法:
fs.readdir(path[, options], callback)
fs.readdirSync(path[, options])
参数说明:
-
path 文件夹路径
-
options 选项配置(
可选) -
callback 操作后的回调
示例代码:
// 异步读取
fs.readdir('./论语', (err, data) => {
if(err) throw err
console.log(data)
})
// 同步读取
let data = fs.readdirSync('./论语')
console.log(data)
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
5.3 rmdir 删除文件夹
在 Node.js 中,我们可以使用
rmdir或rmdirSync来删除文件夹
语法:
fs.rmdir(path[, options], callback)
fs.redirSync(path[, options])
参数说明:
-
path 文件夹路径
-
options 选项配置( 可选 )
-
callback 操作后的回调
示例代码:
// 异步删除文件夹 rm remove 移除 fs.rmdir('./page', err => { if(err) throw err console.log('删除成功') }) //异步递归删除文件夹 不推荐 //=>DeprecationWarning: In future versions of Node.js, fs.rmdir(path, { recursive: true }) will be removed. Use fs.rm(path, { recursive: true }) instead fs.rmdirSync('./1', {recursive: true}, err => { if(err){ console.log(err) return } console.log('递归删除') }) //同步递归删除文件夹 fs.rmdirSync('./x', {recursive: true}) // 建议使用 fs.rm('./a', { recursive: true }, err => { if (err) { console.log(err) return } console.log('删除成功') })
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
六、查看资源状态
在 Node.js 中,我们可以使用
stat或statSync来查看资源的详细信息
语法:
fs.stat(path[, options], callback)
fs.statSync(path[, options])
参数说明:
-
path 文件夹路径
-
options 选项配置( 可选 )
-
callback 操作后的回调
示例代码:
// 异步获取状态
// stat 方法 status 缩写 状态
fs.stat('/data.txt', (err, data) =>{
if(err) throw err
console.log(data)
})
// 同步获取状态
let data = fs.statSync('./data.txt')
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-eQrafwR4-1685979706800)(NodeJs.assets/3d5f0b54415a2949c04dcbc49a0452e7ec91899b.png)]
结果值对象结构:
-
size 文件体积
-
birthtime 创建时间
-
mtime 最后修改时间
-
isFile 检测是否为文件
-
isDirectory 检测是否为文件夹
-
…
七、相对路径问题
fs 模块对资源进行操作时,路径的写法有两种:
-
相对路径
./座右铭.txt当前目录下的 座右铭.txt座右铭.txt等效于上面的写法../座右铭.txt当前目录的上一级目录中的 座右铭.txt
-
绝对路径
D:/Program Fileswindows 系统下的绝对路径/user/binLinux 系统下的绝对路径
相对路径中所谓的
当前目录,指的是命名行的工作目录,而并非是文件的所在目录所以当命名行的工作目录与文件所在目录不一致时,会出现一些 Bug
八、__dirname
__dirname 与 require 类似,都是 Node.js 环境中的 ‘全局’ 变量
__dirname 保存着 当前文件夹所在目录的绝对路径,可以使用 __dirname 与文件名拼接成绝对路径
代码示例:
//=>__dirname + '/data.txt' === 'D:\\Desktop\\Node\\code\\03-fs模块/data.txt'
let data = fs.readFileSync(__dirname + '/data.txt')
console.log(data)
- 1
- 2
- 3
使用 fs 模块的时候,尽量使用
__dirname路径转换为绝对路径,这样可以避免相对路径产生的 Bug
九、练习
9.1 编写一个 JS 文件,实现复制文件的功能
/* * 需求: * 复制 资料文件夹下的 [笑看风云.mp4] */ // 导入 fs 模块 const fs = require('fs') // 方式一 readFile // 读取文件内容 let data = fs.readFileSync('./资料/笑看风云.mp4') // 写入文件 fs.writeFileSync('./资料/笑看风云2.mp4', data) // 方式二 流式操作 // 创建读取流对象 const rs = fs.createReadStream('./资料/笑看风云.mp4') // 创建一个写入流对象 const ws = fs.createWriteStream('./资料/笑看风云3.mp4') // 绑定data事件 // 理想状态下,读取 64k 就写入 64 k,这样消耗的内存最少,实际上读取的速度大于写入的速度 rs.on('data', chunk => { ws.write(chunk) }) // 绑定data事件 ==== rs.pipe(ws)
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
9.2 文件重命名
// 1. 导入 fs 模块 const fs = require('fs') // 读取 03-fs模块 文件夹 const files = fs.readdirSync('../03-fs模块') // 遍历数组 files.forEach(item => { // 判断 let [num, name] = item.split('-') if (num < 10) { num = '0' + num } // 创建新的文件名 let newName = num + '-' + name // 重命名 fs.renameSync(`../03-fs模块/${item}`, `../03-fs模块/${newName}`) })
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
03-path模块
path模块提供了操作路径的功能,我们将介绍如下几个较为常用的几个 API:
| API | 说明 |
|---|---|
| path.resolve | 拼接规范的绝对路径 常用 |
| path.sep | 获取操作系统的路径分隔符 |
| path.parse | 解析路径并返回对象 |
| path.basename | 获取路径的基础名称 |
| path.dirname | 获取路径的目录名 |
| path.extname | 获得路径的扩展名 |
代码示例:
// 导入 fs 模块 const fs = require('fs') // 导入 path 模块 const path = require('path') // 写入文件 // fs.writeFileSync(__dirname + '/index.html', 'love') console.log(__dirname + '/index.html') //=>D:\Desktop\Node\code\04-path/index.html // resolve 解决问题 拼接绝对路径 console.log(path.resolve(__dirname, './index.html')) //=>D:\Desktop\Node\code\04-path\index.html console.log(path.resolve(__dirname, 'index.html')) //=>D:\Desktop\Node\code\04-path\index.html console.log(path.resolve(__dirname, '/index.html', './test')) //=>D:\index.html\test // sep 获取路径分隔符 console.log(path.sep) //=> window \ linux / // parse 方法 __filename '全局变量' console.log(__filename) //=>文件的绝对路径 //=>D:\Desktop\Node\code\04-path\01-path.js // 解析路径 let str = 'D:\\Desktop\\Node\\code\\04-path\\01-path.js' console.log(path.parse(str)) // 获取路径基础名称 console.log(path.basename(pathname)) // 获取路径的目录名 console.log(path.dirname(pathname)) // 获取路径的拓展名 console.log(path.extname(pathname))
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
04-HTTP 协议
一、概念
HTTP(hypertext transport protocol)协议;中文叫 超文本传输协议
是一种基于TCP/IP的应用层通信协议
这个协议详细规定了 浏览器 和 万维网 服务器 之间互相通信的规则
协议中主要规定了两个方面的内容:
-
客户端:用来向服务器发送数据,可以被称之为 请求报文
-
服务端:向客户端返回数据,可以被称之为 响应报文
报文:可以简单理解为就是一堆字符串
二、请求报文的组成
- 请求行
- 请求头
- 空行
- 请求体
2.1 HTTP 的请求行
-
请求方法(get、post、put、delete等)
-
请求 URL(统一资源定位器)
例如:http://www.baidu.com/index.html?a=100&b=200#logo
- http: 协议 (https、ftp、ssh等)
- www.baidu.com 域名
- 80 端口号
- /index.html 路径
- a=100&b=200 查询字符串
- #logo 哈希 (锚点链接)
-
HTTP协议版本号
2.2 HTTP 请求头
格式:『头名:头值』
常见的请求头有:
| 请求头 | 解释 |
|---|---|
| Host | 主机名 |
| Connection | 连接的设置 keep-alive(保持连接);close(关闭连接) |
| Cache-Control | 缓存控制 max-age = 0 (没有缓存) |
| Upgrade-Insecure-Requests | 将网页中的http请求转化为 https 请求(很少用)老网站升级 |
| User-Agent | 用户代理,客户端字符串标识,服务器可以通过这个标识来识别这个请求来自哪个客户端 ,一般在PC端和手机端的区分 |
| Accept | 设置浏览器接收的数据类型 |
| Accept-Encoding | 设置接收的压缩方式 |
| Accept-Language | 设置接收的语言 q=0.7 为喜好系数,满分为1 |
| Cookie | 后面单独讲 |
2.3 HTTP 的请求体
请求体内容的格式是非常灵活的,
(可以是空)==> GET请求,
(也可以是字符串,还可以是JSON)===> POST请求
例如:
-
字符串:keywords=手机&price=2000
-
JSON:{“keywords”:“手机”,“price”:2000}
三、响应报文的组成
-
响应行:
HTTP/1.1 200 OK-
HTTP/1.1:HTTP协议版本号
-
200:响应状态码 404 Not Found 500 Internal Server Error
还有一些状态码,参考:https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Status
OK:响应状态描述
-
响应状态码 和 响应字符串 关系是 一一对应 的。
-
响应头
Cache-Control: 缓存控制 private 私有的,只允许客户端缓存数据Connection: 链接设置Content-Type:text/html;charset=utf-8: 设置响应体的数据类型以及字符集,响应体为html,字符集utf-8Content-Length: 响应体的长度,单位为字节
-
空行
-
响应体
响应体内容的类型是非常灵活的,常见的类型有 HTML、CSS、JS、图片、JSON
四、创建 HTTP 服务
使用 nodejs 创建 HTTP 服务
4.1 操作步骤
//1. 导入 http 模块 const http = require('http'); //2. 创建服务对象 create 创建 server 服务 // request 意为请求. 是对请求报文的封装对象, 通过 request 对象可以获得请求报文的数据 // response 意为响应. 是对响应报文的封装对象, 通过 response 对象可以设置响应报文 const server = http.createServer((request, response) => { // 设置响应体 response.end('Hello HTTP server'); }); //=>返回结果是一个对象 //3. 监听端口, 启动服务 server.listen(9000, () => { console.log('服务已经启动, 端口 9000 监听中...'); });
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
http.createServer里的回调函数的执行时机: 当接收到 HTTP 请求的时候,就会执行
4.2 测试
浏览器请求对应端口
http://127.0.0.1:9000
- 1
4.3 注意事项
-
命令行
ctrl + c停止服务 -
当服务启动后,更新代码 必须重启服务才能生效
-
响应内容中文乱码的解决办法
// 设置响应头 response.setHeader('content-type','text/html;charset=utf-8');- 1
- 2
-
端口号被占用
Error: listen EADDRINUSE: address already in use :::90001)关闭当前正在运行监听端口的服务 ( 使用较多 )
2)修改其他端口号
-
HTTP协议默认端口是80。HTTPS协议的默认端口是443, HTTP 服务开发常用端口有3000,8080,8090,9000等
如果端口被其他程序占用,可以使用 资源监视器 找到占用端口的程序,然后使用 任务管理器 关闭对应的程序
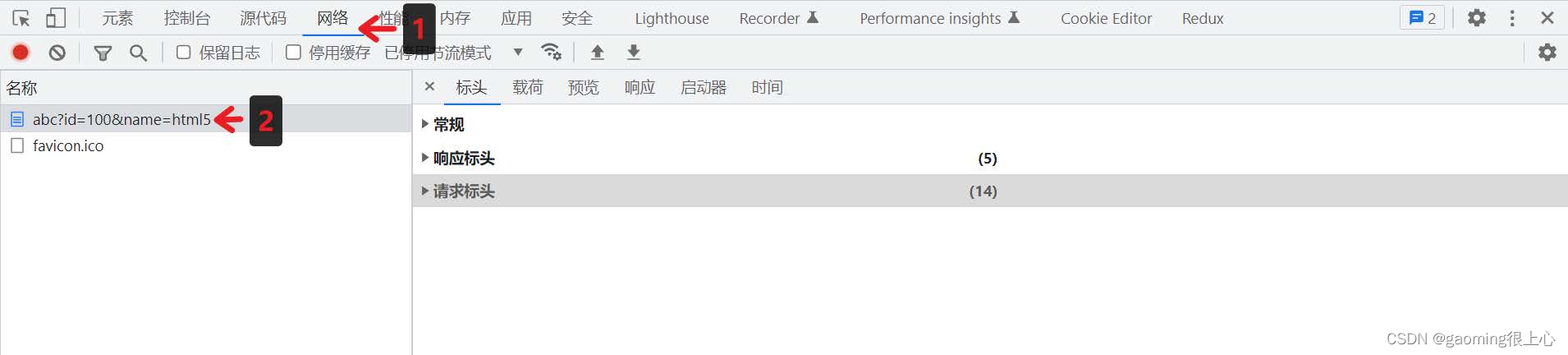
五、浏览器查看 HTTP 报文
点击步骤

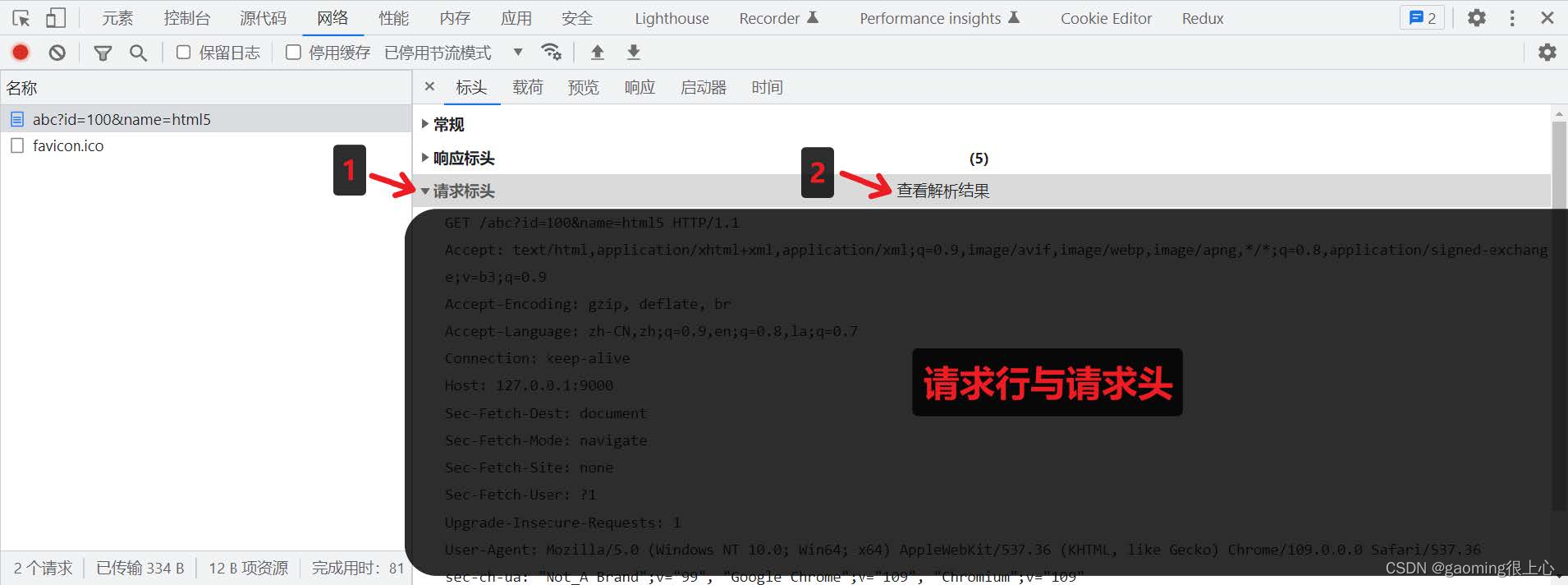
5.1 查看请求行与请求头

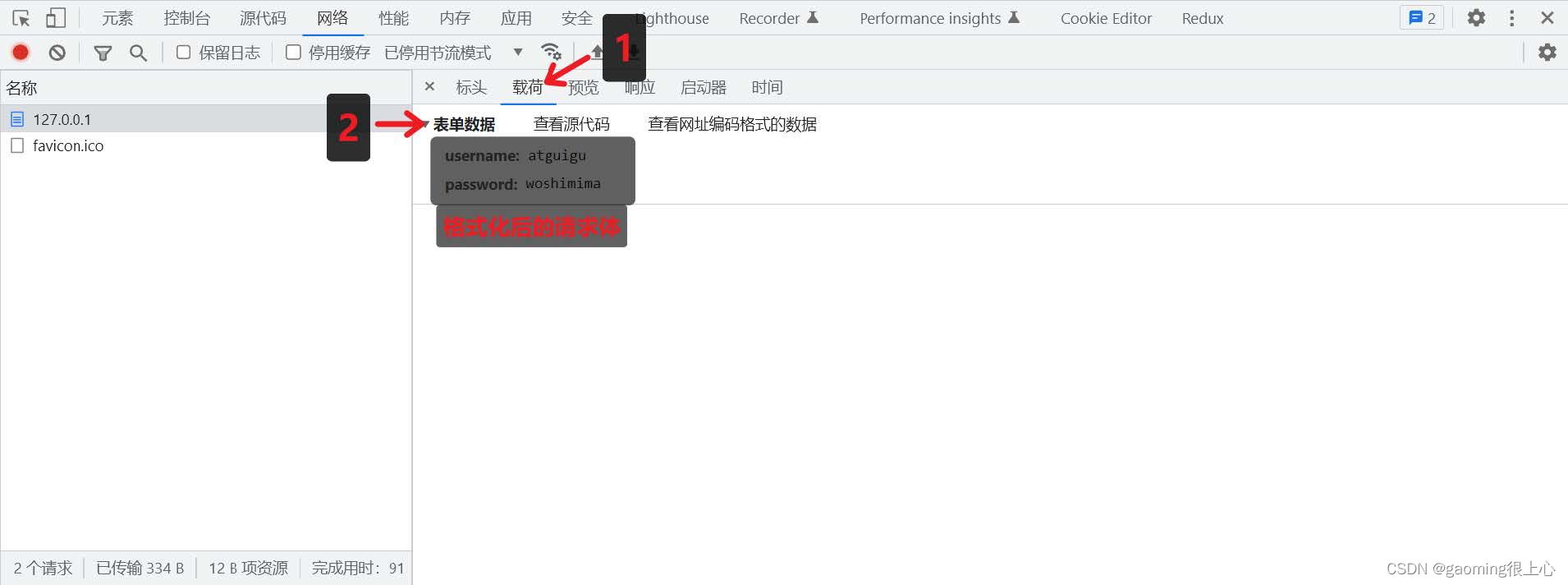
5.2 查看请求体

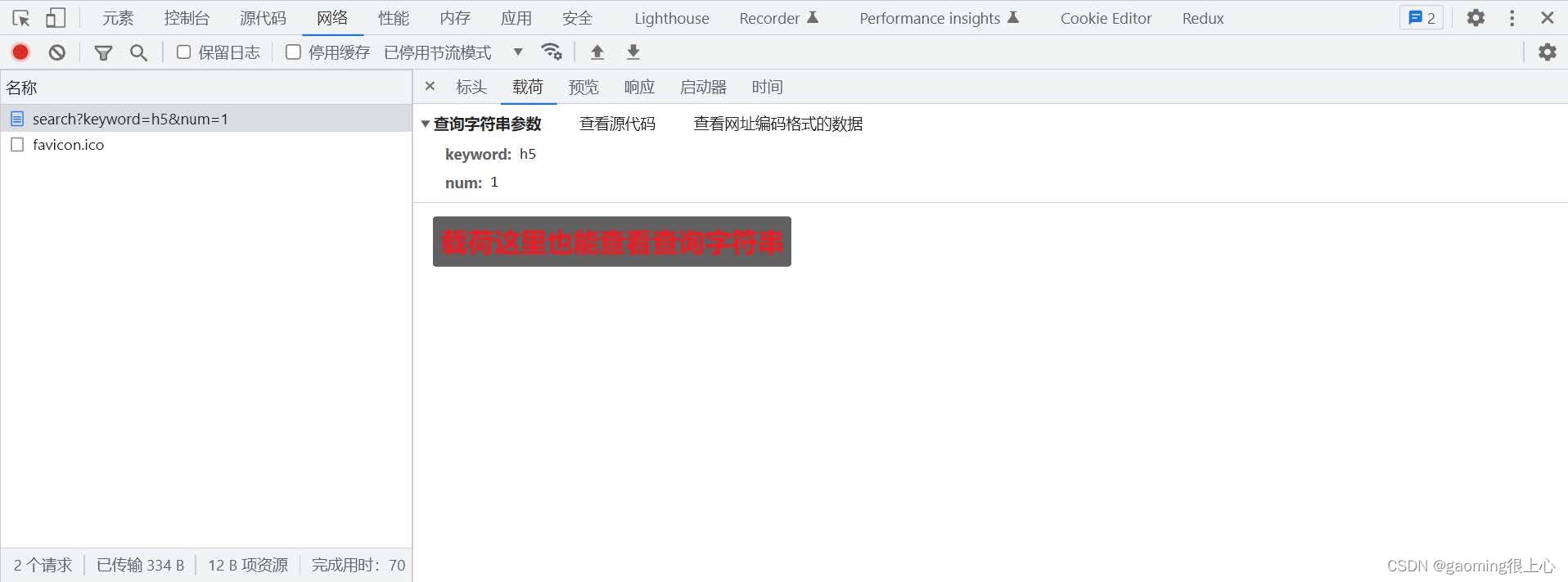
5.3 查看 URL 查询字符串

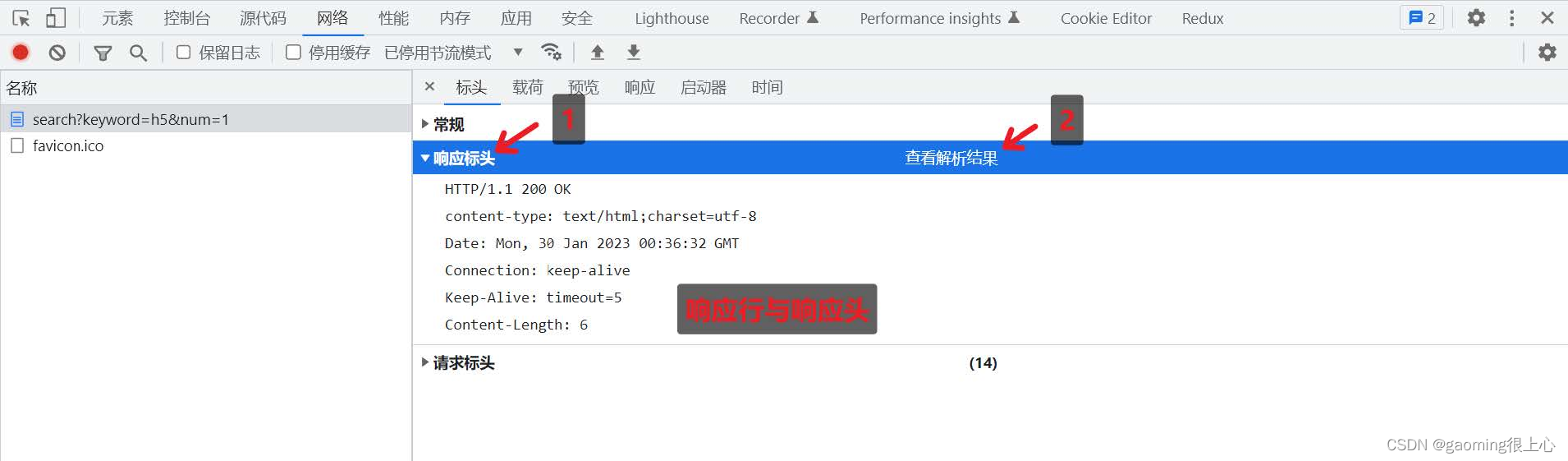
5.4 查看响应行与响应头

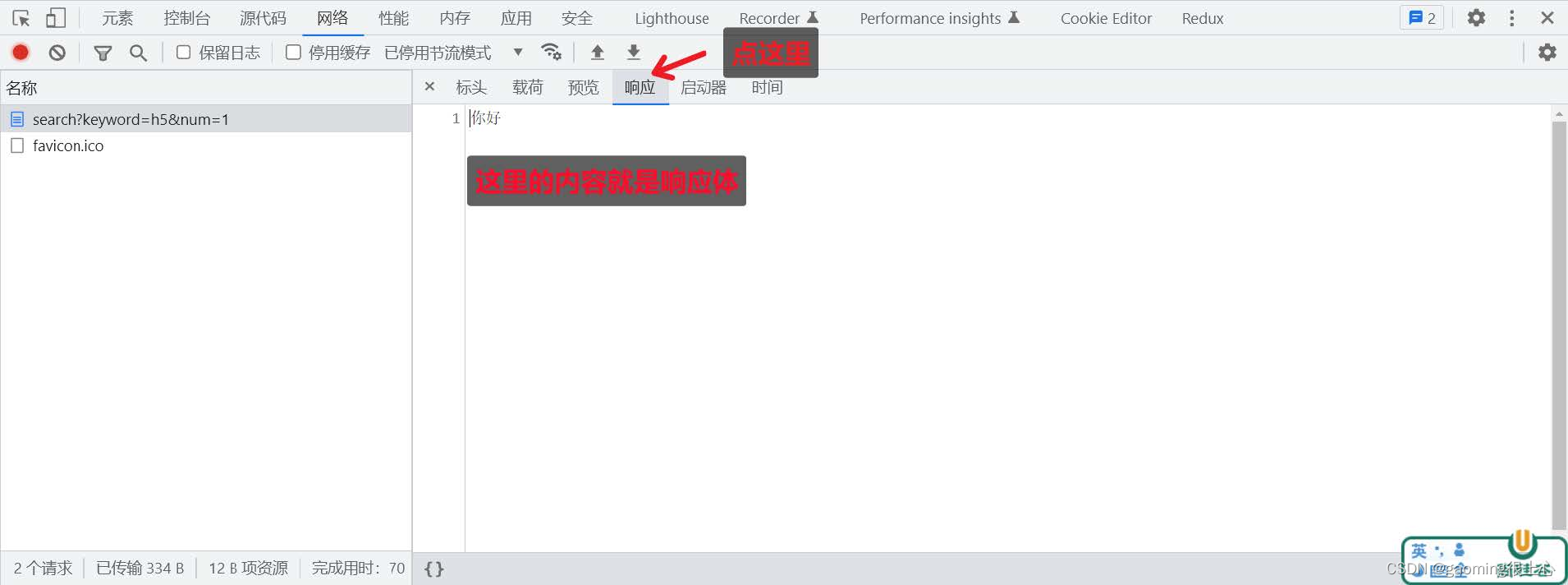
5.5 查看响应体

六、获取 HTTP 请求报文
| 含义 | 语法 | 重点掌握 |
|---|---|---|
| 请求方法 | request.method | ***** |
| 请求版本 | request.httpVersion | |
| 请求路径 | request.url | ***** |
| URL 路径 | require('url').parse(request.url).pathname | ***** |
| URL 查询字符串 | require('url').parse(request.url, true).query | ***** |
| 请求头 | request.headers | ***** |
| 请求体 | request.on(‘data’, function(chunk){}) request.on(‘end’, function(){}) |
// 1. 导入 http 模块 const http = require('http') // 2. 创建服务对象 const server = http.createServer((request, response) => { // 获取请求的方法 console.log(request.method) //=>GET // 获取请求的 url console.log(request.url) // 只包含 url 中的 路径 与查询字符串 // 获取 http 协议的版本号 console.log(request.httpVersion) //=> 1.1 // 获取 http 的请求头 console.log(request.headers) //=>结果是一个对象 response.end('http') //=>设置响应体 }) // 3. 监听端口,启动服务 server.listen(9000, () => { console.log('服务已经启动...') })
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
注意事项:
request.url只能获取路径以及查询字符串,无法获取 URL 中的域名以及协议的内容request.headers将请求信息转化成一个对象,并将属性名都转化成了『小写』- 关于路径:如果访问网站的时候,只填写了 IP 地址或者是域名信息,此时请求的路径为『
/』 - 关于
favicon.ico:这个请求是属于浏览器自动发送的请求
提取 http 报文的请求体
// 1. 导入 http 模块 const http = require('http') // 2. 创建服务对象 const server = http.createServer((request, response) => { // 1. 声明一个变量 let body = '' // 2. 绑定 data 事件 request.on('data', chunk => { body += chunk }) // 3. 绑定 end 事件 request.on('end', () => { console.log(body) //=>'username=111&password=111' // 响应 response.end('Hello Http') //=>设置响应体 }) }) // 3. 监听端口,启动服务 server.listen(9000, () => { console.log('服务已经启动...') })
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
提取 http 报文中 url的路径 与 查询字符串
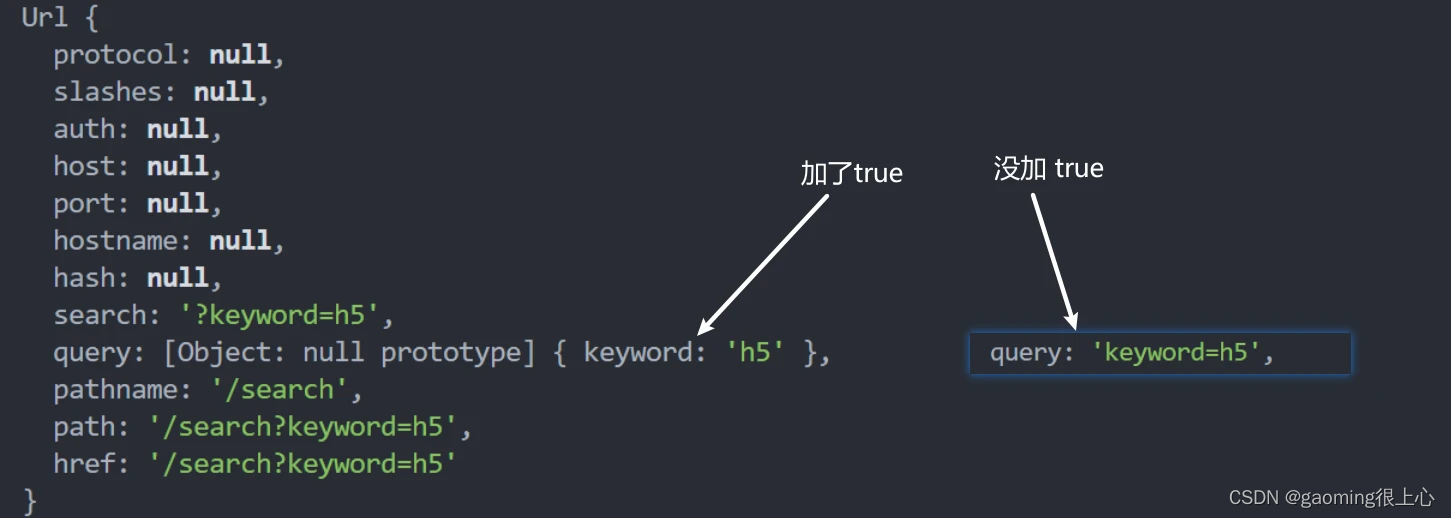
// 导入 http 模块 const http = require('http') // 1. 导入 url 模块 const url = require('url') // 创建服务对象 const server = http.createServer((request, response) => { // 2. 解析 request.url console.log(request.url) //=>/search?keyword=h5 // 使用 parse 解析 request.url 的内容 // true 将 query 属性将会设置为一个 对象 let res = url.parse(request.url, true) console.log(res) // 如下图所示,为一个对象 // 路径 let pathname = res.pathname // 查询字符串 let keyword = res.query.keyword console.log(keyword) //=>h5 response.end('url') }) // 监听端口,启动服务 server.listen(9000, () => { console.log('服务已经启动...') })
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26

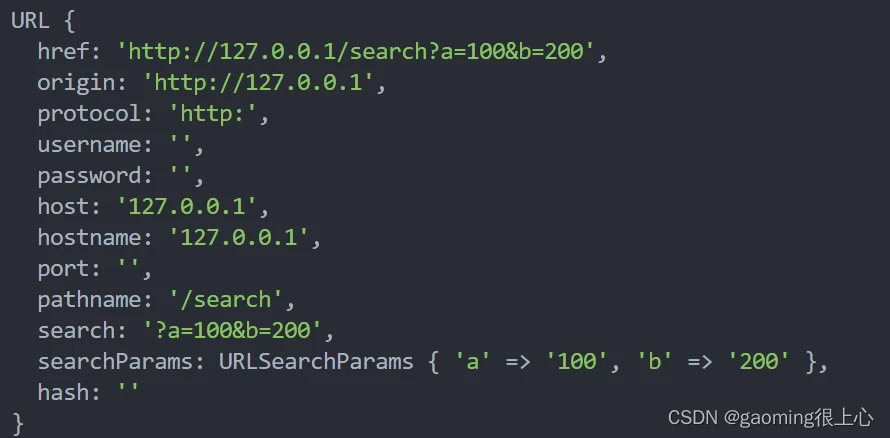
// 导入 http 模块 const http = require('http') // 创建服务对象 const server = http.createServer((request, response) => { // 实例化 url 对象 // let url = new URL('/search?a=100&b=200','http://127.0.0.1:9000') let url = new URL(request.url, 'http://127.0.0.1') console.log(url) //=>如图所示,为一个对象 // 输出路径 console.log(url.pathname) //=>/search // 输出 keyword 查询字符串 console.log(url.searchParams.get('a')) //=> 100 response.end('url new') }) // 监听端口,启动服务 server.listen(9000, () => { console.log('服务已经启动...') })
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20

练习
按照以下要求搭建 HTTP 服务
| 请求类型**(方法)** | 请求地址 | 响应体结果 |
|---|---|---|
| get | /login | 登录页面 |
| get | /reg | 注册页面 |
//1、引入http模块 const http = require("http"); //2、建立服务 const server = http.createServer((request,response)=>{ let {url, method} = request; //对象的解构赋值 //设置响应头信息 //解决中文乱码 response.setHeader("Content-Type","text/html;charset=utf-8") if(url == "/register" && method == "GET"){ response.end("注册页面"); }else if(url=="/login" && method == "GET"){ response.end("登录页面"); }else{ response.end("<h1>404 Not Found</h1>") } }) //3、监听端口 server.listen(8000,()=>{ console.log('服务启动中....'); })
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
七、设置 HTTP 响应报文
| 作用 | 语法 |
|---|---|
| 设置响应状态码 | response.statusCode |
| 设置响应状态描述 | response.statusMessage ( 用的非常少 ) |
| 设置响应头信息 | response.setHeader(‘头名’, ‘头值’) (可以自定义) |
| 设置响应体 | response.write(‘xx’) response.end(‘xxx’) |
// 1. 设置响应状态码
response.statusCode = 203
// 2. 响应状态的描述
response.statusMessage = 'i love you'
// 3. 响应头
response.setHeader('content-type', 'text/html;charset=utf-8')
// 自定义响应头
response.setHeader('myHeader', 'test test')
// 设置多个同名的响应头
response.setHeader('test', ['a', 'b', 'c'])
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
// write 和 end 的两种使用情况:
// 1. write 和 end 的结合使用 响应体相对分散
response.write('xx');
response.write('xx');
response.write('xx');
response.end(); //每一个请求,在处理的时候必须要执行 end 方法的
//2. 单独使用 end 方法 响应体相对集中
response.end('xxx');
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
练习
搭建 HTTP 服务,响应一个 4 行 3 列的表格,并且要求表格有 隔行换色效果 ,且 点击 单元格能 高亮显示
方法一
// 导入 http 模块 const http = require('http') const fs = require('fs') // 创建服务对象 const server = http.createServer((request, response) => { response.setHeader('content-type', 'text/html;charset=utf-8') response.end(` <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> td { padding: 20px 40px; } table tr:nth-child(odd) { background-color: #aef; } table tr:nth-child(even) { background-color: #fcb; } table, td { border-collapse: collapse; } </style> </head> <body> <table border="1"> <tr> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> </tr> </table> <script> const tds = document.querySelectorAll('td') tds.forEach(item => { item.addEventListener('click', function () { this.style.backgroundColor = '#000' }) }) </script> </body> </html> `) }) // 监听端口,启动服务器 server.listen(9000, () => { console.log('服务器已经启动...') })
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
方法二
// 导入 http 模块 const http = require('http') const fs = require('fs') // 创建服务对象 const server = http.createServer((request, response) => { response.setHeader('content-type', 'text/html;charset=utf-8') // 读取文件内容 let html = fs.readFileSync(__dirname + '/table.html') // end 方法的参数可以是字符串也可以是Buffer response.end(html) }) // 监听端口,启动服务器 server.listen(9000, () => { console.log('服务器已经启动...') })
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
table.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> td { padding: 20px 40px; } table tr:nth-child(odd) { background-color: #aef; } table tr:nth-child(even) { background-color: #fcb; } table, td { border-collapse: collapse; } </style> </head> <body> <table border="1"> <tr> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> </tr> </table> <script> const tds = document.querySelectorAll('td') tds.forEach(item => { item.addEventListener('click', function () { this.style.backgroundColor = '#000' }) }) </script> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
八、网页资源的基本加载过程

网页资源的加载都是循序渐进的,首先获取 HTML 的内容, 然后解析 HTML 在发送其他资源的请求,如 CSS,Javascript,图片等。理解了这个内容对于后续的学习与成长有非常大的帮助
九、静态资源服务
静态资源 是指 内容长时间不发生改变的资源 ,例如图片,视频,CSS 文件,JS文件,HTML文件,字体文件等
动态资源 是指 内容经常更新的资源 ,例如百度首页,网易首页,京东搜索列表页面等
9.1 网站根目录或静态资源目录
HTTP 服务在哪个文件夹中寻找静态资源,那个文件夹就是 静态资源目录 ,也称之为 网站根目录
思考:vscode 中使用 live-server 访问 HTML 时, 它启动的服务中网站根目录是谁?
- 改文件的所处的文件夹
9.2 网页中的 URL
网页中的 URL 主要分为两大类:相对路径 与 绝对路径
①绝对路径
绝对路径可靠性强,而且相对容易理解,在项目中运用较多
| 形式 | 特点 |
|---|---|
| http://atguigu.com/w eb | 直接向目标资源发送请求,容易理解。网站的外链会用到此形式 |
| //atguigu.com/web | 与页面 URL 的协议拼接形成完整 URL 再发送请求。大型网站用的比较多 |
| /web | 与页面 URL 的协议、主机名、端口拼接形成完整 URL 再发送请求。中小型网站 |
②相对路径
相对路径在发送请求时,需要与当前页面 URL 路径进行 计算 ,得到完整 URL 后,再发送请求,学习阶段用的较多
例如当前网页 url 为 http://www.atguigu.com/course/h5.html
| 形式 | 最终的 URL |
|---|---|
| ./css/app.css | http://www.atguigu.com/course/css/app.css |
| js/app.js | http://www.atguigu.com/course/js/app.js |
| …/img/logo.png | http://www.atguigu.com/img/logo.png |
| …/…/mp4/show.mp4 | http://www.atguigu.com/mp4/show.mp4 |
③网页中使用 URL 的场景小结
包括但不限于如下场景:
- a 标签 href
- link 标签 href
- script 标签 src
- img 标签 src
- video audio 标签 src
- form 中的 action
- AJAX 请求中的 URL
9.3设置资源类型(mime类型)
媒体类型(通常称为 Multipurpose Internet Mail Extensions 或 MIME 类型 )是一种标准,用来表示文档、文件或字节流的性质和格式。
mime 类型结构: [type]/[subType]
例如: text/html text/css image/jpeg image/png application/json
- 1
- 2
- 3
HTTP 服务可以设置响应头 Content-Type 来表明响应体的 MIME 类型,浏览器会根据该类型决定如何处理资源
下面是常见文件对应的 mime 类型
html: 'text/html',
css: 'text/css',
js: 'text/javascript',
png: 'image/png',
jpg: 'image/jpeg',
gif: 'image/gif',
mp4: 'video/mp4',
mp3: 'audio/mpeg',
json: 'application/json'
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
对于未知的资源类型,可以选择
application/octet-stream类型,浏览器在遇到该类型的响应时,会对响应体内容进行独立存储,也就是我们常见的下载效果
require('http').createServer((request,response)=>{ //获取请求的方法已经路径 let {url,method} = request; //判断请求方式以及请求路径 if(method == "GET" && url == "/index.html"){ //需要响应文件中的内容 let data = require('fs').readFileSync( dirname + '/index.html'); response.end(data); }else if(method == "GET" && url == "/css/app.css"){ //需要响应文件中的内容 let data = require('fs').readFileSync( dirname + '/public/css/app.css'); response.end(data); }else if(method == "GET" && url == "/js/app.js"){ //需要响应文件中的内容 let data = require('fs').readFileSync( dirname + '/public/js/app.js'); response.end(data); }else{ //404响应 response.statusCode = 404; response.end("<h1>404 Not Found</h1>"); } }).listen(80,()=>{ console.log('80端口正在启动中....'); })
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
很明显上面的代码,当只要有一个请求路径就需要进行判断,显然这种方式不够完美,那么我们需要封装
require('http').createServer((request,response)=>{ //获取请求的方法已经路径 let {url,method} = request; //文件夹路径 根路径 let rootDir = dirname + '/public'; //拼接文件路径 let filePath = rootDir + url; //读取文件内容 fs.readFile(filePath,(err,data)=>{ //判断 if(err){ //如果出现错误,响应404状态码 response.statusCode = 404; response.end('<h1>404 Not Found</h1>'); }else{ //响应文件内容 response.end(data); } }) }).listen(80,()=>{ console.log('80端口正在启动中....'); })
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
9.4GET 和 POST 请求场景小结
GET 请求的情况:
- 在地址栏直接输入 url 访问
- 点击 a 链接
- link 标签引入 css
- script 标签引入 js
- img 标签引入图片
- form 标签中的 method 为 get (不区分大小写)
- ajax 中的 get 请求
POST 请求的情况:
-
form 标签中的 method 为 post(不区分大小写)
-
AJAX 的 post 请求
十、GET和POST请求的区别
GET 和 POST 是 HTTP 协议请求的两种方式。
GET主要用来获取数据,POST主要用来提交数据GET带参数请求是将参数缀到 URL 之后,在地址栏中输入 url 访问网站就是 GET 请求,POST带参数请求是将参数放到请求体中POST请求相对GET安全一些,因为在浏览器中参数会暴露在地址栏GET请求大小有限制,一般为 2K,而 POST 请求则没有
05-Node.js 模块化
一、介绍
什么是模块化与模块 ?
将一个复杂的程序文件依据一定规则(规范)拆分成多个文件的过程称之为
模块化
其中拆分出的 每个文件就是一个模块,模块的内部数据是私有的,不过模块可以暴露内部数据以便其他模块使用
1.1 什么是模块化项目 ?
编码时是按照模块一个一个编码的, 整个项目就是一个模块化的项目
1.2 模块化好处
下面是模块化的一些好处:
-
防止命名冲突
-
高复用性
-
高维护性
二、模块暴露数据
2.1 模块初体验
可以通过下面的操作步骤,快速体验模块化
-
创建 me.js
//声明函数 function tiemo(){ console.log('贴膜....'); } //暴露数据 module.exports = tiemo;- 1
- 2
- 3
- 4
- 5
- 6
-
创建 index.js
//导入模块 const tiemo = require('./me.js'); //调用函数 tiemo(); //=> 贴膜....- 1
- 2
- 3
- 4
2.2 暴露数据
模块暴露数据的方式有两种:
-
module.exports= value -
exports.name= value
使用时有几点注意:
module.exports可以暴露 任意 数据- 不能使用
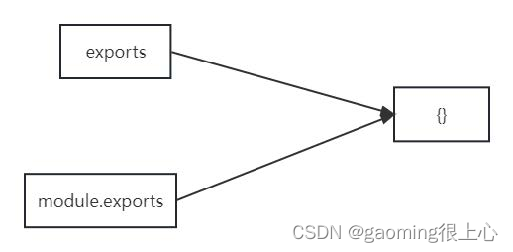
exports = value的形式暴露数据,模块内部 module 与 exports 的隐式关系
exports = module.exports = {},require 返回的是目标模块中module.exports的值

三、导入(引入)模块
在模块中使用 require 传入文件路径即可引入文件
const test = require('./me.js')
- 1
require 使用的一些注意事项:
-
对于自己创建的模块,导入时路径建议写 相对路径,且不能省略
./和../ -
js和json文件导入时可以不用写后缀,c/c++编写的node扩展文件也可以不写后缀,但是一般用不到,直接使用 node 的require()方法即可将 JSON 文件转换成 JS 对象 -
如果导入其他类型的文件,会以
js文件进行处理 -
如果导入的路径是个文件夹,则会 首先 检测该文件夹下
package.json文件中main属性对应的文件,如果存在则导入,反之如果文件不存在会报错。
如果 main 属性不存在,或者 package.json 不存在,则会尝试导入文件夹下的
index.js和
index.json,如果还是没找到,就会报错
-
导入 node.js 内置模块时,直接 require 模块的名字即可,无需加
./和../
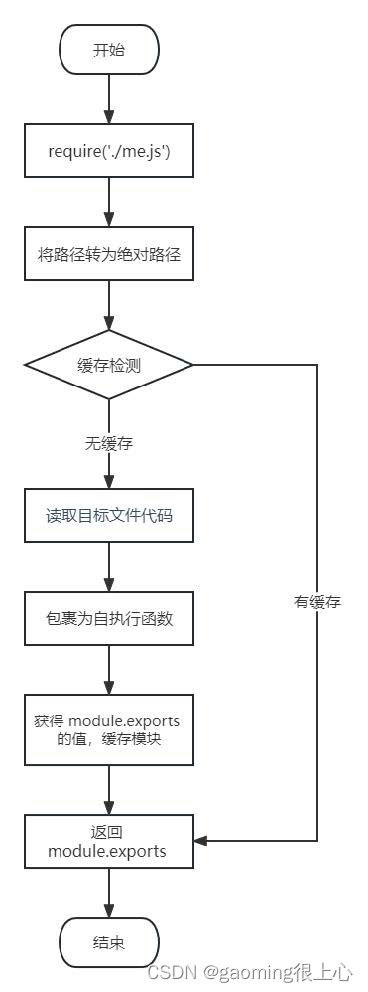
四、导入模块的基本流程
这里我们介绍一下 require 导入 自定义模块 的基本流程
- 将相对路径转为绝对路径,定位目标文件
- 缓存检测
- 读取目标文件代码
- 包裹为一个函数并执行(自执行函数)。通过
arguments.callee.toString()查看自执行函数 - 缓存模块的值
- 返回
module.exports的值
/** * 伪代码 */ function require(file){ //1. 将相对路径转为绝对路径,定位目标文件 let absolutePath = path.resolve(__dirname, file); //2. 缓存检测 if(caches[absolutePath]){ return caches[absolutePath]; } //3. 读取文件的代码 let code = fs.readFileSync(absolutePath).toString(); //4. 包裹为一个函数 然后执行 let module = {}; let exports = module.exports = {}; (function (exports, require, module, __filename, __dirname) { const test = { name: '尚硅谷' } module.exports = test; //输出 console.log(arguments.callee.toString()); })(exports, require, module, __filename, __dirname) //5. 缓存结果 caches[absolutePath] = module.exports; //6. 返回 module.exports 的值 return module.exports; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31

五、CommonJS 规范
module.exports 、exports 以及 require 这些都是 CommonJS 模块化规范中的内容。
而 Node.js 是实现了 CommonJS 模块化规范,二者关系有点像 JavaScript 与 ECMAScript
06-包管理工具

一、概念介绍
1.1 包是什么
『包』英文单词是
package,代表了一组特定功能的源码集合
1.2 包管理工具
管理『包』的应用软件,可以对「包」进行 下载安装 , 更新 , 删除, 上传等操作
借助包管理工具,可以快速开发项目,提升开发效率
包管理工具是一个通用的概念,很多编程语言都有包管理工具,所以 掌握好包管理工具非常重要
1.3 常用的包管理工具
下面列举了前端常用的包管理工具
npm- yarn
- cnpm
二、npm
npm 全称
Node Package Manager,翻译为中文意思是『Node 的包管理工具』
npm 是 node.js 官方内置的包管理工具,是 必须要掌握住的工具
2.1 npm 的安装
node.js 在安装时会 自动安装 npm ,所以如果你已经安装了 node.js,可以直接使用 npm
可以通过 npm -v 查看版本号测试,如果显示版本号说明安装成功,反之安装失败

查看版本时可能与上图版本号不一样,不过不影响正常使用
2.2 npm 基本使用
①初始化
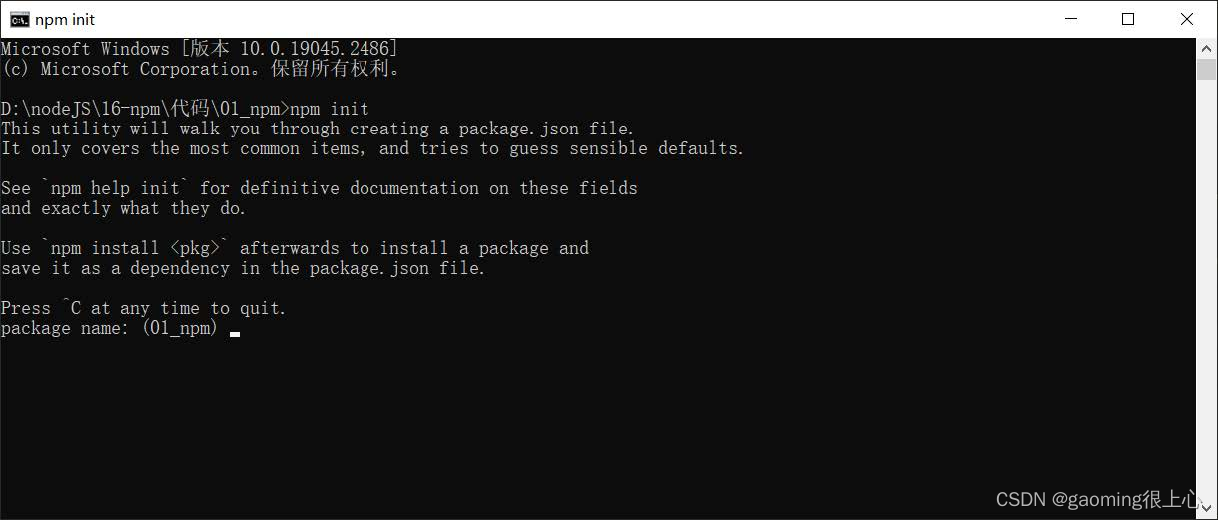
创建一个空目录,然后以此目录作为工作目录 启动命令行工具,执行 npm init

npm init 命令的作用是将文件夹初始化为一个『包』, 交互式创建 package.json 文件
package.json 是包的配置文件,每个包都必须要有 package.json
package.json 内容示例:
{
"name": "01_npm",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
属性翻译
{
"name": "1-npm", #包的名字
"version": "1.0.0", #包的版本
"description": "", #包的描述
"main": "index.js", #包的入口文件
"scripts": { #脚本配置
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "", #作者
"license": "ISC" #开源证书
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
初始化的过程中还有一些注意事项:
- package name (
包名) 不能使用中文、大写,默认值是文件夹的名称,所以文件夹名称也不
能使用中文和大写- version (
版本号)要求x.x.x的形式定义,x必须是数字,默认值是1.0.0- ISC 证书与 MIT 证书功能上是相同的,关于开源证书扩展阅读 http://www.ruanyifeng.com/blog/2011/05/how_to_choose_free_software_licenses.html
package.json可以手动创建与修改- 使用
npm init -y或者npm init --yes极速创建package.json
②搜索包
搜索包的方式有两种
-
命令行 『npm s/search 关键字』
-
网站搜索网址是https://www.npmjs.com/
经常有同学问,『我怎样才能精准找到我需要的包?』
这个事儿需要大家在实践中不断的积累,通过看文章,看项目去学习去积累
③下载安装包
我们可以通过 npm install 和 npm i 命令安装包
# 格式
npm install <包名>
npm i <包名>
# 示例
npm install uniq
npm i uniq
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
运行之后文件夹下会增加两个资源
node_modules 文件夹存放下载的包package-lock.json 包的锁文件,用来锁定包的版本
安装 uniq 之后, uniq 就是当前这个包的一个
依赖包,有时会简称为依赖比如我们创建一个包名字为 A,A 中安装了包名字是 B,我们就说 B 是 A 的一个依赖包,也会说 A 依赖 B
④require 导入 npm 包基本流程
- 在当前文件夹下 node_modules 中寻找同名的文件夹
- 在上级目录中下的 node_modules 中寻找同名的文件夹,直至找到磁盘根目录
2.3 生产环境与开发环境
开发环境 是程序员 专门用来写代码 的环境,一般是指程序员的电脑,开发环境的项目一般 只能程序员自己访问
生产环境 是项目 代码正式运行 的环境,一般是指正式的服务器电脑,生产环境的项目一般 每个客户都可以访问
2.4 生产依赖与开发依赖
我们可以在安装时设置选项来区分 依赖的类型,目前分为两类:
| 类型 | 命令 | 补充 |
|---|---|---|
| 生产依赖 | npm i -S uniq npm i --save uniq | -S 等效于 --save,-S 是默认选项包信息保存在 package.json 中 dependencies 属性 |
| 开发依赖 | npm i -D less npm i --save-dev less | -D 等效于 --save-dev 包信息保存在 package.json 中 devDependencies 属性 |
举个例子方便大家理解,比如说做蛋炒饭需要
大米,油,葱,鸡蛋,锅,煤气,铲子等其中
锅,煤气,铲子属于开发依赖,只在制作阶段使用而
大米,油,葱,鸡蛋属于生产依赖,在制作与最终食用都会用到所以
开发依赖是只在开发阶段使用的依赖包,而生产依赖是开发阶段和最终上线运行阶段都用到的依赖包
2.5 全局安装
我们可以执行安装选项 -g 进行全局安装
npm i -g nodemon
- 1
全局安装完成之后就可以在命令行的任何位置运行 nodemon 命令
该命令的作用是 自动重启 nodemon 应用程序
说明:
- 全局安装的命令不受工作目录位置影响
- 可以通过
npm root -g可以查看全局安装包的位置- 不是所有的包都适合全局安装,只有全局类的工具才适合,可以通过查看包的官方文档来确定安装方式,这里先不必太纠结
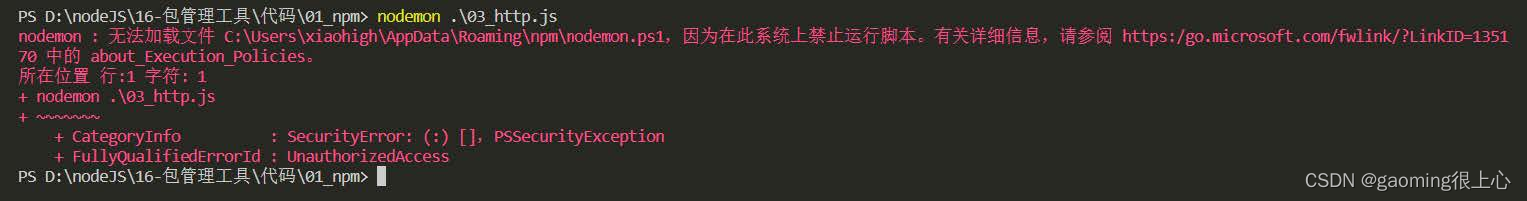
①修改 windows 执行策略

windows 默认不允许 npm 全局命令执行脚本文件,所以需要修改执行策略
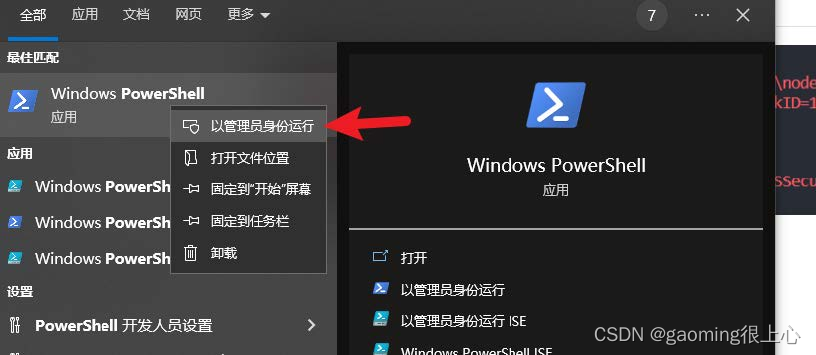
- 以
管理员身份打开powershell命令行

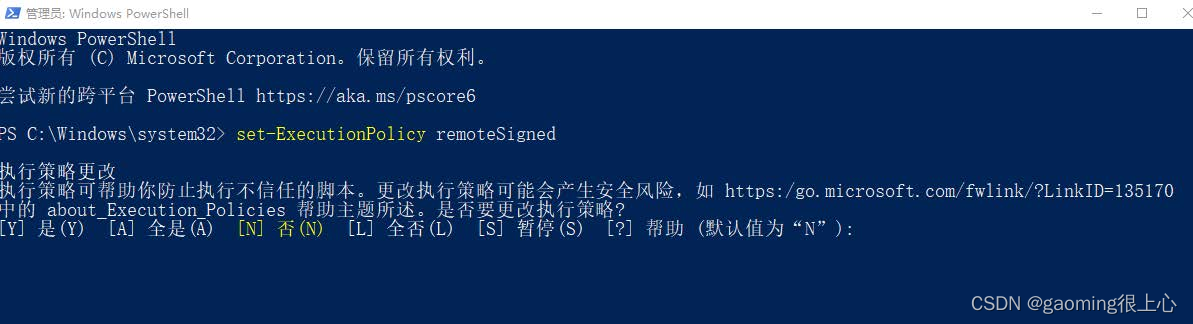
- 键入命令
set-ExecutionPolicy remoteSigned

-
键入 A 然后敲回车 本文内容由网友自发贡献,转载请注明出处:https://www.wpsshop.cn/w/Monodyee/article/detail/98462
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。



