热门标签
热门文章
- 1LangChain的Memory的4种用法(一)_langchain + memory
- 2独家 | 从零开始用python搭建推荐引擎(附代码)
- 3[LangChain核心模块]模型的输入和输出->Prompts_langchain怎么选择prompt
- 4这7本书Web安全的必须看(附全套PDF)_web安全攻防渗透测试实战指南 pdf
- 5Android系统中Thread,Looper,MessageQueue,Message,Handler相互关系的简单分析_android server new thread looper handlemessage
- 6Linux的虚拟环境下安装GPU版本的torch、torchaudio、torchvision详细过程_linux安装torch
- 7几个数据采集工具分享,都是免费的
- 8Unity 踩坑笔记 两种Animation Clip_unity 给animator里的添加animationclip
- 9蓝屏代码大全(留着自己看)
- 10api-ms-win-core-file-l1-1-0.dll文件找不到的完美解决方法_api-ms-win-core-l1-1-0.dll 丢失
当前位置: article > 正文
Vue、Element-ui中tabel表头自定义与强制不换行显示_elementui表头一行显示
作者:weixin_40725706 | 2024-02-20 02:12:20
赞
踩
elementui表头一行显示
Element-ui中tabel表头自定义与强制不换行显示
在使用element-ui组件库进行表格渲染时,难免会遇到表头(列标题)的自定义,以及表头过长时多行显示的单行化,超出部分用…代替且光标悬浮显示完整表头的问题。下面我将自己的解决方法、详细过程与大家分享,具体如下:
一、表头自定义
通过查询官方文档得知
 具体效果如下:
具体效果如下:
 二、表头强制不换行显示且光标悬浮显示完整表头
二、表头强制不换行显示且光标悬浮显示完整表头
- 为el-tabel添加动态 class

- 为表头与表格内容分别添加css样式

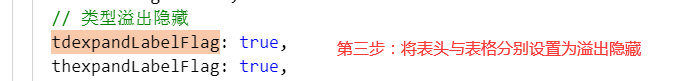
- 在data中分别为它们添加溢出隐藏

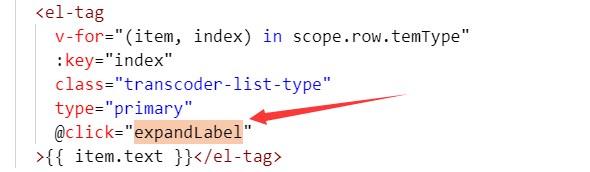
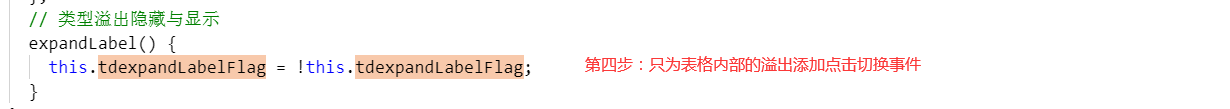
- 为表格内需要显示的地方添加点击 显示与隐藏事件

 这样即可实现该功能。
这样即可实现该功能。
具体效果如下:

 这样就可以实现,表头强制一行且光标悬浮显示完整表头。
这样就可以实现,表头强制一行且光标悬浮显示完整表头。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/weixin_40725706/article/detail/117902
推荐阅读
相关标签


