热门标签
热门文章
- 1深入了解AI大模型在语音识别领域的挑战
- 2EncryptUtil加密解密工具类,实测可以,复制粘贴皆可。全套代码加使用案例方法。
- 3为了避免内存攻击,美国国家安全局提倡Rust、C#、Go、Java、Ruby 和 Swift,但将 C 和 C++ 置于一边...
- 4redux的基础学习使用
- 5pytorch,torchvision与python版本对应关系_torch1.10.1对应的torchvision
- 6JavaScript基础(一)_js根据条件显示
- 7多种方式实现Android页面布局的切换_安卓 切换布局文件
- 8主题模型LDA教程:主题数选取 困惑度perplexing_lda困惑度
- 9自然语言处理之准确率、召回率、F1理解_nlp f1
- 10机器学习的入门教学-scikit-learn_scikit-learn教程
当前位置: article > 正文
如何彻底解决小程序滚动穿透问题_scroll-view滚动穿透
作者:weixin_40725706 | 2024-03-25 21:25:08
赞
踩
scroll-view滚动穿透
我们在开发过程中总会有开发弹窗的需求,在弹窗弹起来的时候,底部的内容却可以滚动,最开始我们使用catchtouchmove解决了,但是在特殊布局的情况下还是会导致滚动穿透。今天分享一个永久解决该问题的方法。
就不卖关子了,我摊牌了。
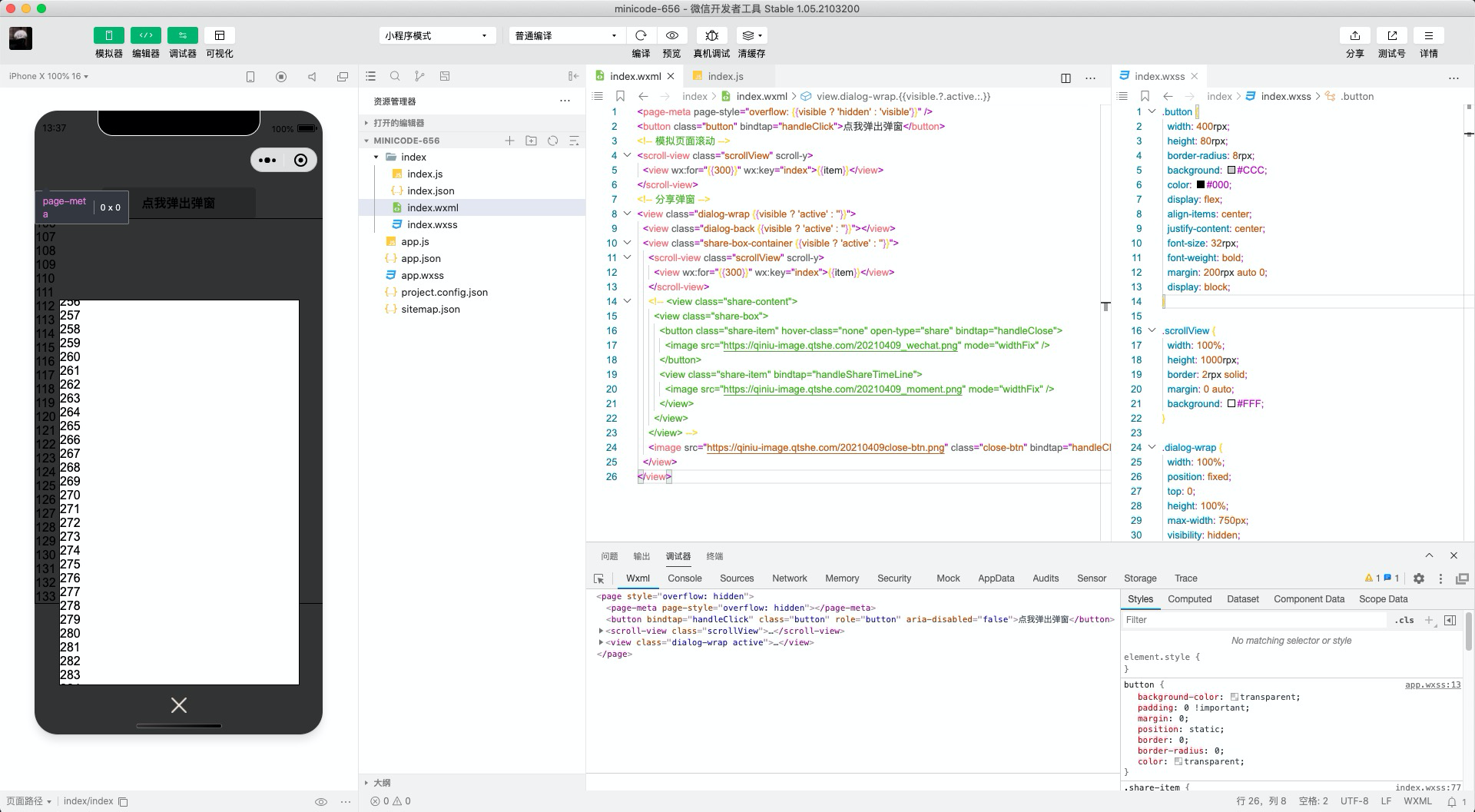
使用官方的page-meta组件,很多童鞋可能还不知道这个是干嘛的,这里贴下官方文档:https://developers.weixin.qq.com/miniprogram/dev/component/page-meta.html
通过该组件我们可以直接操作Page组件 ,我们给它的wxss样式overflow动态设置hiddenorvisible 就可以控制整个页面是否可以进行滚动。

示例代码:
<page-meta page-style="overflow: {{visible ? 'hidden' : 'visible'}}" /> <button class="button" bindtap="handleClick">点我弹出弹窗</button> <!-- 模拟页面滚动 --> <view wx:for="{{300}}" wx:key="index">{{item}}</view> <!-- 分享弹窗 --> <view class="dialog-wrap {{visible ? 'active' : ''}}"> <view class="dialog-back {{visible ? 'active' : ''}}"></view> <view class="share-box-container {{visible ? 'active' : ''}}"> <view class="share-content"> <view class="share-box"> <button class="share-item" hover-class="none" open-type="share" bindtap="handleClose"> <image src="https://qiniu-image.qtshe.com/20210409_wechat.png" mode="widthFix" /> </button> <view class="share-item" bindtap="handleShareTimeLine"> <image src="https://qiniu-image.qtshe.com/20210409_moment.png" mode="widthFix" /> </view> </view> </view> <image src="https://qiniu-image.qtshe.com/20210409close-btn.png" class="close-btn" bindtap="handleClick" /> </view> </view>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
控制弹窗显隐藏:
const app = getApp()
Page({
data: {
visible: false
},
onLoad() {
},
handleClick() {
this.setData({
visible: !this.data.visible
})
}
})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
wxss弹窗样式太多,这里就不贴,放代码片段里了。
兼容底部是scroll-view,以及弹窗内的scroll-view都不会穿透影响底部的内容。

老规矩,结尾放代码片段:
https://developers.weixin.qq.com/s/U6ItgQmP7upQ
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/weixin_40725706/article/detail/312573
推荐阅读
相关标签



