热门标签
热门文章
- 1Python实现雅可比(Jacobi)迭代计算_1.利用numpy的矩阵运算实现雅可比迭代法解线性方程组 2.完成jacobi矩阵迭代并行计
- 2华为认证H12-811题库_如下图所示的网络,主机 a 没有配置网关,主机 b 存在网关的 arp 缓存,下列说法 正
- 3python 百天面试题(1-10)_给列表set1=[1,2,3,5,6,3,2],删除元素8
- 4解决win7下安装Mysql卡在Start service的问题_mysql7安装start service
- 5图像处理学习笔记(1)——图像滤波_bitmap 图片添加滤波
- 6熵值TOPSIS_熵值topsis法
- 7matlab 熵权法代码
- 8【论文阅读】Time-Series Anomaly Detection Service at Microsoft_sr谱残差
- 9Java Excel 导出为 PDF_hssfworkbook转pdf
- 10蓝桥杯2022 第一次官方模拟赛 1-9 个人代码
当前位置: article > 正文
vant 组件库使用中遇到的问题 —— vue_vant formatter
作者:opred | 2024-02-06 12:36:21
赞
踩
vant formatter
遇到的问题
van-field
- 输入框聚焦的时候,页面会自动放大(iPhone 手机)
解决方案:
在public目录下的index.html文件的head进行以下设置
<!-- index.html -->
<head>
<meta content="yes" name="apple-mobile-web-app-capable">
<meta name="viewport" content="width=device-width,initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
</head>
- 1
- 2
- 3
- 4
- 5
- ios 端中使用不灵敏,目前收到的反馈是输入了一大串东西后,不能将焦点聚焦在中间的任何一个位置
解决方案 (没有实践过不知道能否奏效) :
https://blog.csdn.net/weixin_44207118/article/details/127668405
① npm 安装 fastclick 插件:npm install --save fastclick
② main.js进行设置
// main.js
import FastClick from 'fastclick'
FastClick.prototype.focus = function (targetElement) {
let length;
//这是因为这些元素并没有selectionStart和selectionEnd的整型数字属性,所以一旦引用就会报错,因此排除这些属性才使用setSelectionRange方法
if (targetElement.setSelectionRange && targetElement.type.indexOf('date') !== 0 && targetElement.type !== 'time' && targetElement.type !== 'month') {
length = targetElement.value.length;
targetElement.focus();
targetElement.setSelectionRange(length, length);//修复bug ios 11.3不弹出键盘,这里加上聚焦代码,让其强制聚焦弹出键盘
} else {
targetElement.focus();
}
};
FastClick.attach(document.body);
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
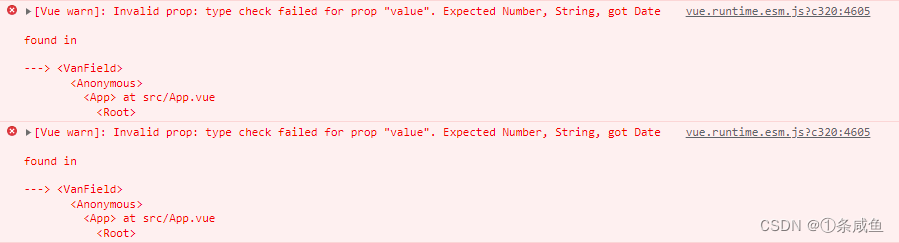
van-datetime-picker
- 日历控件的
v-model一定是绑定的 object 类型
之前我是van-datetime-picker组件的v-model和van-field的value一样绑定的都是字符串,每次选择日期的时候都会报错


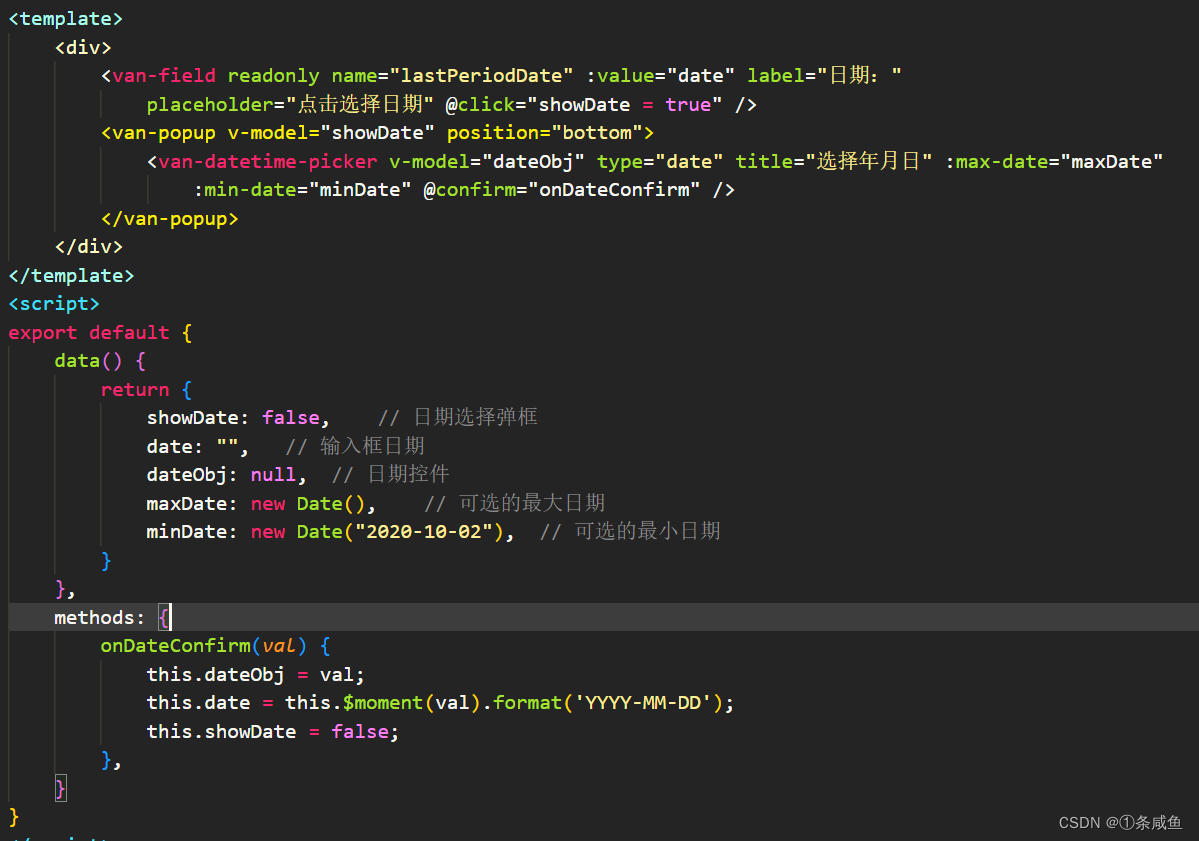
正确做法:
van-datetime-picker的v-model一定绑定的是 object 类型,并且想要变量的值发生变化,需要使用@confirm的方法,赋值进去(选择器也一样)

而且formatter设置的不是显示的值的格式,而是控件的格式(跟 ElementUI 不一样)
<van-datetime-picker v-model="dateObj" type="date" title="选择年月日" :max-date="maxDate"
:min-date="minDate" @confirm="onDateConfirm" :formatter="formatter" />
- 1
- 2
methods: { // 日期选择器选项格式化 formatter(type, val) { if (type === 'year') { return val + '-'; } if (type === 'month') { return val + '-'; } if (type === 'day') { return val + '-'; } if(type==='hour') { return val + ':'; } if(type==='minute') { return val; } return val; }, }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/opred/article/detail/62778
推荐阅读
相关标签



