- 1Transformer | DETR目标检测中的位置编码position_encoding代码详解_positionembeddingsine
- 2人工智能 | 自然语言处理研究报告(人才篇)_穗志方 赵军
- 3Java考试题
- 4蓝桥杯单片机十一届省赛_获奖率达74%!武院学子在第十一届“蓝桥杯”全国大赛(省赛)中创佳绩!...
- 5自然语言处理中的语言模型与语言建模
- 6生成式AI应用开发参考架构_代码生成式ai框架
- 7给大家分享一个运营岗位知识图谱_职位岗位 知识图谱 开源
- 8自然语言处理 - Self-attention 到 Transformer_self attention padding
- 9【调剂】哈尔滨工程大学现代海洋信息技术团队2023年招收第一志愿学生和调剂的硕士研究生...
- 10ICLR 2024 | 冻结住的CLIP仍可作为教师模型!
在 VS Code 中使用 GitHub Copilot
赞
踩
Code 结合使用。
GitHub Copilot 是什么
GitHub Copilot 是一个可以帮助你更简单、更快速地编写代码的工具,由 GPT-3 提供支持。你只需编写所需代码的描述——例如,编写一个函数来生成一个随机数,或对一个数组进行排序——Copilot 就会为你创建它。
它不只是创建一种解决方案,而是创建多个,你可以选择你想要的一个。
在本教程中,我们将学习如何为 Visual Studio Code 设置 GitHub Copilot AI 工具,以及如何生成 JavaScript、React 和 HTML 代码。
如何安装 GitHub Copilot
在 VS Code 中使用 GitHub Copilot 的步骤如下:
-
首先确保你已经安装了最新版本的 Visual Studio Code。你可以从官方网站(https://code.visualstudio.com/)下载并安装。
-
打开 VS Code,点击左侧边栏的扩展图标(Extensions),或者按下快捷键
Ctrl+Shift+X(Windows/Linux)或Cmd+Shift+X(Mac)。 -
在搜索框中输入 "GitHub Copilot",找到名为 "GitHub Copilot" 的扩展,点击 "Install" 按钮进行安装。
-
安装完成后,重启 VS Code。
-
登录 GitHub Copilot。点击左上角的文件(File)> 首选项(Preferences)> 设置(Settings),在搜索框中输入 "GitHub Copilot",找到 "GitHub Copilot: Sign In" 设置项,点击 "Edit in settings.json",然后按照提示登录你的 GitHub 账户。
-
现在你可以在 VS Code 中使用 GitHub Copilot 了。当你编写代码时,GitHub Copilot 会自动为你生成代码片段和建议。你可以通过按下
Tab键来接受建议,或者使用箭头键在多个建议之间切换。
关于 GitHub Copilot 和 Visual Studio Code
GitHub Copilot 在编写代码时提供 AI 对程序员的自动完成样式的建议。 有关详细信息,请参阅“关于 GitHub Copilot Individual”。
如果使用 Visual Studio Code,可以直接在编辑器中查看并合并来自 GitHub Copilot 的建议。 本指南演示如何在适用于 macOS、Windows 或 Linux 的 Visual Studio Code 中使用 GitHub Copilot。
先决条件
-
若要使用 GitHub Copilot,必须拥有有效的 GitHub Copilot 订阅。 有关详细信息,请参阅“关于 GitHub Copilot 的计费”。
-
若要在 Visual Studio Code 中使用 GitHub Copilot,必须安装 Visual Studio Code。 有关详细信息,请参阅 Visual Studio Code 下载页面。
在 Visual Studio Code 中安装 GitHub Copilot 扩展
若要使用 GitHub Copilot,必须先安装 GitHub Copilot 扩展。
-
在 Visual Studio Code Marketplace 中,转到 GitHub Copilot 扩展页,然后单击“安装”。
-
此时会显示一个弹出窗口,要求打开 Visual Studio Code。 单击“打开 Visual Studio Code”。
-
在 Visual Studio Code 的“扩展: GitHub Copilot”选项卡中,单击“安装”。
-
如果以前未在 GitHub 帐户中授权 Visual Studio Code,系统会提示你在 Visual Studio Code 中登录到 GitHub。
-
如果以前已在 GitHub 上的帐户中授权 Visual Studio Code,系统将会自动授权 GitHub Copilot。
-
如果未收到授权提示,请单击 Visual Studio Code 窗口底部面板中的钟形图标。

-
-
在浏览器中,GitHub 将请求 GitHub Copilot 所需的权限。 若要批准这些权限,请单击“授权 Visual Studio Code”。
-
要确认身份验证,请在 Visual Studio Code 的“Visual Studio Code”对话框中单击“打开”。
查看第一个建议
注意:如果为 GitHub Copilot 启用了重复检测,则使用提供的代码示例时,可能会收到有限的建议或没有建议。 作为替代方法,你可以首先键入自己的代码,以查看来自 GitHub Copilot 的建议。 有关重复检测的详细信息,请参阅“在 GitHub.com 上配置 GitHub Copilot 设置”。
GitHub Copilot 为多种语言和各种框架提供建议,但尤其适用于 Python、JavaScript、TypeScript、Ruby、Go、C# 和 C++。 GitHub Copilot 还可以帮助生成数据库的查询。 以下示例使用的是 JavaScript,但其他语言的工作方式类似。
-
在 Visual Studio Code 中,创建一个新的 JavaScript (*.js) 文件。
-
在 JavaScript 文件中,键入以下函数标头。 GitHub Copilot 将自动以灰色文本建议整个函数正文,如下所示。 具体的建议可能会有所不同。
JavaScript
- function calculateDaysBetweenDates(begin, end) {
-
要接受建议,请按 Tab。
注意:**** 如果未看到建议,请确保已启用 GitHub Copilot。 应在 Visual Studio Code 窗口右下角看到 Copilot 图标。
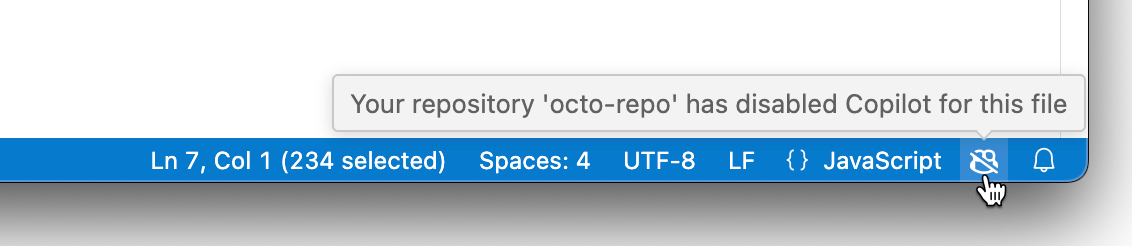
如果文件已配置为 GitHub Copilot 的排除内容,则状态栏中的图标将有一条对角线穿过。 将鼠标悬停在该图标上可看到工具提示,告知哪些设置已应用此限制。

有关详细信息,请参阅“为 GitHub Copilot 配置内容排除”。
查看替代建议
对于任何给定的输入,GitHub Copilot 可以提供多个建议。 可以选择要使用的建议,或拒绝所有建议。
-
在 Visual Studio Code 中,创建一个新的 JavaScript (*.js) 文件。
-
在 JavaScript 文件中,键入以下函数标头。 GitHub Copilot 将向你显示建议。
JavaScript
- function calculateDaysBetweenDates(begin, end) {
-
(可选)如果有其他建议,可以选择查看。
OS 查看下一个建议 查看上一个建议 macOS Option (⌥) 或 Alt+] Option (⌥) 或 Alt+[ Windows Alt+] Alt+[ Linux Alt+] Alt+[ -
或者,可以将鼠标悬停在建议上方,查看 GitHub Copilot 命令面板以选择建议。
-
若要接受建议,请按 Tab。若要拒绝所有建议,请按 Esc。
部分接受建议
你可能不希望全部接受 GitHub Copilot 建议。 可以使用键盘快捷键来接受建议的下一个字词或下一行。
-
在 Visual Studio Code 中,创建一个新的 JavaScript (*.js) 文件。
-
在 JavaScript 文件中,键入以下函数标头。 GitHub Copilot 将自动以灰色文本建议整个函数正文,如下所示。 具体的建议可能会有所不同。
JavaScript
- function calculateDaysBetweenDates(begin, end) {
-
要仅接受建议的下一个字词,请使用以下键盘快捷键中的一种。
操作系统 接受下一个字词 macOS Command+→ Windows Control+→ Linux Control+→ -
如果要接受下一行建议,则需要为命令
editor.action.inlineSuggest.acceptNextLine设置自定义键盘快捷键。 有关设置自定义键盘快捷键的详细信息,请参阅“在环境中配置 GitHub Copilot”。 -
或者,可以将鼠标悬停在建议上方,查看 GitHub Copilot 命令面板以选择建议。
在新选项卡中查看多个建议
你可能不想获得 GitHub Copilot 提供的任何初始建议。 可以使用键盘快捷方式来提示 GitHub Copilot 在新选项卡中显示多个建议。
-
在 Visual Studio Code 中,创建一个新的 JavaScript (*.js) 文件。
-
在 JavaScript 文件中,键入以下函数标头。 GitHub Copilot 将向你显示建议。
JavaScript
- function calculateDaysBetweenDates(begin, end) {
-
若要打开具有多个其他选项的新选项卡,请按 Ctrl+Enter。
-
要接受建议,请单击建议下方的“接受建议编号”。 若要拒绝所有建议,请关闭选项卡。
从注释生成代码建议
可以在注释中使用自然语言描述要执行的操作,GitHub Copilot 会提供代码建议来实现你的目标。
-
在 Visual Studio Code 中,创建一个新的 JavaScript (*.js) 文件。
-
在 JavaScript 文件中,键入以下注释。 GitHub Copilot 将建议函数的实现。
JavaScript
- // find all images without alternate text
- // and give them a red border
- function process() {
使用框架
还可以使 GitHub Copilot 为 API 和框架生成建议。 以下示例使用 GitHub Copilot 创建将返回当前时间的简单 Express 服务器。
-
在 Visual Studio Code 中,创建一个新的 JavaScript (*.js) 文件。
-
在 JavaScript 文件中,键入以下注释,然后按 Enter。 GitHub Copilot 将建议 Express 应用的实现。
JavaScript
// Express server on port 3000 -
要接受每行,请按下 Tab,然后按下 Enter。
-
键入以下注释,然后按下 Enter。 GitHub Copilot 将建议默认处理程序的实现。
JavaScript
// Return the current time -
若要接受每行,请按 Tab。
启用或禁用 GitHub Copilot
可以在 Visual Studio Code 中启用或禁用 GitHub Copilot。 Visual Studio Code 窗口底部面板中的 GitHub Copilot 状态图标指示 GitHub Copilot 是启用还是禁用。 启用后,图标的背景色将与状态栏颜色相匹配。 禁用后,图标的背景色将与状态栏颜色形成对比。
-
若要启用或禁用 GitHub Copilot,请单击 Visual Studio Code 窗口底部面板中的状态图标。

-
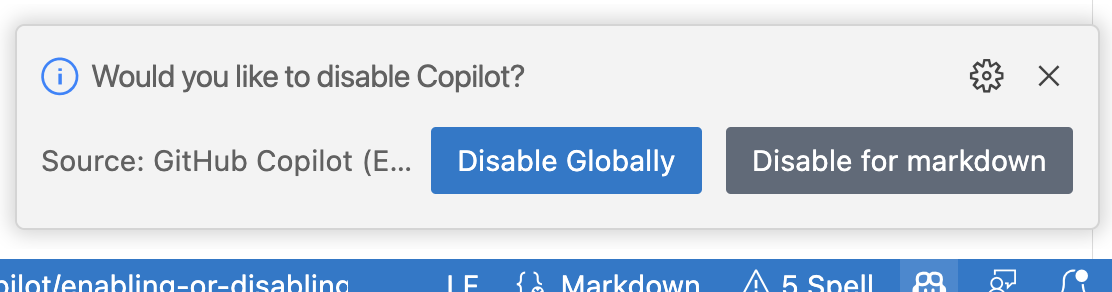
如果要禁用 GitHub Copilot,系统会询问是全局禁用建议,还是要禁用当前正在编辑的文件的语言。
- 若要全局禁用 GitHub Copilot 的建议,请单击“全局禁用”。
- 若要禁用指定语言的 GitHub Copilot 的建议,请单击“对 LANGUAGE 禁用”。

后续步骤
你已成功安装 GitHub Copilot 并收到了你的第一个建议,但这只是开始! 以下是一些有用的资源,可帮助你对 GitHub Copilot 执行后续操作。
- GitHub Copilot:查看 GitHub Copilot 如何帮助你工作的实用示例。
- “在 IDE 中使用 GitHub Copilot Chat”:了解如何要求 GitHub Copilot 提供信息和帮助。
- “配置 GitHub Copilot”:这些指南提供有关如何将 GitHub Copilot } 配置为个人首选项的详细信息。
- “管理 GitHub Copilot 的计费”:了解有关 GitHub Copilot 的计费的详细信息。
- “GitHub Copilot 故障排除”:这些指南提供了有关 GitHub Copilot 故障排除的信息。


