热门标签
热门文章
- 1简单的RNN和BP多层网络之间的区别
- 2【显卡】AMD和Nvidia显卡系列&相关对比(A100 vs RTX4090)_a100相当于几张4090
- 3Qt5:自定义窗口部件 | How to Create Qt Plugins in Qt5_q_export_plugin2 old plugin system used
- 4Unity-HDRP-Sense-4
- 5YOLO | 用YOLOv7训练自己的数据集(超详细版)
- 6StableDiffusion教程(3) - 模型安装_stablediffusion模型怎么导入
- 7【AI】数据分析-数据可视化模块_ai数据可视化
- 8一个方法可解决两个问题:1:Unity打开时一直加载,不能NEW,只能OPEN; 2:Unity 出现license error,re-active时一直循环报错_unity每次运行都会加载
- 9STM32HAL学习学习笔记(1)寄存器操作_stm32 hal库开发可以单独操作寄存器吗
- 10鸿蒙开发自定义Dialog_鸿蒙 dialog
当前位置: article > 正文
python+flask+mysql 用网页展示数据库内容_python flask mysql 网站
作者:不正经 | 2024-02-23 08:11:20
赞
踩
python flask mysql 网站
利用flask框架,把数据库的内容用网页展示出来,并可以用关键词进行搜索操作。
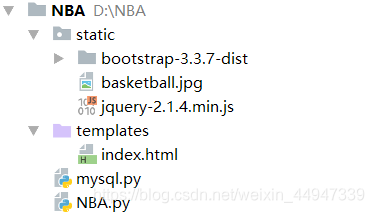
一、项目目录

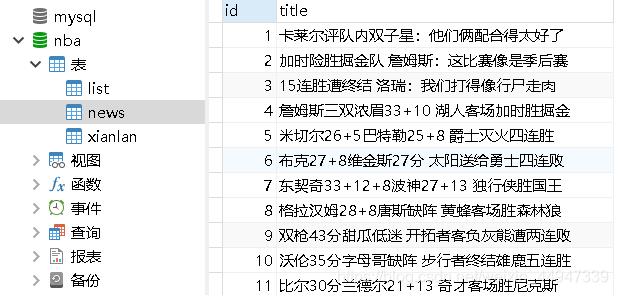
数据库的内容

二、Flask.py
from flask import Flask,request from flask import render_template from mysql import Mysql app = Flask(__name__) @app.route('/index') def name(): page = request.args.get('page') if not page or int(page) == 0: page = 1 db = Mysql() keyword = request.args.get('keyword') items = db.getItems(page, keyword) page_range = range(int(page) - 3, int(page) + 2) if int(page) < 4: page_range = range(1, int(page) + 4) return render_template('index.html', items=items,page=int(page),prange = page_range) if __name__ == '__main__': app.run(app.run(debug=True,port=5222,host='127.0.0.1'))
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
三、mysql.py
import pymysql class Mysql(object): def __init__(self): try: self.conn = pymysql.connect(host='localhost',user='root',password='fxl395126',database='nba',charset="utf8") self.cursor = self.conn.cursor() # 游标对象 print("连接数据库成功") except: print("连接失败") def getItems(self,page,keyword=None): sql = "select * from news" if keyword: sql = sql + " where title like '%" + keyword + "%'" start = (int(page) - 1) * 10 sql = sql + " limit " + str(start) + ",13" self.cursor.execute(sql) items = self.cursor.fetchall() return items
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
四、index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="/static/jquery-2.1.4.min.js"></script> <link rel="stylesheet" href="/static/bootstrap-3.3.7-dist/css/bootstrap.min.css"> <script src="/static/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script> <style> .container{ width: 80%; } </style> </head> <body> <div class="container"> {# 标题#} <h2>篮球新闻</h2> {# 图片#} <div class="col-md-4"> <img src="../static/basketball.jpg" style="height :700px;width:300px;"/> </div> <div class="col-md-8"> {# 搜索关键词#} <div class="row search"> <div class="col-lg-6"> <div class="input-group"> <form action="/index"> <div class="col-lg-9"> <input type="text" class="form-control" name="keyword" placeholder="关键词"> </div> <div class="col-lg-3"> <span class="input-group-btn"> <input class="btn btn-default" type="submit"/> </span></div> </form> </div> </div> </div> {# 新闻列表#} <table class="table mytable-striped"> <thead> <tr> <th>序号</th> <th>标题</th> </tr> </thead> <tbody> {% for item in items %} <tr> <td>{{ item[0]}}</td> <td>{{ item[1]}}</td> </tr> {% endfor %} </tbody> </table> </div> {# 页数#} <nav aria-label="Page navigation"> <ul class="pagination"> <li> <a href="/index?page={{ page - 1 }}" aria-label="Previous"> <span aria-hidden="true">«</span> </a> </li> {% for pg in prange %} <li><a href="/index?page={{ pg }}">{{ pg }}</a></li> {% endfor %} <li> <a href="/index?page={{ page + 1}}" aria-label="Next"> <span aria-hidden="true">»</span> </a> </li> </ul> </nav> </div> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
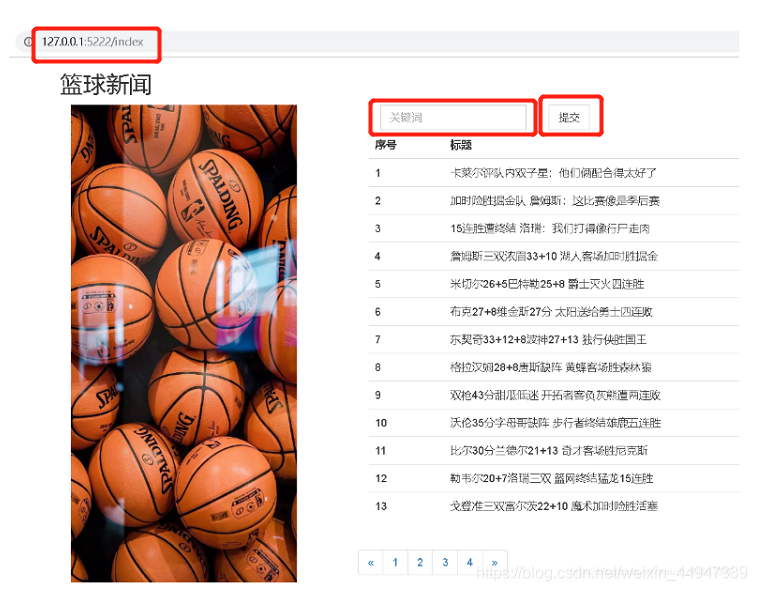
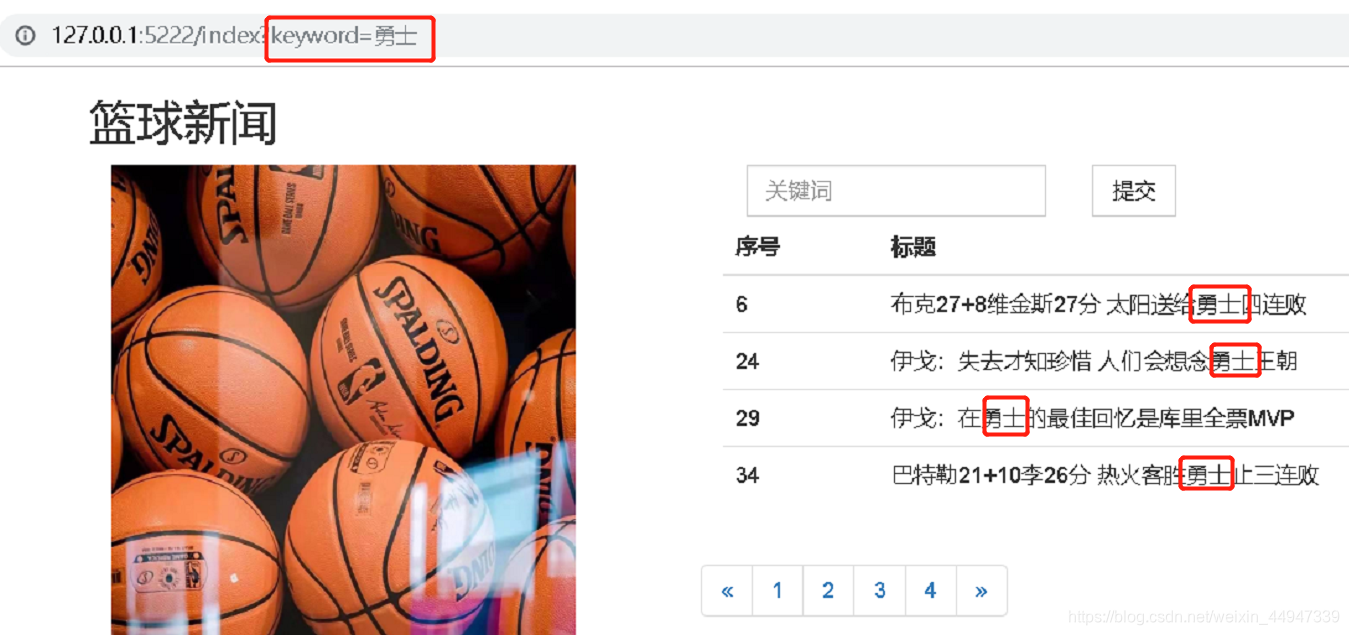
五、效果

在关键词框输入勇士并提交,我们可以搜索到有关勇士的新闻有4条

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/不正经/article/detail/134944
推荐阅读
相关标签



