热门标签
热门文章
- 1BootStrap模态框实现确认弹窗_bootstrap 确认框
- 2yolo全家桶;yolo系列专题讲解,通俗易懂的yolo v1, v2 ,v3 ,v4 ,v5 , yolox_yolo全系列
- 3Spring Cloud(七)Feign实战(ribbon负载均衡)_feign+ribbon实战
- 4Java学习第十三节之数组的定义和数组声明创建
- 5AtCoder Beginner Contest 227_atcoder beginner contest 227 c - abc conjecture
- 6vue-json-viewer实现JSON效果【高亮、可折叠、可复制】
- 7docker部署_部署docker
- 8基于OpenCV的多图片去重叠拼接(Java版)_javacv 遥感图片拼接合成
- 9在Python脚本中运行Linux命令的方法_python输入linux命令
- 10vivado编译出错:[vivado 12-1411] Cannot set LOC property of ports
当前位置: article > 正文
什么是scss,怎么在一个VUE项目中使用scss_scss是什么
作者:weixin_40725706 | 2024-02-14 23:21:00
赞
踩
scss是什么
首先什么是scss呢?
scss是一种css预处理语言,是一个css的扩展,它在css语法的基础上,允许您使用变量,嵌套规则,混合,导入,继承等功能,使得css更加强大和优雅,而且其完全兼容css3。
scss与sass的区别:
scss仅在css3的基础上进行扩展,这意味着每个css样式表是一个同等的scss文件。此外,scss也支持大多数css hacks写法以及浏览器专属前缀语法。这种语法的样式表文件需要以.scss作为拓展名
而sass,被称为缩进语法,它提供了一种更加简便的方式来书写css。它使用缩进而不是花括号来表示选择器的嵌套,用换行而不是分号来分隔属性。使用此语法的样式表文件需要以.sass作为扩展名。
在VUE项目中安装scss
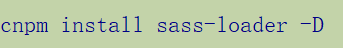
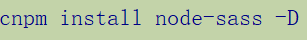
- 安装sass依赖包,打开命令行输入:


2.安装完依赖后,在webpack.config.js的rules里面添加配置

3.在使用scss的时候在所在的style样式标签上添加lang="scss"即可。

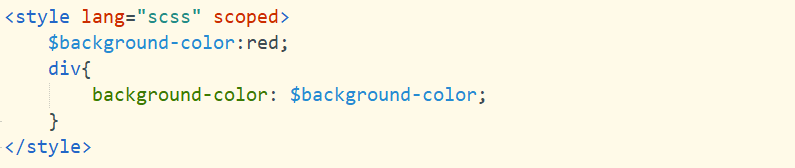
4.scss使用测试:使用变量来设置div的背景颜色

本文内容由网友自发贡献,转载请注明出处:【wpsshop博客】
推荐阅读
相关标签


