热门标签
当前位置: article > 正文
在 vscode 中使用 Cascadia Code 字体 ( => === 连体字 )
作者:weixin_40725706 | 2024-04-10 11:06:53
赞
踩
在 vscode 中使用 Cascadia Code 字体 ( => === 连体字 )
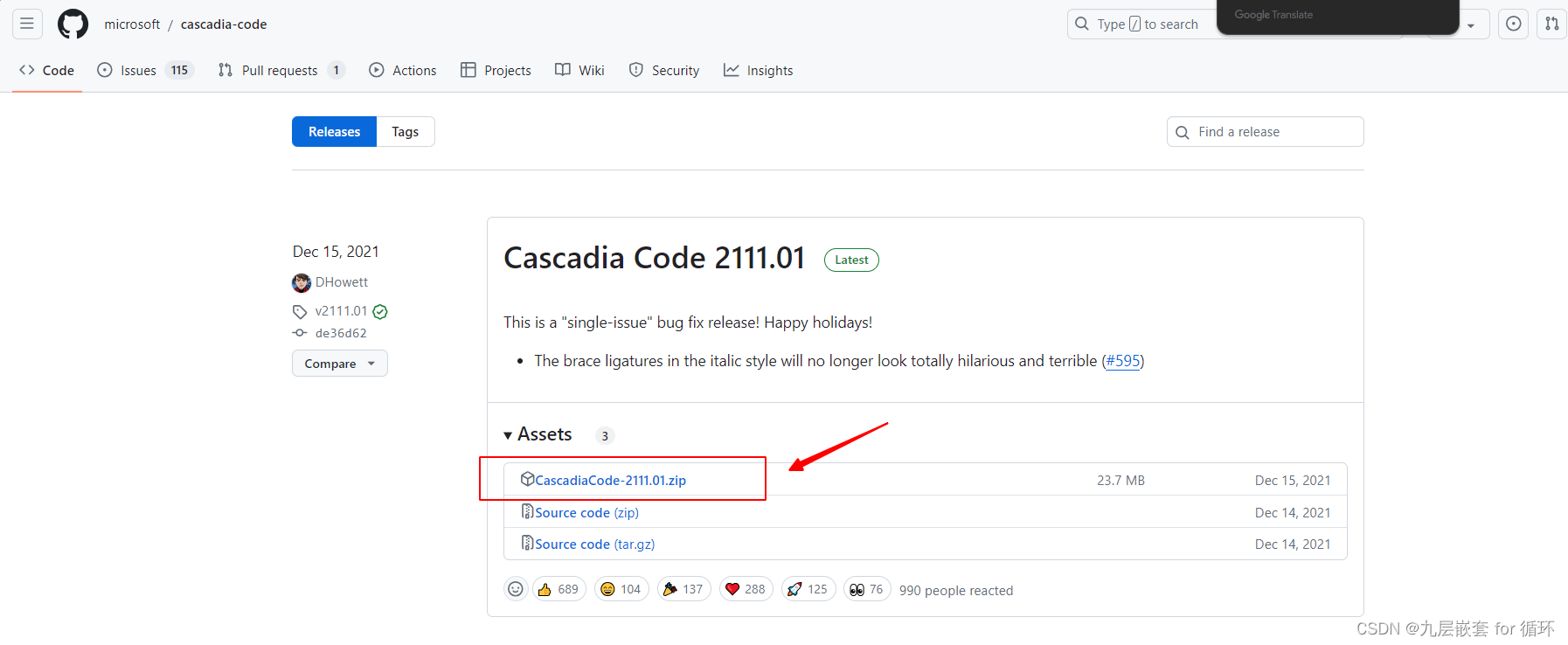
需要先到 Github 上下载字体的压缩包
Releases · microsoft/cascadia-code · GitHub

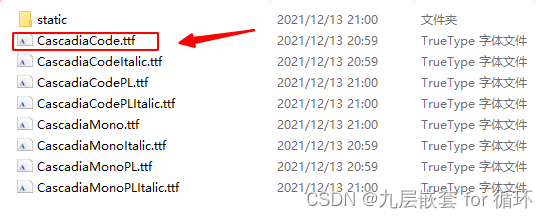
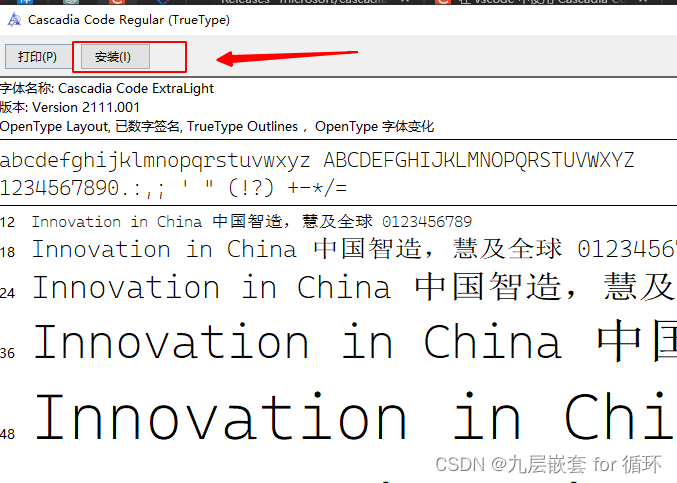
下载解压好之后 打开 tts 文件,安装 Cascadia Code 字体


接着在 vs code 中做两步操作:
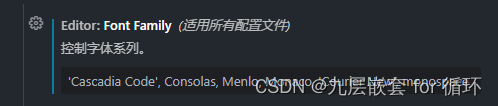
1)配置字体 打开设置搜索 控制字体系列,修改为以下

'Cascadia Code', Consolas, Menlo, Monaco, 'Courier New', monospace
2)在 settings.json 中加入如下代码
- "editor.fontFamily": "'Cascadia Code', Consolas, Menlo, Monaco, 'Courier New', monospace",
- "editor.fontLigatures": true,
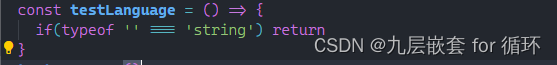
然后重启 vs code 即可,代码效果如下

时小记,终有成。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/weixin_40725706/article/detail/398335
推荐阅读
相关标签


