热门标签
热门文章
- 125岁软件工程师:19岁创业,25岁创建自己的工作室,谈一下我对创业的一点思考。
- 2【大数据】流式计算引擎Flink入门及案例实战_flink入门及实战
- 3Java并发-线程与进程、线程安全、锁、阻塞队列详解,看这一篇就够了_java 进程锁
- 4AI 内容分享(三十):AI 的未来:去中心化人工智能_去中心化ai
- 5思腾云计算
- 6fpga经典设计100例_设计的细节 100例优秀产品按钮图
- 7llama-2-7b-chat-hf 参数及size_llama2 7b chat hf
- 82023年底,软件测试行业的几大发展趋势,你关注到几个?
- 9MySQL数据库的数据类型,varchar与char区别,MySQL数据类型的存储方式_mysql数据库的存储形式
- 10基于微信小程序+JAVA Springboot 实现的【高校就业招聘系统】app+后台管理系统 (内附设计LW + PPT+ 源码+ 演示视频 下载)
当前位置: article > 正文
echarts3D,scatter自定义图标的symbolRotate角度动态计算
作者:weixin_40725706 | 2024-05-14 07:51:13
赞
踩
echarts3D,scatter自定义图标的symbolRotate角度动态计算
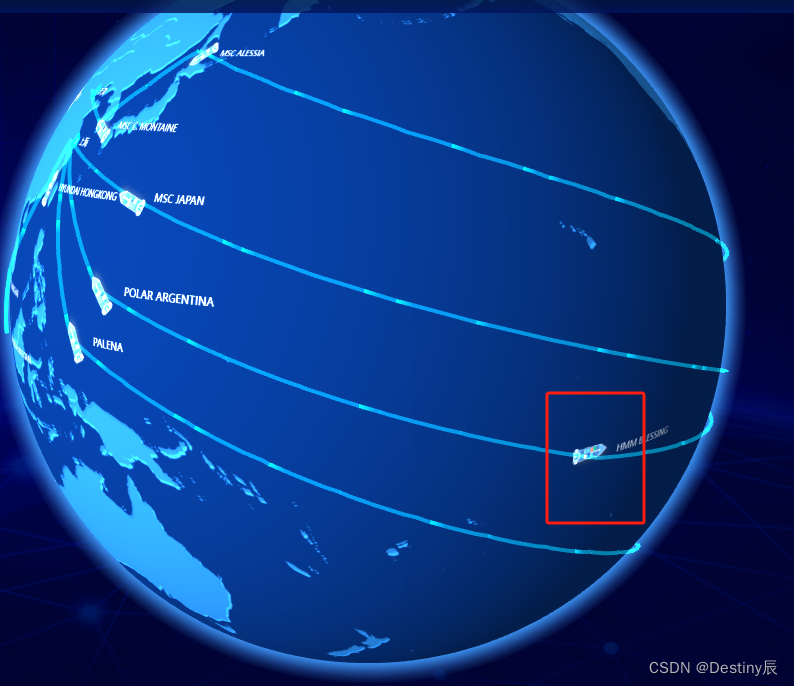
需求-地球的的航线上面的船只图标需要沿着航线方向显示
注意:在跨域东西半球的时候需要处理,如图出现方向错误

解决:需要把计算的经纬度数值转化,适应echarts的坐标系
// 转换经度到-180~180
normalizeLng(lng) {
if (lng > 180) {
return lng - 360;
} else if (lng < -180) {
return lng + 360;
}
return lng;
},
// 转换维度到-90~90
normalizeLat(lat) {
if (lat > 90) {
return lat - 180;
} else if (lat < -90) {
return lat + 180;
}
return lat;
},
let dx = this.normalizeLng(p2[0] - p1[0])
let dy = this.normalizeLat(p2[1] - p1[1])
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
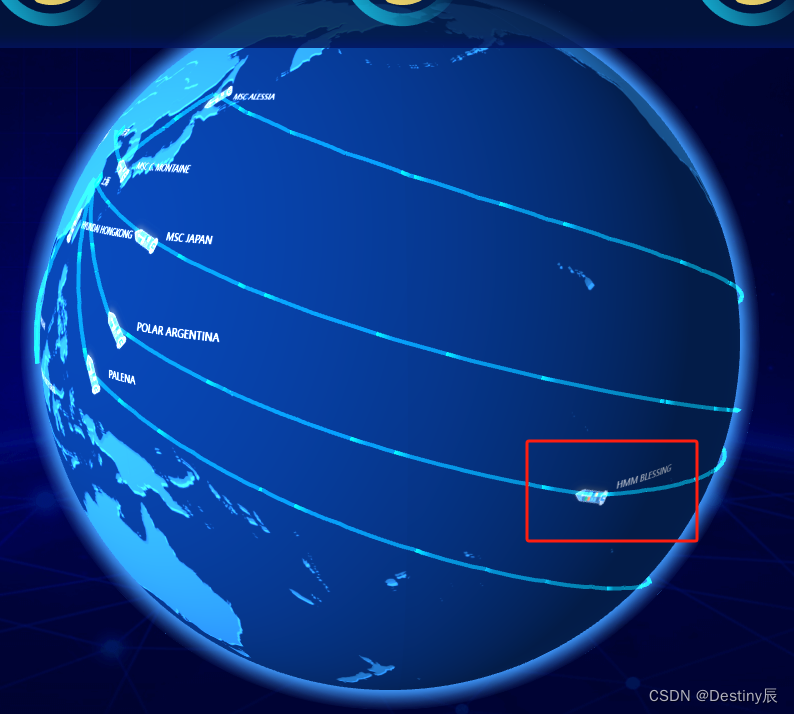
解决后效果:

方案:
- 取两个点 :p1:标点坐标 p2:标点所在线的下一个点坐标
- 计算向量 [p2[0] - p1[0],p2[1] - p1[1]]
- 使用三角函数计算两个向量的夹角,另一个向量看业务,我这里是x周正方向 所以取[1,0],
- 坐标转换,echarts中跨越180度经线需要特殊处理
核心方法
//计算向量与坐标轴的角度
getRotate(p1, p2) {
//向量坐标转换到-180~180 ,-90~90
let dx = this.normalizeLng(p2[0] - p1[0])
let dy = this.normalizeLat(p2[1] - p1[1])
const aa = [dx, dy];
// 计算向量与坐标(1,0)的夹角
const bb = [1, 0]; //
const dot = aa[0] * bb[0] + aa[1] * bb[1];
const d = Math.sqrt(aa[0] * aa[0] + aa[1] * aa[1]);
const res = dot / d;
let angle = (Math.acos(res) * 180) / Math.PI;
// echart角度在0~-180和0~180 逆时针为正,顺之针为负
if (p2[1] < p1[1]) {
angle = -angle;
}
return angle;
},
// 转换坐标到-180~180
normalizeLng(lng) {
if (lng > 180) {
return lng - 360;
} else if (lng < -180) {
return lng + 360;
}
return lng;
},
// 转换坐标到-90~90
normalizeLat(lat) {
if (lat > 90) {
return lat - 180;
} else if (lat < -90) {
return lat + 180;
}
return lat;
},
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/weixin_40725706/article/detail/568011
推荐阅读
相关标签


