热门标签
热门文章
- 1CSDN Chrome开发者助手 - 初体验_csdn开发者助手
- 2代码随想录算法训练营第五十五天 | LeetCode 583. 两个字符串的删除操作、72. 编辑距离、编辑距离总结
- 3【OceanBase】四种不同的数据迁移方式_oceanbase mysqldump
- 4开源大模型与闭源大模型,我更看好哪一方!
- 5Numpy系统学习(五)数组元素运算_numpy数组取倒数运算的函数
- 6区块链项目 - 1 创建一条公链_公有链实现代码
- 7USB3.0接口——(2)数据结构
- 8Android存储:轻松掌握MMKV(1),2024年最新HarmonyOS鸿蒙0基础方法类_android mmkv
- 9python去掉人像白边_python 使用plt (matplotlib) 画图,去除图片四周的白边
- 10百度Comate插件领50京东E卡_百度comate积分换e卡
当前位置: article > 正文
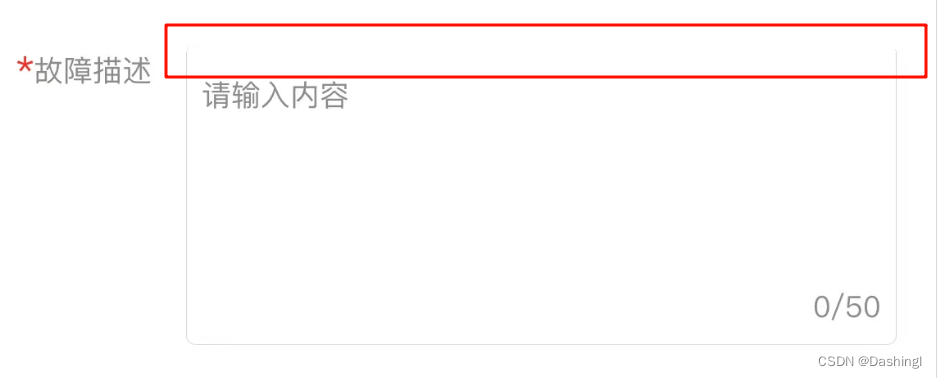
uni-app IOS border 显示不全的问题
作者:weixin_40725706 | 2024-05-26 18:35:16
赞
踩
uni-app IOS border 显示不全的问题
由于iOS平台的Webview渲染引起的。在uniapp中,border 1rpx 不同位置 不显示边框。

解决办法:再渲染一遍
border: 1rpx solid rgba(0, 0, 0, 0.15);
transform: rotateZ(0deg);//加入此代码
- 1
- 2

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/weixin_40725706/article/detail/627882
推荐阅读
相关标签



