- 1在下载huggface当中用了梯子依旧出现host=‘huggingface.co‘, port=443应该怎样解决,必有效版本!_curl huggingface.co
- 2LUT是如何实现千万种逻辑结构的_lut电路
- 3Redis持久化
- 4白话篇:利用二叉树先序/中序/后序确定二叉树求法分析_2.假二叉树 bt 的后序遍历序列为 ao;a1,..,an-1,设计一个算法按 ax-1、
- 5hadoop实现推荐系统_基于eclipse和hadoopmapreduce的推荐系统
- 6Java 自增自减运算符和移位运算符介绍_java double自增
- 7AIGC总体疑似度高怎么降低:七个策略帮你走出困境
- 8【Hive】分隔符 『 单字节分隔符 | 多字节分隔符』_row format delimited
- 9asp.net core配合vue实现后端验证码逻辑_asp.net mvc vue 验证
- 10selenium进行登录获取cookie_selenium登录后,怎么获取(httponly)为否的cookie,这个值发送post请求时才会
鸿蒙HarmonyOS应用开发初体验,高级安卓面试题及答案
赞
踩
.withBundleName(getBundleName())
.withAbilityName(“com.example.myapplication.MainAbility”)
.withAction(“action.detail”)
.build();
intent.setOperation(operation);
startAbility(intent);
});
}
private void initData() {
…
totalNewsDatas = new ArrayList<>();
newsDatas = new ArrayList<>();
initNewsData();//填充newsDatas
newsListAdapter = new NewsListAdapter(newsDatas, this);//设置到Adapter
}
…
}
类似ListView的用法,通过Adatper加载数据; setItemClickedListener中通过路由跳转MainAbilityDetailSlice。
Layout_news_list_layout布局文件定义如下,ListContainer即ListView,是Comopnent的一个子类,Component就是HarmonyOS中的View
看一下Adapter的实现, 继承自BaseItemProvider
/**
- News list adapter
*/
public class NewsListAdapter extends BaseItemProvider {
private List newsInfoList;
private Context context;
public NewsListAdapter(List listBasicInfo, Context context) {
this.newsInfoList = listBasicInfo;
this.context = context;
}
@Override
public int getCount() {
return newsInfoList == null ? 0 : newsInfoList.size();
}
@Override
public Object getItem(int position) {
return Optional.of(this.newsInfoList.get(position));
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public Component getComponent(int position, Component componentP, ComponentContainer componentContainer) {
ViewHolder viewHolder = null;
Component component = componentP;
if (component == null) {
component = LayoutScatter.getInstance(context).parse(ResourceTable.Layout_item_news_layout, null, false);
viewHolder = new ViewHolder();
Component componentTitle = component.findComponentById(ResourceTable.Id_item_news_title);
Component componentImage = component.findComponentById(ResourceTable.Id_item_news_image);
if (componentTitle instanceof Text) {
viewHolder.title = (Text) componentTitle;
}
if (componentImage instanceof Image) {
viewHolder.image = (Image) componentImage;
}
component.setTag(viewHolder);
} else {
if (component.getTag() instanceof ViewHolder) {
viewHolder = (ViewHolder) component.getTag();
}
}
if (null != viewHolder) {
viewHolder.title.setText(newsInfoList.get(position).getTitle());
viewHolder.image.setScaleMode(Image.ScaleMode.STRETCH);
}
return component;
}
/**
- ViewHolder which has title and image
*/
private static class ViewHolder {
Text title;
Image image;
}
}
基本上就是标准的ListAdatper,把View替换成Component而已。
关于模拟器
代码完成后可以再模拟器中运行。关于模拟器有几点想说的:
-
Harmony的模拟器启动非常快,无需下载镜像,因为这个模拟器并非本地运行,而只是一个远端设备的VNC,因此必须在线使用,而且不够流畅时有丢帧现象。虽然真机调试效果更好,但不是人人都买得起P40的
-
模拟器嵌入到IDE窗口显示(像Preview窗口一样),非独立窗口,这会带来一个问题,当同时打开多个IDE时,模拟器可能会显示在另一个IDE中(就像Logcat跑偏一样)。
-
想使用模拟器必须进过开发者认证,官方推荐使用银行卡认证。模拟器远端链接的是一台真实设备,难道是为未来租用设备要计费??
 记得以前看过一篇文章,如果是来自国外地区的注册账号可以免认证使用模拟器,但是懒得折腾了
记得以前看过一篇文章,如果是来自国外地区的注册账号可以免认证使用模拟器,但是懒得折腾了
3. 开发JS应用
除了Java,鸿蒙还支持基于JS开发应用,借助前端技术完善其跨平台能力。
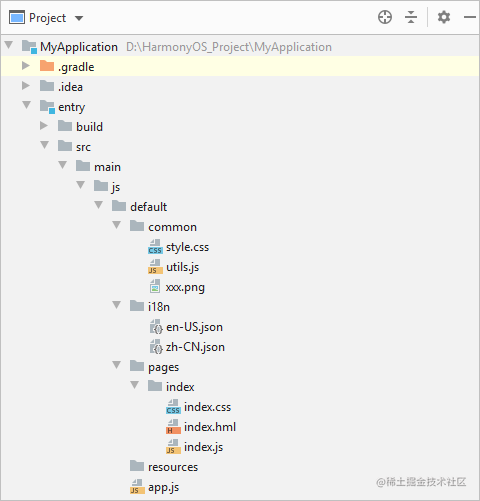
鸿蒙为JS工程提供了多种常用UI组件,但是没有采用当下主流的react、vue那样JS组件,仍然是基于CSS3/HTML5/JS这种传统方式进行开发。JS工程结构如下

| 目录 | 说明 |
|---|---|
| common | 可选,用于存放公共资源文件,如媒体资源、自定义组件和JS文档等 |
| i18n | 可选,用于存放多语言的json文件 |
| pages/index/index.hml | hml文件定义了页面的布局结构,使用到的组件,以及这些组件的层级关系 |
| pages/index/index.css | css文件定义了页面的样式与布局,包含样式选择器和各种样式属性等 |
| pages/index/index.js | js文件描述了页面的行为逻辑,此文件里定义了页面里所用到的所有的逻辑关系,比如数据、事件等 |
| resources | 可选,用于存放资源配置文件,比如:全局样式、多分辨率加载等配置文件 |
| app.js | 全局的JavaScript逻辑文件和应用的生命周期管理。 |
4. 跨设备迁移
通过前面的介绍,可能感觉和Android大同小异,但是HarmonyOS最牛逼之处是多端协作能力,例如可以将Page在同一用户的不同设备间迁移,实现无缝切换。
以Page从设备A迁移到设备B为例,迁移动作主要步骤如下:
- 设备A上的Page请求迁移。
- HarmonyOS回调设备A上Page的保存数据方法,用于保存迁移必须的数据。
- HarmonyOS在设备B上启动同一个Page,并回调其恢复数据方法。
通过调用continueAbility()请求迁移。如下,获取设备列表,配对成功后请求迁移
doConnectImg.setClickedListener(
clickedView -> {
// 通过FLAG_GET_ONLINE_DEVICE标记获得在线设备列表
List deviceInfoList = DeviceManager.getDeviceList(DeviceInfo.FLAG_GET_ONLINE_DEVICE);
if (deviceInfoList.size() < 1) {
WidgetHelper.showTips(this, “无在网设备”);
} else {
DeviceSelectDialog dialog = new DeviceSelectDialog(this);
// 点击后迁移到指定设备
dialog.setListener(
deviceInfo -> {
LogUtil.debug(TAG, deviceInfo.getDeviceName());
LogUtil.info(TAG, “continue button click”);
try {
// 开始任务迁移
continueAbility();
LogUtil.info(TAG, “continue button click end”);
} catch (IllegalStateException | UnsupportedOperationException e) {
WidgetHelper.showTips(this, ResourceTable.String_tips_mail_continue_failed);
}
dialog.hide();
});
dialog.show();
}
});
Page迁移涉及到数据传递,此时需要借助IAbilityContinuation进行通信。
跨设备通信 IAbilityContinuation
跨设备迁移的Page需要实现IAbilityContinuation接口。
Note: 一个应用可能包含多个Page,仅需要在支持迁移的Page中通过以下方法实现IAbilityContinuation接口。同时,此Page所包含的所有AbilitySlice也需要实现此接口。
public class MainAbility extends Ability implements IAbilityContinuation {
…
@Override
public void onCompleteContinuation(int code) {}
@Override
public boolean onRestoreData(IntentParams params) {
return true;
}
@Override
public boolean onSaveData(IntentParams params) {
return true;
}
@Override
public boolean onStartContinuation() {
return true;
}
}
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级安卓工程师,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新Android移动开发全套学习资料》送给大家,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。




由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频
如果你觉得这些内容对你有帮助,可以添加下面V无偿领取!(备注Android)

总结
首先是感觉自己的基础还是不够吧,大厂好像都喜欢问这些底层原理。
另外一部分原因在于资料也还没有看完,一面时凭借那份资料考前突击恶补个几天居然也能轻松应对(在这里还是要感谢那份资料,真的牛),于是自我感觉良好,资料就没有怎么深究下去了。
之前的准备只涉及了Java、Android、计网、数据结构与算法这些方面,面对面试官对其他基础课程的考察显得捉襟见肘。
下一步还是要查漏补缺,进行针对性复习。
最后的最后,那套资料这次一定要全部看完,是真的太全面了,各个知识点都涵盖了,几乎我面试遇到的所有问题的知识点这里面都有!在这里也免费分享给大家,希望大家不要犯和我一样的错误呀!!!一定要看完!



获取方式:点击我的GitHub
,各个知识点都涵盖了,几乎我面试遇到的所有问题的知识点这里面都有!在这里也免费分享给大家,希望大家不要犯和我一样的错误呀!!!一定要看完!**
[外链图片转存中…(img-JJNdt4IZ-1711107478548)]
[外链图片转存中…(img-mWkLPJL0-1711107478548)]
[外链图片转存中…(img-yxslMgs4-1711107478549)]
获取方式:点击我的GitHub


