- 1力扣62题 不同路径 Java语言版
- 2基于python爬虫的房价数据可视化分析_python房价数据分析与可视化
- 3git submodule update --init失败真正有效的解决方案_git submodule update 不好用
- 4论Java程序猿的自我价值提升,BATJ资深架构体系助你飞跃瓶颈区!
- 5git 将代码提交到另一个新仓库_git提交代码到新仓库
- 6函数定义时前加static 作用 (C语言)_函数前加static
- 7spark随机森林算法的应用
- 8【Android从零单排系列三十五】《Android四大组件——Activity》_安卓activity
- 9Visionpro工具二次开发 02_visionpro二次开发手册
- 10Java基础算法50题(二)_java算法题
腾讯云-小程序-视觉设计sketch、模拟测试Easy Mock、敏捷开发TAPD等_小程序原型设计工具sketch
赞
踩
目录
腾讯云-小程序-产品交互与视觉设计sketch、敏捷开发TAPD、模拟测试Easy Mock等
4.3、Easy Mock部署、使用、测试用JSon数据类型、模拟数据测试
5.4、借助微信开发者工具及微信小程序云开发Http API开发文档
vant-weapp小程序UI界面演示、开发文档及API说明:
5.6.1、云环境初始:https://blog.csdn.net/pulledup/article/details/109551907
5.6.3、Laravel for PHP后台管理可视化开发平台(内含有一套完整的前端框架)
腾讯云-小程序-产品交互与视觉设计sketch、敏捷开发TAPD、模拟测试Easy Mock等
一、产品交互与视觉设计(需求原型)工具sketch
1、下载
1.1、官方下载
https://www.oursketch.com/tool/sketch
1.2、其它下载
http://naoda.net/content.aspx?id=33
二、sketch用法
2、文档1
http://www.sketchcn.com/ ->中文用户手册
三、敏捷开发协作云平台(敏捷项目管理)

3.1、入口
3.2、在线文档
https://www.tapd.cn/help#page-manual
四、Easy Mock

4.1、Easy-Mock概念
在前后端分离的开发方式下,后端如果暂时没数据,前端为了开发方便可以使用模拟数据来对付一下,目前提供模拟数据的平台已经有不少,大多数都是自带Api管理的,比如Yapi、sosoApi、epLinker、Easy-Mock甚至我们可以本地用Mock.js自己写...
https://www.tapd.cn/
4.2、windows本地安装部署 Easy Mock
https://cloud.tencent.com/developer/article/1356684
4.3、Easy Mock部署、使用、测试用JSon数据类型、模拟数据测试
https://cloud.tencent.com/developer/article/1629700
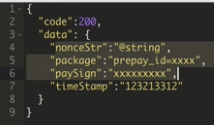
比如:小程序payment支付的post接口Json生成

五、ZanUI实战开发电商小程序
教学视频及有赞API列表(V3 Https)
教学视频: https://cloud.tencent.com/edu/learning/course-1033-282
有赞API列表(V3 Https): https://doc.youzanyun.com/doc#/content/API/1-331
5.1、ZanUI概念
ZanUI是有赞推出的专门针对电商场景的微信小程序的UI库,即:升级后的Vant Weapp,是有赞移动端组件库 Vant 的小程序版本,两者基于相同的视觉规范,提供一致的 API 接口,助力开发者快速搭建小程序应用。
5.2、UI库的下载安装
https://github.com/youzan/zanui-weapp
https://github.com/youzan/vant-weapp
5.3、UI库的下载安装
体验组件库示例:


5.4、借助微信开发者工具及微信小程序云开发Http API开发文档
进入ZanUI组件库并进行开发前端UI界面。
安装【微信开发者工具】Windows版或MAC版:
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
微信小程序云开发HTTP API文档:
https://developers.weixin.qq.com/miniprogram/dev/wxcloud/basis/getting-started.html
EasyWechat微信小程序后端开发框架:
https://github.com/search?q=EasyWechat (for Php)
https://github.com/search?l=JavaScript&q=EasyWechat&type=Repositories (for javascript仿上面改JS语法)
Wechat微信小程序的纯JavaScript框架:
https://github.com/search?l=JavaScript&q=WeChat&type=Repositories

vant-weapp小程序UI界面演示、开发文档及API说明:
https://github.com/youzan/vant-weapp



5.5、微信小程序前端UI界面与交互的实现
ZanUI组件库前端UI字段、交互与小程序开发技巧:








功能开发:支付、服务端请求



5.6、后台开发:
5.6.1、云环境初始:https://blog.csdn.net/pulledup/article/details/109551907
5.6.2、应用程序初始化:
https://blog.csdn.net/pulledup/article/details/109558372

5.6.3、Laravel for PHP后台管理可视化开发平台(内含有一套完整的前端框架)
https://blog.csdn.net/pulledup/article/details/109558372
6、给Delphi设计和开发模式的启示


6.1、Delphi中的MVC模式:
DataModule及其下数据组件【Model】 -> 窗体等容器及其下控件【View】 ->LiveBindings可视绑定(或代码非可视化绑定)【Controller】
6.2、Delphi架构与开发模式的养成
CS开发,LiveBindings绑定Controller控制器尚需大家努力(一致被忽视了):1、概念原型时(需求及售前阶段->快速展示);2、设计时(需求分析设计及初步开发阶段->看前端及模式数据效果并将可视化绑定改写为非可视化绑定代码);3、测试及预交付阶段(中间件与客户端之间的“非可视化绑定”的Rest API对接代码阶段->优化请求与响应、并发、多线程处理等)


