热门标签
热门文章
- 1解决VScode终端管理员运行问题_vscode以管理员运行后打开窗口报错 launch-failed 代码18
- 2微信小程序如何取得用户的openid_微信小程序 获取用户openid
- 3[FAQ03426]android 4.4当系统存在多个Launcher时,如何设 置开机自动进入默认的Launcher?_android 4.4默认设置launcher
- 4算法(四):图解狄克斯特拉算法_dijkstra算法简易流程图
- 5vue3使用EasyWasmPlayer.js播放器
- 6C++ list的模拟实现
- 7python引入不同级文件夹下的包显示:ModuleNotFoundError: No module named ‘****‘的问题_跨文件引用 modulenotfounderror
- 8网站地址栏提示“不安全”该如何解决_网站打不开,地址栏提示不安全
- 9带你了解区块链的三种类型_新标链,智能链,存储链的区别
- 10原生php开发学生信息成绩管理系统源码_教务成绩系统源码php
当前位置: article > 正文
Avalonia 初学笔记(1):环境配置_avalonia toolkit
作者:weixin_40725706 | 2024-06-21 17:06:58
赞
踩
avalonia toolkit
相关链接
前言
最近想了解一下Avalonia,毕竟是WPF的上位替代。WPF 作为一个2006年开发的应用,已经进入维护阶段了,基本不会新增什么新功能了。而且WPF不能跨平台,而C#能跨平台就这么几个框架:
| 收费情况 | 跨平台程度 | 优点 | 缺点 | 使用场景 | |
|---|---|---|---|---|---|
| Avalonia | 开源 | 桌面端支持比较好,移动端较差 | 使用起来和WPF差不多,在WPF原有功能上进行扩展 | 移动端支持较差,没有被微软收编 | Linux/Windows双端跨平台 |
| MAUI | 开源 | 仅不支持Avalonia | 移动端适配较好 | Bug太多了,开发人员接受度不高 | 自己私下玩玩,不能商用 |
| Unity | 商用 | 可以跨平台,但是我了解的不多 | 非常成熟的框架,社区资源和解决方案非常丰富,如果要做3D效果的首选 | Unity写前端有点大材小用,Unity运营问题导致开发人员逃离 | 有3D效果的需求 |
| Godot | 开源 | 跨平台 | 完全开源,Mono历史包袱小,已使用.net core 开发了新版本 | 社区支持,更新速度没商业的快 | 自己玩玩 |
Avalonia 官方文档

Avalonia 环境配置

我的本地环境
我这里的本地环境是
- visual studio 2022
- .net core 6.0/7.0/8.0
- windows 10
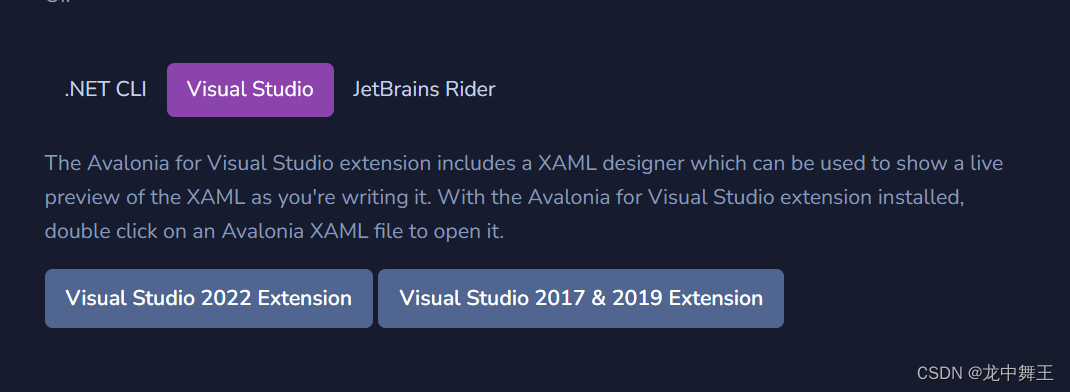
下载Visual Studio Avalonia 插件

下载速度可能会有点慢


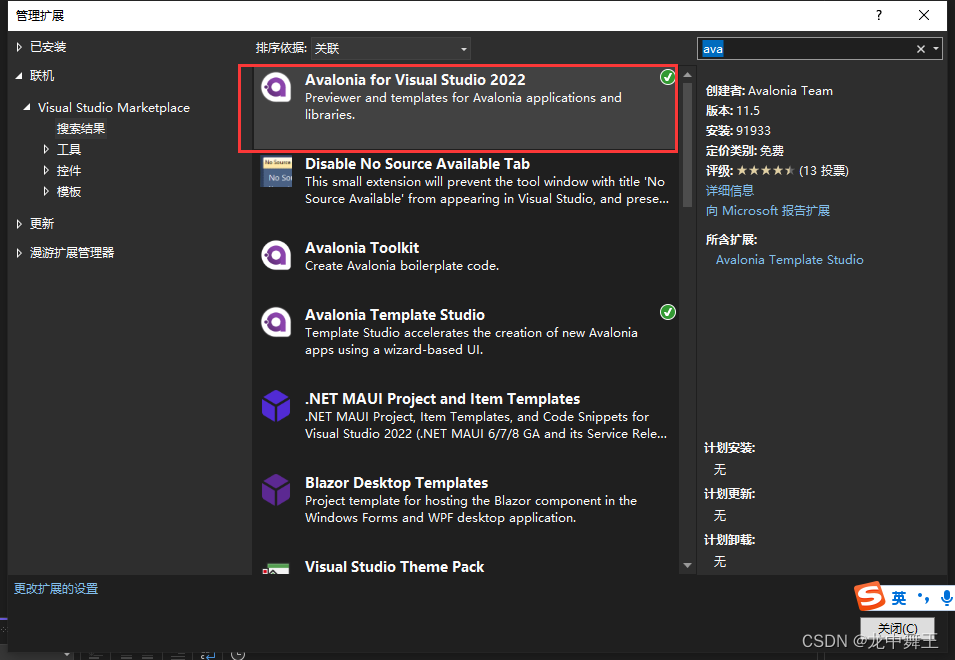
如果下载或者实在太慢,可以使用Visual Studio 内部搜索

安装Avalonia项目模板
打开PowerShell运行下面的指令
dotnet new install Avalonia.Templates
- 1

安装成功!

Avalonia 新建项目
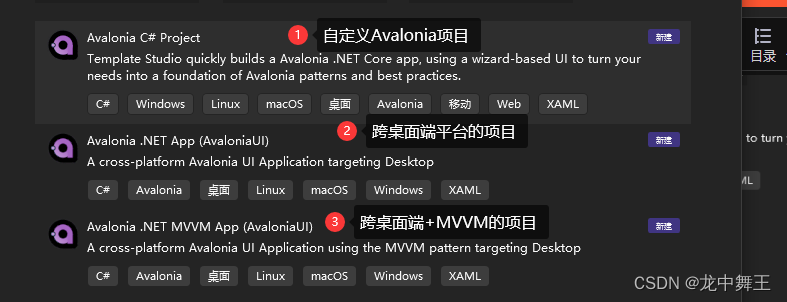
平台选择
我们这里选择第一个

作为商业化工控软件,跨平台的优先顺序是
- Windows
- Android
- Linux
- IOS/MAC OS
苹果的设备放在最后,原因有
- 是工控行业不用苹果
- Linux有信创的需求,需要跑在国产Linux上面,比如麒麟。
- IOS审核比较麻烦,生态封闭
新建项目

平台选择

这里我们先选择桌面端,第一个
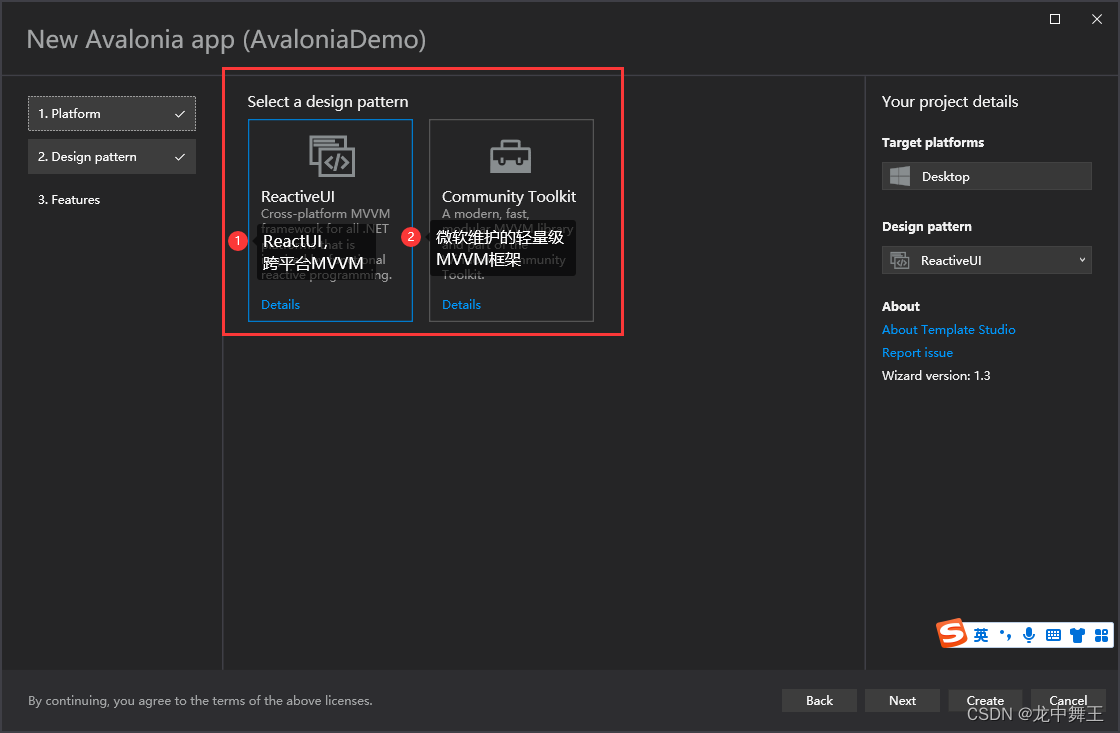
设计器选择




我之前用过CommunityToolkit.MVVM,Reactive UI没用过。两个的区别更像补丁和框架之间的区别,CommunityToolkit.MVVM更轻量,Reactive UI 提供了一个自己的解决方案。我们这里是了解Avalonia,所以先用CommunityToolkit.MVVM看看。

扩展选择

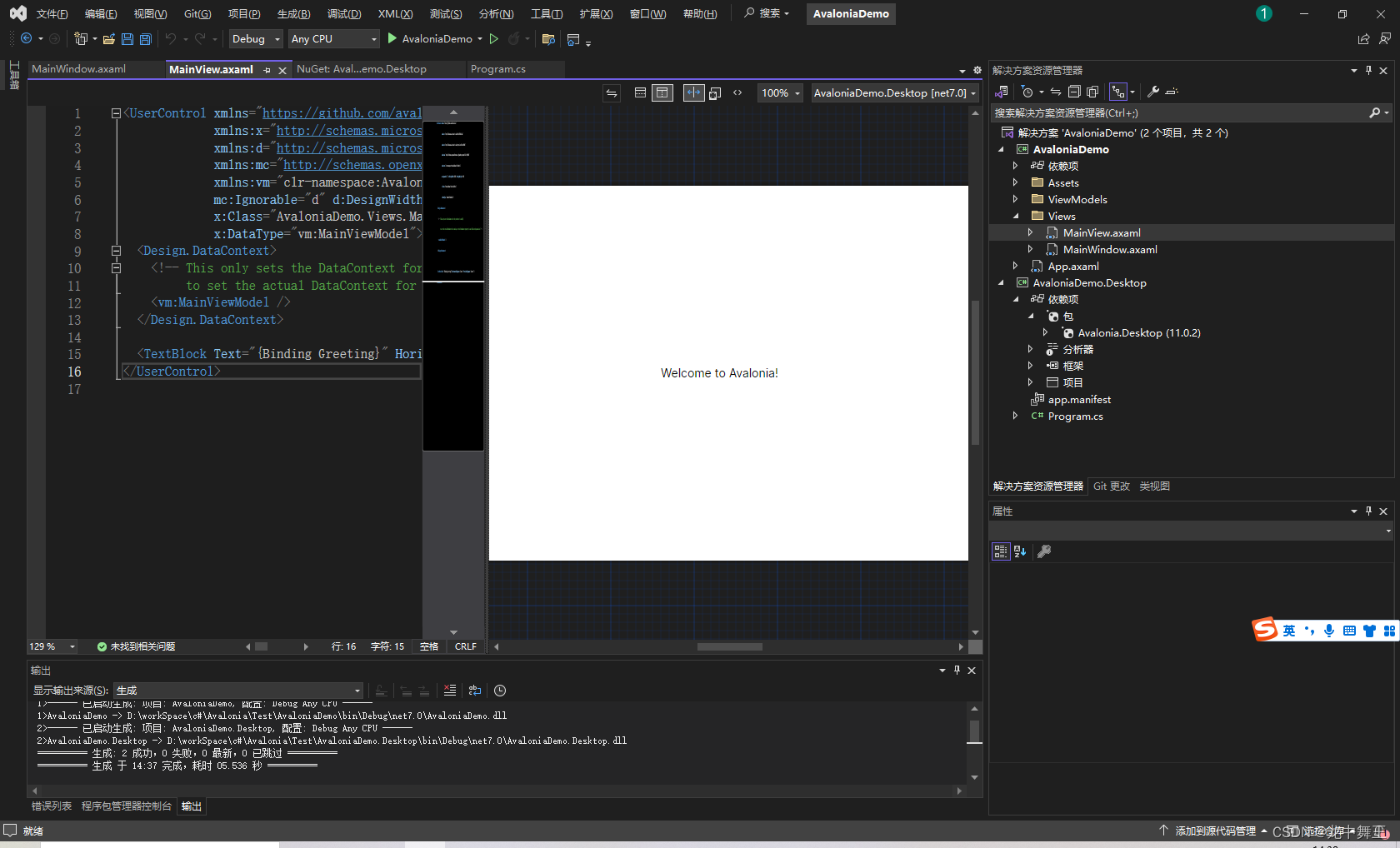
最终选择

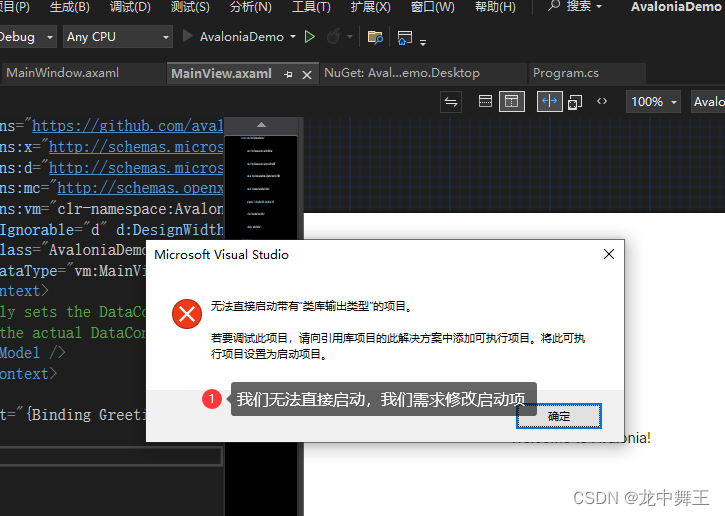
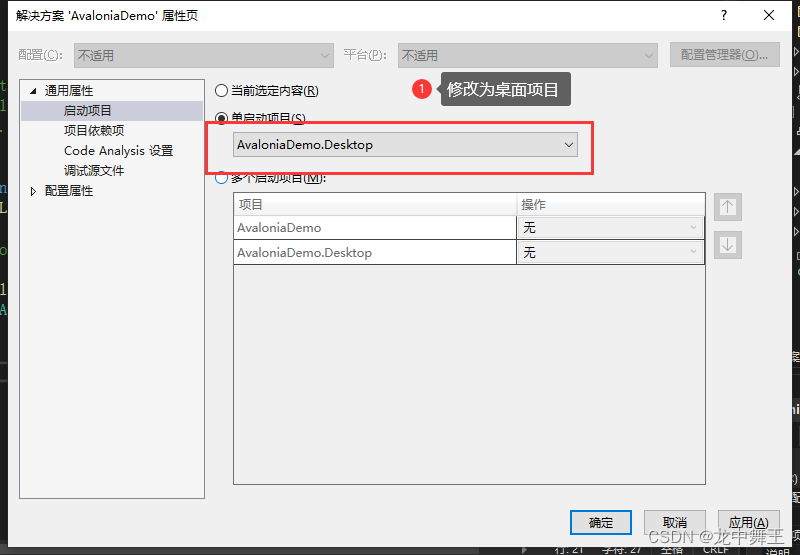
默认项目运行



启动成功!

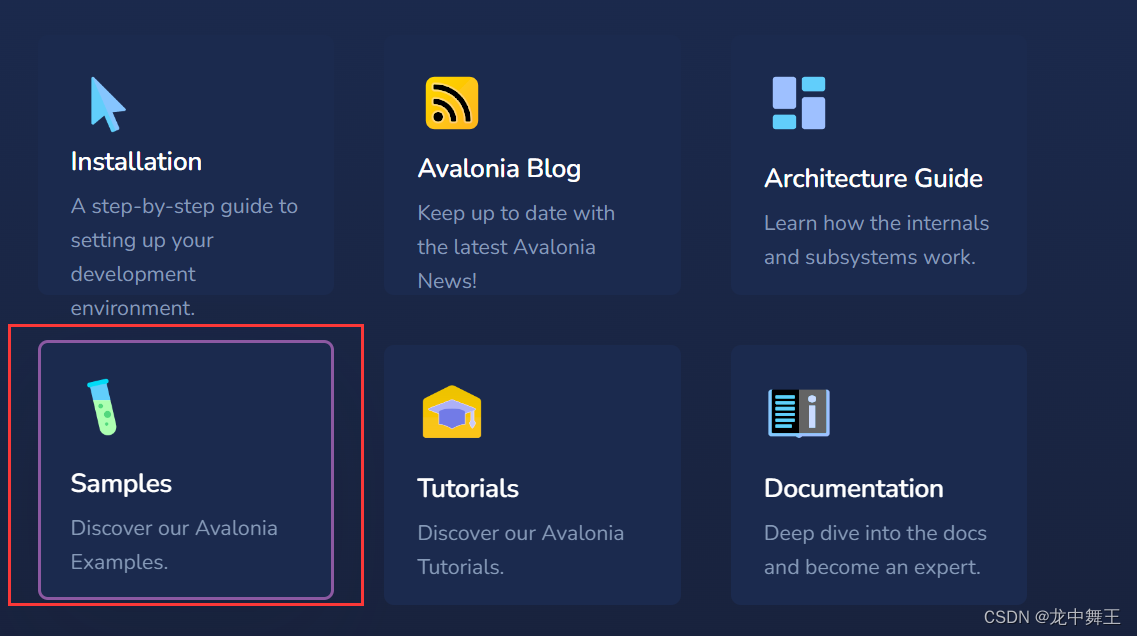
Avalonia 官方Demo


这里我就不展开了,可以自己去了解一下。
总结
这里就是简单的跑一下代码,把环境配置好了。但是我看官方更加推荐使用Reactive UI。我后面的选择就是先学Reactive UI还是先学Avalonia。我目前打算先去了解一下Reactive UI。毕竟我还是随大流主义,如果我在选择上面纠结,那么哪个框架星星多我就用哪个。当然我也可以边学Avalonia边学Reactive UI。这个我得先琢磨一下。

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/weixin_40725706/article/detail/743690
推荐阅读
相关标签



