- 1uniapp 使用 UDP_uniapp udp
- 2华为鸿蒙系统可以直接切换吗,华为官宣鸿蒙系统发布后,现有安卓系统可以直接切换新系统...
- 3详解 Tree-structured Parzen Estimator(TPE)_tpe算法
- 4操作:SSH连接(华为)_华为平板ssh连接服务器
- 5从零开始Java学习路线以及方法推荐
- 6微软开源的浏览器自动化工具-Playwright_python playwright 关闭网页
- 7Python40行代码实现语音和ChatGPT聊天_os.environ.get("openai_api_key")
- 8深入了解MindSpore训练推理框架设计_mindspore的ckpt推理
- 9CAS理解_数据库cas
- 10vivo手机不能debug安装_cannot debug vivo
em,rem的区别与使用
赞
踩
一,rem单位如何转换为像素值
1.当使用rem单位的时候,页面转换为像素大小取决于叶根元素的字体大小,即HTML元素的字体大小。根元素字体大小乘rem的值。
例如,根元素的字体大小为16px,那么10rem就等同于10*16=160px。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
html{
font-size: 16px;
}
.test{
width: 10rem;
height: 10rem;
background-color: #ff7d42;
font-size: 2rem;
}
</style>
</head>
<body>
<div class="test">hello</div>
</body>
</html>

可以看到此时test的div宽度为160px,字体大小为32px。
二、em是如何转换成px的。
当使用em单位的时候,像素值是将em值乘以使用em单位的元素的字体大小。
例如一个div的字体为18px,设置它的宽高为10em,那么此时宽高就是18px*10em=180px。
.test{
width: 10em;
height: 10em;
background-color: #ff7d42;
font-size: 18px;
}

一定要记住的是,em是根据使用它的元素的font-size的大小来变化的,而不是根据父元素字体大小。有些元素大小是父元素的多少倍那是因为继承了父元素中font-size的设定,所以才起到的作用。
2.em单位的继承效果。
使用em单位存在继承的时候,每个元素将自动继承其父元素的字体大小,继承的效果只能被明确的字体单位覆盖,比如px和vw。
只要父级元素上面一直有fontsize为em单位,则会一直继承,但假如自己设置了font-size的单位为px的时候,则会直接使用自己的px单位的值。
三、根html的元素将会继承浏览器中设置的字体大小,除非显式的设置固定值去覆盖。所以html元素的字体大小虽然是直接确定rem的值,但这个字体大小首先是来源于浏览器的设置。(所以一定要设置html的值的大小,因为有可能用户的浏览器字体大小是不一致的。)
四、当em单位设置在html元素上时,它将转换为em值乘以浏览器字体大小的设置,
例如,
html{
font-size: 1.5em;
}
可以看到,因为浏览器默认字体大小为16px,所以当设置HTML的fontsize的值为1.5em的售后,其对应的px的值为16*1.5=24px。
所以此时,再设置其他元素的rem的值的时候,其对应的像素值为n*24px。
例如,test的rem的值为10,
.test{
width: 10rem;
height: 10rem;
background-color: #ff7d42;
}

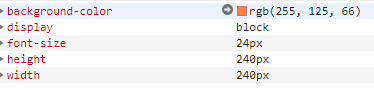
可以看到test的font-size继承了html的值24px,而此时宽高为24*10=240px
所以,以上总结如下
1.rem单位翻译为像素值的时候是由html元素的字体大小决定的。此字体大小会被浏览器中字体大小的设置影响,除非显式的在html为font-size重写一个单位。
2.em单位转换为像素值的时候,取决于使用它们的元素的font-size的大小,但是有因为有继承关系,所以比较复杂。


