热门标签
热门文章
- 1python pygame小游戏_python之pygame实现贪吃蛇小游戏
- 2一张图详细说明自动驾驶车辆如何搭建硬件系统_rolling shutter 时间同步
- 3如何在Windows下载pygame_联想win11怎么安装pygame
- 4我的CSDN开篇第一博_"public: void __cdecl caboutdlg::onbnclickedbutton
- 5Unity-可变参数params(数组参数)_unity parameter
- 6音乐播放器的实现(一)-- Audio Listener和Audio Source面板的介绍_音乐播放器面板
- 7GO框架基础 (二)、sqlx库
- 8基于Uniapp+SSM学生成绩管理系统App论文
- 9uniapp:iconfont的使用,以及如何手动添加图标到iconfont.css
- 10Cassandra介绍与使用
当前位置: article > 正文
使用d3.js绘制花瓣形饼图_js 花瓣统计图
作者:不正经 | 2024-02-23 01:17:09
赞
踩
js 花瓣统计图
1.为了简单起见,我随机定义了一组数据
const container = [200, 265, 437, 635, 570, 298];
- 1
2.获取到body中svg的宽和高,生成居中的viewBox
var width = d3.select('svg').attr('width');
var height = d3.select('svg').attr('height');
const svg = d3.select("svg").attr("viewBox", [-width / 2, -height / 2, width, height]);
- 1
- 2
- 3
3.利用d3给出的schemePastel1设置颜色比例尺
var colorScale = d3.scaleOrdinal().domain(d3.range(container.length))
.range(d3.schemePastel1);
- 1
- 2
- 3
4.制作饼图和弧形生成器,并使用pie()转换数据
var pie = d3.pie(); //创建饼图
var arc = d3.arc()//弧形生成器
.innerRadius(20)//花蕊的半径
.outerRadius(Math.min(width, height) / 2-1)
.cornerRadius(180); //转角
const arcs = pie(container);
- 1
- 2
- 3
- 4
- 5
- 6
5.创建扇形分组,绘制扇形,给弧形填入数据,并填入颜色(这里的stroke指的是每片花瓣的边缘,所以设置为白色之后可以看到花瓣之间有间隔)
svg.append("g")
.attr("stroke", "white")
.selectAll("path")
.data(arcs)
.join("path")
.attr("d", arc)
.attr("fill", function(d, i) {
return colorScale(i)
});
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
6.如果还想要让各片花瓣之间有一定的距离,可以在arc中额外设置个padAngle()
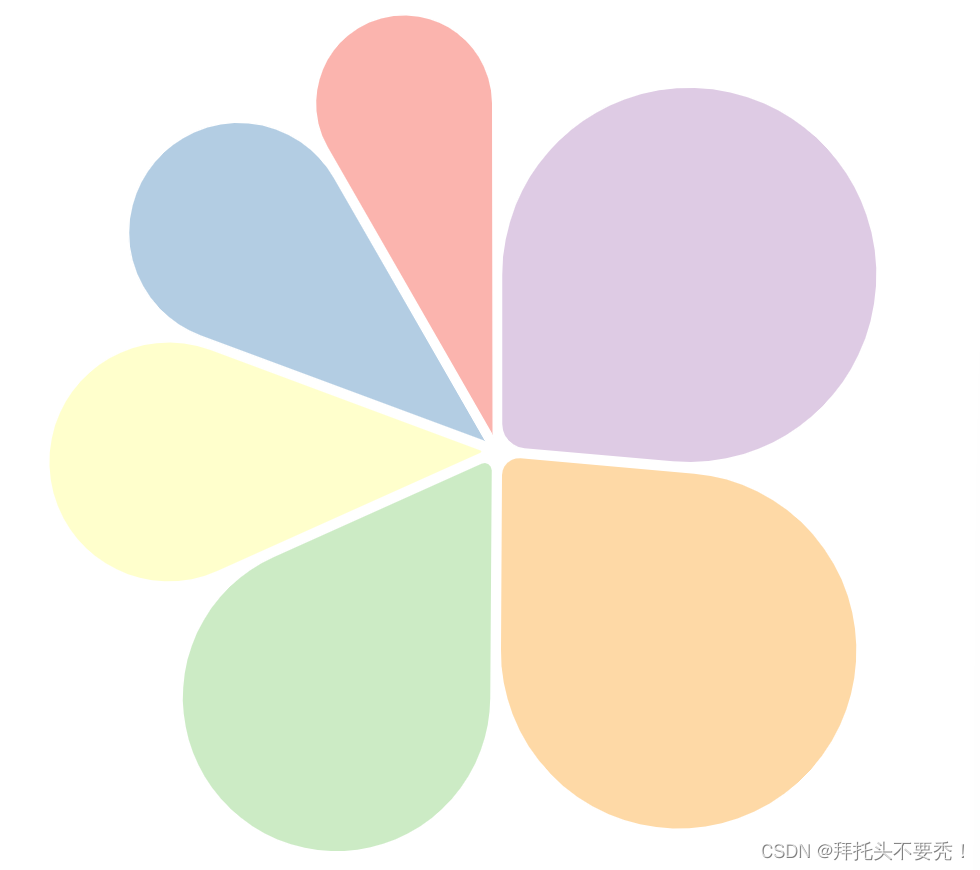
最终成果如下图所示啦!

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/不正经/article/detail/132630?site
推荐阅读
相关标签


