热门标签
热门文章
- 1jenkins 自动化部署的实现(10)_remotedirectorysdf 什么意思
- 2sqlmap——json注入_sqlmap json注入
- 3Android—Jetpack教程(一)_android jetpack
- 4Fiddler抓不到包该怎么解决_fiddler抓不了包怎么办
- 5【LabVIEW FPGA入门】FPGA中的数据流
- 6Vue系列之—Vuex详解
- 7Linux “wget”命令详解_linux wget
- 8Java线上问题排查系列--系统问题排查的方法/步骤_java线上问题排查–系统问题排查的方法/步骤
- 9快应用开发商城app的实践分享 - 调试
- 10机器学习是如何利用线性代数来解决数据问题的_线性代数在机器人中的应用
当前位置: article > 正文
前端react入门day02-React中的事件绑定与组件_react函数创建的组件怎么添加绑定事件
作者:weixin_40725706 | 2024-03-16 17:29:35
赞
踩
react函数创建的组件怎么添加绑定事件
(创作不易,感谢有你,你的支持,就是我前行的最大动力,如果看完对你有帮助,请留下您的足迹)

目录
React中的事件绑定
React 基础事件绑定
语法: on + 事件名称 = { 事件处理程序 } ,整体上遵循驼峰命名法
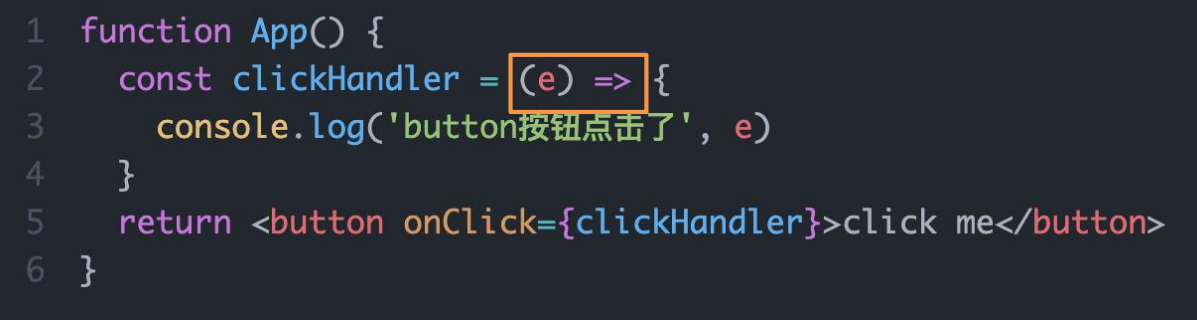
使用事件对象参数
语法:在事件回调函数中设置形参e
传递自定义参数
语法:事件绑定的位置改造 成箭头函数的写法 ,在执行clickHandler实际处理业务函数的时候传递实参 注意:不能直接写函数调用,这里事件绑定需要一个 函数引用
注意:不能直接写函数调用,这里事件绑定需要一个 函数引用
同时传递事件对象和自定义参数
语法:在事件绑定的位置传递事件实参e和自定义参数,clickHandler中声明形参,注意顺序对应
React中的组件
组件是什么
概念:一个组件就是用户界面的一部分,它可以有自己的逻辑和外观,组件之间可以互相嵌套,也可以复用多次
组件化开发可以让开发者像搭积木一样构建一个完整的庞大的应用
React组件
在React中,一个组件就是 首字母大写的函数 ,内部存放了组件的逻辑和视图UI, 渲染组件只需要把组件 当成标签书写 即可

useState
useState 是一个 React Hook(函数),它允许我们向组件添加一个 状态变量 , 从而控制影响组件的渲染结果 本质:和普通JS变量不同的是,状态变量一旦发生变化组件的视图UI 也会跟着变化 (数据驱动视图)
本质:和普通JS变量不同的是,状态变量一旦发生变化组件的视图UI 也会跟着变化 (数据驱动视图)
- // useState实现一个计数器按钮
- import { useState } from 'react'
- function App () {
- // 1. 调用useState添加一个状态变量
- // count 状态变量
- // setCount 修改状态变量的方法
- const [count, setCount] = useState(0)
-
- // 2. 点击事件回调
- const handleClick = () => {
- // 作用:
- // 1. 用传入的新值修改count
- // 2. 重新使用新的count渲染UI
- setCount(count + 1)
- }
- return (
- <div>
- <button onClick={handleClick}>{count}</button>
- </div>
- )
- }
-
- export default App

修改状态的规则
状态不可变
在React中,状态被认为是只读的,我们应该始终 替换它而不是修改它, 直接修改状态不能引发视图更新

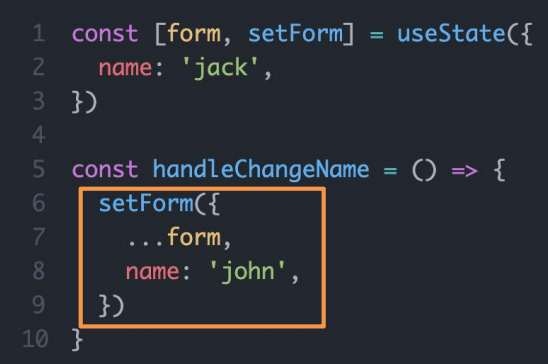
规则:对于对象类型的状态变量,应该始终传给set方法一个全新的对象来进行修改
 直接修改原对象,不引发视图变化 调用set传入新对象用于修改
直接修改原对象,不引发视图变化 调用set传入新对象用于修改
组件的样式处理
React组件基础的样式控制有俩种方式
1. 行内样式(不推荐) 2. class类名控制
2. class类名控制
 index.css App.js
index.css App.js
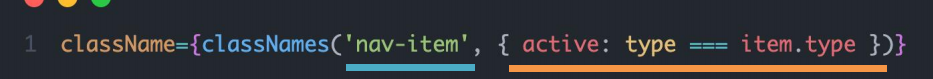
classnames优化类名控制
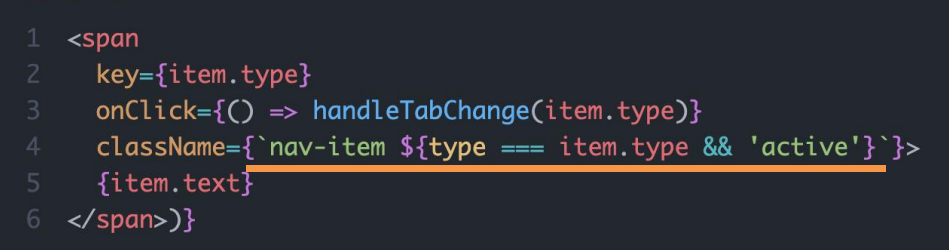
classnames是一个简单的JS库,可以非常方便的 通过条件动态控制class类名的显示 现在的问题:字符串的拼接方式不够直观,也容易出错
现在的问题:字符串的拼接方式不够直观,也容易出错
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/weixin_40725706/article/detail/251027
推荐阅读
相关标签