- 12023年【公路水运工程施工企业主要负责人】模拟试题及公路水运工程施工企业主要负责人模拟考试_安全生产费用管理制度建立后关键在于落实,施工企业在落实安全生产费用管理工作必
- 2【知识图谱系列】Neo4j使用Py2neo与python进行链接
- 3【TB作品】温湿度监控系统设计,ATMEGA16单片机,Proteus仿真
- 4C++智能指针原理_c++智能指针 原理
- 5电脑展示git文件_两张图区分Git、GitHub的本质
- 6C++ —— 智能指针
- 7iptables支持physdev参数_iptables-mod-conntrack-extra
- 8Coze扣子开发指南:怎样建立一个工作流?_扣子工作流
- 9这八个好用的大学搜题学习工具,真正的学霸都在用的软件 #职场发展#职场发展#经验分享_搜计算机题答案的软件
- 10吴恩达:从 Agent 到 Agentic,超越基础模型的下一代 AI
微信小程序的使用教程_微信小程序菜鸟教程
赞
踩
一,首先我们要去安装一个微信开发者工具
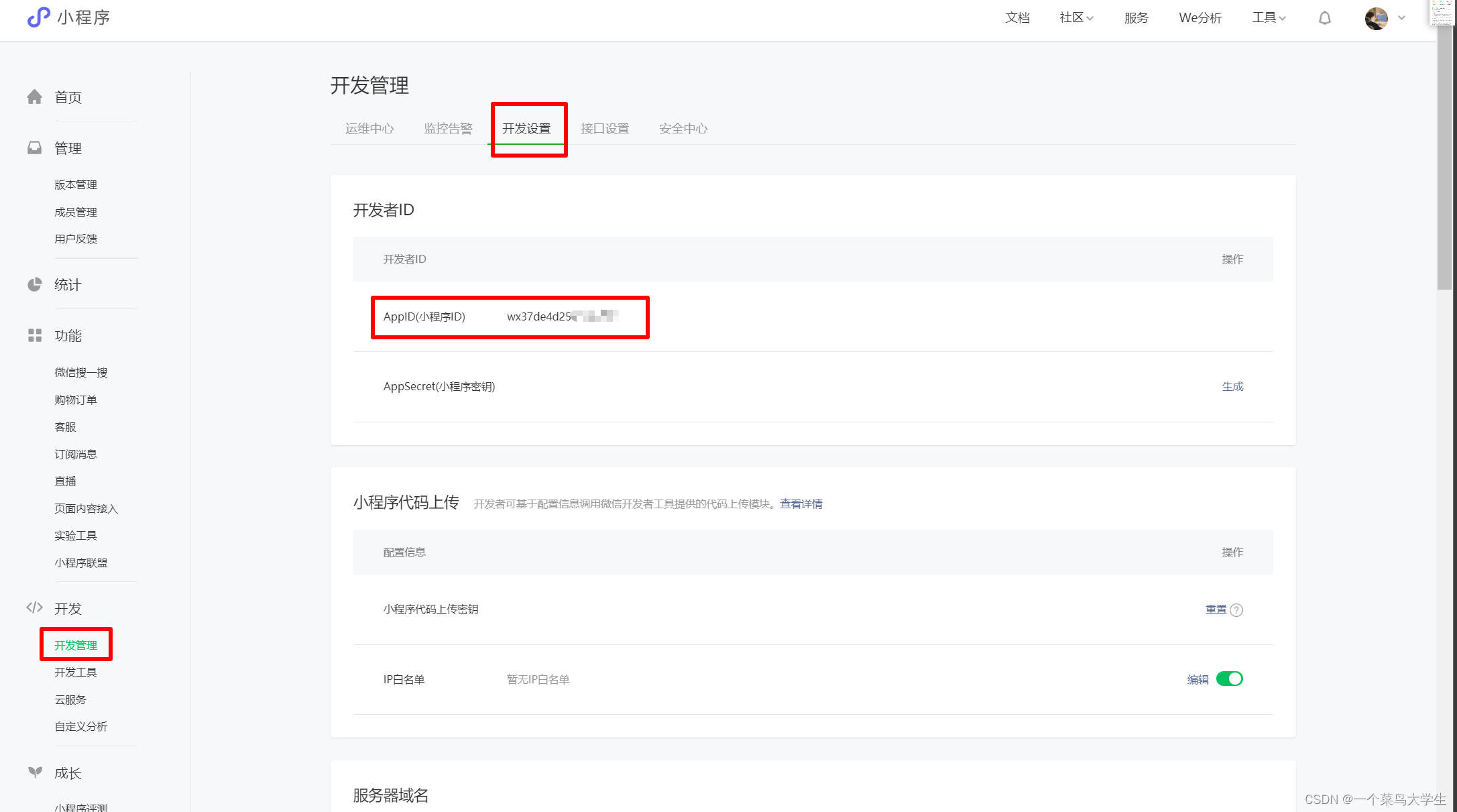
二,注册一个微信小程序(生成ID)
注册链接

注册好之我们打开开发管理——开发设置——复制App的ID
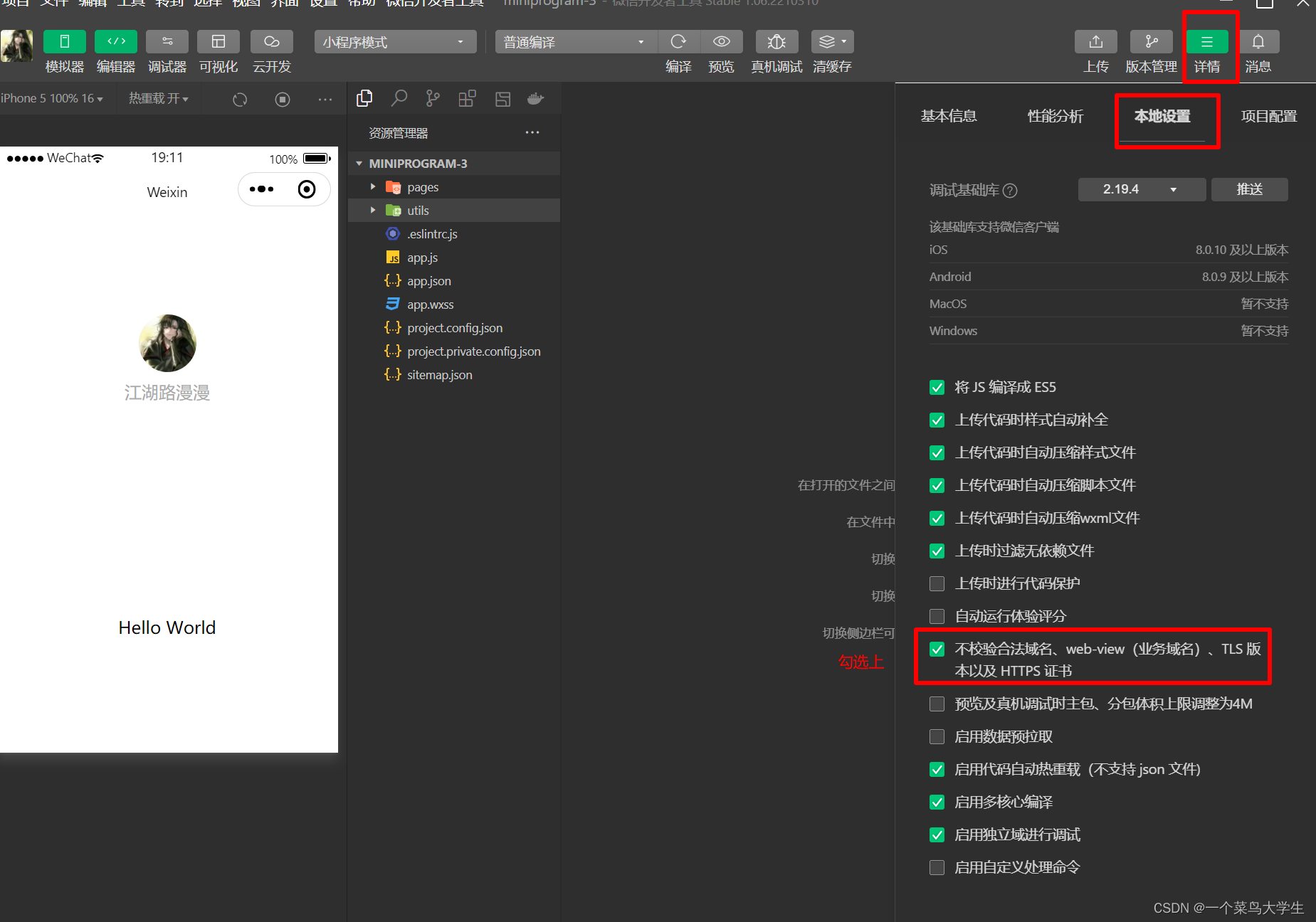
三,打开微信开发者工具

按图示填写完整之后,我们点击确定,这样你就创建好了一个小程序的项目,接下来我们来看看如何使用的

四,基本语法
在微信小程序里面,目前我们最常用的标签有
<view>块级标签<view> //相当于html中的div标签
- 1
<text>行内标签</text> //相当于html中的span标签
- 1
//wxml中:
<button type="primary" size="mini" bindtap="tapHd">你好</button> //跟js中的button一样bindtap是为按钮绑定事件
//js中:
tapHd(e){
console.log(e);
var msg =e.target.msg;
wx.showToast({
title:"你好"
})
},
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
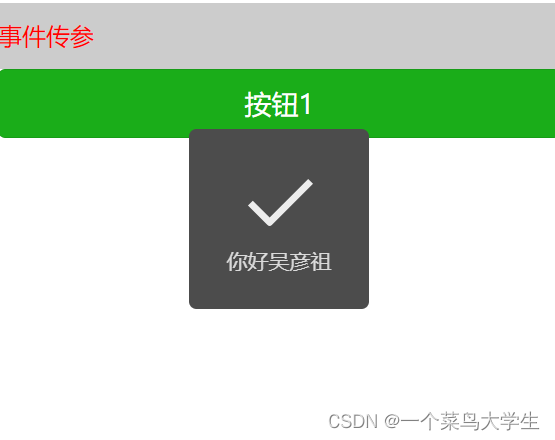
五,事件传参
1,在wxml文件中设置一个按钮,然后给按钮添加data-msg,
<button type="primary" bindtap="sayHi" data-msg="吴彦祖">按钮1</button>
- 1
2,在js文件里面我们可以接收到按钮传递过来的“吴彦祖”,不过值添加在了dataset.msg中
sayHi(e){
console.log(e.target.dataset.msg);
var msg =e.target.dataset.msg;
wx.showToast({
title:'你好'+msg,
})
},
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
这样当我们点击按钮1的时候会弹出你好吴彦祖!

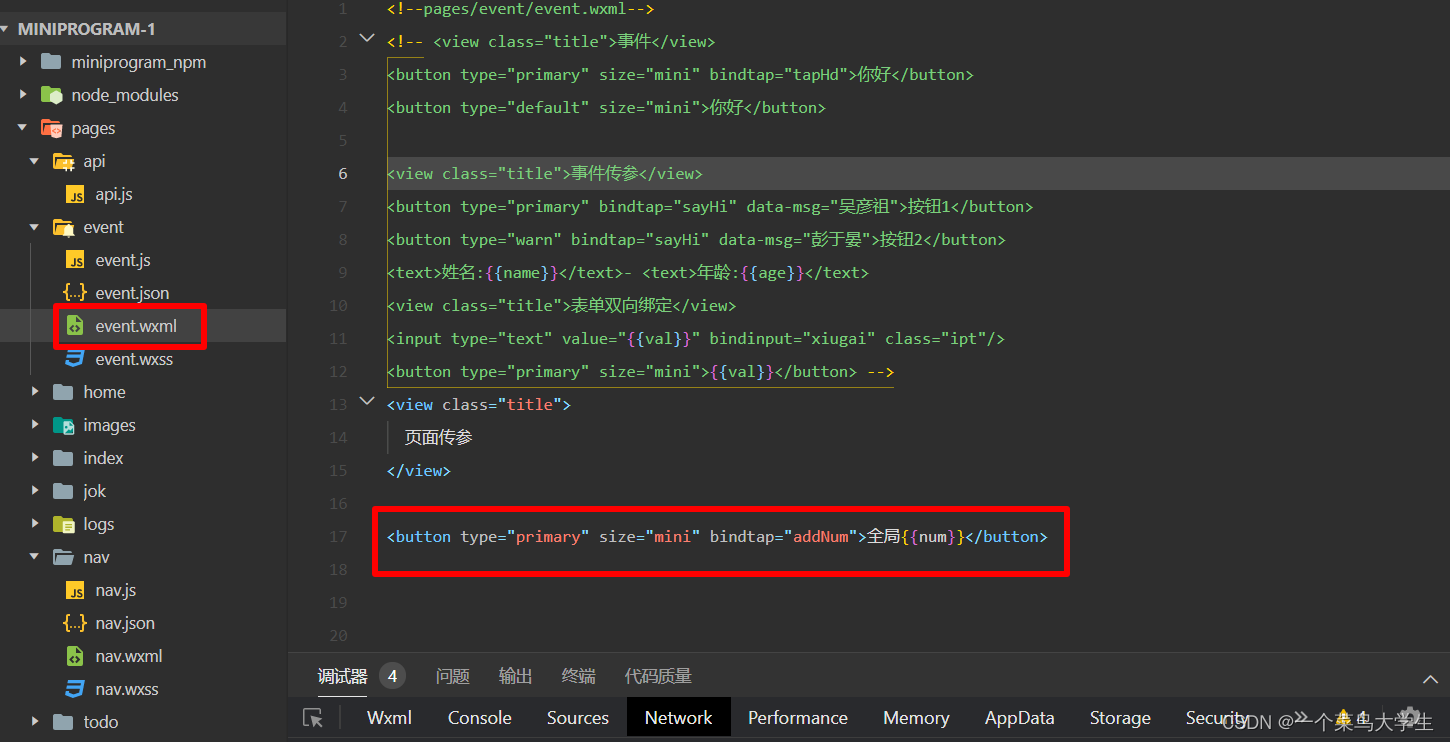
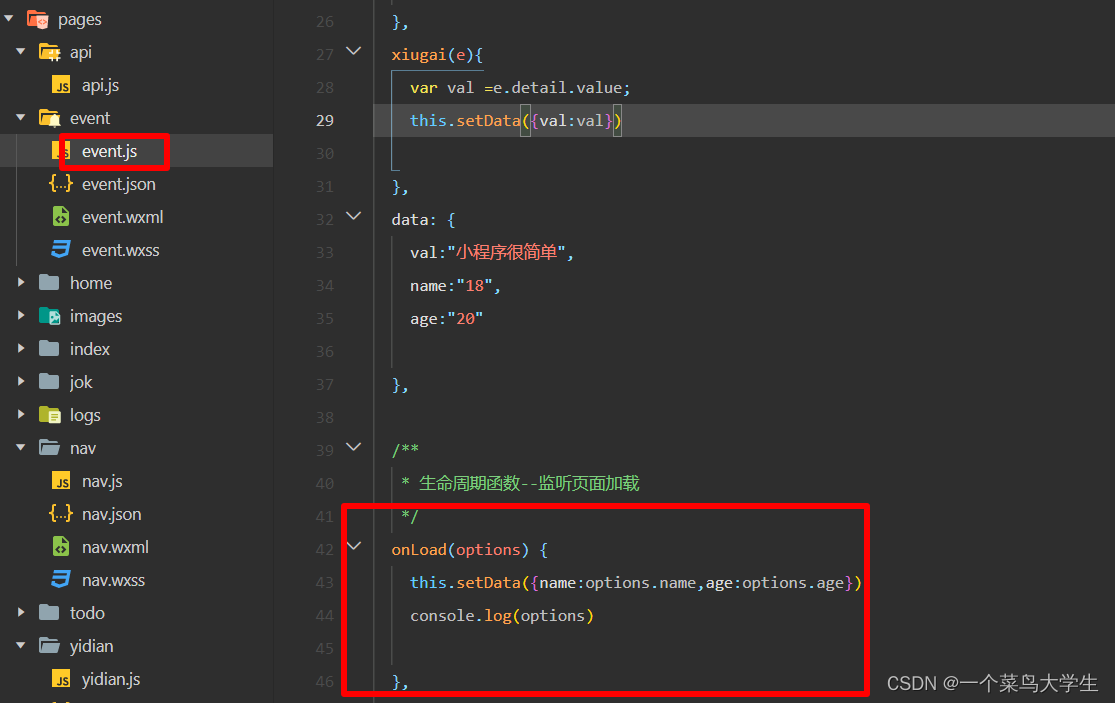
六,页面传参
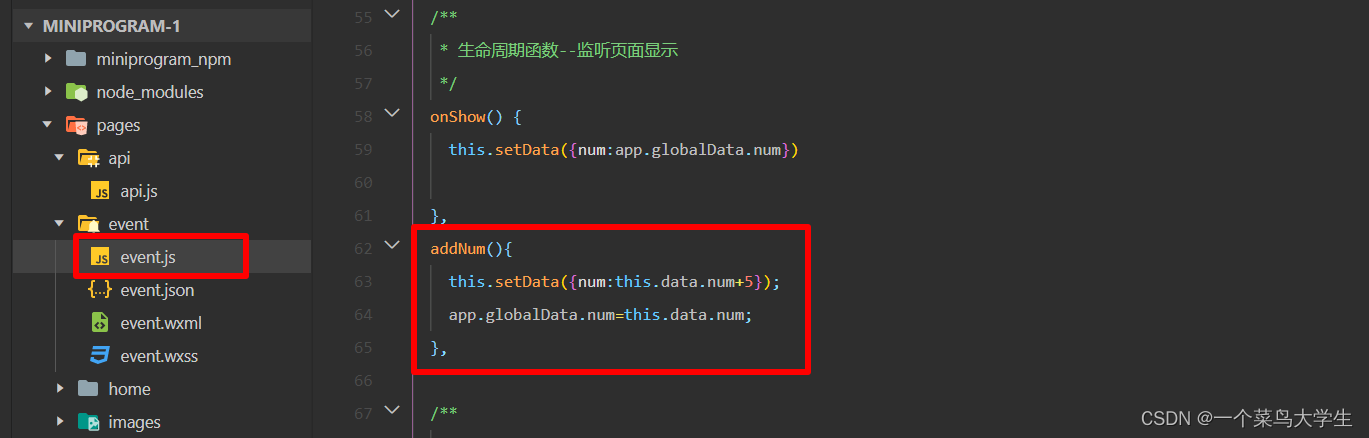
1,在event页面中,我们定义一个按钮,然后给按钮添加一个点击事件,每次点击num的值加5;

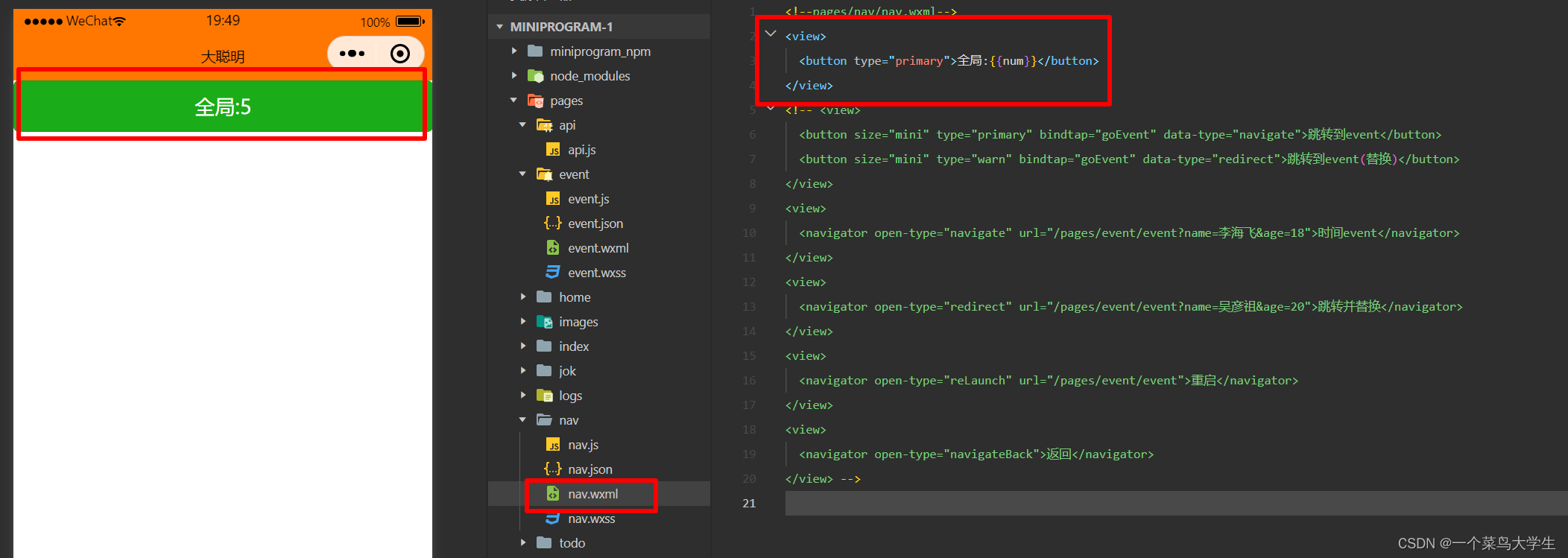
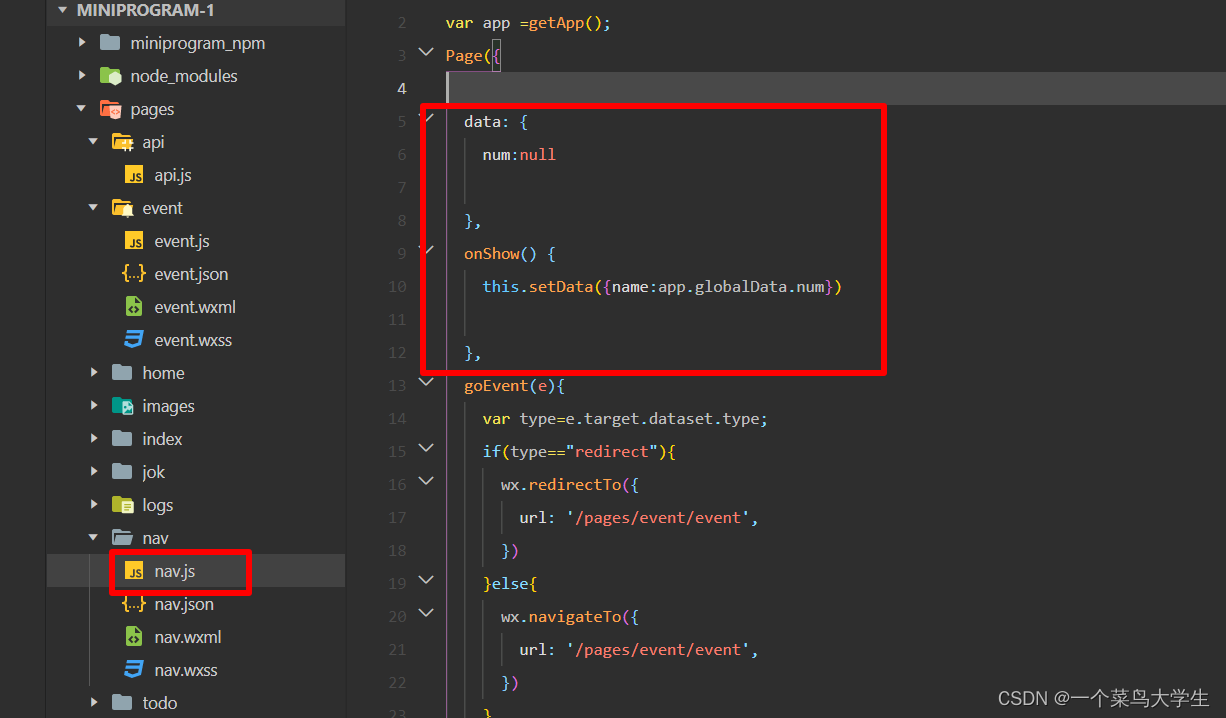
 ,2,然后我们在nav页面中也声明一个按钮,去接收event页面中传递过来的值
,2,然后我们在nav页面中也声明一个按钮,去接收event页面中传递过来的值


setData({num:app.globalData.num})是用来更新数据的,参数是一个对象
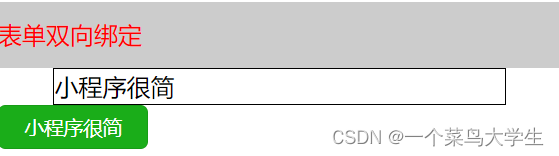
七,表单双向绑定
1,在wxml文件中
<input type="text" value="{{val}}" bindinput="xiugai" class="ipt"/>
<button type="primary">{{val}}</button>
- 1
- 2
2,在js文件中
xiugai(e){
var val =e.detail.value;
this.setData({val:val})
},
data: {
val:"小程序很简单",
name:"18",
age:"20"
},
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
这样当我们修改input输入框中的值时,按钮的val值也会跟着发生改变

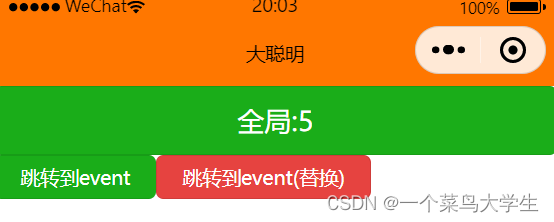
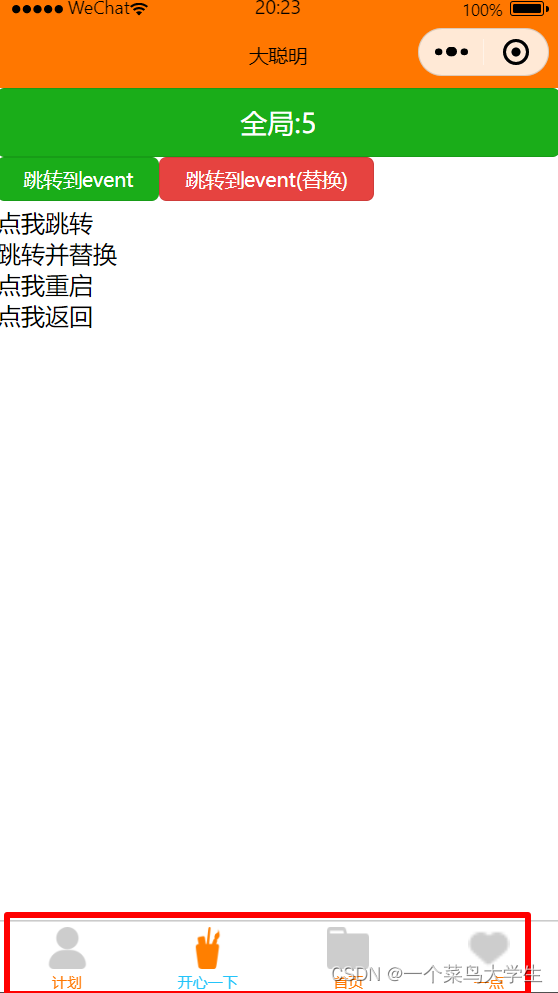
八,页面切换
1,使用button按钮进行页面切换,data-type有两种类型,
- navigate:跳转到其他页面后会出现后退箭头,点击之后可以返回
- redirect:重定向,跳转之后不能进行返回
<view>
<button size="mini" type="primary" bindtap="goEvent" data-type="navigate">跳转到event</button>
<button size="mini" type="warn" bindtap="goEvent" data-type="redirect">跳转到event(替换)</button>
</view>
- 1
- 2
- 3
- 4
goEvent(e){
var type=e.target.dataset.type;
if(type=="redirect"){
wx.redirectTo({
url: '/pages/event/event',
})
}else{
wx.navigateTo({
url: '/pages/event/event',
})
}
},
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13

2,使用navigator进行页面跳转
使用navigator时,open-type属性有四种:
- navigate:普通跳转,跳转之后还能返回
- redirect:重定向跳转,切换之后不能返回
- reLaunch:重启
- navigateBack:返回按钮
<view>
<navigator open-type="navigate" url="/pages/event/event?name=李海飞&age=18">点我跳转</navigator>
</view>
<view>
<navigator open-type="redirect" url="/pages/event/event?name=吴彦祖&age=20">跳转并替换</navigator>
</view>
<view>
<navigator open-type="reLaunch" url="/pages/event/event">点我重启</navigator>
</view>
<view>
<navigator open-type="navigateBack">点我返回</navigator>
</view>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
跳转并把参数传递过去


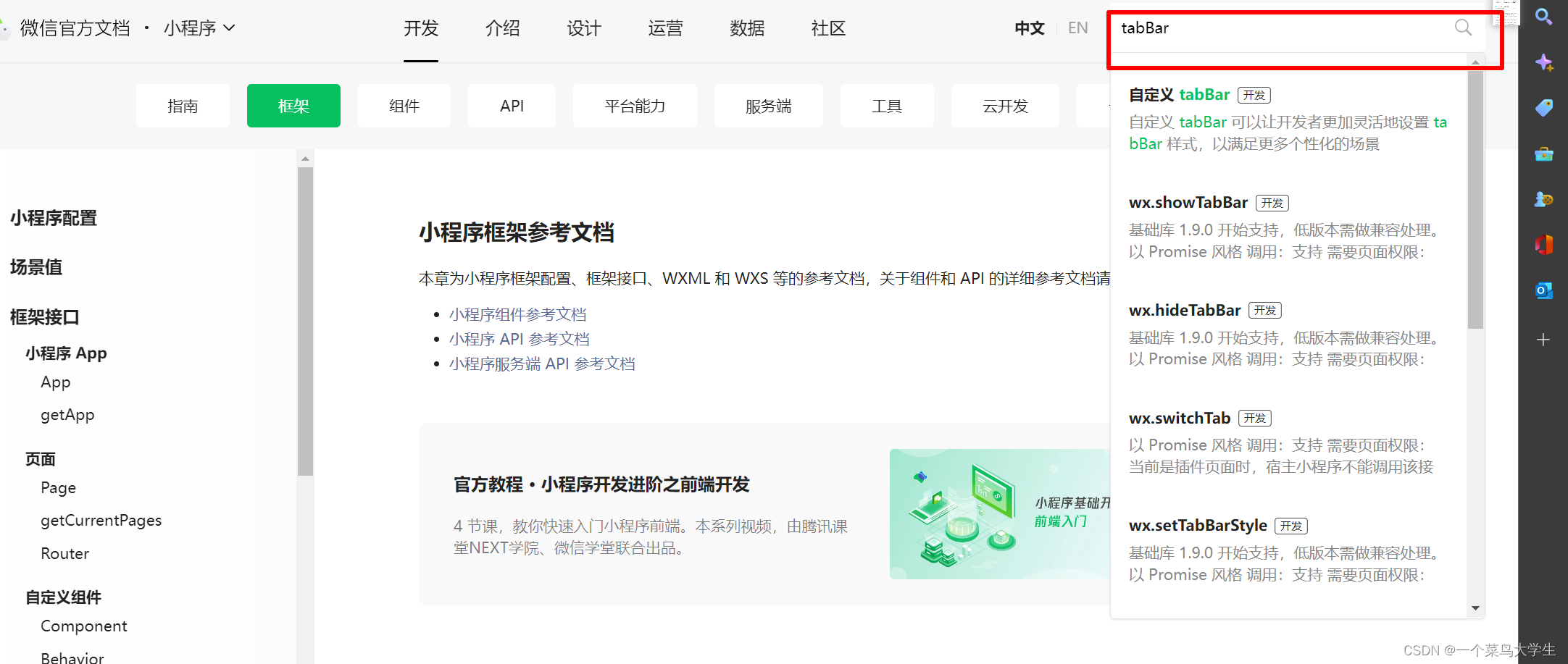
九,tabBar的使用
小程序开发文档:https://developers.weixin.qq.com/miniprogram/dev/api/
1,,直接搜索tabBar

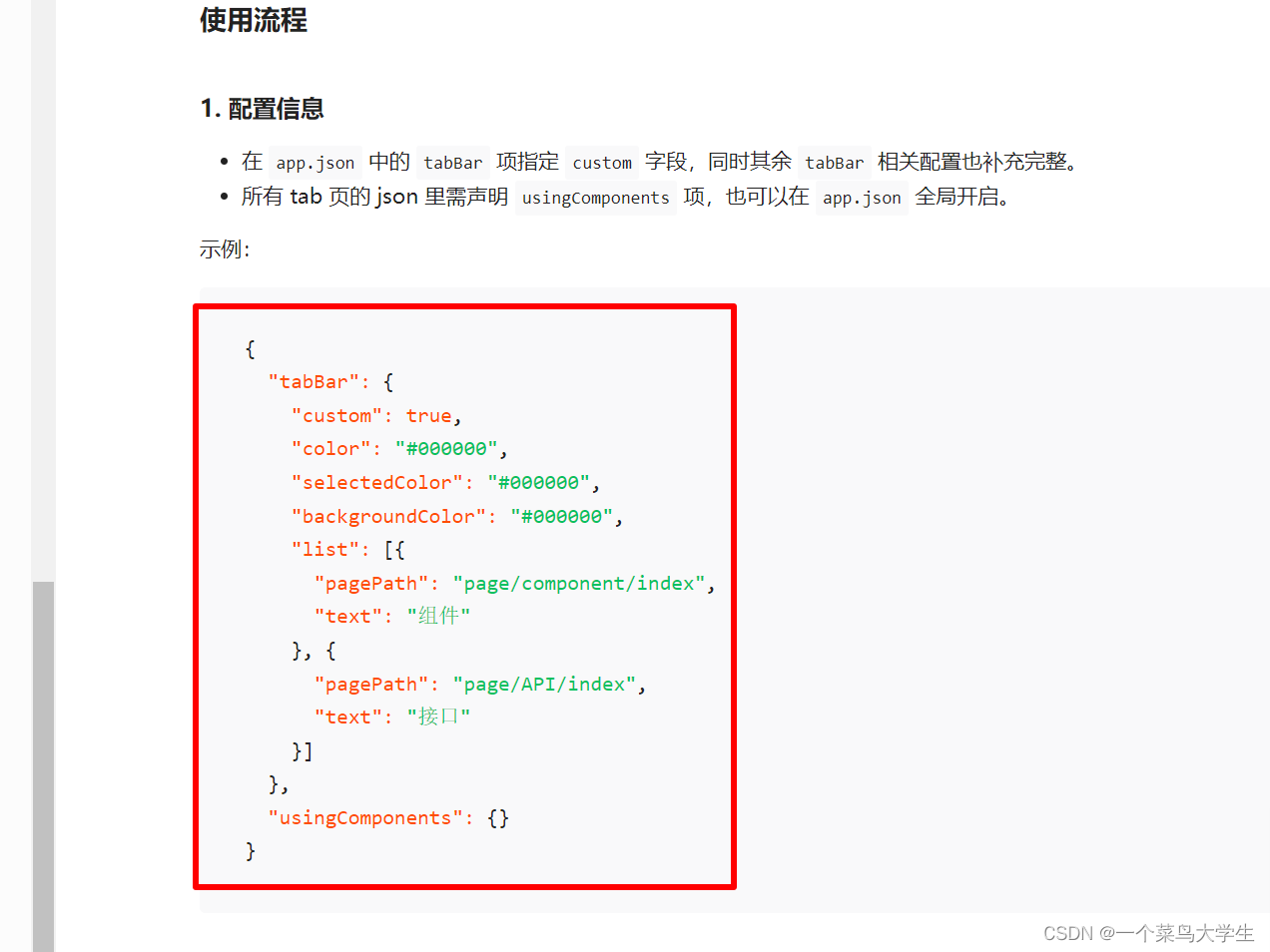
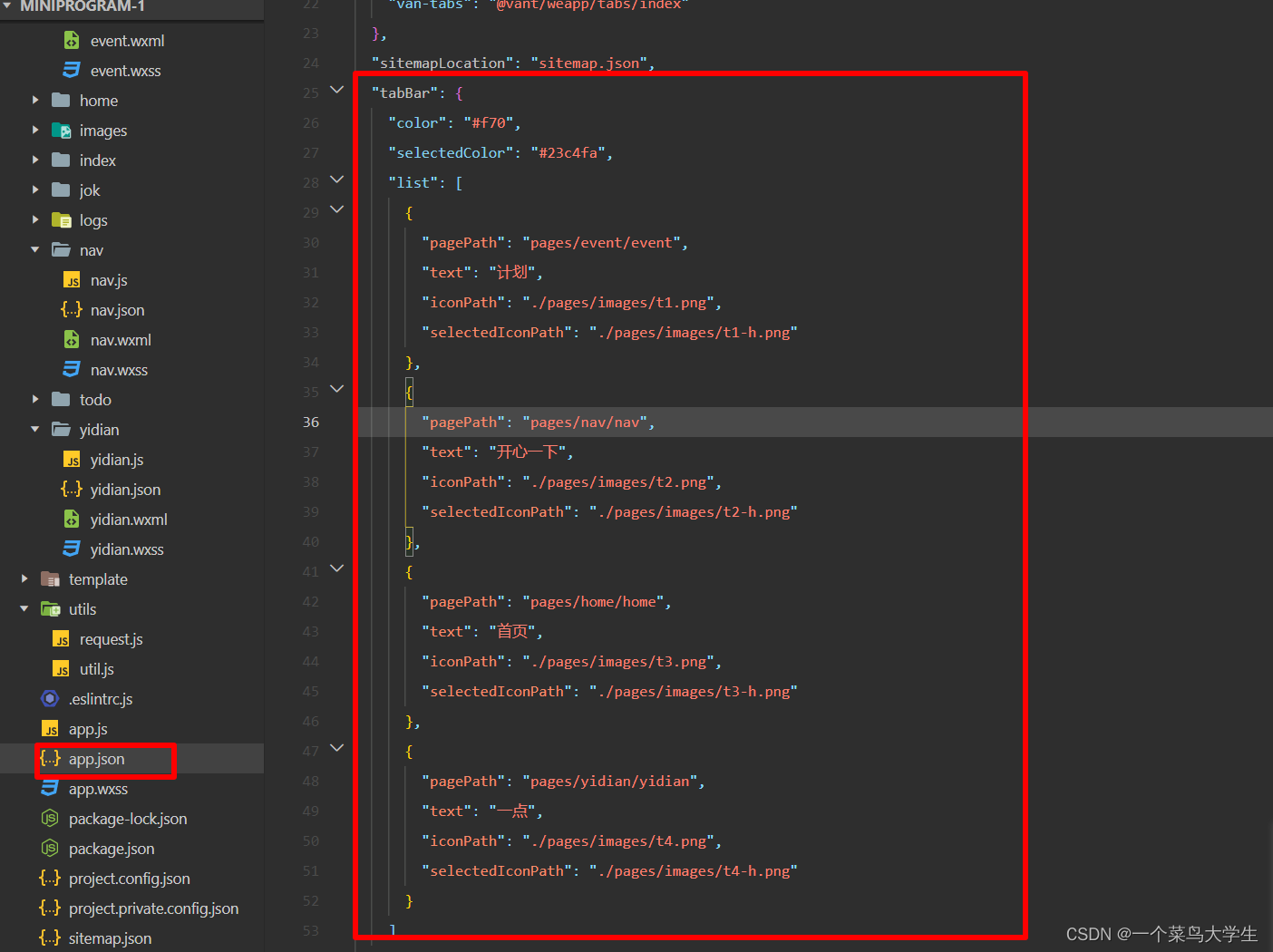
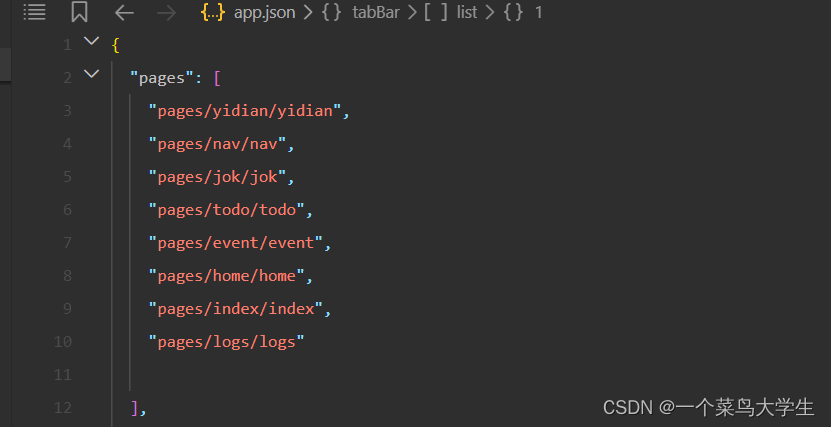
2,我们将这段代码粘贴到我们的app.json文件当中


iconPath:为底部栏的字体图标样式,没有的话可以去阿里图标库里面去下载,selectedIconPath为点击后的样式,pagePath的路径就是pages的路径


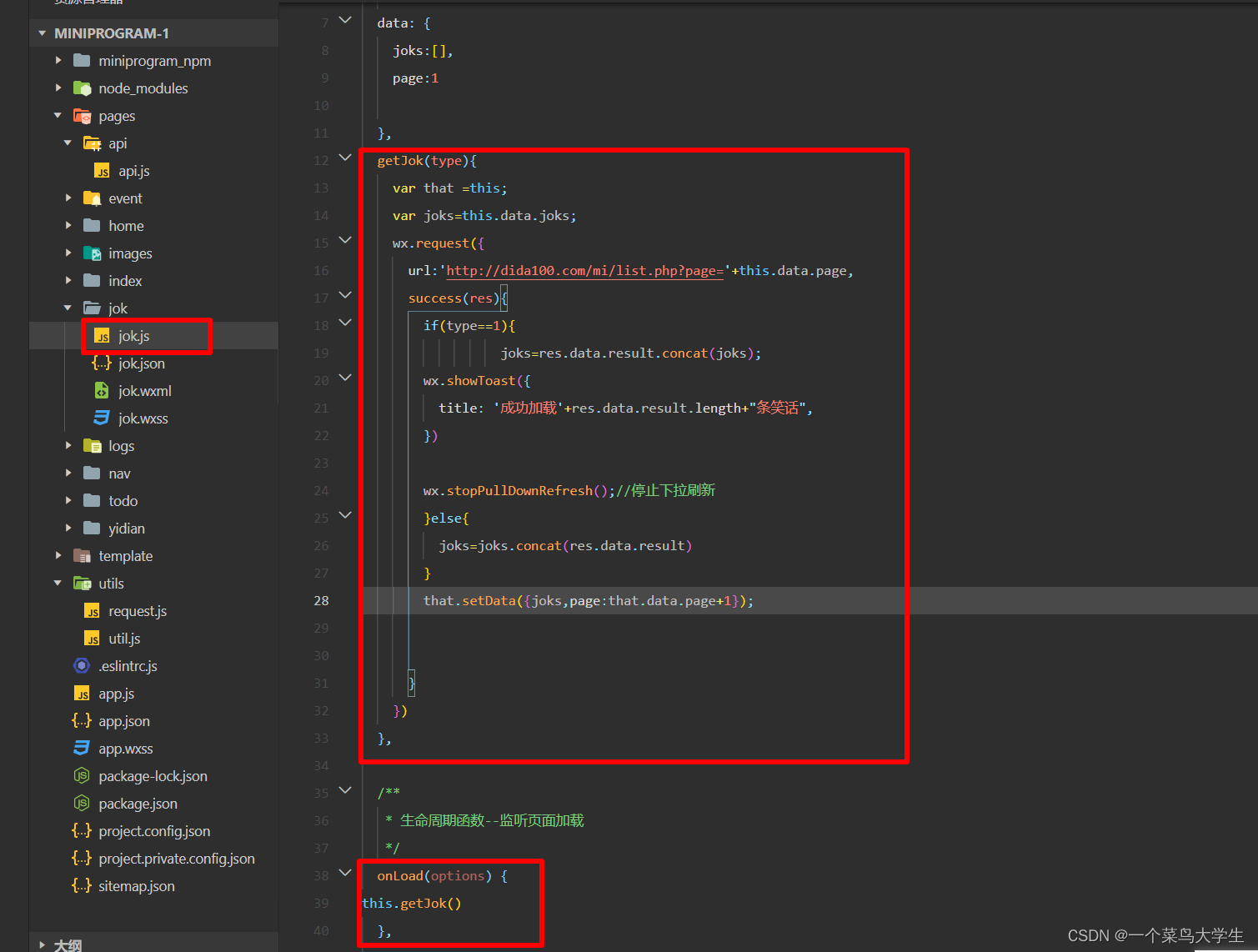
十,对request数据请求的封装
我们为什么我对request进行封装?
- 可以添加请求头
- 可以添加加载提示
- 可以统一对错误进行处理
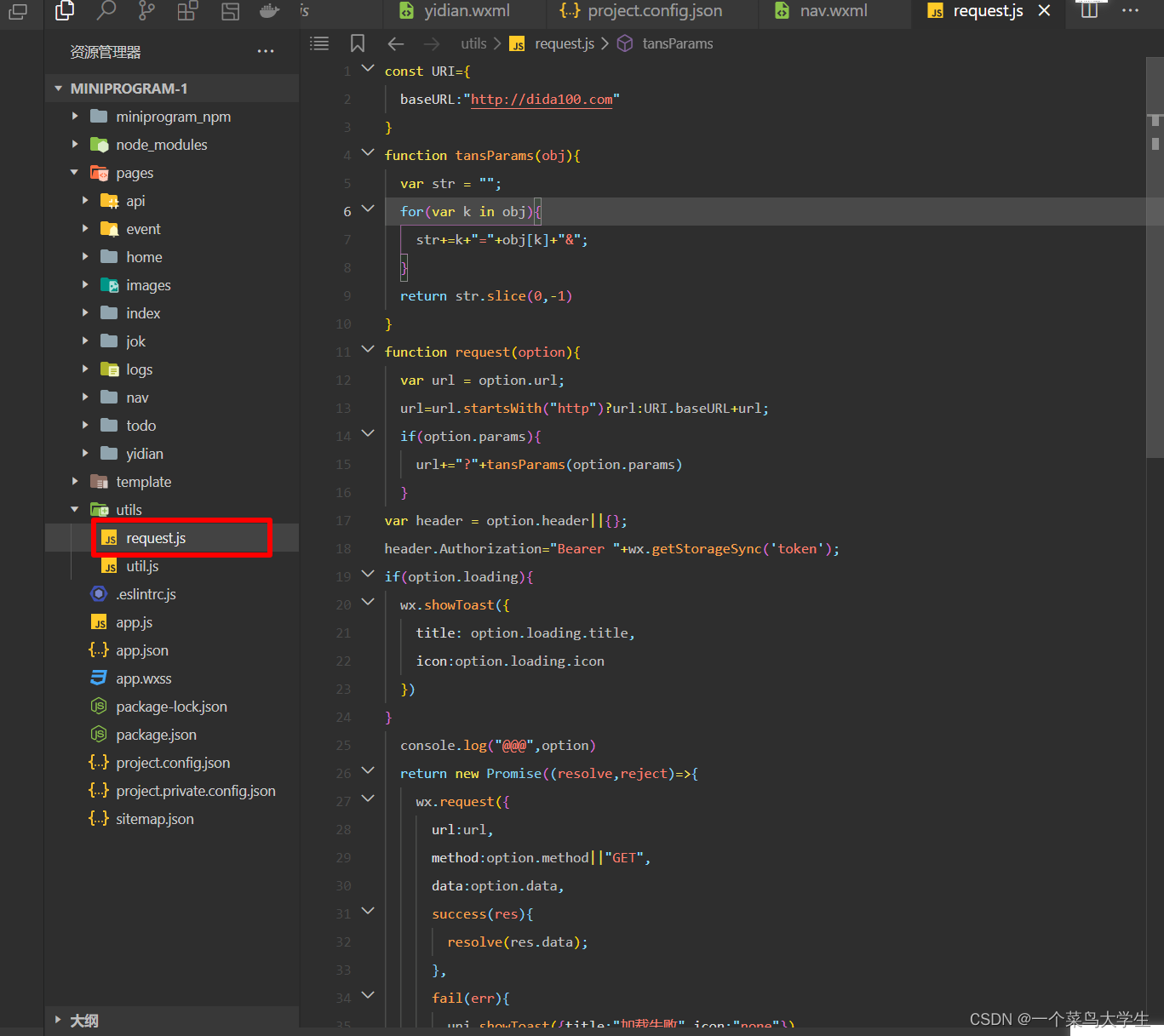
1,首先要现在utils文件夹下建立一个request文件

2,然后开始进行封装
//基础的url const URI = { baseURL:'http://dida100.com' } //{name:"mumu",age:18} => name=mumu&age=18 function tansParam(obj){ var str = ''; for(var k in obj){ str+=k+'='+obj[k]+'&'; } //移除最后一个& return str.slice(0,-1); } function request(option){ var url = option.url; //01 可以添加baseURl url= url.startsWith('http')?url:URI.baseURL+url; //选项里面有params (get 传入的参数) if(option.params){ //如果 有参数,把参数转换为url 编码形式加入 url+='?'+tansParam(option.params); } //02 可以添加请求头 var header = option.header || {}; header.Authorization = 'Bearer '+wx.getStorageSync('token'); //03 可以添加加载提示 if(option.loading){ wx.showToast({ title: option.loading.title, icon:option.loading.icon, }) } //返回一个promise return new Promise((resolve,reject)=>{ wx.request({ //请求的地址如果 --- http开头 直接用url 不是http开头,添加baseURL url: url, method:option.method||'GET', //请求的方法 默认get data:option.data,//post 传入的参数 success(res){ //请求成功 resolve(res.data); }, fail(err){ //04对错误进行处理 wx.showToast({title:"加载失败",icon:'none'}) //请求失败 reject(err) }, complete(){ //关闭加载提示 wx.hideToast() } }) }) } //定义get简易方法 request.get=(url,config)=>{ return request({url,method:"get",...config}) } //定义post简易方法 request.post=(url,data,config)=>{ return request({url,method:"post",data,...config}) } //导入request module.exports={request}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
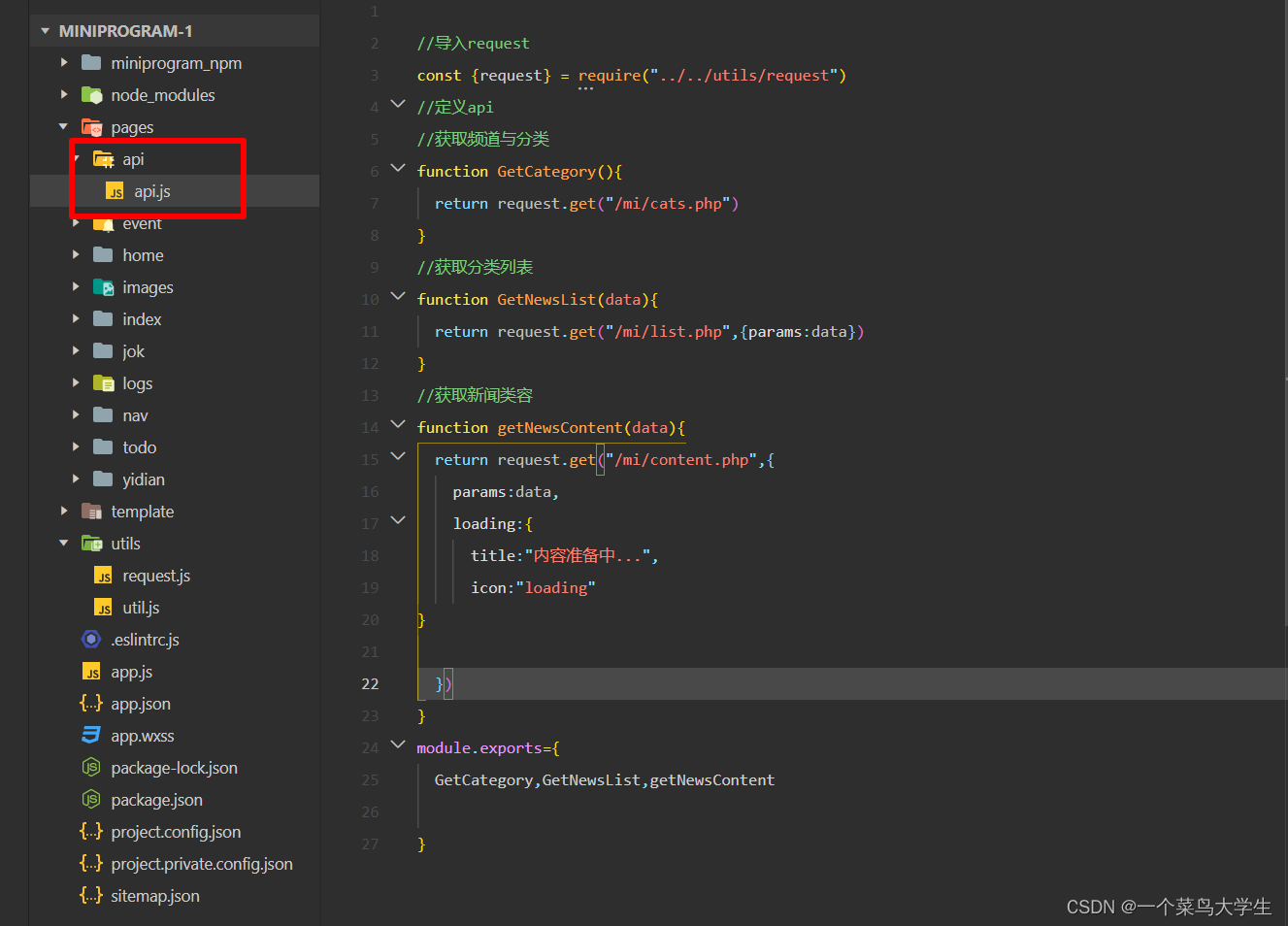
3,封装好之后,我们再建一个api文件夹,在api文件夹下面创建一个api.js文件,专门存放我们封装好的方法

4,然后我们就可以直接在文件中调用方法