- 1计算机网络原理(20)——数据通信基本概念、系统模型、系统的功能、物理介质_数据通信中的数据定义
- 2计算机网络专题复习(应用层)_计算机网络应用层大题
- 3c++ vector 用法总结_vector c++ 用法对比数据
- 4小笨蛋,不许你不懂 docker-compose,万字长文教你入门到精通
- 5android tbs文件浏览,Android 集成TBS浏览文档,不调用手机内部app 查看,在自身查看...
- 6android检测最新版本并更新+安装apk是提示解析包错误_检测到新版本
- 7微擎小程序安装教程
- 8LightGBM高级教程:时间序列建模
- 9单点登录之CAS与LDAP的配置_cas ldap
- 10【NLP】LLM 中 100K 上下文窗口背后的秘密:所有技巧都集中在一处_法学硕士固定的上下文长度
DevExpress_LayoutControl使用_devexpress layoutcontrol
赞
踩
引言
DevExpress 给我们提供了更加美观、更加丰富控件,
但在学习和使用时, 经常会遇到诸多麻烦。
今天在使用DevExpress的LayoutControl控件进行界面控件的布局设计时,遇到了如下的麻烦:
1.添加控件后,不知道如何修改控件的尺寸
2.由问题1引起的不知道如何将两个控件放在同一行
经过摸索解决了以上问题, 解决过程如下:
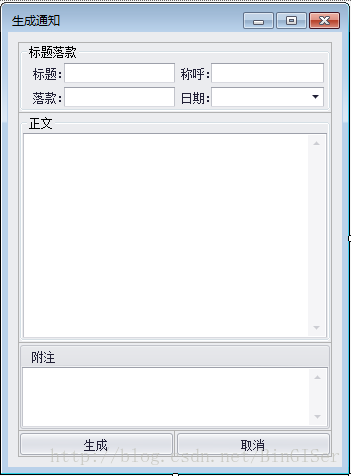
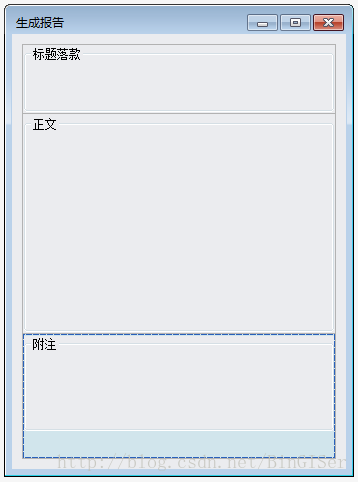
首先看下需求是通过LayoutControl控件,设计图1所示的窗体:
图1
下面从该界面的设计过程,说明上面两个问题的解决办法:
1.向窗体中添加LayoutControl控件
从工具箱,将LayoutControl控件拖入窗体后,最好立即设置该控件的尺寸和位置,
否则修改起来会比较麻烦(准确的说我还不知道怎么修改)。
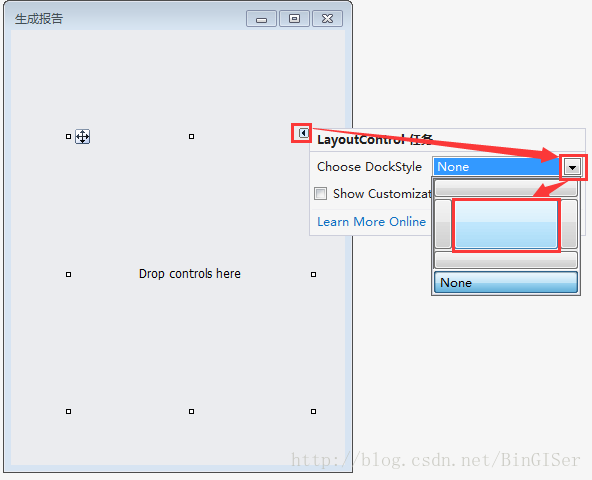
拖入的同时,在如图2所示的情况下,
1. 点击小三角, 弹出LayoutContrl任务
2. 然后继续点击Choose DockStyle右侧的向下小箭头,
3. 选择中间那一大块(此时Choose DockStyle为Fill)
开始修改尺寸和位置(在这里,设置的中间大块,意思就是Fill填充整个窗体)
图2
2.向LayoutControl中添加控件
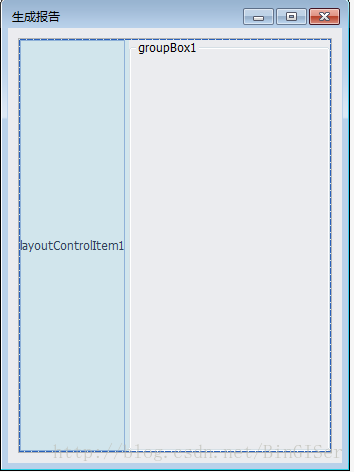
(1)从工具箱搜索Group, 然后将GroupBox拖入
如图3所示,GroupBox控件默认填充整个GroupControl,
并且在界面中或者属性中是无法直接修改大小的。
图3
(2)隐藏控件的layoutControlItem(Text)。
在向LayoutControl中添加控件后,会默认在其左侧添加一个layoutControlItem,
隐藏该部分的方法是:
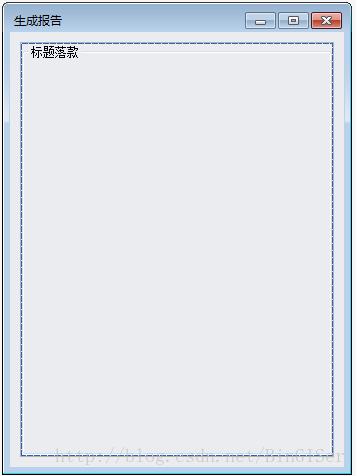
右键layoutControlItem,点击【Hide Text】,
隐藏后如图4所示。
图4
(3)修改GroupBox的高度。
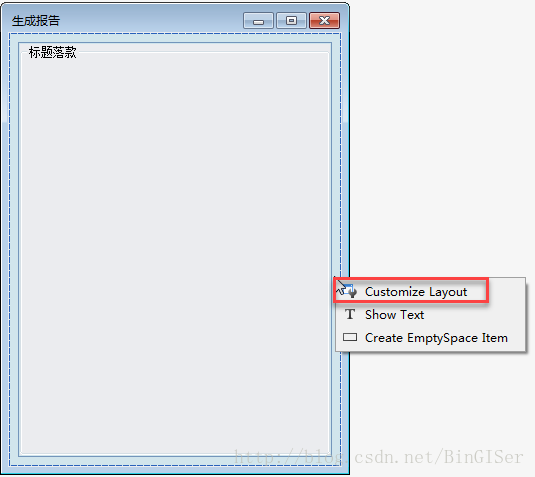
点击GroupBox向下的小三角
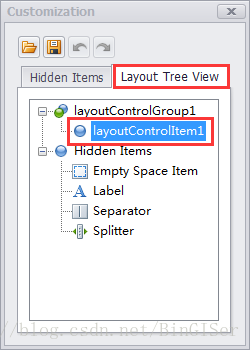
在弹出的菜单中点击【CustomizeLayout】→【Layout Tree View】→【layoutControlItem1】,
如图5,6所示。
注意:在添加多个控件后会对应多个layoutControlItemX(X代表序号,1,2,3...),
修改某一个控件时,必须找到其对应的layoutControlItemX进行属性的修改
图5
图6
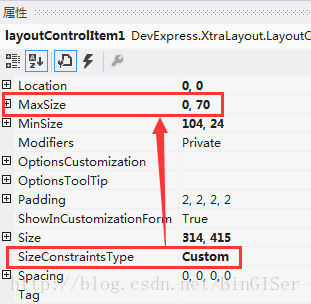
然后在属性窗口中修改layoutControlItem1的属性:
①将SizeConstraintsType设置为Custom;
②设置MaxSize的Height为70(MaxSize的Height属性来设置控件的高度,Width属性设置控件的宽),
如图7所示。
图7
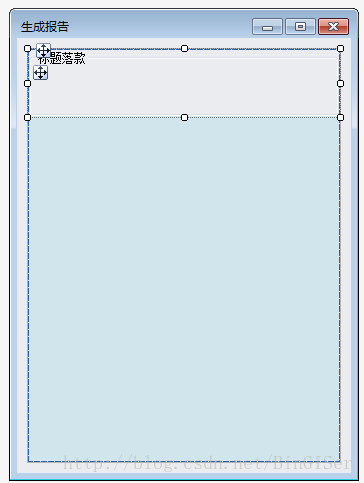
设置完成后groupBox1的高度变为70,,效果如图8下:
图8
(4)以相同的方法依次添加正文 和 附注两个GroupBox控件,
添加完成后如图9所示:
图9
(5)添加两个按钮
在附注GroupBox下面添加两个SimpleButton,
添加后两个按钮的宽度默认填充整个LayoutControl,
且默认上下分布(一会我们要把它水平并排分布)
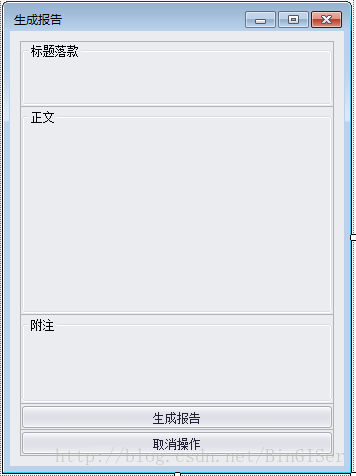
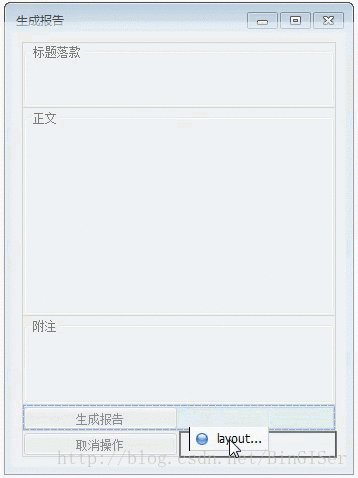
如图10所示:
图10
下面必须先修改两个按钮的尺寸,然后才能将两个按钮设置为同一行。
①若想将两个按钮水平排列在一行,
那么, 必须先修改两个按钮的宽度(两个按钮的宽度和不超过LayoutControl的宽度)。
修改按钮宽高的方法和前面讲到的一样(先设置SizeConstraintsType从Default改成Custom,再设置MaxSize)
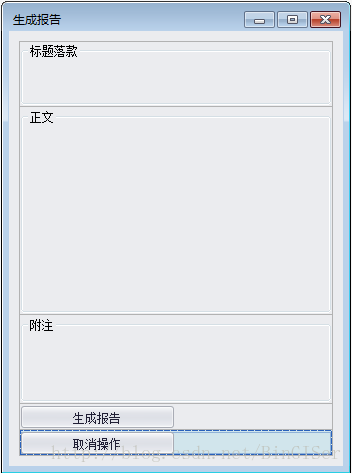
修改完成后, 如图11所示:
图11
②将两个按钮并行
鼠标左键点击其中一个按钮所属的layoutControlItem*开始拖动其位置,
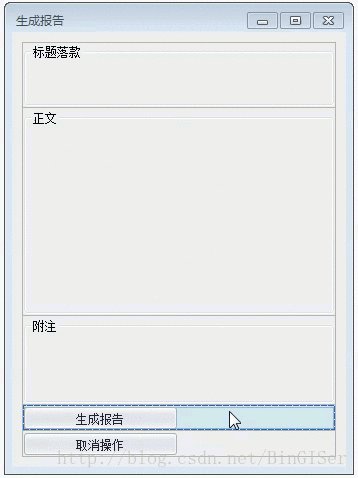
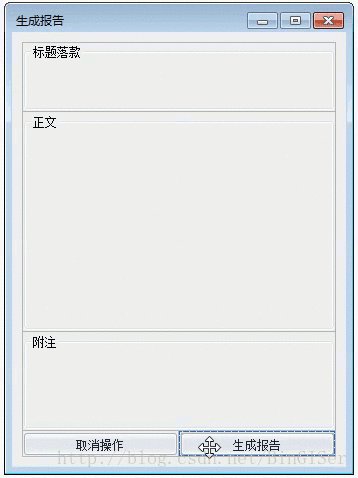
如图12所示:
图12
以上过程解决了LayoutControl使用时遇到的问题。
最后向GroupBox控件中再添加其他控件,完成图1的需求,结果见图1.
通过掌握这些基本操作,当然可以利用LayoutControl控件进行更复杂的布局设计,有兴趣的读者朋友可自行研究。