热门标签
热门文章
- 1你觉得做为一名开发负责人需要具备哪些特质--chatgpt回答_开发项目负责人 需要具备
- 2Django进阶:DRF(Django REST framework)_django drf
- 3Kafka 最佳实践:构建高性能、可靠的数据管道_kafka消费模式最佳实践
- 4python转换成c语言_将Python转换成C语言,然后用Cython编译成exe
- 5记 搭建pycharm远程连接spark的艰难过程_importerror: no module named findspark
- 6从零开始研发GPS接收机连载——3、用HackRF软件无线电平台作为GPS模拟器_gps sdr sim
- 7utf8mb4_0900_ai_ci_utf8mb40900aici
- 8Java项目:客户关系管理系统(java+SpringBoot+layui+html+maven+mysql)_java 管理系统角色划分
- 9Hadoop集群环境配置及安装配置(详细过程包含安装包)_hadoop安装与配置_hadoop 配置
- 10深度学习笔记(九):神经网络剪枝(Neural Network Pruning)详细介绍
当前位置: article > 正文
【Android笔记】Android studio认识第一个Flutter程序“Hello World!”_android studio 2022.3.1 hello world
作者:一键难忘520 | 2024-06-28 06:01:38
赞
踩
android studio 2022.3.1 hello world
前言
在上一篇文章中,已经搭建好了开发环境,测试demo程序成功后,熟悉Flutter工程目录,认识第一个Flutter程序,“Hello world!”
一、Flutter工程目录浅解
一般来说,所有的Flutter工程的目录都是一样的,这里以Android studio和VScode为例。
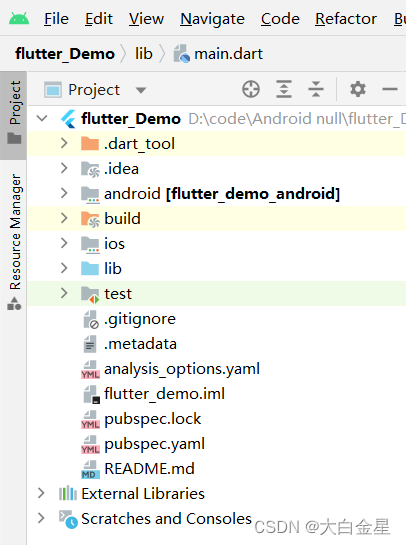
Android studio中创建的Flutter工程:

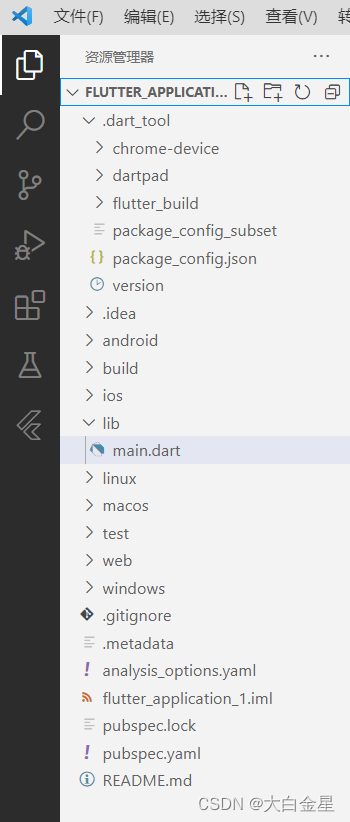
VScode中创建的Flutter工程:

可以看到 ,不同环境下创建的Flutter工程目录是基本一致的,其中有几个目录特别需要注意:
android:存放android平台相关代码
ios:存放ios平台相关代码
lib:flutter代码,即dart文件
test:存放测试代码
pubspec.yaml:配置文件,存放一些第三方的依赖资源
…
二、认识第一个Flutter程序
1.引入Material UI组件库:
import 'package:flutter/material.dart';
- 1
2.main函数(入口函数)
代码如下:
void main() {
runApp(const MyApp());
}
- 1
- 2
- 3
main函数调用了一个runApp方法,然后返回MyApp主页面,也就是说,最终显示出来的UI界面都写在MyApp这个类中,与纯Android APP开发的不同之处便在这里了,Android开发是分两个部分,XML负责 UI,Java负责逻辑。(还没进行入门学习,这里也只是个人理解,仅供参考,如有误,请指正。)
而main函数还有另外一种写法:
代码如下:
void main()=>runApp(MyApp());
- 1
3.MyApp类
//创建MyApp类 class MyApp extends StatelessWidget { const MyApp({Key? key}) : super(key: key); //暂时不清楚含义,应该是通用的写法 @override Widget build(BuildContext context) { //build方法返回一个页面控件 return MaterialApp( home: Scaffold( //整个窗口的内容 appBar: AppBar( //页面导航栏 title: const Text('My First Flutter Demo'), ), body: const Center( //页面内容,也就是导航下方的区域 child: Text("Hello World!"), ), ), ); } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
除此之外,也可以把home窗口剥离成一个类:
class MyApp extends StatelessWidget { const MyApp({Key? key}) : super(key: key); @override Widget build(BuildContext context) { return MaterialApp( title: 'Flutter Demo', theme: ThemeData( primarySwatch: Colors.amber, ), home: const MyHome(), ); } } class MyHome extends StatelessWidget { const MyHome({Key? key}) : super(key: key); @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: const Text('My Frist Flutter Demo'), ), body: const Center( child: Text("Hello World!"), ), ); } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
结果完全一致,只是修改了主题颜色。
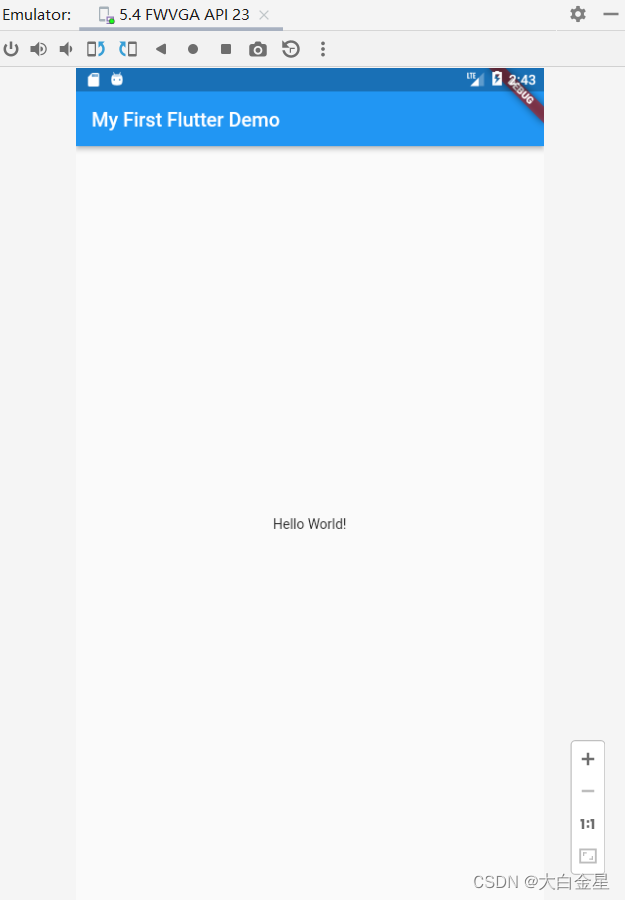
4.运行

三、Flutter示例计数器程序详解
代码如下:
import 'package:flutter/material.dart'; //导入Material UI组件库 void main() => runApp(MyApp()); //Dart中单行函数的写法 class MyApp extends StatelessWidget {//静态展示的内容,继承StatelessWidget无状态控件即可 @override Widget build(BuildContext context) { return MaterialApp(//MaterialApp可以理解为UI的风格,其中theme就是主题,比如primarySwatch表示主题色调,此处为brown //应用名称 title: 'Flutter Demo', debugShowCheckedModeBanner: false, //应用右上角debug标签不显示 theme: ThemeData( //设置主题颜色 primarySwatch: Colors.brown, ), //应用首页标题 home: MyHomePage(title: 'Flutter Demo Home Page'), ); } } class MyHomePage extends StatefulWidget {//动态展示的内容,需要继承Statefulwidget这个有状态的控件 MyHomePage({Key? key, required this.title}) : super(key: key); //该构造函数为title赋值 final String title; //该类型只能赋值一次 @override //为实现所有状态控件,StatefulWidget的类都必须重写该方法,前面的“_”在dart语言中代表私有,类似于java的private,只能内部访问。 _MyHomePageState createState() => _MyHomePageState(); } class _MyHomePageState extends State<MyHomePage> { int _counter = 0; //用于记录按钮点击的总次数 void _incrementCounter() {//一个私有的自增方法,用于点击按钮后,增加上面的整形变量值的操作 //设置状态自增函数 setState(() { _counter++; }); } Widget build(BuildContext context) { return Scaffold(//可以看做是Material Design的一个模板,通过它可以定义appBar,body,drawer等控件 appBar: AppBar(//定义标题栏,页面导航栏 title: Text(widget.title), ), body: Center(//主页控件的内容,代码内容居中 child: Column(//定义的控件层级,Column代表一行 mainAxisAlignment: MainAxisAlignment.center,//表示child内部控件也居中显示 children: <Widget>[//表示子控件,是一个List类型 Text('You have pushed the button this many times:'),//表示其中有一个文本 Text(//表示一个文本控件 '$_counter',//显示开头类定义的一个私有的整形变量_counter style: Theme.of(context).textTheme.headline4,//文本的样式 ), ], ), ), floatingActionButton: FloatingActionButton(//定义自增浮动按钮 onPressed: _incrementCounter,//定义了点击该按钮的操作方法onPressed为上面的自增函数_incrementCounter tooltip: 'Increment',//代表长按按钮显示的文字效果 child: Icon(Icons.add),//按钮的图标是这个Icon ), ); } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
总结
以上便是Android studio认识第一个Flutter程序的全部内容。
特别申明:纯Android新手学习笔记,仅供参考。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/一键难忘520/article/detail/765074
推荐阅读
相关标签



