- 1Dubbo集群容错方案
- 2npm i 卡在reify:rxjs: timing reifyNode
- 3基于粤嵌gec6818开发板嵌入式电子相册,智能家居,音乐播放,灯光控制,2048游戏_粤嵌开发板相册
- 4python网站开发案例_基于Python-Flask实现的网站例子
- 5【附源码】Java计算机毕业设计校园订餐管理系统(程序+LW+部署)_学校食堂管理系统javaweb课程设计
- 6Ubuntu18.04安装docker和docker-compose_ubuntu18.04安装docker-compose
- 7【Microsoft Message Queuing远程代码执行漏洞(CVE-2023-21554)漏洞修复】
- 8[Python] 机器学习 - 常用数据集(Dataset)之糖尿病(diabetes)数据集介绍,数据可视化和使用案例
- 9Vue3的几款UI组件库:Naive UI、Element Plus、 Ant Design Vue、Arco Design_ant-design-vue3级联组件
- 10模板匹配 解决模板旋转以及重复检测问题_模板匹配如何针对旋转
PyQt5常用控件大全(详尽方法 + 实例操作,持续更新中…)_pyqt5 控件
赞
踩
最近更新时间:2023-03-12 09:58
1. Label:标签控件
1.1 简介
标签控件主要用于显示用户不能编辑的文本,标识窗体上的对象(例如:给文本框、列表框添加,描述信息等)。它对应PyQt5中的QLabel类,Label控件在本质上是QLabel类的一个对象。
在Qt Designer设计器中,它的图标如下图所示:
![]()
1.2 设置标签文本
有2种方法可以设置标签控件显示的文本:
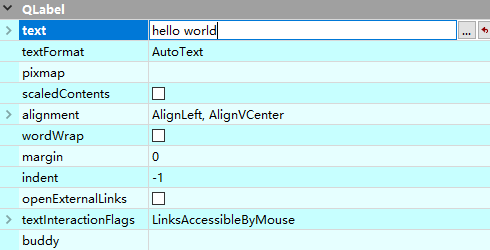
方法1,直接在Qt Designer设计器的属性编辑器中设置它的text属性。如下图所示:

方法2,通过Python代码进行设置:
- # 通过setText()方法将标签控件的显示内容设为“hello world”
- self.label.setText('hello world')
1.3 设置标签控件内文本的对齐方式
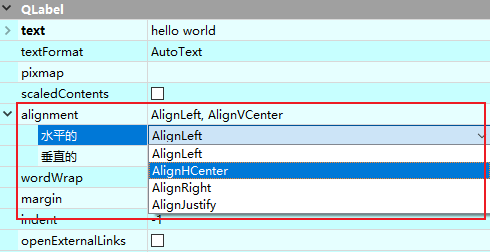
PyQt5中支持设置标签中文本的对齐方式,主要用到alignment属性。在Qt Designer设计器的属性编辑器中展开alignment属性,可以看到有2个值,分别为Horizontal(水平的)和Vertical(垂直的)。
其中,Horizontal表示水平对齐,取值有4个,如下表所示:
| 取值 | 说明 |
| AlignLeft | 左对齐 |
| AlignHCenter | 水平居中对齐 |
| AlignRight | 右对齐 |
| AlignJustify | 两端对齐(效果同AlignLeft) |
在Qt Designer设计器中的位置如下图所示:

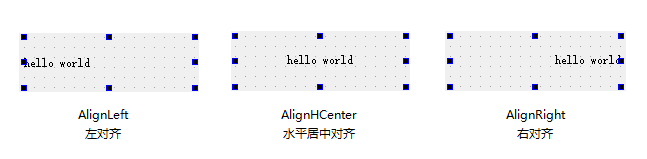
不同取值的效果如下图所示:

以上是在属性编辑器中直接设置其属性的方法,除此之外,还有2种方法:
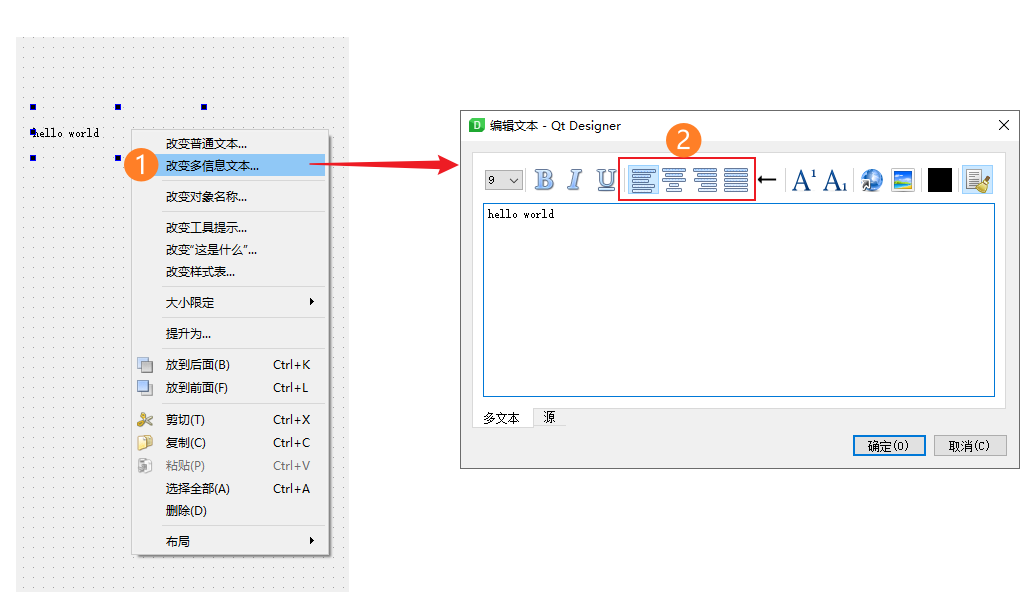
方法2:我们单击窗口中的Label控件,然后再单击右键菜单中的“改变多信息文本”,弹出一个编辑文本的窗口,在这个窗口的顶栏中有4种对齐方式可以设置,从左到右分别是:左对齐,中央对齐,右对齐,自动调整。

方法3:Python代码设置,写法都是一样的,只需要修改末尾最后一个单词即可,具体示例代码如下:
- # AlignLeft:左对齐
- self.label.setAlignment(QtCore.Qt.AlignLeft)
-
- # AlignHCenter:水平居中对齐
- self.label.setAlignment(QtCore.Qt.AlignHCenter)
-
- # AlignRight:右对齐
- self.label.setAlignment(QtCore.Qt.AlignRight)
-
- # AlignJustify:两端对齐(效果同AlignLeft)
- self.label.setAlignment(QtCore.Qt.AlignJustify)
代码运行效果如下图所示(为方便辨识,我将标签控件的背景色改成了粉色):

可以看到,它们都是在顶部左对齐、水平居中对齐、右对齐,而且是贴边的,这样很不美观,也不是我们想要的结果。
所以就需要结合Vertical了,Vertical是用来设置标签文本的垂直对齐方式,取值有3个。如下表:
| 取值 | 说明 |
| AlignTop | 顶部对齐 |
| AlignVCenter | 垂直居中对齐 |
| AlignBottom | 底部对齐 |
在Qt Designer设计器中的位置如下图所示:

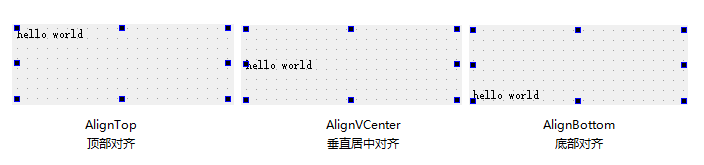
不同取值的效果如下图所示:

可以看到,Vertical是上中下变化,而Horizontal是左中右变化。所以只要将它们2个结合起来,就能实现真正的居中。示例代码如下:
- # 水平垂直居中
- self.label.setAlignment(QtCore.Qt.AlignHCenter | QtCore.Qt.AlignVCenter)
代码运行效果如下图所示:

1.4 设置文本换行显示
假设将标签文本改为“路虽远行则将至,事虽难做则必成”,在标签宽度不足的情况下,系统会默认只显示前面部分文字。遇到这种情况时,我们就需要用到换行显示了。
换行显示是标签控件的属性之一,在Qt Designer设计器的属性编辑器中,将wordWrap属性后面的复选框选中即可实现换行显示。如下图:


当然也可以用Python代码实现:
- # 通过QLabel类的setWordWrap()方法将文本设为换行显示
- self.label.setWordWrap(True)
1.5 为标签设置超链接
为Label标签设置超链接时,可以直接在QLabel类的setText()方法中使用HTML中的<a>标签设置超链接文本,然后将Label标签中的setOpenExternalLinks()方法设置为True,以便允许访问超链接,示例代码如下:
- # 设置跳转链接和超链接文本(注意双引号和单引号)
- self.label.setText("<a href = 'https://www.baidu.com/'> 百度一下,你就知道 </a>")
-
- # 启用跳转
- self.label.setOpenExternalLinks(True)
代码运行后,标签内的文本会变成蓝色,并且带有下划线。当你单击文本后,则会立即跳转到目标网址。
1.6 为标签设置图片
为Label标签设置图片时,需要使用QLabel类的setPixmap()方法,该方法中需要有一个QPixmap对象,表示图标对象。示例代码如下:
- # 导入QPixmap类
- from PyQt5.QtGui import QPixmap
-
- # 通过setPixmap()方法将名为abc的图片在标签内显示出来
- self.label.setPixmap(QPixmap('abc.png'))
代码运行后效果如下图(为提高辨识,标签提前设置了水平布局,所以覆盖了整个窗口):

需要注意的是,该图片文件为png格式,并且放置在代码的同级路径下。另外,在PyQt5中暂不支持该方法显示jpg格式的图片,你可以通过其它工具先将格式转换成png,然后再显示。
1.7 为标签设置气泡提示信息
气泡提示就是当你把光标移动到某个控件上时,会弹出一个提示框。光标移开时,提示框又会自动消失,多数用于解释说明。写在这里只是想告诉你有这么个方法,而不仅局限于标签控件哦~
- # 使用该方法需要导入2个模块:QToolTip和QFont
- from PyQt5.QtWidgets import QToolTip
- from PyQt5.QtGui import QFont
-
- # 设置气泡提示内容为“这是李白写的诗”
- self.label.setToolTip('这是李白写的诗')
-
- # 设置提示文本的字体为微软雅黑,字号为12
- QToolTip.setFont(QFont('微软雅黑', 12))
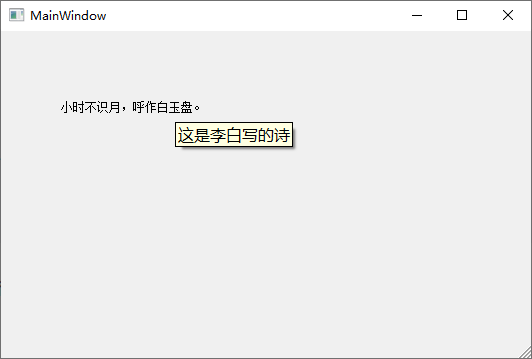
代码运行效果如下图所示:

2. LineEdit:单行文本框
2.1 简介
LineEdit是单行文本框,可以从字面意思理解,即:它只能输入单行字符串。它在Qt Designer设计器中的图标如下图所示:
![]()
LineEdit控件对应PyQt5中的QLineEdit类,该类的常用方法和说明如下表所示:
| 方法 | 说明 |
| setText() | 设置文本框内容 |
| text() | 获取文本框内容 |
| setPlaceholderText() | 设置文本框内浮现文字 |
| setMaxLength() | 设置允许文本框内输入字符的最大长度 |
| setAlignment() | 设置文本对齐方式 |
| setReadOnly() | 设置文本框内容为只读模式 |
| setFocus() | 使文本框得到焦点 |
| setEchoMode() | 设置文本框显示字符的模式,有以下4种模式: 1.QLineEdit.Normal:正常显示输入的字符,这是默认设置 2. QLineEdit.NoEcho:不显示任何输入的字符,适用于即使符合密码长度也需要保密的密码 3. QLineEdit.Password:显示与平台相关的密码掩码字符,而不是实际输入的字符 4. QLineEdit.PasswordEchoOnEdit:在编辑时显示字符,失去焦点后显示密码掩码字符 |
| setValidator() | 设置文本框验证器,有以下3种模式: 1. QIntValidator:限制输入整数 2. QDoubleValidator:限制输入小数 3. QRegExpValidator:检查输入是否符合设置的正则表达式 |
| setInputMask() | 设置掩码,掩码通常由掩码字符和分隔符组成,后面可以跟一个分号和空白字符,空白字符在编辑完成后会从文本框中删除,常用的掩码有以下3种形式: 1. 日期掩码:0000-00-00 2. 时间掩码:00:00:00 3. 序列号掩码:>AAAAA-AAAAA-AAAAA-AAAAA-AAAAA;# |
| clear() | 清除文本框内容 |
QLineEdit类的常用信号及说明如下表所示:
| 信号 | 说明 |
| textChanged() | 当更改文本框中的内容时发射该信号 |
| editingFinished() | 当文本框中的内容编辑结束时发射该信号,以按下<Enter>键为编辑结束标志 |
2.2 实例:包括用户名和密码的登录窗口
使用LineEdit控件,并结合Label控件制作一个简单的登录窗口,其中包含用户名和密码输入框。密码要求是8位数字,并且以掩码形式显示,步骤如下:
步骤1. 打开Qt Designer设计器,根据需求,从工具箱向主窗口中放入两个Label控件与两个LineEdit控件,然后分别将两个Label控件的text值修改为“用户名:”和“密码:”。如下图所示:

步骤2. 设计完成后,保存为.ui文件,使用PyUIC工具将其转换为.py文件,并在表示密码的LineEdit文本框下面使用setEchoMode()方法将其设置为密码文本,同时使用setValidator()方法为其设置验证器,控制只能输入8位数字,代码如下:
- # 设置文本框为密码
- self.lineEdit_2.setEchoMode(QtWidgets.QLineEdit.Password)
-
- # 限制只能输入8位数字
- self.lineEdit_2.setValidator(QtGui.QIntValidator(10000000, 99999999))
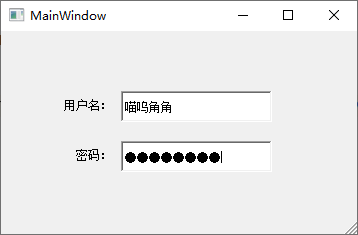
代码运行后并输入内容,效果如下图所示:

当然,这些属性也都可以直接在Qt Designer设计器的属性编辑器中设置,如下图所示:

细心的读者可能已经发现,属性编辑器中的属性名称基本对应着方法的名称。在实践时,你可以根据自己的喜好习惯去选择使用。
有些属性你可能感觉很陌生,那就不妨在设计器中点选尝试,同时观察控件的变化,你就能知道这个属性有什么用处了。
另外提醒一下,有些属性可能对控件外观并没有直接影响,这时候你就需要通过预览窗口来进一步观察了。
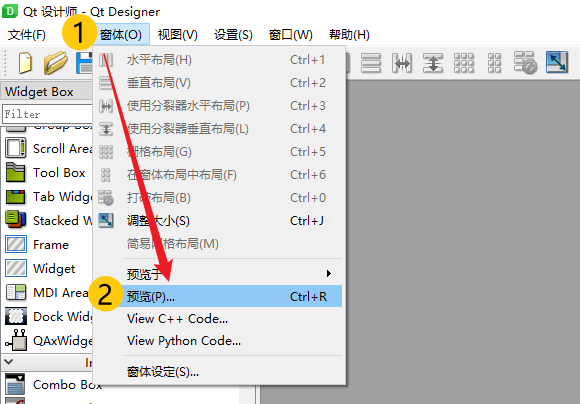
预览有2种方式,方式1:按Ctrl + R进行预览,方式2:鼠标单击Qt Designer设计器顶部的菜单栏中“窗体(O)”,在下拉弹窗中再单击“预览(P)…”即可预览。如下图:

2.3 textChanged信号
textChanged信号在一些要求输入值时实时执行操作的场景下使用,比如在网上购物时,更改购买商品的数量,总价格就会实时变化。
如果你设计时遇到类似这样的功能需求,就可以通过LineEdit控件中的textChanged信号来实现。
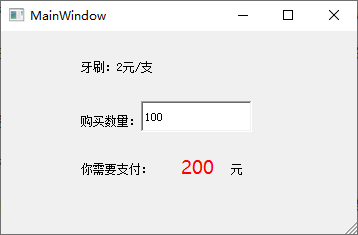
实例演示:假设牙刷2元1支,我需要购买100支。当我输入数量100时,下面标签控件实时显示出我需要支付200元。
代码如下:
- # 1
- self.lineEdit.setValidator(QtGui.QIntValidator(10000000, 99999999))
-
- # 2
- self.lineEdit.textChanged.connect(self.total_price)
-
- # 3
- def total_price(self):
-
- # 4
- n = self.lineEdit.text()
-
- # 5
- buy_number = int(n)
-
- # 6
- self.label_4.setText(str(buy_number*2))

因篇幅较长,详细注释如下:
# 1:限制单行输入框只能输入8位数字。因为购买数量也必须是数字,所以这里代码不变。
# 2:将单行输入框的textChanged信号和下面的自定义函数total_price关联起来,关联函数是connect()。
# 3:准备定义一个名为total_price的函数,参数默认为self。
# 4:获取单行输入框的内容并赋值给变量n。
# 5:由于通过text()函数获取的数据类型是字符串,这里通过int()函数转换成整型。
# 6:label_4是显示最终需要支付价格的标签控件,将数量buy_number乘以价格2元之后得到一个总价格是整型,但setText()函数的参数类型是字符串,所以我们计算完还要将结果再转换回字符串。通过setText()函数将label_4显示的内容变为需要支付的价格。
代码运行后,我们在输入框内输入数量100,下面的label_4标签控件就实时显示出需要支付的钱啦~ 如下图所示:

这里的代码讲解非常基础,希望刚上手PyQt的小伙伴能够理解并掌握,后面不再细讲。
3. TextEdit:多行文本框
3.1 简介
有单行输入框,那么就会有多行输入框,而TextEdit就是多行文本框控件。它主要用来显示多行的文本内容,当文本内容超出控件的显示范围时,该控件会自动显示滚动条。
另外,TextEdit控件不仅可以显示纯文本内容,还支持显示HTML网页。
TextEdit控件在Qt Designer设计器中的图标如下所示:
![]()
TextEdit控件对应PyQt5中的QTextEdit类,该类的常用方法及说明如下表:
| 方法 | 说明 |
| setPlainText() | 设置文本内容 |
| toPlainText() | 获取文本内容 |
| setTextColor() | 设置文本颜色,例:QtGui.QColor(255,0,0) |
| setTextBackgroundColor() | 设置文本背景色,参数同setTextColor() |
| setHtml() | 设置HTML文档内容 |
| toHtml() | 获取HTML文档内容 |
| setWordWrapMode() | 设置自动换行 |
| clear() | 清除所有内容 |
3.2 实例:设置多行文本和HTML文本的对比显示
使用Qt Designer设计器创建一个MainWindow窗口,其中添加2个TextEdit控件,然后保存为.ui文件,使用PyUIC工具将其转换为.py文件。
然后分别使用setPlainText()方法和setHtml()方法为2个TextEdit控件设置要显示的文本内容,代码如下:
- # 设置纯文本显示
- self.textEdit.setPlainText('假如生活欺骗了你'
- '不要悲伤,不要心急!'
- '忧郁的日子里需要镇静:'
- '相信吧,快乐的日子将会来临。'
- '心儿永远向往着未来,'
- '现在却常是忧郁;'
- '一切都是瞬息,'
- '一切都将会过去,'
- '而那过去了的,'
- '就会成为亲切的回忆。')
-
-
- # 设置HTML文本显示
- self.textEdit_2.setHtml(
- "假如生活欺骗了你 "
- "<font color = 'red' size = 10>
- 不要悲伤,不要心急!忧郁的日子里需要镇静:相信吧,快乐的日子将会来临。
- </font>"
- "心儿永远向往着未来,现在却常是忧郁;一切都是瞬息,一切都将会过去,而那过去了的,就会成为亲切的回忆。")

运行效果如下图:

4. SpinBox:整数数字选择控件
4.1 简介
SpinBox是一个整数数字选择控件,该控件提供了一对上下箭头,用户可以单击上下箭头选择数值,也可以直接输入。
如果输入的数值大于设置的最大值,或者小于设置的最小值,SpinBox将不会接受输入。SpinBox控件在Qt Designer中的图标如下图所示:
![]()
SpinBox控件对应PyQt5中的QSpinBox类,该类常用方法及说明如下表:
| 方法 | 说明 |
| setValue() | 设置当前值 |
| setMaximum() | 设置最大值 |
| setMinimum() | 设置最小值 |
| setRange() | 设置取值范围(包括最大值与最小值) |
| setSingleStep() | 设置单击上下箭头时的步长值 |
| value() | 获取控件中的值 |
在默认情况下,SpinBox控件的取值范围是0~99,步长值是1。
在单击SpinBox控件的上下箭头时,可以通过发射valueChanged信号,获取控件中的当前值。
4.2 实例:获取SpinBox中选择的数字
使用Qt Designer设计器创建一个MainWindow窗口,其中添加2个Label控件和1个SpinBox控件,然后保存为.ui文件,使用PyUIC工具将其转换为.py文件。
在转换后的.py文件中,分别设置数字选择控件的最小值、最大值和步长值。
代码如下:
- # 设置最小值为0
- self.spinBox.setMinimum(0)
-
- # 设置最大值为100
- self.spinBox.setMaximum(100)
-
- # 设置步长值为2
- self.spinBox.setSingleStep(2)
我们再使用setRange()方法,简写上面的3行代码:
- # 设置取值范围为:0~100
- self.spinBox.setRange(0, 100)
-
- # 设置步长值为2
- self.spinBox.setSingleStep(2)
虽然只减少了一行代码,但是看起来更直观一些,还是挺不错的。
下面我们自定义一个get_value函数,在函数体中我们使用value()方法获取SpinBox控件的当前值,并显示在Label标签控件中。代码如下:
- def get_value(self):
- self.label_2.setText(str(self.spinBox.value()))
将SpinBox控件的valueChanged信号和自定义函数get_value关联起来:
self.spinBox.valueChanged.connect(self.get_value)注意!关联代码要写在自定义函数之前。
以上代码运行结果如下图所示:

5. DoubleSpinBox:小数数字选择控件
5.1 简介
DoubleSpinBox与SpinBox类似,区别在于DoubleSpinBox是用来选择小数数字,并且默认保留2位小数。DoubleSpinBox对应PyQt5中的QDoubleSpinBox类。
DoubleSpinBox控件在Qt Designer中的图标如下图所示:
![]()
DoubleSpinBox控件和SpinBox控件的使用方法类似,由于它处理的是小数数字,因此该控件提供了一个setDecimals()方法,用于设置小数位数。
5.2 实例:设置DoubleSpinBox中的小数位数并获取选择的数字
使用Qt Designer创建一个MainWindow窗口,其中添加2个Label控件和1个DoubleSpinBox控件,然后保存为.ui文件,使用PyUIC工具将.ui文件转换为.py文件。
第一步,在.py文件中,分别设置小数数字选择控件的最小值、最大值、步长值,以及保留2位小数。代码如下:
- # 设置取值范围为:0 ~ 99.99
- self.doubleSpinBox.setRange(0, 99.99)
-
- # 设置步长值为:0.01
- self.doubleSpinBox.setSingleStep(0.01)
-
- # 保留2位小数
- self.doubleSpinBox.setDecimals(2)
第二步,自定义get_value函数,函数体中使用value()方法获取DoubleSpinBox的当前值,并显示在Label中。代码如下:
- def get_value(self):
- self.label_2.setText(str(self.doubleSpinBox.value()))
第三步,将DoubleSpinBox的valueChanged()和自定义函数get_value关联。代码如下:
self.doubleSpinBox.valueChanged.connect(self.get_value)注意!关联代码要写在自定义函数之前。
以上代码运行后,效果如下图所示:

6. LCDNumber:液晶数字显示控件
6.1 简介
LCDNumber控件主要用来显示液晶数字,在Qt Designer中的图标如下:
![]()
LCDNumber控件对应PyQt5中的QLCDNumber类,该类的常用方法及说明如下表:
| 方法 | 说明 |
| setDigitCount() | 设置可以显示的数字数量 |
| setProperty() | 设置相应属性的值 |
| setMode() | 设置显示数字的模式,有4种模式: 1. Bin:二进制 2. Oct:八进制 3.Dec:十进制 4. Hex:十六进制 |
| setSegmentStyle() | 设置显示样式,有3种样式: OutLine,Filled,Flat |
| value() | 获取显示的数值 |
6.2 实例:设置液晶显示屏中的数字显示
使用Qt Designer创建一个MainWindow窗口,其中添加1个Label、1个LineEdit、1个LCDNumber。其中,LCDNumber用来显示LineEdit中输入的数字。
将设计完成的窗口保存为.ui文件,使用PyUIC工具将其转换成.py文件。在转化后的.py文件中,设置LCDNumber的最大显示数字位数、显示样式及模式。
代码如下:
- # 设置最大显示7位数字
- self.lcdNumber.setDigitCount(7)
-
- # 设置以十进制显示数字
- self.lcdNumber.setMode(QtWidgets.QLCDNumber.Dec)
-
- # 设置数字显示屏的显示样式
- self.lcdNumber.setSegmentStyle(QtWidgets.QLCDNumber.Flat)
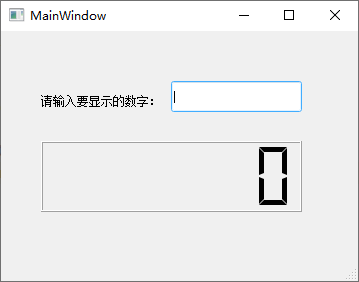
运行看下效果:

这个Flat样式还是挺好看的。接下来,自定义一个set_value()函数,使用setProperty()方法为LCDNumber设置要显示的数字为LineEdit中输入的数字,代码如下:
- def set_value(self):
- self.lcdNumber.setProperty('value', self.lineEdit.text())
再将自定义函数set_value()和LineEdit的editingFinished信号关联起来。这个信号的作用是:当你输入完成后按<Enter>键该信号就会发射。代码如下:
self.lineEdit.editingFinished.connect(self.set_value)注意!关联代码要写在自定义函数之前。
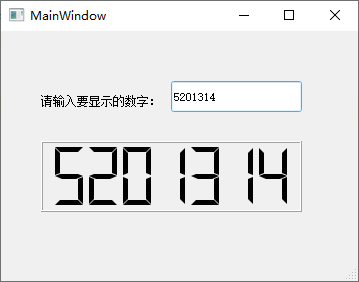
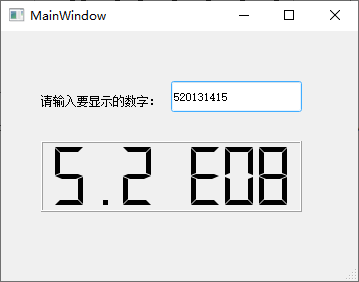
以上代码运行后,我们在LineEdit中输入5201314,然后按<Enter>键。效果如下图所示:

我们在前面的代码中限制了LCDNumber最大显示7位数字,如果超过7位,那么它会以科学计数法的形式进行显示。如下图所示:

7. PushButton:按钮
7.1 简介
PushButton是PyQt5中最常用的控件之一,允许用户通过单击来执行操作。PushButton既可以显示文本,也可以显示图像。当该控件被单击时,它看起来的状态像是被按下,然后被释放。
在Qt Designer中,它的图标如下图所示:
![]()
PushButton控件对应PyQt5中的QPushButton类,该类的常用方法及说明如下表:
| 方法 | 说明 |
| setText() | 设置按钮呈现的文本 |
| text() | 获取按钮呈现的文本 |
| setIcon() | 设置按钮上的图标,可以将参数设置为:QtGui.QIcon('图标路径') |
| setIconSize() | 设置按钮图标的大小,参数可以设置为:QtCore.QSize(int width, int height) |
| setEnabled() | 设置按钮是否可用,参数设置为False时,按钮不可用 |
| setShortcut() | 设置按钮的快捷键,参数可以设置为键盘中的按键或者组合键,例如<Alt + 0> |
PushButton按钮中最常用的信号时clicked,作用是:当按钮被单击时,会发射该信号执行相应的操作。
7.2 实例:制作登录窗口
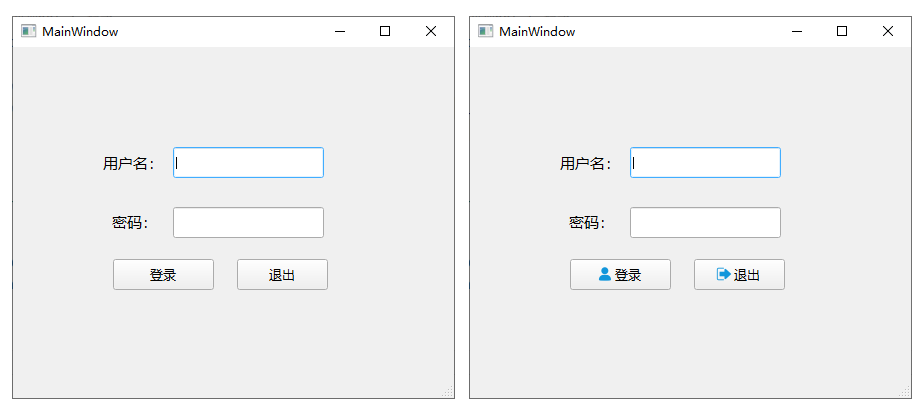
在Qt Designer中创建一个MainWindow窗口,添加“登录”和“退出”按钮。单击“登录”按钮时,弹出用户输入的用户名和密码。单击“退出”按钮时,则关闭当前登录窗口。
步骤1:从图标素材网站下载2个自己喜欢的图标,1个是登录,1个是退出,然后用代码设置到2个按钮中。当然,直接在按钮控件的属性编辑器中设置也是可以的。这里我们用代码进行演示:
- self.pushButton.setIcon(QIcon(QPixmap('登录.png')))
- self.pushButton_2.setIcon(QIcon(QPixmap('退出登录.png')))

对比设置前后的效果,是不是高大上许多了呢?
步骤2:下面对密码输入框也就是lineEdit_2进行一些限制设置,代码如下:
- # 将输入框设置为密码模式
- self.lineEdit_2.setEchoMode(QtWidgets.QLineEdit.Password)
-
- # 设置输入框内只能输入8位数字
- self.lineEdit_2.setValidator(QtGui.QIntValidator(10000000, 99999999))
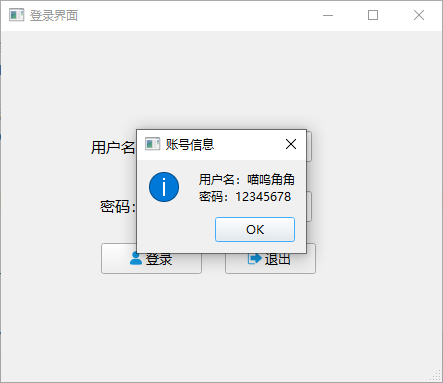
步骤3:自定义一个函数,使用information()方法弹出登录信息提示框,并将登录按钮和函数关联。代码如下:
- # 将登录按钮和自定义函数login关联起来
- self.pushButton.clicked.connect(self.login)
-
- # 弹出登录信息提示框
- def login(self):
- # 导入提示框需要用到的模块
- from PyQt5.QtWidgets import QMessageBox
-
- # 设置提示框内要显示的信息
- QMessageBox.information(self, '账号信息',
- '用户名:' + self.lineEdit.text() + '\n密码:' + self.lineEdit_2.text(),
- QMessageBox.Ok)
运行上面代码,调出登录界面,输入信息后单击登录按钮,效果如下图:

我们也可以给登录按钮设置快捷键,方式1代码如下:
self.pushButton = QtWidgets.QPushButton('登录(&D)', self.centralwidget)有Bug,而且是<Alt + D>组合键,很呆的方法,不推荐。
方法2:绑定小键盘的回车键<Enter>,代码如下:
- self.pushButton.setShortcut('enter')
- self.pushButton.setShortcut('Enter')
代码简短,而且确实是一键登录,后面的参数enter / Enter皆可。弊端是只对数字小键盘里的回车键有效。
方法3:绑定键盘中间的回车键<Enter>,代码如下:
- # 参数return首字母大小写均可
- self.pushButton.setShortcut('return')
- self.pushButton.setShortcut('Return')
8. ToolButton:工具按钮
9. CommandLinkButton:命令链接按钮
10. RadioButton:单选按钮
11. CheckBox:复选框
11.1 简介
CheckBox复选框控件用来表示是否选取了某个选项条件,常用于为用户提供具有是或否、真或假的选项。它对应PyQt5中的QCheckBox类。
在Qt Designer中的图标如下:
![]()
CheckBox控件的使用与RadioButton控件类似,但它是为用户提供“多选多”的选择。什么是“多选多”?就是CheckBox可以存在很多个,用户也可以同时选中很多个。而RadioButton控件是“多选一”,即:它可以存在很多个,但用户最终只能选择一个。
CheckBox控件有3种状态:选中、未选中、半选中。什么?还有半选中状态?
是的,除了常用的选中和未选中两种状态,CheckBox还提供了第三种状态来表明“没有变化”,也就是半选中状态。当需要为用户提供一个选中或者未选中复选框的选择时,这种状态还是很有用的哦~
什么?你没懂啥意思?算了,没关系,等你做项目的时候多遇到几次自然就会了。如果你需要第三种状态,可以通过setTristate()来使它生效,并使用checkState()来查询当前的切换状态。
CheckBox最常用的信号是stateChanged(),即:状态改变时发射,发射,发射……
QCheckBox类中的常用方法如下表:
| 方法 | 说明 |
| setChecked() | 设置复选框的状态,设置为True时表示选中复选框,设置为False时表示取消选中复选框 |
| setText() | 设置复选框的显示文本 |
| text() | 返回复选框的显示文本 |
| isChecked() | 检查复选框是否被选中 |
| setTriState() | 设置复选框为一个三态复选框 |
三态复选框有3种状态,如下表:
| 名称 | 值 | 说明 |
| Qt.Checked | 2 | 组件没有被选中(默认值) |
| Qt.PartiallyChecked | 1 | 组件被半选中 |
| Qt.Unchecked | 0 | 组件被选中 |
11.2 实例讲解(1)
举个栗子~
在Qt Designer里新建一个窗口,拖进去1个CheckBox和1个Label,保存为.ui文件,然后用PyUIC转换成.py文件。
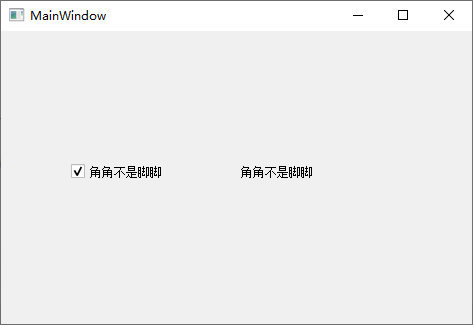
问题来了,当CheckBox状态改变时,就把CheckBox的文本显示到Label中。这个代码怎么写?
- # 当复选框为选中状态时,把文本显示在Label中
- self.checkBox.stateChanged.connect(lambda: self.label.setText(self.checkBox.text()))
这里其实就是用了一个Python中的匿名函数lambda。虽然这一句有点长,但是总少了很多行代码,整体代码看上去也会简洁许多。下面我把另一个版本也写出来,就是不用lambda的版本,你自己对比一下。
- # 将CheckBox的状态改变和自定义函数get_value关联起来
- self.checkBox.stateChanged.connect(self.get_value)
-
- # 自定义一个函数,获取CheckBox的文本并设置到Label中
- def get_value(self):
- self.label.setText(self.checkBox.text())
2种写法运行的结果都是一样的,如下图:

如果项目简单,这样写是没啥问题的,但是如果代码量大了,那密密麻麻的那么多行代码,真能把眼睛看瞎。
强烈建议你把这个匿名函数掌握了,因为PyQt里面用到的很多。
11.3 实例讲解(2)
接下来把问题升级一下,当CheckBox是选中状态时就把它的文本显示到Label,反之则不显示。就是你第一次点击,文本显示,第二次文本不显示,如此往复。
老实本分写法:
- self.checkBox.stateChanged.connect(self.get_value)
-
- def get_value(self):
- state = self.checkBox.isChecked()
-
- if state == True:
- self.label.setText(self.checkBox.text())
-
- if state == False:
- self.label.clear()
一本正经写法:
- self.checkBox.stateChanged.connect(self.get_value)
-
- def get_value(self):
- state = self.checkBox.isChecked()
-
- if state:
- self.label.setText(self.checkBox.text())
-
- if not state:
- self.label.clear()
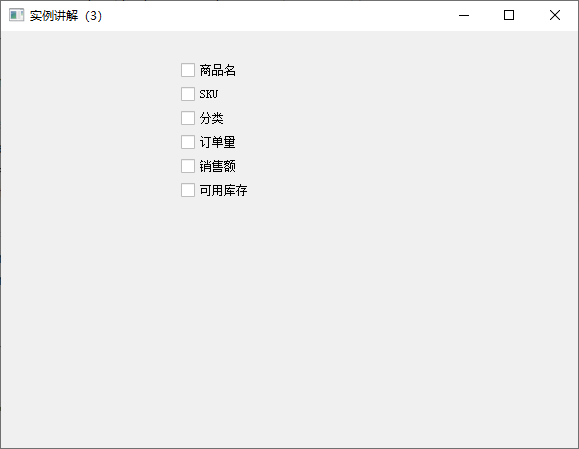
11.4 实例讲解(3)
再举一个实际点的例子,假设现在有个列表head_name = ['商品名', 'SKU', '分类', '订单量', '销售额', '可用库存'],把里面的元素分别生成CheckBox,并添加到verticalLayout也就是垂直布局中,6个元素就是6个CheckBox。
- head_name = ['商品名', 'SKU', '分类', '订单量', '销售额', '可用库存']
-
- # for循环遍历列表,用元素作为CheckBox的控件名
- for name in head_name:
- ck = QCheckBox(name)
- self.verticalLayout.addWidget(ck)
-
- # 在垂直布局中添加1个弹簧,避免生成的CheckBox太分散
- self.wwww = QSpacerItem(0, 0, QSizePolicy.Minimum, QSizePolicy.Expanding)
- self.verticalLayout.addItem(self.wwww)
运行结果如下图:

12. ComboBox:下拉组合框
13. FontComboBox:字体组合框
14. ListWidget:列表
15. GroupBox:分组框
16. TabWidget:选项卡
17. ToolBox:工具盒
18. 日期和时间控件
19. CalendarWidget:日历控件
20. ProgressBar:进度条
21. 滑块控件
21.1 简介
PyQt5中提供了2种滑块控件,分别是:水平滑块(HorizontalSlider)、垂直滑块(VerticalSlider)。
它们对应的类都是QSlider类,这个类中有1个 setOrientation() 方法,通过设置该方法的参数,就可以将滑块显示为水平或者垂直。
它们在Qt Designer中的图标如下所示:

21.2 QSlider 滑块类的常用方法、常用信号
| 方法 | 说明 |
| setMinimum() | 设置滑块最小值 |
| setMaximum() | 设置滑块最大值 |
| setOrientation() | 设置滑块显示方向,取值如下: Qt.Horizontal:水平滑块 Qt.Vertical:垂直滑块 |
| setPageStep() | 设置步长值,通过鼠标点击滑块时使用 |
| setSingleStep() | 设置步长值,通过鼠标拖动滑块时使用 |
| setValue() | 设置滑块的值 |
| setTickInterval() | 设置滑块的刻度间隔 |
| setTickPosition() | 设置滑块刻度的标记位置,取值如下: QSlider.NoTicks:不显示刻度(默认设置) QSlider.TicksBothSides:在滑块的两侧都显示刻度 QSlider.TicksAbove:在水平滑块的上方显示刻度 QSlider.TicksBelow:在水平滑块的下方显示刻度 QSlider.TicksLeft:在垂直滑块的左侧显示刻度 QSlider.TicksRight:在垂直滑块的右侧显示刻度 |
| value() | 获取滑块的当前值 |
| 信号 | 说明 |
| valueChanged | 当滑块的值发生变化时发射 |
| sliderPressed | 当用户按下滑块时发射 |
| sliderMoved | 当用户拖动滑块时发射 |
| sliderReleased | 当用户释放滑块时发射 |
注意!滑块只能控制整数范围,因此它不适用于需要准确的大范围取值的场景。
21.3 示例:创意的表情滑块
这个其实很简单哈,核心就是一个渐变色的设置以及样式表中的几个状态。但是实际用到这个控件的时候也不会做的这么花里胡哨,具体的样式表代码我贴在下面了。如果你懒得去写,就复制一下然后稍微改改参数、把图片换换就行啦~
- QSlider{
- background-color: transparent;
- }
-
- QSlider::add-page:horizontal {
- background: qlineargradient(x1:0, y1:0, x2:1, y2:0, stop:0 #ffffff, stop:1 #ab7bff);
- }
-
- QSlider::sub-page:horizontal {
- background: qlineargradient(x1:0, y1:0, x2:1, y2:0, stop:0 #ff6699, stop:1 #ffffff);
- }
-
- QSlider::groove:horizontal{
- height: 10px;
- background-color: transparent;
- }
-
- QSlider::handle:horizontal {
- image: url(:/icon/atxmr-bwdq6.png);
- background-color: transparent;
- margin: -20px -20px -20px -20px;
- }
-
- QSlider::handle:horizontal:hover {
- image: url(:/icon/a8tyb-42rrh.png);
- }
-
- QSlider::handle:horizontal:pressed {
- image: url(:/icon/arv9v-8m1je.png);
- }