热门标签
热门文章
- 1VTK中获取STL模型点的坐标以及对其进行变换
- 2精简易懂,30 分钟学会 SVD 矩阵分解,很强!
- 3Perl语言入门学习
- 4增强的 Google Play Protect 实时扫描应用安装(谷歌上架审核不通过的原因)_snyk 扫描谷歌gcp
- 5基于Spark的国漫推荐系统的设计与实现:爬虫、数据分析与可视化_基于spark的动漫数据分析与可视化实现
- 6鸿蒙开发-UI-图形-绘制几何图形_鸿蒙图形渲染原理及源码分析
- 7Sqlserver不同版本的 号码对照表_sqlserver版本号对照
- 8Spring Boot 入门之消息中间件篇(五)_@bean public queue unreducesuccessqueue() { return
- 9大数据-数据分析初步学习,待补充
- 10一文读懂元宇宙--元宇宙的特征_元宇宙的形态
当前位置: article > 正文
vue3使用EasyWasmPlayer.js播放器
作者:我家小花儿 | 2024-07-05 18:52:22
赞
踩
easywasmplayer.js
vue3使用EasyWasmPlayer.js遇到的坑
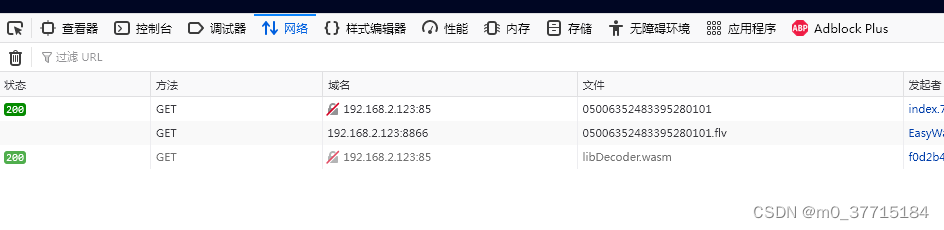
刚开始使用的是EasyPlayer.js,我的是ts文件导入组件EasyPlayer-component.min.js一直报错,说是导入组件时出问题了,后来在网上找到EasyWasmPlayer.js前端播放器,但还是遇到问题,不管码流是h264还是h265都能正常播放,但是打包用nginx服务部署时可能会遇到以下情况:


可以看到浏览器加载EasyWasmPlayer.js文件访问路径是:“/sms/EasyWasmPlayer.js”,但是加载libDecoder.wasm文件时却找不到,两个文件确实都已经放在根目录上了!
解决问题操作:
项目目录如下:

index.html内容:

vue项目打包配置:

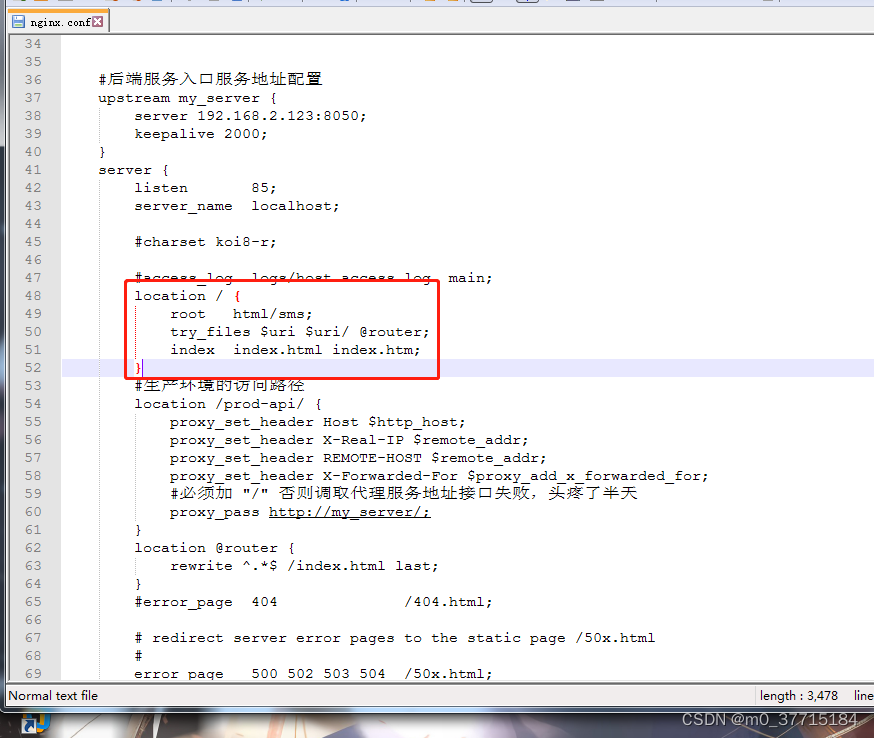
配置nginx.conf文件时别整“/sms/”路径,直接来真实的根目录"/":

修改完配置文件后重启nginx服务:

接触vue前端开发才几个月,以及首次接触前端实时监控视频。以上是自己遇到的问题!!!完
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/我家小花儿/article/detail/790745
推荐阅读
相关标签


