热门标签
热门文章
- 1Python向Excel写入内容的方法大全_python写入excel
- 2原生JS实现点击导航栏鼠标左右滑动(适用于PC端和移动端)_js左右滑动的实现
- 3【算法专题】动态规划之路径问题
- 4Spring中Bean的生命周期(五步)(七步)(十步)_bean生命周期七个过程
- 5c语言加加运算符是什么意思,c语言*p++是什么意思?
- 6JAVA经典面试题附答案(持续更新版)_java面试题
- 723. Opencv——图像拼接项目_cv2.surf_create()
- 8【Python编程快速上手】【实践项目】利用openpyxl模块创建EXCEL空行插入程序_python excel插入空行
- 9FCN(Fully Convolutional Network)全卷积网络笔记
- 10Sublime Text内运行javascript(ES6)及代码检查_sublime text能不能运行js代码?
当前位置: article > 正文
vue-quill-editor 图片放大缩小 及富文本解析 放大图片预览_微信小程序用quill点击放大图片
作者:weixin_40725706 | 2024-02-16 05:49:19
赞
踩
微信小程序用quill点击放大图片
接上回
巴阿这是上一篇博客的标题
《vue vue-quill-editor 富文本编辑器 (图片问题)+拦截粘贴动作 将粘贴的图片上传服务器 + 一个页面渲染多个富文本编辑器(使用场景循环遍历 个数不定)》
上篇传送门
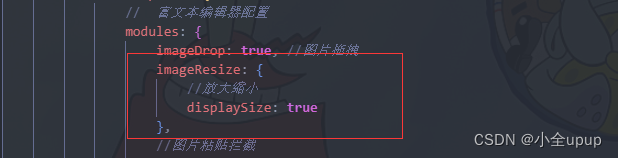
需求1.编辑框里图片可放大缩小

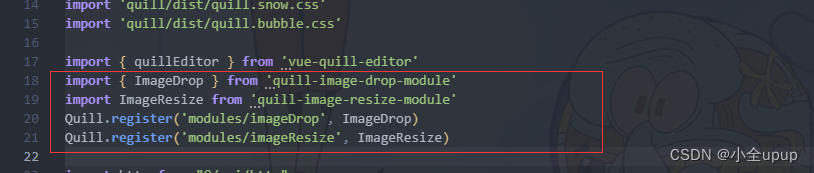
记得把这俩导入的包装一装哈 装包代码就不写了
import { ImageDrop } from 'quill-image-drop-module'
import ImageResize from 'quill-image-resize-module'
Quill.register('modules/imageDrop', ImageDrop)
Quill.register('modules/imageResize', ImageResize)
- 1
- 2
- 3
- 4

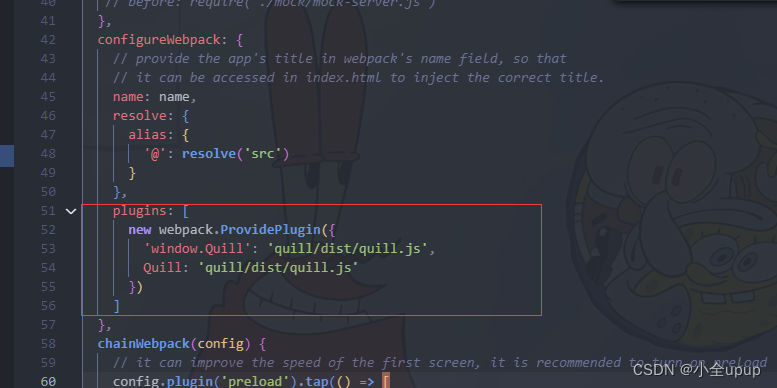
然后项目跑起来你会发现 报错了 不要慌 配置一下vue.config.js 有用的只有图片标红的地方

const webpack = require('webpack') configureWebpack: { // provide the app's title in webpack's name field, so that // it can be accessed in index.html to inject the correct title. name: name, resolve: { alias: { '@': resolve('src') } }, plugins: [ new webpack.ProvidePlugin({ 'window.Quill': 'quill/dist/quill.js', Quill: 'quill/dist/quill.js' }) ] },
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
上述步骤做完 ,你就得到了一个可以编辑图片大小的框
底层原理不知道 但是看起来是通过给img标题添加width 和height实现的
需求2 富文本解析 图片可放大
解析的话 就普普通通v-html 然后问题是这个图片放大 一开始想了一个很复杂的方式 然后因为太复杂了没去试验
v-html绑定的盒子给一个点击事件然后通过那个e能拿到点击发送的标签 然后通过里面的属性可以让我们知道点击的标签是什么 还能从这个对象身上拿到目标的src js真的yyds
if (e.srcElement.nodeName == 'IMG') {
this.$nextTick(() => {
this.mshomeshowelimag[0] = e.srcElement.currentSrc
this.msshowViewer = true
})
}
- 1
- 2
- 3
- 4
- 5
- 6
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/weixin_40725706/article/detail/91193
推荐阅读
相关标签



