- 1华为AI芯片生态全栈深度分析 2024_hccs 接口
- 2please declare environment variable 'SUMO_HOME'
- 3Java高级看这篇就足够了(高级知识汇总)
- 4如何在Ubuntu上面修改为清华源_ubuntu清华源
- 51 python数据分析概述_题] 用于交互式数据并行处理,分布式计算的基础架构的库是()anumpy(numerical
- 6ModuleNotFoundError: No module named ‘ultralytics.utils‘_modulenotfounderror: no module named 'ultralytics
- 7C语言链表详解_链表c语言
- 8py2neo的简单使用(1)_py2neo graph run
- 9270-FPGA V7卡学习资料:VC709E 增强版 基于FMC接口的Xilinx Vertex-7 FPGA V7 XC7VX690T PCIeX8 接口卡_v7690t pcie
- 10vue+springboot线上学习资源智能推荐系统的设计与实现pf
接口测试(九)—— Git代码托管、jenkins 的持续集成_git持续集成
赞
踩
目录
3.1 将 Gitee的项目 Checkout到 Pycharm中
3.3 将 Pycharm代码 push到 Gitee远程仓库
3.4 将 Gitee仓库的新代码 pull 到 PyCharm中
一、持续集成
概念:
- 团队成员将自己的工作成果,持续集成到一个公共平台的过程。成员可以每天集成一次,也可以一天集成多次。
相关工具:
- 本地代码管理:git
- 远程代码管理:gitee(国内)、github(国外)、gitlib(公司私有服务器)
- 持续集成:jenkins
二、git
1、简介和安装
- 安装:
- 双击 exe文件,一路 next 自动安装,全部默认选项。 (不建议修改默认安装目录)
- 查看:
- cmd打开终端,输入 git --version 能看到版本信息,说明安装成功
- 配置:
- 安装成功后,打开 cmd 输入命令。 这一步必须操作!!! 操作后无返回结果!!!
- 简介:
- git 是一款 在 本地 管理代码的工具。 自带一个小型 仓库,存储本地代码。
- 官网:Git
GUI Clients:Git - GUI Clients
2、Gitee
官网:Gitee - 基于 Git 的代码托管和研发协作平台
2.1 git 和 gitee 管理代码工作原理

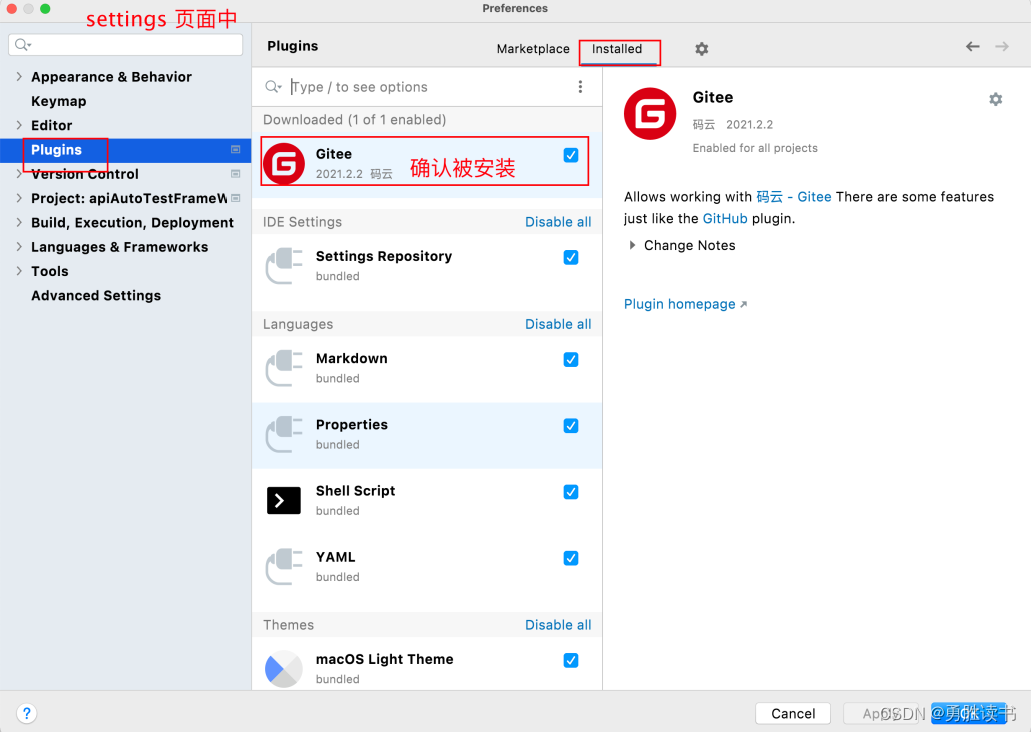
2.2 PyCharm 配置 Gitee 插件

3、PyCharm 与 Gitee 相关操作
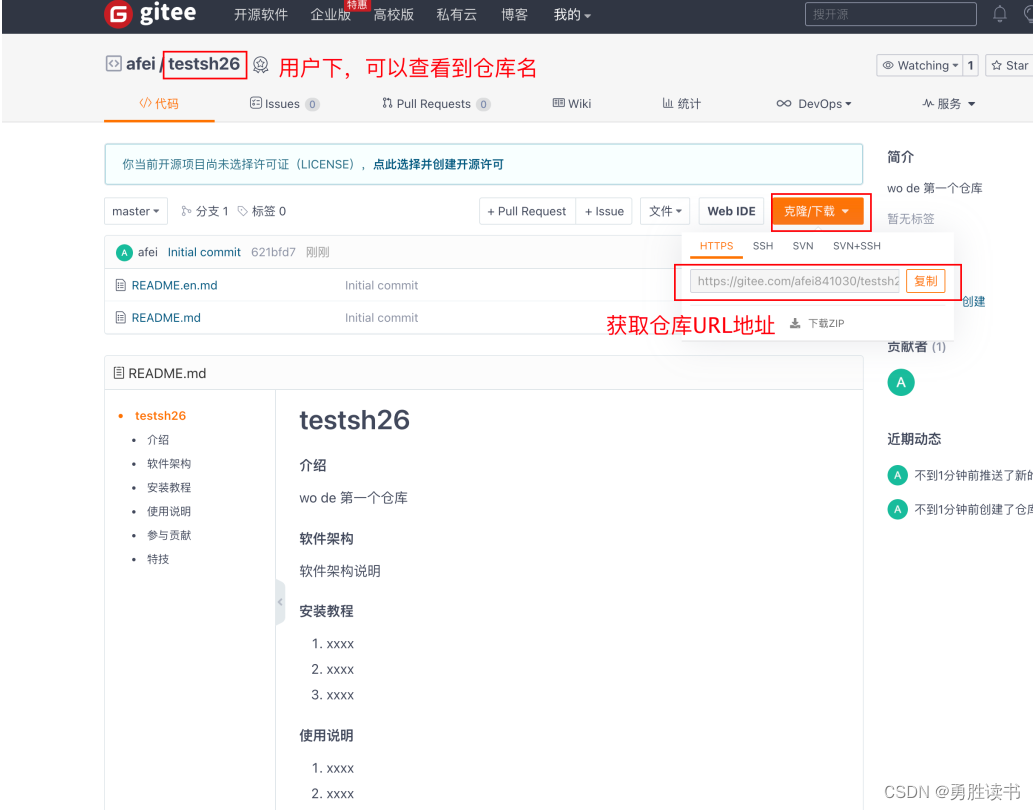
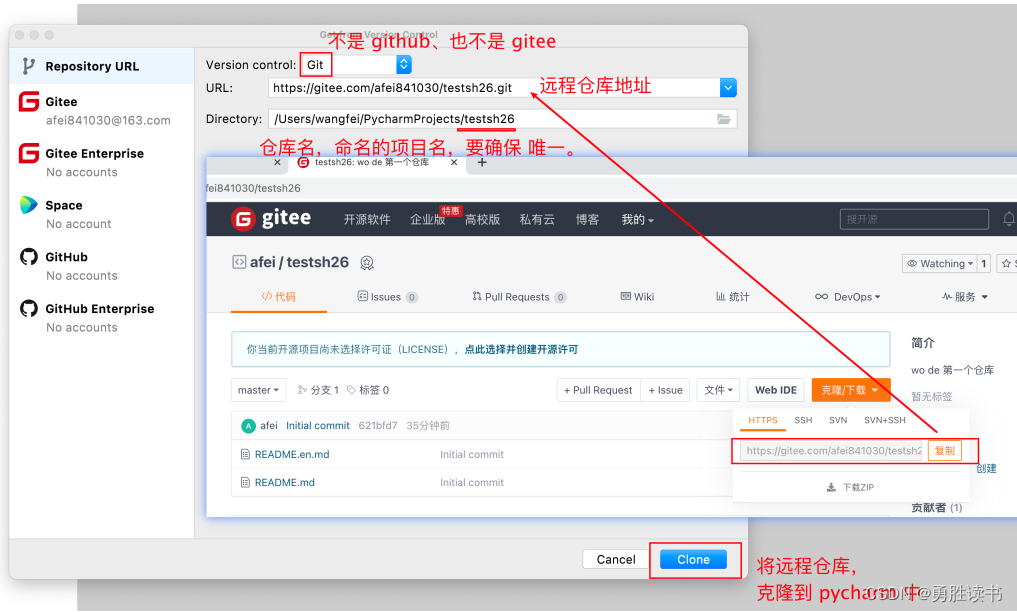
3.1 将 Gitee的项目 Checkout到 Pycharm中
使用场景:
- 第一次加入某个项目,第一次从 gitee 获取代码时。
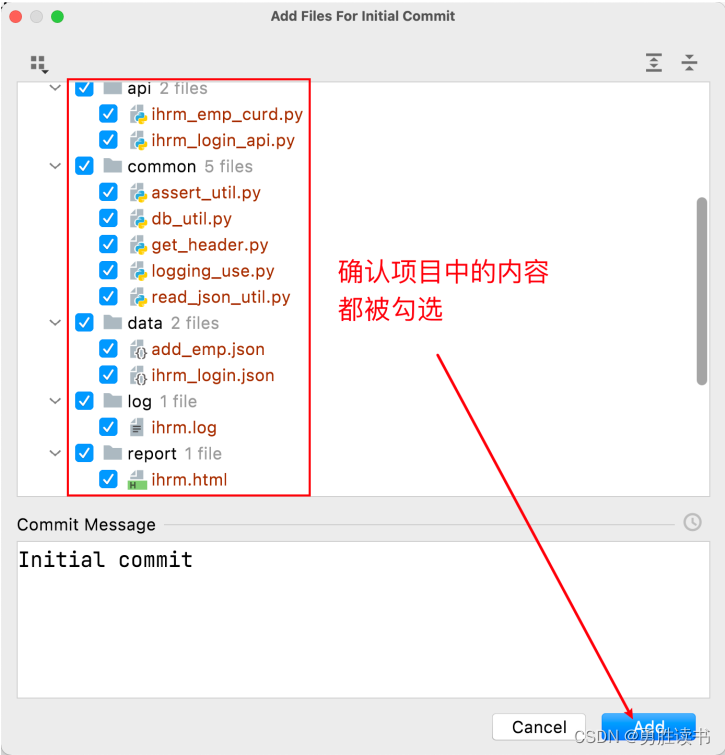
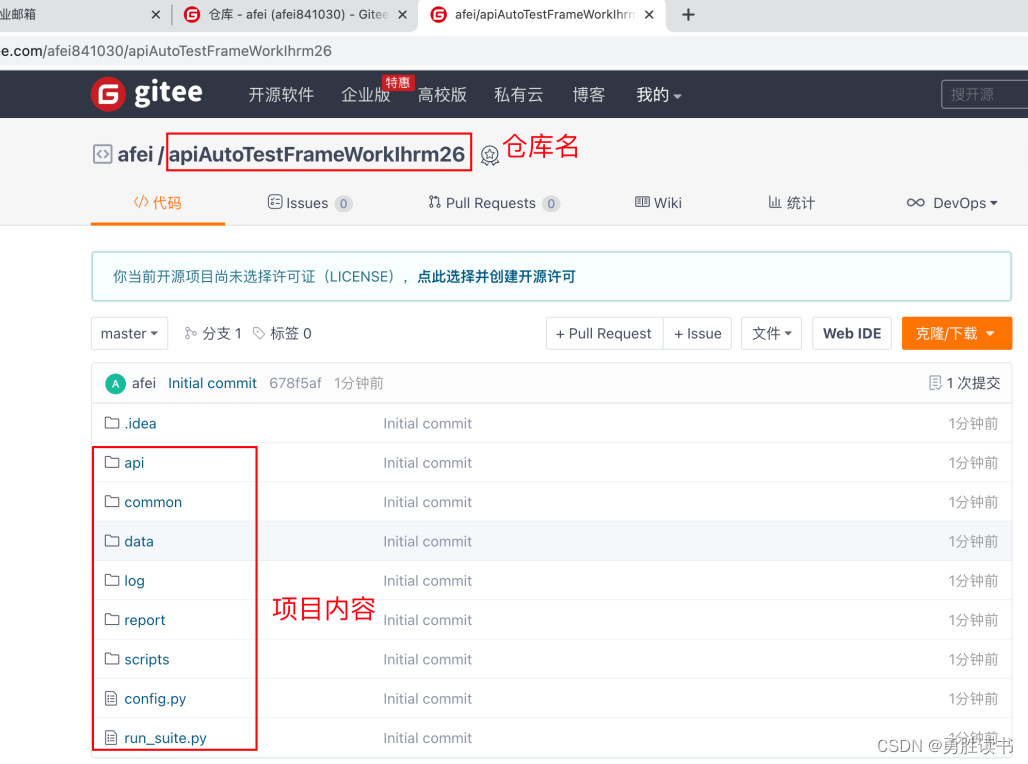
3.2 推送 PyCharm 新项目到 Gitee远程仓库
应用场景:
- 本地开发的项目,第一次上传到 gitee 中。
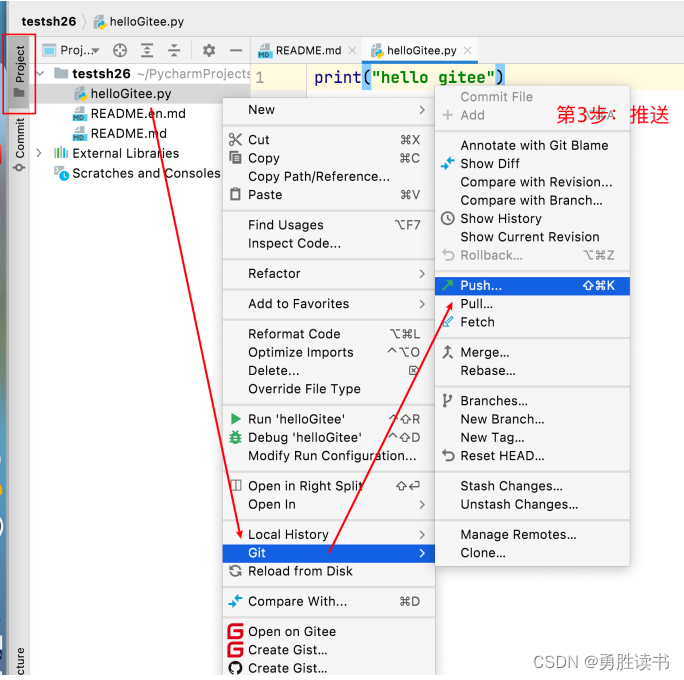
3.3 将 Pycharm代码 push到 Gitee远程仓库
应用场景:
- 本地 和 gitee 有 相同的项目。 本地代码做了新增。需要将新增的代码,推送gitee上。
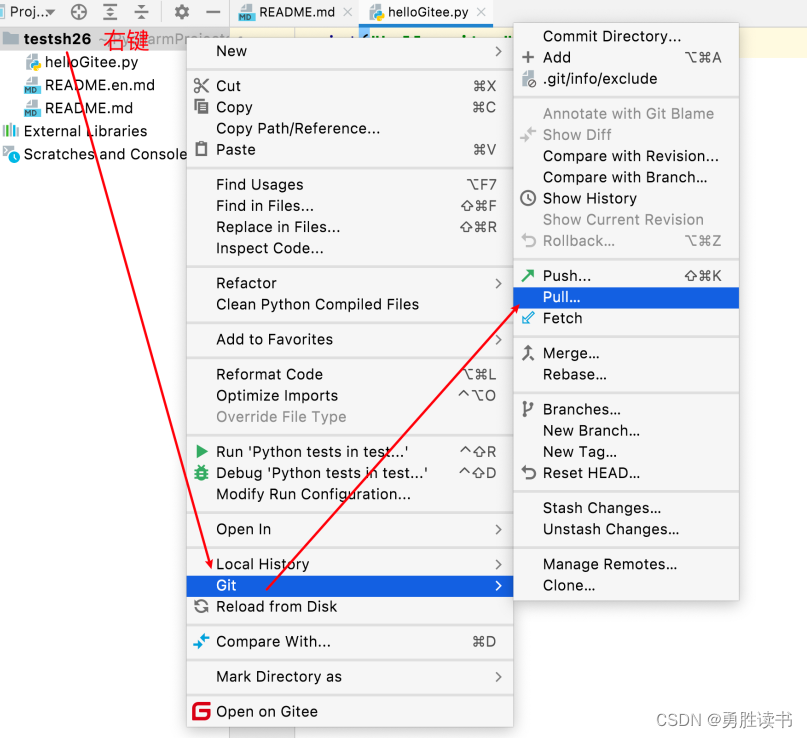
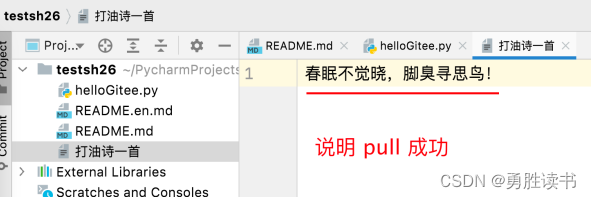
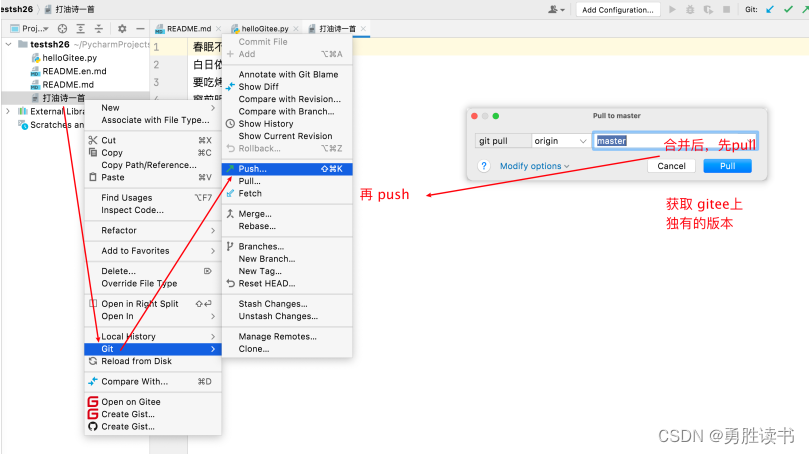
3.4 将 Gitee仓库的新代码 pull 到 PyCharm中
应用场景:
- 本地 和 gitee 有 相同的项目。 gitee上代码做了新增。需要将新增的代码,拿到本地来。

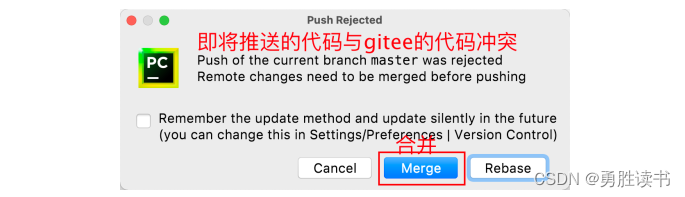
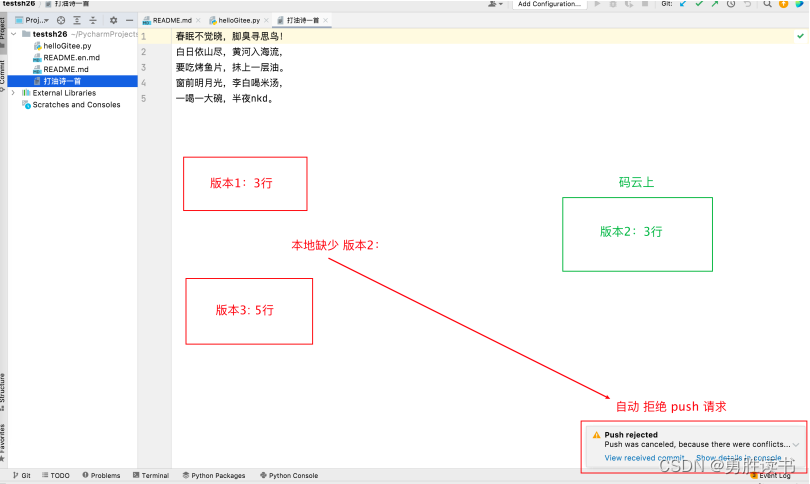
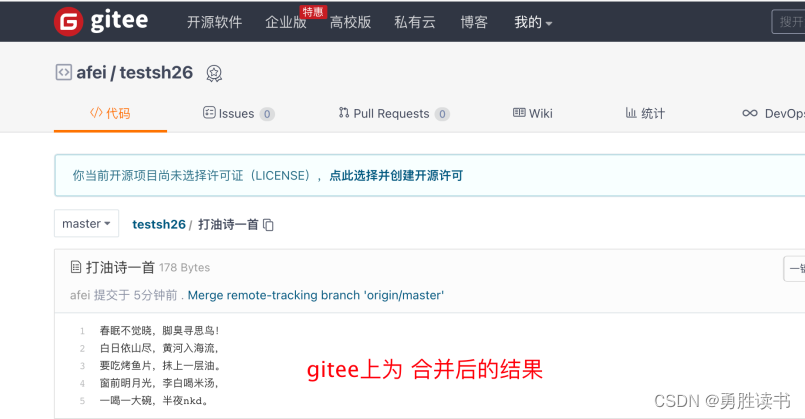
3.5 解决冲突
应用场景
- 本地 和 gitee 有 相同的项目。 gitee上代码做了新增。本地对同一处代码,做了不同的新增

结论:避免少出现 冲突:建议,先 pull ,再 push。
三、Jenkins
1、简介、安装、启动
- 简介:
- 基于Java开发(必须安装jdk)的一种开源、跨平台的持续集成工具
- 安装:
- 操作细节见《Jenkins安装及配置.pdf》中 “安装JDK” 及 “离线安装Jenkins” 小节。
链接:https://pan.baidu.com/s/1Q1At9cdDZgGDgEhtex89Og?pwd=fthq- 必须 安装 jdk,要配置 环境变量。
- 查验:java -version 能看到 1.8 版 jdk 即可。
- 启动:
- 1. 在 jenkins.war 文件 所在 目录地址栏 输入 cmd 打开 终端。
- 2. 输入命令 java -jar jenkins.war 启动服务。
- 3. 启动成功后,终端窗口 不能关闭。最小化。
- 4. 在浏览器地址栏 输入 localhost:8080
2、插件安装介绍
Jenkins左侧菜单栏 —> “Manage Jenkins” —> 选择 “Manage Plugins” —> “可选插件” —> 插件名称 ,如:“HTML Publisher”
3、系统设置
操作细节见《 Jenkins安装及配置.pdf》中 “配置Jenkins系统邮箱” 小节。
链接:https://pan.baidu.com/s/1Q1At9cdDZgGDgEhtex89Og?pwd=fthq
配置小结:
1. Manage Jenkins —> Configure System
2. Jenkins Location:
系统管理员邮件地址: —— 自己申请的邮箱。 (黄色警告,不理)
3. Extended E-mail Notification:(第一个“高级”)SMTP Password:POP3/SMTP 服务授权码
SMTP Username:自己申请的邮箱4. 邮件通知:(勾选“使用SMTP认证”)
用户名:—— 自己申请的邮箱
密码: —— POP3/SMTP 服务授权码。
5. 点击 “应用” —> “保存”
四、持续集成-Postman
1、准备工作
1. 打开已完成并测试无误的 postman 项目脚本。 再次执行测试。
2. 导出( 测试用例集、环境变量 两个文件)“不 支 持 中 文” —— 全部改成英文!
3. 文件所在目录地址栏 输入 cmd 打开终端。注意:用 “绝对路径” 测试。方便使用Jenkins。
4. 执行无误, 查看生成的测试报告文件

2、使用Jenkins管理-手动构建
操作步骤:
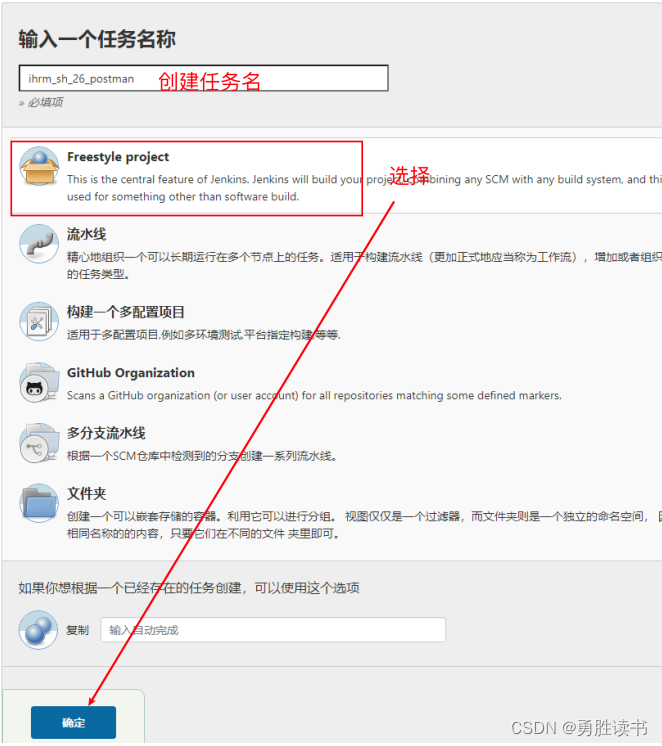
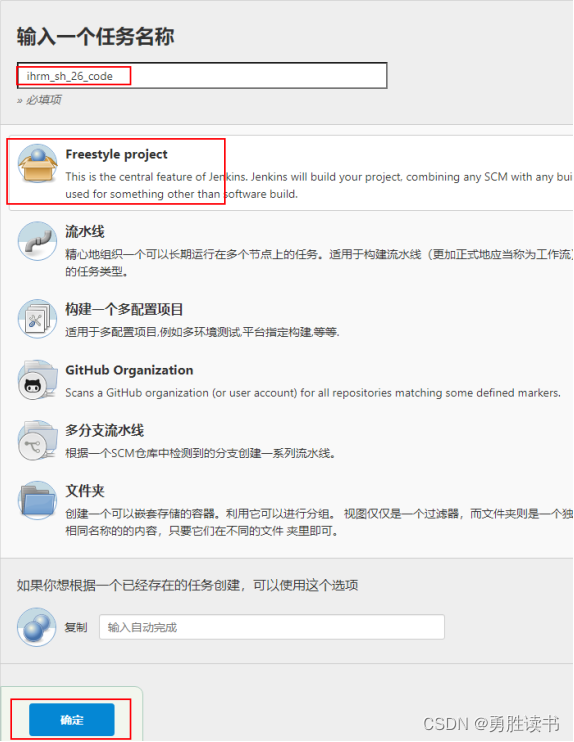
1. 打开 Jenkins 首页,点击 “新建Item” 创建一个 新任务
2. 输入任务名,如:bjtestAPITestIHRMPostman。选择 “Freestyle project”,点 “确定” 。跳至 “配置”页面。
3. 回主页,可看到 ,多出任务 bjtestAPITestIHRMPostman。 点 任务名称,“配置” 可以继续刚才的配置。
4. 跳至 “构建” 标签。(General 、源码管理、构建触发器、构建环境 四个标签先跳过)
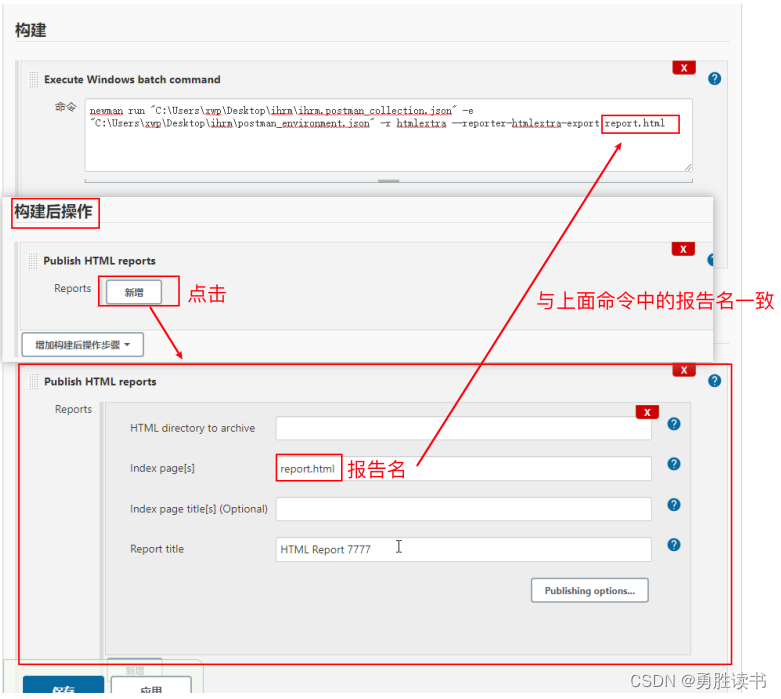
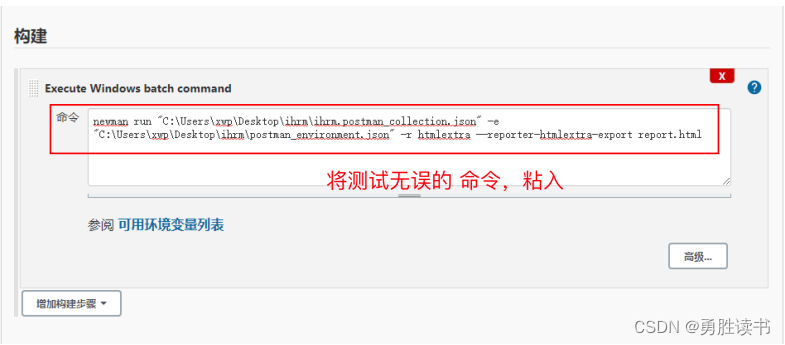
1. 点击 “增加构建步骤”,选择 “Execute Windows batch command” 选项(macOS选择 “Execute shell”)
2. 将 cmd 终端 测试无误的 命令, 粘入“命令” 编辑框中(如有红色浪线警告,忽略)。
5. “构建后操作” 标签。
1. 点击 “增加构建后操作步骤”,选择 “Pulish HTML reports”,点击 “新增” 按钮。
2. 将 Index page[s] 后的值改为:“report.html” 。名称 应与上面 命令中 生成的 测试报告名称 一致。
说明:
因为生成报告时,没有指定目录。 所以:上面 “HTML directory to archive” 是空的。
如果,指定报告生成到其他位置。 要配置 “HTML directory to archive”的值。
3. Report title 是生成的报告 标题,可修改为 “Report666” 试试看。
6. 点击 “应用” --> “保存”。
7. 在 自动跳至 页面中,点击 “Build Now”,可在下面 Build History(构建历史)中, 看 到 构 建 正 在 进 行。
1. 点 #1 后面的名称 , 点击 “控制台输出” 查看 执行的命令。
2. 再次点 “Build Now”,可以 再构建一次 #2。 以此类推。
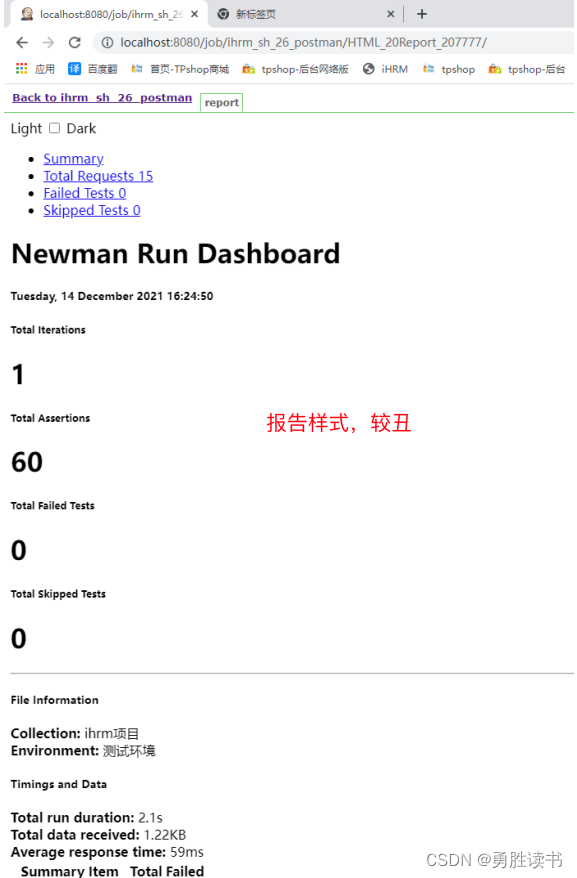
8. 完成后,左侧菜单中 多出 “Report666” 菜单栏。点击可查看 测试报告。可能会样式错乱。后续解决。
特别说明:
如有 红色 “失败” 提示,检验是否 测试用例 断言没有通过!用例断言失败, Jenkins 自动判定为 失败!
图片步骤:

3、使用Jenkins管理-自动构建
简单来说:自动构建,就是设置一个定时器,定时时间到, Jenkins 自动执行测试用例。
操作步骤:
1. Jenkins 首页,点击任务名:如: bjtestAPITestIHRMPostman。跳至 “配置” 页面。
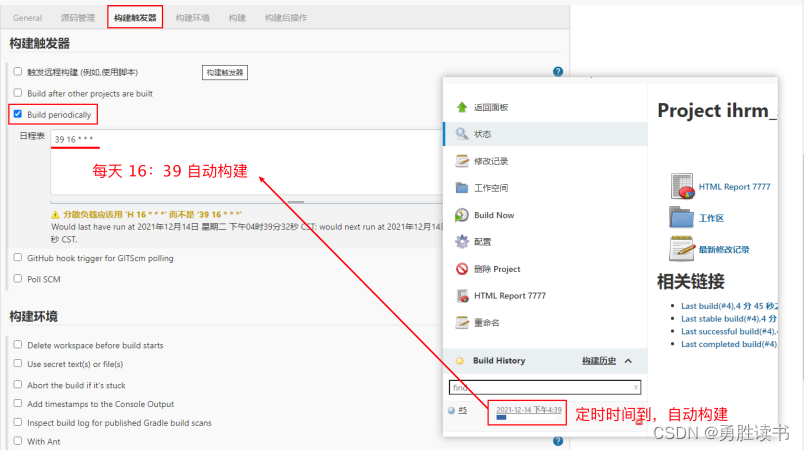
2. “构建触发器” 标签。 选择 “Build periodically(定期地)”
3. “日程表” 中写入:* * * * *(空格隔分) —> 分别对应 “分 时 日 月 年”
- 修改:10 16 * * * 就是 每天的 16 点 10 分 执行。
4. 点击 “应用” --> “保存”。 等待 。。。自动构建 —— 成功!
5. 报告样式错乱 原因:
- Jenkins为了避免受到恶意攻击,设置了CSP安全策略。只允许加载 Jenkins服务器上托管的 CSS文件 和 图片文件。
- 我们的用例、代码都是放在自己的服务器上,被恶意攻击的可能性极低。
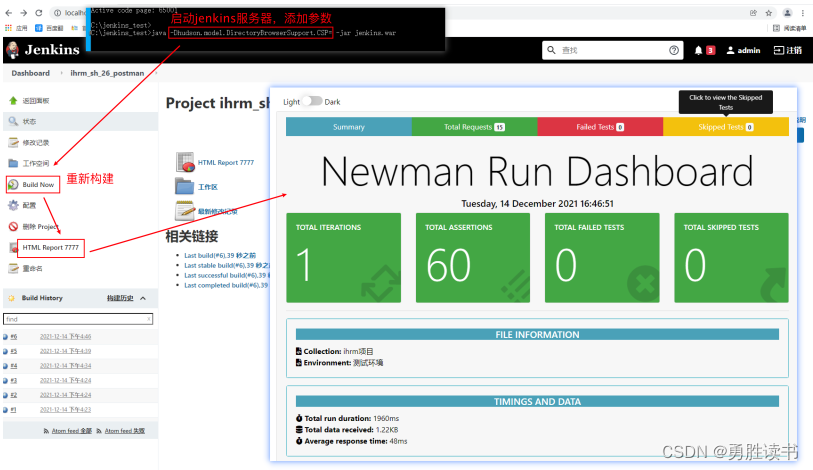
6. 解决 报告样式错乱:
1. 在 启动时,添加参数 :
java -Dhudson.model.DirectoryBrowserSupport.CSP= -jar Jenkins.war2. 如果,已生成的报告,样式依然错乱, 重新 “Build Now” 生成新的报告即可。
五、持续集成-代码
1、准备工作
将 运行无误,能生成报告的 iHRM项目代码 上传至 Gitee中。
2、使用Jenkins管理-手动构建
1. 打开 Jenkins 首页, 点击 “新建Item” 创建一个新任务。
2. 输入任务名,如: bjtestAPITestIHRMCode。选择 “Freestyle project”,点 “确定”,跳至 “配置” 页面。
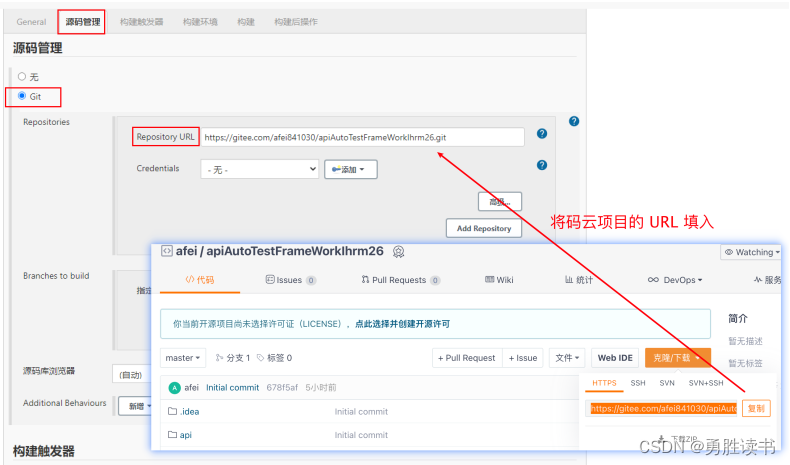
3. “源码管理” 标签。 选择 “Git”。 在 Repository URL 后写入 项目代码在 Gitee的 URL。
4. “构建” 标签。
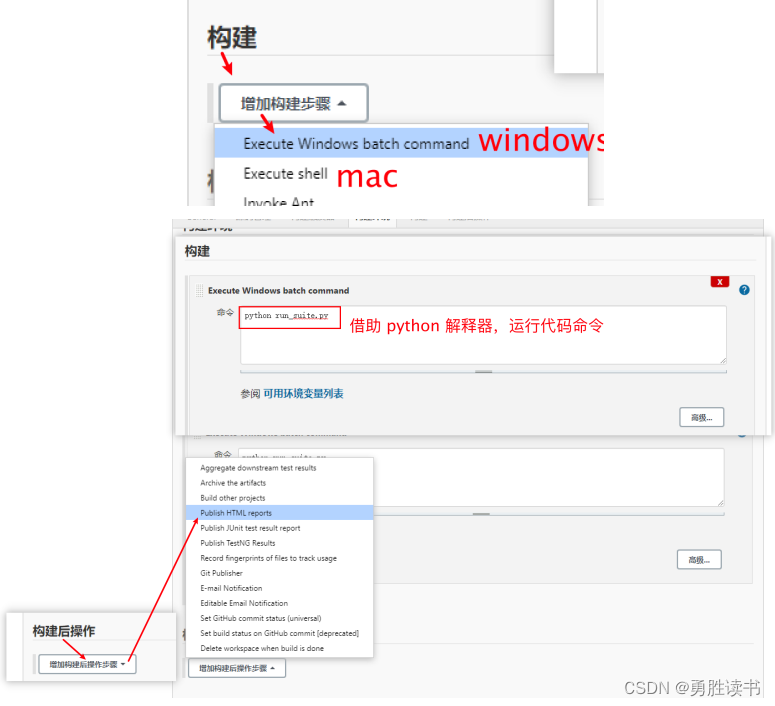
1. 点击 “增加构建步骤”, 选择 “Execute Windows batch command” 选项(macOS选择 “Execute shell”)
2. 输入命令 python run_suite.py ( 与在 pycharm 的 Terminal 中执行,相同含义)
5. “构建后操作” 标签
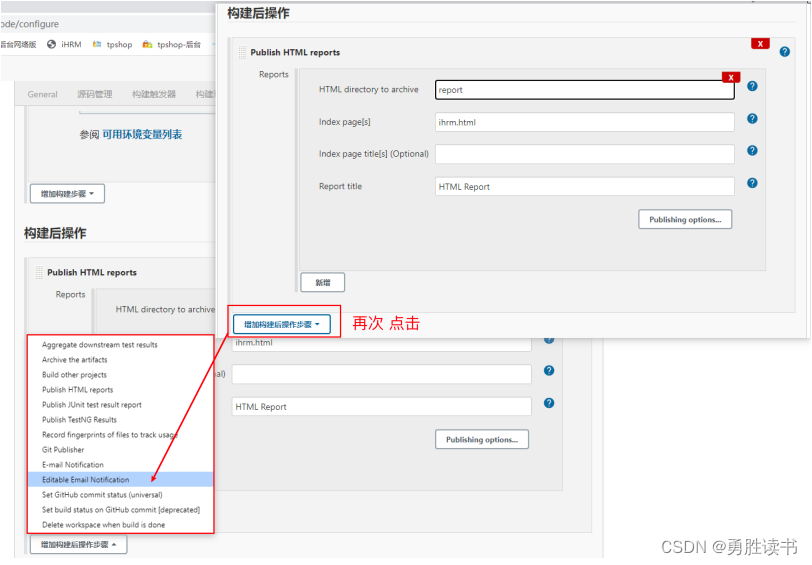
1. 点击 “增加构建后操作步骤”,选择 “Pulish HTML reports”,点击 “新增” 按钮。
2. 在 “HTML directory to archive” 中 写入 报告生成的位置。 如:./report (与项目目录一致)
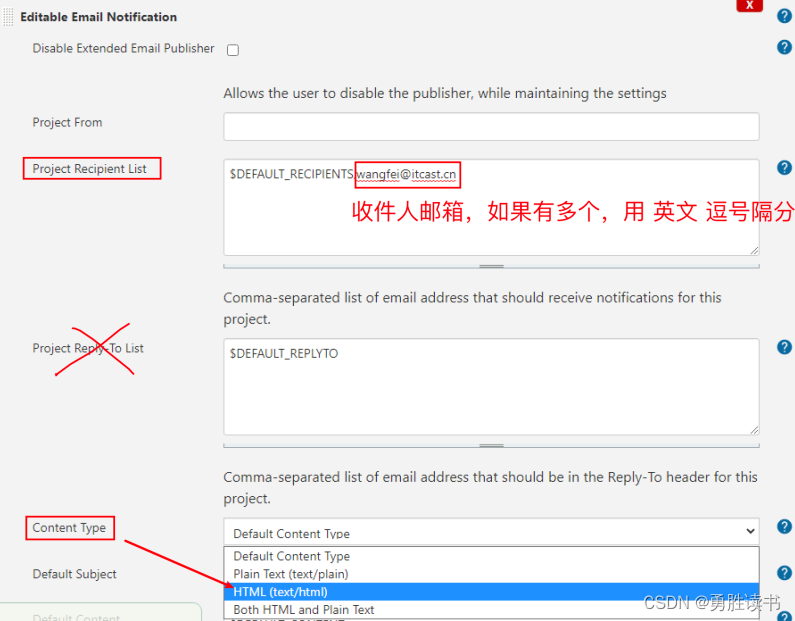
3. Index page[s] 后的值,与 run_suite.py 中代码,生成的测试报告名称保持一致。如:ihrm.html。6. 再次点击 “增加构建后操作步骤”, 选择 “Editable Email Notification” 设置 邮件发送测试报告。
1. 在 “Project Recipient List” ,$DEFAULT_RECIPIENTS 后使用 英文 “,” 隔分,添加邮箱地址。
2. 下面 “Content-Type” 的值,选择 HTML(text/html)
3. 复制讲义中 “邮件测试报告模板” 代码到 “Default Content ” 中
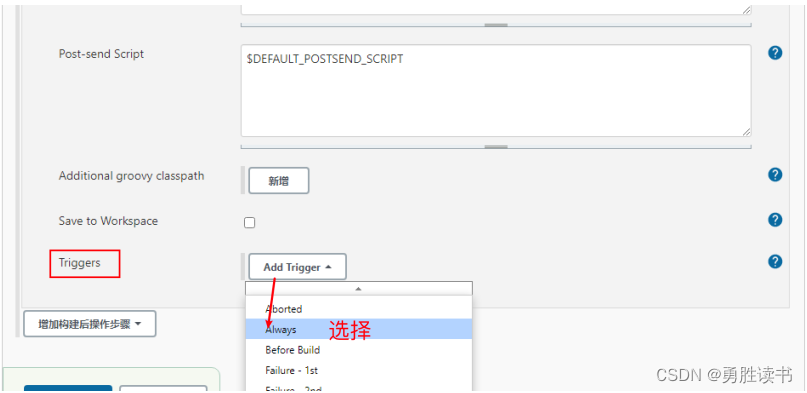
7. 点击右下角 “Advanced Settings” 按钮。将 “Trigger” 原有的内容 点 最外层 “红叉” 删除。
点击 “Add Trigger” 选择 Always 。
8. 点击 “应用” --> “保存”。
9. 点击 “Build Now” 开始手动构建。图片步骤详情如下:







3、使用Jenkins管理-自动构建
1. 点击 “配置” 查看,在 “构建触发器” 标签。 选择 “Build periodically(定期地)” 添加 定时构建!
2. “日程表” 中写入:* * * * *(空格隔分) —> 分别对应 “分 时 日 月 年”
修改:10 16 * * * 就是 每天的 16 点 10 分 执行。
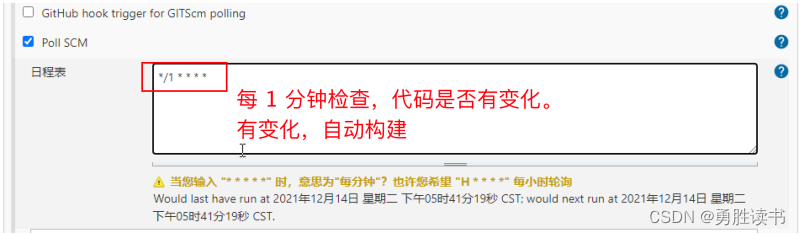
3. 也可以在 “构建触发器” 标签 中选择 “Poll SCM”。 写入 :*/1 * * * * (空格隔分)
代表1分钟 检查一次 gitee 上的代码,查验是否有更新。
4. PyCharm 修改代码 Commit、Push,或者 直接在 Gitee修改,导致 Gitee上的代码有 变动。会触发Jenkins会自动构建。