热门标签
热门文章
- 1MyBatis 配置 typeHandlers 详解_mybatisplus typehandlers
- 2推荐十本值得一读的AI书籍(留言送书)
- 3SqlSugar入门教程:连接,增、删、改、查
- 4yolov8上使用gpu教程_yolov8.如何用gpu
- 5100天精通Python(可视化篇)——第107天:Pyecharts绘制多种炫酷旭日图参数说明+代码实战_python绘制旭日图
- 6【编写DockerFile构建自己的容器】_使用dockerfile 制作docker容器
- 7YOLOv7训练参数解释_yolov7训练时底下的参数
- 8由LDA模型,追溯贝叶斯学派的概率情结和采样方法的来龙去脉_lda模型抽样 贝叶斯
- 9Android自定义apk打包名_安卓开发 测试版单独包名
- 10STM32的以太网外设+PHY(LAN8720)使用详解(5):MAC及DMA配置_p-net-stm32
当前位置: article > 正文
DevExpress 常用控件使用整理_devexpress 15.2版本所有组件、控件
作者:繁依Fanyi0 | 2024-02-23 10:45:24
赞
踩
devexpress 15.2版本所有组件、控件
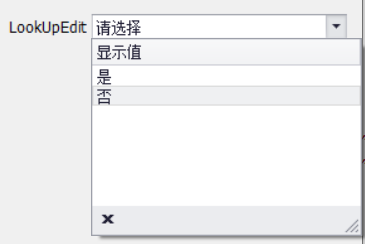
一、LookUpEdit 单选下拉框
/// <summary> /// 定义一个数据源 /// </summary> public static List<dynamic> IsYes { get { return new List<dynamic>() { new { Status = 0, Name = "是" }, new { Status = 1, Name = "否" } }; } } /// <summary> /// 窗体打开时执行 /// </summary> private void InitFormControls() { lookUpEdit1.Properties.Columns.Clear(); lookUpEdit1.Properties.DataSource = IsYes;//绑定数据源 lookUpEdit1.Properties.DisplayMember = "Name"; //=>要显示的字段名 lookUpEdit1.Properties.ValueMember = "Status";//=>获取或设置值的字段名 lookUpEdit1.Properties.Columns.AddRange(new DevExpress.XtraEditors.Controls.LookUpColumnInfo[] { new LookUpColumnInfo { Caption = "显示值", FieldName = "Name" } });//增加列 lookUpEdit1.Properties.BestFitMode = XtraEditors.Controls.BestFitMode.BestFit;//列宽自适应 lookUpEdit1.Properties.NullText = "请选择"; //value为null是显示"请选择" }
效果:

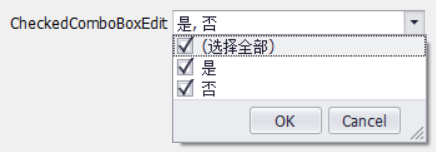
二、CheckedComboBoxEdit 多选下拉框
/// <summary> /// 定义一个数据源 /// </summary> public static List<dynamic> IsYes { get { return new List<dynamic>() { new { Status = 0, Name = "是" }, new { Status = 1, Name = "否" } }; } } /// <summary> /// 窗体打开时执行 /// </summary> private void InitFormControls() { checkedComboBoxEdit1.Properties.DataSource = IsYes;//绑定数据源 checkedComboBoxEdit1.Properties.DisplayMember = "Name"; //=>要显示的字段名 checkedComboBoxEdit1.Properties.ValueMember = "Status";//=>获取或设置值的字段名 checkedComboBoxEdit1.Properties.NullText = "请选择"; //value为null是显示"请选择" }
效果:

PS:CheckedComboBoxEdit 的值多个值由逗号分隔如:“value1,value2......”
取值:var value= CheckedComboBoxEdit.EditVlue;
赋值:CheckedComboBoxEdit.SetEditValue(value1,value2......)
三、DateEdit 时间控件


//设置时间控件格选年份 dateEdit1.Properties.ShowToday = false; dateEdit1.Properties.ShowMonthHeaders = false; dateEdit1.Properties.CalendarView = DevExpress.XtraEditors.Repository.CalendarView.Vista; dateEdit1.Properties.VistaCalendarInitialViewStyle = DevExpress.XtraEditors.VistaCalendarInitialViewStyle.YearsGroupView; dateEdit1.Properties.VistaCalendarViewStyle = DevExpress.XtraEditors.VistaCalendarViewStyle.YearsGroupView; dateEdit1.Properties.Mask.EditMask = "yyyy"; dateEdit1.Properties.Mask.UseMaskAsDisplayFormat = true; //设置时间控件格选月份 dateEdit1.Properties.ShowToday = false; dateEdit1.Properties.ShowMonthHeaders = true; dateEdit1.Properties.CalendarView = DevExpress.XtraEditors.Repository.CalendarView.Vista; dateEdit1.Properties.VistaCalendarInitialViewStyle = DevExpress.XtraEditors.VistaCalendarInitialViewStyle.YearView; dateEdit1.Properties.VistaCalendarViewStyle = DevExpress.XtraEditors.VistaCalendarViewStyle.YearView; dateEdit1.Properties.Mask.EditMask = "yyyy-MM"; dateEdit1.Properties.Mask.UseMaskAsDisplayFormat = true; //设置时间控件格选季度 dateEdit1.Properties.ShowToday = false; dateEdit1.Properties.ShowMonthHeaders = false; dateEdit1.Properties.CalendarView = DevExpress.XtraEditors.Repository.CalendarView.Vista; dateEdit1.Properties.VistaCalendarInitialViewStyle = DevExpress.XtraEditors.VistaCalendarInitialViewStyle.QuarterView; dateEdit1.Properties.VistaCalendarViewStyle = DevExpress.XtraEditors.VistaCalendarViewStyle.QuarterView; dateEdit1.Properties.Mask.EditMask = "yyyy-MM"; dateEdit1.Properties.Mask.UseMaskAsDisplayFormat = true; //设置开始时间和结束时间可选到时分秒 dateEdit1.Properties.VistaDisplayMode = DevExpress.Utils.DefaultBoolean.True; dateEdit1.Properties.VistaEditTime = DevExpress.Utils.DefaultBoolean.True; dateEdit1.Properties.EditFormat.FormatString = "yyyy-MM-dd HH:mm:ss"; dateEdit1.Properties.DisplayFormat.FormatString = "yyyy-MM-dd HH:mm:ss"; dateEdit1.Properties.Mask.MaskType = DevExpress.XtraEditors.Mask.MaskType.DateTime; dateEdit1.Properties.Mask.EditMask = "yyyy-MM-dd HH:mm:ss"; //设置日期显示格式: 设置三个属性(显示时、编辑时) dateEdit1.Properties.DisplayFormat.FormatString = "yyyy/MM/dd"; dateEdit1.Properties.EditFormat.FormatString = "yyyy/MM/dd"; dateEdit1.Properties.Mask.EditMask = "yyyy/MM/dd"; //不允许清空: dateEdit1.Properties.AllowNullInput = DevExpress.Utils.DefaultBoolean.False;
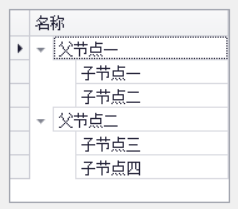
四、TreeList 树结构列表
/// <summary> /// 数据源结构 /// </summary> public class TreeDto { /// <summary> /// Id /// </summary> public int Id { get; set; } /// <summary> /// 父类ID /// </summary> public int? PId { get; set; } /// <summary> /// 名称 /// </summary> public string Name { get; set; } }
//初始化数据源 List<TreeDto> list = new List<TreeDto>() { new TreeDto () {Id=1,Name="父节点一"},new TreeDto {Id=2,Name="父节点二"}, new TreeDto () {Id=3,Name="子节点一",PId=1},new TreeDto {Id=4,Name="子节点二",PId=1}, new TreeDto () {Id=5,Name="子节点三",PId=2},new TreeDto {Id=6,Name="子节点四",PId=2} }; //清空列 treeList1.Columns.Clear(); //新增一列 treeList1.Columns.Add(new TreeListColumn() { Caption= "名称", FieldName= "Name",Name= "treeListColumn1", Visible = true }); treeList1.OptionsBehavior.ReadOnly = true;//设置只读 treeList1.KeyFieldName = "Id";//设置主键 treeList1.ParentFieldName = "PId";//设置父级主键 treeList1.RootValue = null;//顶级树结点的值 treeList1.DataSource = list;//绑定数据源
效果:

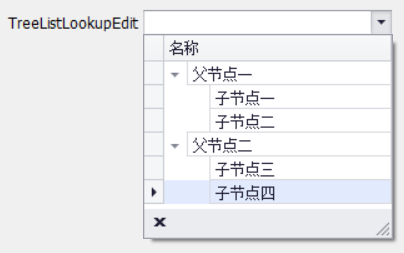
五、TreeListLookupEdit 下拉树


//初始化数据源 List<TreeDto> list = new List<TreeDto>() { new TreeDto () {Id=1,Name="父节点一"},new TreeDto {Id=2,Name="父节点二"}, new TreeDto () {Id=3,Name="子节点一",PId=1},new TreeDto {Id=4,Name="子节点二",PId=1}, new TreeDto () {Id=5,Name="子节点三",PId=2},new TreeDto {Id=6,Name="子节点四",PId=2} }; treeListLookUpEdit1.Properties.DataSource = list; treeListLookUpEdit1.Properties.DisplayMember = "Name";//显示值 treeListLookUpEdit1.Properties.ValueMember = "Id";//value treeListLookUpEdit1.Properties.TreeList.KeyFieldName = "Id";//主键 treeListLookUpEdit1.Properties.TreeList.ParentFieldName = "PId";//父级主键 treeListLookUpEdit1.Properties.AllowNullInput = DevExpress.Utils.DefaultBoolean.True;//value可以为空 treeListLookUpEdit1.Properties.TreeList.ExpandAll();//默认全部展开 //treeListLookUpEdit1中自带的一个TreeList控件 treeListLookUpEdit1TreeList.Columns.Clear(); DevExpress.XtraTreeList.Columns.TreeListColumn treeListColumn1 = new DevExpress.XtraTreeList.Columns.TreeListColumn(); treeListColumn1.Caption = "名称"; treeListColumn1.FieldName = "Name"; treeListColumn1.Name = "treeListColumn1"; treeListColumn1.Visible = true; treeListColumn1.VisibleIndex = 1; treeListLookUpEdit1TreeList.Columns.Add(treeListColumn1); treeListLookUpEdit1TreeList.Location = new System.Drawing.Point(0, 0); //treelist.Name = "ParentId.PropertiesTreeList"; treeListLookUpEdit1TreeList.OptionsBehavior.EnableFiltering = true; treeListLookUpEdit1TreeList.OptionsBehavior.PopulateServiceColumns = true; treeListLookUpEdit1TreeList.OptionsView.ShowIndentAsRowStyle = true; treeListLookUpEdit1TreeList.Size = new System.Drawing.Size(200, 100); treeListLookUpEdit1TreeList.TabIndex = 0; treeListLookUpEdit1.Properties.NullText = "";
效果:

六、附加内容
EditText宽度自适应
layoutControlItem1.TextAlignMode = DevExpress.XtraLayout.TextAlignModeItem.AutoSize;


声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/繁依Fanyi0/article/detail/135807
推荐阅读
相关标签


