- 1联邦学习FedAvg算法复现任务_fedavg复现
- 2OVF文件
- 3Centos7 mysql5.5升级为mysql5.7 非rpm 以 tar包的方式_mysql rpm升级到tar
- 4计算机网络层次划分及协议了解_协议与层次划分
- 5如何在无网的linux服务器上配置深度学习环境_在无网环境下给服务器配置环境
- 6htpp://bangbang.58.com/pc.html,new-website/package-lock.json at master · cdnjs/new-website · GitHub...
- 7java实现沙箱测试环境支付宝支付(demo)和整合微信支付和支付宝支付到springmvc+spring+mybatis环境全过程(支付宝和微信支付、附源码)...
- 8码云Gitee Clone仓库到本地失败(git did not exit cleanly(exit code 128))_本地无法clone gitea 仓库
- 9HarmonyOS-module.json5配置文件_device type in the module.json5/config.json file c
- 10实验四 交换机的Telnet远程登陆配置_交换机的telnet远程登陆配置心得体会
ONLYOFFICE部署与集成
赞
踩
OnlyOffice技术文档
概述
协作型的在线文档编辑软件,高度兼容MS Office格式。可进行权限控制,包括复制、下载、编辑等。
版本说明
点击我查看版本对比,主要区别如下图:

本文档使用社区版
安装说明
Docker安装(推荐)
- 硬件要求
- CPU:双核2GHz或更高
- 内存:>2G
- 硬盘:>40G
- 其他:至少4 GB的交换空间
- 软件要求
- 系统内核版本:3.10或更高版本的amd64 Linux 发行版
- Docker:>1.10
Linux安装
操作系统要求(硬件要求与Docker的差不多)
-
软件要求(Debian、Ubuntu)
- 操作系统:64 位Debian、Ubuntu或其他内核版本 3.13 或更高版本的兼容发行版
- 其他:
- PostgreSQL: version 12.9 or later
- NGINX: version 1.3.13 or later
- libstdc++6: version 4.8.4 or later
- RabbitMQ
-
软件要求(RHEL、CentOS)
- 操作系统:RHEL 7或 CentOS 7
- 其他:
- PostgreSQL: version 12.9 or later
- NGINX: version 1.3.13 or later
- RabbitMQ
Windows Server安装
操作系统要求(硬件要求与Docker的差不多)
软件要求(Windows Server)
- 操作系统:64-bit Windows Server 2012 or higher
- 其他:
- Erlang: version 24.2
- RabbitMQ: version 3.9.12
- PostgreSQL: version 12.9 or later
工作原理
在 ONLYOFFICE 文档服务器中处理文档文件是一个非常简单的过程,但它需要了解当您单击文档链接以在浏览器中打开它、保存文档或将其从计算机上传到文档服务器时发生的情况.
在本节中,您将学习如何:
用户文档交互
用户文档交互在客户端和服务器端都完成。
下面解释了整个当前文档中使用的主要概念。
客户端包括:
- 文档管理器- 显示在用户浏览器中的文档列表,用户可以在其中选择必要的文档并对其执行一些操作(根据提供的权限,用户可以打开文档以查看或编辑,与其他用户)。
- 文档编辑器- 文档查看和编辑界面,具有所有最知名的文档编辑功能,用作用户和文档编辑服务之间的媒介。
服务器端包括:
- 文档存储服务- 服务器服务,它存储具有适当访问权限的用户可用的所有文档。它将文档 ID 和指向这些文档的链接提供给用户在浏览器中看到 的文档管理器。
- 文档编辑服务- 允许执行文档查看和编辑的服务器服务(如果用户具有执行此操作的适当权限)。文档编辑器界面用于访问所有文档编辑服务功能。
- 文档命令服务- 允许使用文档编辑服务执行附加命令的服务器服务。
- 文档转换服务- 允许将文档文件转换为适当的 Office Open XML 格式(文本文档为docx ,电子表格为xlsx ,演示文稿为**pptx)以供编辑或下载的服务器服务。
- 文档构建器服务- 允许轻松构建文档而无需实际运行文档处理编辑器的服务器服务。
请注意,ONLYOFFICE 文档服务器(ONLYOFFICE Document Server)包括文档编辑器、文档编辑服务、文档命令服务、文档转换服务和文档生成器服务。文档管理器和文档存储服务要么包含在社区服务器中,要么必须由在自己的服务器上使用 ONLYOFFICE 文档服务器的软件集成商实施。
部署文档服务器(ONLYOFFICE Document Server)
在RHEL上为64位的ARM架构安装OnlyOffice社区版
从7.1版本开始,ONLYOFFICE Docs 可以安装在 64 位 ARM 架构的 CentOS 或 RHEL 上。
如何在 64 位 ARM 架构的 CentOS 8 或 RHEL 8 上安装ONLYOFFICE Docs Community Edition Linux 版本7.1及更高版本。
教程中推荐安装nginx、epel、PostgreSQL、RabbitMQ、mscorefonts,业务中没有使用,这里不安装
官方部署教程增加了很多不必要的插件部署,这里参考别人的博客进行部署。
-
使用yum命令安装Docker
yum install docker -y- 1
-
查看docker版本
docker version- 1
-
查看docker信息
yum list|grep docker- 1
-
启动Docker服务
systemctl start docker ## 报错:Failed to start docker.service: Unit docker.service not found. ## 原因:安装docker的时输入的指令 **yum install docker** 不准确,导致系统以为我们想装的是podman—docker ## 解决:卸载podman-docker,安装docker-ce(社区版) ## 查看docker安装插件 [root@WrightLiu ~]# yum list|grep docker ## 卸载podman-docker [root@WrightLiu ~]# dnf remove podman-docker ## yum-utils 提供了 yum-config-manager ,并且 device mapper 存储驱动程序需要 device-mapper-persistent-data 和 lvm2。 [root@WrightLiu ~]# yum install -y yum-utils device-mapper-persistent-data lvm2 ## 设置yum国内镜像源-阿里云 [root@WrightLiu ~]# sudo yum-config-manager --add-repo http://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo ## 安装docker-ce [root@WrightLiu ~]# yum install docker-ce- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
-
拉取OnlyOffice镜像(可联网)
sudo docker pull onlyoffice/documentserver ## 报错如下(请求超时) [root@oa-kf1 web]# sudo docker pull onlyoffice/documentserver Using default tag: latest Trying to pull repository docker.io/onlyoffice/documentserver ... Get https://registry-1.docker.io/v2/: net/http: request canceled while waiting for connection (Client.Timeout exceeded while awaiting headers) ## 改为如下命令安装,报错(提示未注册) [root@oa-kf1 web]# sudo yum install onlyoffice-documentserver Loaded plugins: fastestmirror, product-id, search-disabled-repos, subscription-manager This system is not registered with an entitlement server. You can use subscription-manager to register. Loading mirror speeds from cached hostfile * base: 192.168.66.40:8600 * extras: 192.168.66.40:8600 * updates: 192.168.66.40:8600 base | 3.6 kB 00:00:00 extras | 2.9 kB 00:00:00 updates | 2.9 kB 00:00:00 No package onlyoffice-documentserver available. Error: Nothing to do
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
-
拉取OnlyOffice镜像(无法联网)
内网无法联网,因此不能直接运行docker pull命令下载docker镜像,可按下述方法获取docker镜像: 步骤: 1. 在可以联网的机子上执行docker pull命令下载镜像,如: sudo docker pull onlyoffice/documentserver 2. 然后运行docker save命令将镜像保存为tar归档文件,如: docker save -o onlyoffice-documentserver.tar onlyoffice/documentserver 3. 将保存的bitcoin-testnet-box.tar归档文件拷贝进内网机子 scp -P 22 -r onlyoffice-documentserver.tar root@***.***.***.**:/web ## 外网无法访问公司内网,手动下载到本地电脑,再上传到内网 ## 有2G多,从阿里云下载下来很慢,先安装rar,将onlyoffice-documentserver.tar压缩打包成rar文件(压缩完800+M),再下载。 4. 内网机子上执行dock load命令加载保存的tar归档文件,如: docker load -i onlyoffice-documentserver.tar ## 报错:Error processing tar file(exit status 1): open /var/www/onlyoffice/documentserver/web-apps/apps/spreadsheeteditor/main/resources/help/en/images/dataval_settings.png: no space left on device ## 原因:磁盘空间不足 ## 解决:修改docker容器的默认存储路径(见步骤7)
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
-
修改Docker容器的默认存储路径
## 查看docker信息 [root@localhost docker]# docker info Containers: 0 Running: 0 Paused: 0 Stopped: 0 Images: 0 Server Version: 1.13.1 Storage Driver: overlay2 Backing Filesystem: xfs Supports d_type: true Native Overlay Diff: true Logging Driver: journald Cgroup Driver: systemd Plugins: Volume: local Network: bridge host macvlan null overlay Swarm: inactive Runtimes: docker-runc runc Default Runtime: docker-runc Init Binary: /usr/libexec/docker/docker-init-current containerd version: (expected: aa8187dbd3b7ad67d8e5e3a15115d3eef43a7ed1) runc version: 8891bca22c049cd2dcf13ba2438c0bac8d7f3343 (expected: 9df8b306d01f59d3a8029be411de015b7304dd8f) init version: fec3683b971d9c3ef73f284f176672c44b448662 (expected: 949e6facb77383876aeff8a6944dde66b3089574) Security Options: seccomp WARNING: You're not using the default seccomp profile Profile: /etc/docker/seccomp.json Kernel Version: 3.10.0-1160.el7.x86_64 Operating System: CentOS Linux 7 (Core) OSType: linux Architecture: x86_64 Number of Docker Hooks: 3 CPUs: 2 Total Memory: 3.682 GiB Name: localhost.localdomain ID: 5P7K:JJY4:SLTA:53VT:66JR:7IPN:DRZW:AJBI:J5S5:OU6D:2KWZ:WMQL Docker Root Dir: /web/data/docker/lib Debug Mode (client): false Debug Mode (server): false Registry: https://index.docker.io/v1/ Experimental: false Insecure Registries: 127.0.0.0/8 Live Restore Enabled: false Registries: docker.io (secure) ## 查看docker容器的默认存储路径 [root@localhost docker]# docker info | grep -i "docker root dir" WARNING: You're not using the default seccomp profile Docker Root Dir: /var/lib/docker ## 查看docker容器默认路径的磁盘空间大小 [root@localhost docker]# df -hl /var/lib/docker Filesystem Size Used Avail Use% Mounted on /dev/mapper/rootvg-varlv 5.9G 247M 5.7G 5% /var ## 修改docker容器的默认存储路径 [root@localhost docker]# vi daemon.json { "graph":"/web/data/docker/lib" } ## 重新加载docker配置 [root@localhost docker]# systemctl daemon-reload ## 重启docker [root@localhost docker]# systemctl restart docker ## 查看docker容器的存储路径 [root@localhost docker]# docker info | grep "Dir" WARNING: You're not using the default seccomp profile Docker Root Dir: /web/data/docker/lib
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
-
启动Docker容器
sudo docker run -i -t -d -p 8088:80 onlyoffice/documentserver- 1
-
说明
Document Server的数据在容器中的储存位置如下:
- /var/log/onlyoffice 存放ONLYOFFICE Document Server日志
- /var/www/onlyoffice/Data 存放证书文件
你可以用
sudo docker -exec -it onlyoffice/documentserver /bin/bash- 1
登入容器,也可以将以上两个目录映射到本地,这样更方便。
创建目录:
mkdir -p /app/onlyoffice/DocumentServer/logs mkdir -p /app/onlyoffice/DocumentServer/data- 1
- 2
使用
docker -v- 1
将目录映射至本地:
sudo docker run -i -t -d -p 80:80 \ -v /app/onlyoffice/DocumentServer/logs:/var/log/onlyoffice \ -v /app/onlyoffice/DocumentServer/data:/var/www/onlyoffice/Data onlyoffice/documentserver- 1
- 2
- 3
这样,直接访问本地的
/app/onlyoffice/DocumentServer/- 1
下的两个文件夹就可以了。
-
访问http://服务器地址:8088

-
文件服务部署成功。参考项目示例,进行业务代码开发和部署。
项目示例
支持JAVA、Node.js、PHP、.Net、Python等
JAVA项目示例
步骤如下:
-
下载JAVA示例代码;
-
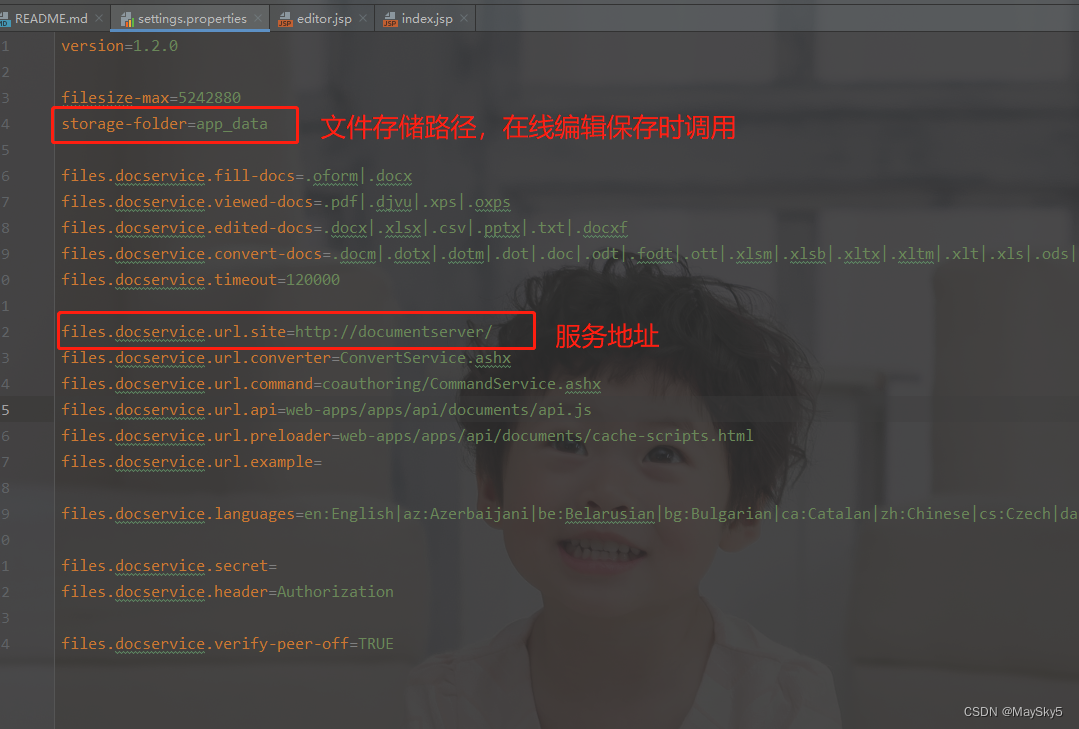
修改配置src\main\resources\settings.properties的服务地址,如下图:

-
打成war包,放到Tomcat下运行
-
访问地址,http://localhost:8080/OnlineEditorsExampleJava-1.0/

-
部署成功。
-
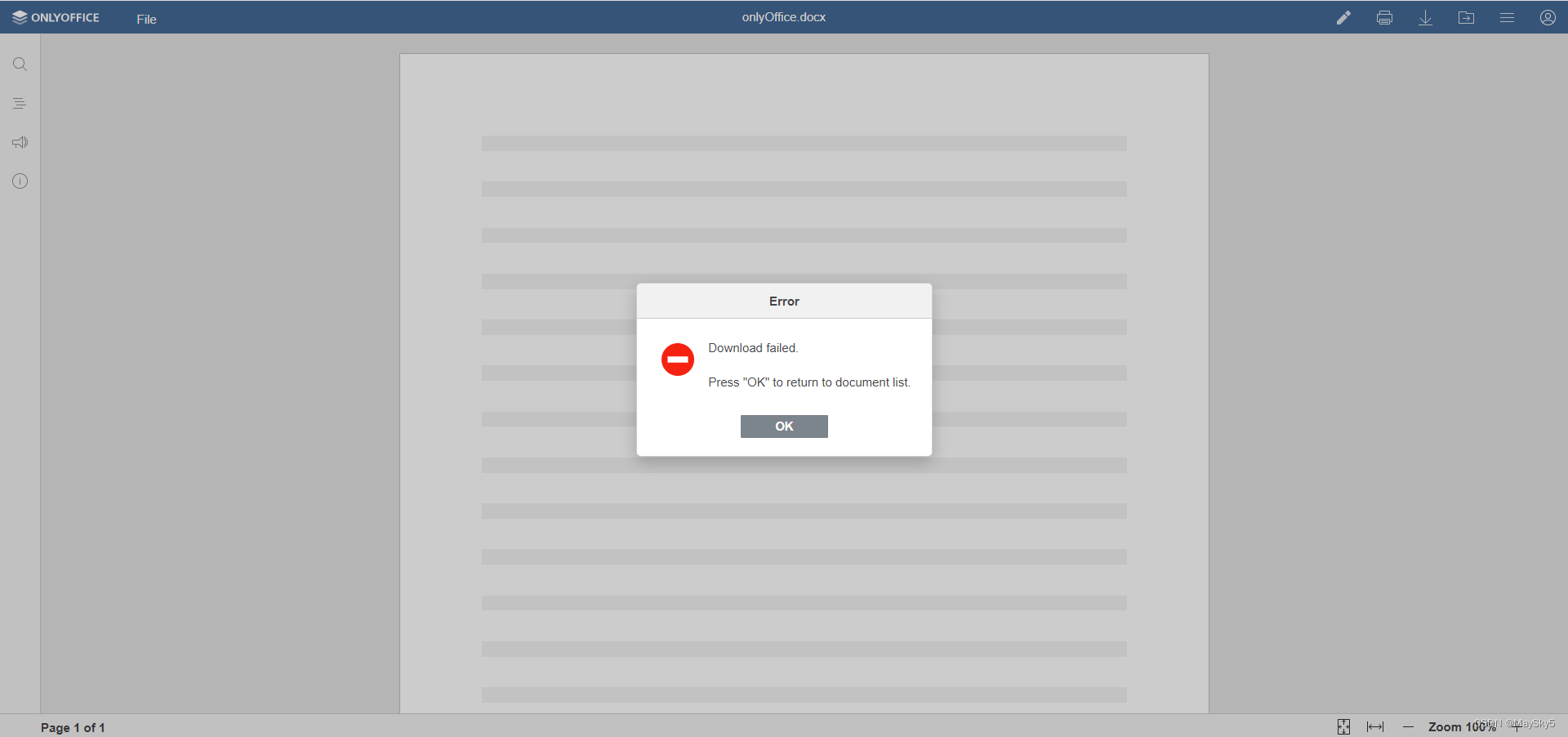
打开文件,提示“Download failed.”

原因:文档编辑服务无法上传文件进行编辑。
解决:检查 document.url 中指定的文件的链接是否正确。该链接必须可以从文档编辑服务访问。
参考链接:故障排除
NodeJs项目示例
- 下载官方示例后,解压进入项目所在目录下
- 安装依赖,运行。
## 安装依赖 E:\OA\temp_code\DemoOfOnlyOfice\Node.js Example\Node.js Example>npm install npm WARN old lockfile npm WARN old lockfile The npm-shrinkwrap.json file was created with an old version of npm, npm WARN old lockfile so supplemental metadata must be fetched from the registry. npm WARN old lockfile npm WARN old lockfile This is a one-time fix-up, please be patient... npm WARN old lockfile npm WARN deprecated debug@3.2.6: Debug versions >=3.2.0 <3.2.7 || >=4 <4.3.1 have a low-severity ReDos regression when used in a Node.js environment. It is recommended you upgrade to 3.2.7 or 4.3.1. (https://github.com/visionmedia/debug/issues/797) npm WARN deprecated formidable@1.2.2: Please upgrade to latest, formidable@v2 or formidable@v3! Check these notes: https://bit.ly/2ZEqIau npm WARN deprecated debug@4.2.0: Debug versions >=3.2.0 <3.2.7 || >=4 <4.3.1 have a low-severity ReDos regression when used in a Node.js environment. It is recommended you upgrade to 3.2.7 or 4.3.1. (https://github.com/visionmedia/debug/issues/797) added 215 packages in 6s npm notice npm notice New major version of npm available! 7.24.0 -> 8.13.2 npm notice Changelog: https://github.com/npm/cli/releases/tag/v8.13.2 npm notice Run npm install -g npm@8.13.2 to update! npm notice ## 运行项目 E:\OA\temp_code\DemoOfOnlyOfice\Node.js Example\Node.js Example>node bin/www
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 访问http://localhost:3000/
- 部署成功。
简单的HTML页面示例(推荐)
<!DOCTYPE html> <html class="full-screen"> <head> <meta charset="UTF-8"> <title>ONLYOFFICE使用方法</title> <!-- 引入外部JavaScript文件 --> <script type="text/javascript" src="http://***.***.***.**:8088/web-apps/apps/api/documents/api.js"></script> </head> <body class="full-screen"> <div id="officeContent"></div> <script language="javascript" type="text/javascript"> var docEditor = new DocsAPI.DocEditor("officeContent",{ "document": { "permissions": { "edit": false, }, "fileType": "docx", "title": "Example Document Title.docx", "url": "http://***.***.***.**/onlyOffice/new1.docx" // 文件所在的网络地址(http://ip:port/demo.docx),此地址必须是onlyoffice服务器所能访问到的地址 }, "documentType": "word", "editorConfig": { "callbackUrl": "", // 编辑保存回调地址 "lang": "zh-CN" // 中文 }, "height": "100%", "width": "100%", "type": "embedded" // 嵌入式,默认"desktop" }); </script> </body> <style type="text/css"> .full-screen { height: 100%; overflow: hidden; } </style> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
特别说明:document.url是文件所在的网络地址,此地址必须是onlyOffice Document Server能访问到的地址。这里卡了好久~
项目集成(Angular)
-
index.html引入js
<!-- onlyOffice Document Server --> <script type="text/javascript" src="http://***.***.***.**:8088/web-apps/apps/api/documents/api.js"></script>- 1
- 2
-
添加only-office.component.html
<!-- Created by Wright Liu on 2022/7/5.--> <div id="officeContent"></div>- 1
- 2
-
添加only-office.component.ts
/** * 描述: onlyOffice * @author Wright Liu * Created 2022/7/5 */ import {Component, OnInit, Input, Inject} from '@angular/core'; declare var DocsAPI: any; @Component({ selector: 'only-office', templateUrl: 'only-office.component.html', }) export class OnlyOfficeComponent implements OnInit { @Input() defaults = {}; controllName = '/wfile/'; constructor(@Inject("evecom") public evecomService) { } ngOnInit() { // 设置延迟,html先渲染,再执行js setTimeout(() => { this.loadData(); }, 120); } /** * 加载数据 */ loadData() { // OA主业务测试机***.***.***.** let url = this.evecomService.serviceUrl; // 文档类型 let docType = this.getDocumentType(this.defaults['FILE_EXTENSION']); new DocsAPI.DocEditor("officeContent", { "document": { "permissions": { "edit": false, // 不可编辑 "copy": false // 不可拷贝 }, "fileType": this.defaults['FILE_EXTENSION'], "title": this.defaults['ORI_NAME'], "url": url + this.defaults['ALL_PATH'] // 文件所在的网络地址(http://ip:port/demo.docx),此地址必须是onlyoffice服务器所能访问到的地址 }, "documentType": docType, "editorConfig": { "callbackUrl": "", // 编辑保存回调地址 "lang": "zh-CN" // 中文 }, "height": "100%", "width": "100%", "type": "embedded" // 默认"desktop" }); } /** * 根据文件后缀获取文档类型 * @param fileType */ getDocumentType(fileType) { let docType = ''; let wordTypes = ['doc', 'docm', 'docx', 'docxf', 'dot', 'dotm', 'dotx', 'epub', 'fodt', 'fb2', 'htm', 'html', 'mht', 'odt', 'oform', 'ott', 'oxps', 'pdf', 'rtf', 'txt', 'djvu', 'xml', 'xps']; let cellTypes = ['csv', 'fods', 'ods', 'ots', 'xls', 'xlsb', 'xlsm', 'xlsx', 'xlt', 'xltm', 'xltx']; let slideTypes = ['fodp', 'odp', 'otp', 'pot', 'potm', 'potx', 'pps', 'ppsm', 'ppsx', 'ppt', 'pptm', 'pptx']; if (wordTypes.includes(fileType)) { docType = 'word'; } else if (cellTypes.includes(fileType)) { docType = 'cell'; } else if (slideTypes.includes(fileType)) { docType = 'slide'; } return docType; } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
-
引入only-office组件
<p-dialog *ngIf="dataCodes['DISPLAY_ONLYOFFICE']" [(visible)]="dataCodes['DISPLAY_ONLYOFFICE']" [header]="officeData['ORI_NAME']" [style]="{'width' : '1200px' , 'height' : '700px'}" [contentStyle]="{'height': '100%'}" [responsive]="true" showEffect="fade" [modal]="true" [resizable]="true" [maximizable]="true" appendTo="body"> <only-office [defaults]="officeData"></only-office> </p-dialog>- 1
- 2
- 3
- 4
- 5
- 6
-
集成完毕。


