热门标签
热门文章
- 1elasticsearch+Kibana_elasticsearch和kibana
- 2基于深度强化学习的路径规划笔记_基于强化学习的路径规划
- 3python图片文字识别方法_图片文字识别各种方法比较
- 4HarmonyOS ArkTS 基础组件的使用(四)_arkts页面获取textinput中的内容
- 5【网安面试】网络安全各大厂面试常见问题总结_安恒二面
- 6iOS 编程小知识 之 本地化
- 7【FAQ】【HarmonyOS】鸿蒙java开发关于蓝牙通信api的传输数据大小设置_csdn 鸿蒙 蓝牙 java
- 8HarmonyOS开发(五):常用基础组件_harmonyos中的组件
- 9Java(SpringBoot2.x)使用POI导入数据到Excel_poi4.1.2 和 springboot2.x
- 10SpringBoot项目启动Disconnected from the target VM_spring boot disconnected from the target vm, addre
当前位置: article > 正文
返回到前一个页面时显示前一个页面中ajax获取的数据_返回上一页 的页面是ajax 来得到的 id号后加载
作者:不正经 | 2024-03-17 14:50:36
赞
踩
返回上一页 的页面是ajax 来得到的 id号后加载
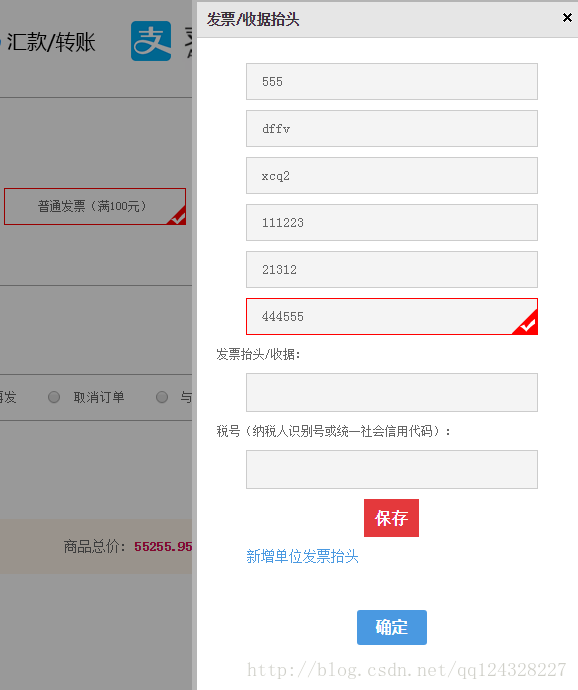
情景实现:项目有个任务就是在订单结算提交前可以增加发票抬头,用的是AJAX请求后台后返回数据展示在前端页面,添加完同时选取该发票后提交订单,如果因为各类原因(比如余额不足,库存不够)的影响订单提交不成功,用户想返回上一页修改订单重新下单结算时,发现刚才新增的发票数据不见了,ajax获取并插入页面的结构都没有了,而实际上数据是存在的。
解决方案:网上查询后发现可以通过处理history对象来解决。可以用history.pushState方法和history.replaceState以及window对象的popstate事件,这个方式可以让你用JS自己控制URL和前进后退事件,并且用ajax刷新网页的局部内容。
使用了history.replaceState方法来改变当前页面的state,每次ajax获取信息后,将页面中希望保留的内容放入state中,当返回到这个页面中时,读取state中的信息,如果state不为null,那么将state中的页面结构展示出来。
步骤很简单,大概分两步:
1、ajax获取信息并拼装到html结构后,将希望保留的html结构放入state中
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/不正经/article/detail/256621
推荐阅读
相关标签