热门标签
热门文章
- 1十六进制转十进制JAVA(蓝桥杯练习)_java十六进制转十进制 蓝桥杯
- 2java学习之道 --- 如何学习java?
- 3python-----跳转语句_python怎么跳转到某一句代码
- 4【惊喜福利】Docker容器化部署nextcloud网盘,享受高速稳定的文件共享体验!_nextcloud docker优化速度
- 5pycharm安装pyLDAvis出现错误_pyldavis安装失败
- 6MySQL的redo log 、binlog和undolog_mysql binlog redolog undolog
- 7深入理解Java虚拟机(三)_深入java虚拟机 第3版
- 8Centos7安装Mysql5.7(超详细版)
- 9重装虚拟机后MobaXterm无法连接虚拟机,本机网络适配器中不显示虚拟网卡的解决办法_mobaxterm链接虚拟机
- 10cocos creator android 穿山甲 激励视频 java 调用 js_穿山甲 js
当前位置: article > 正文
【Vue2+ThreeJS踩坑记录(三)】Vue2打包项目之后,运行本地项目为空白页解决办法_threejs项目打包后 显示白屏
作者:不正经 | 2024-03-17 23:03:04
赞
踩
threejs项目打包后 显示白屏
错误情况与描述
项目的时候,运行正常,结果打包,访问就是空白页
错误原因
因为打包的时候,资源路径出现了问题
错误解决办法
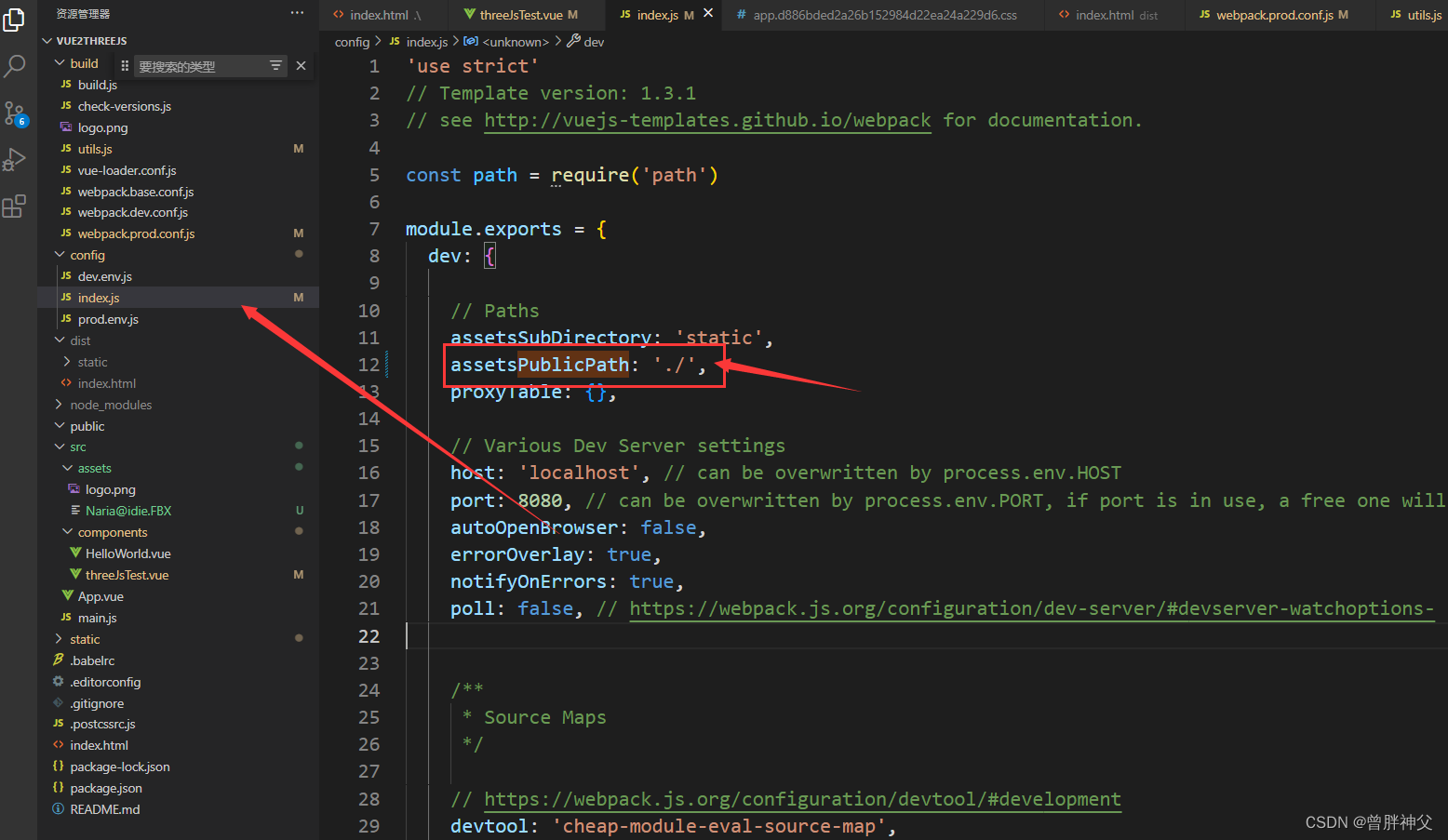
第一步修改config文件夹下的index.js文件
修改assetsPublicPath为’./’

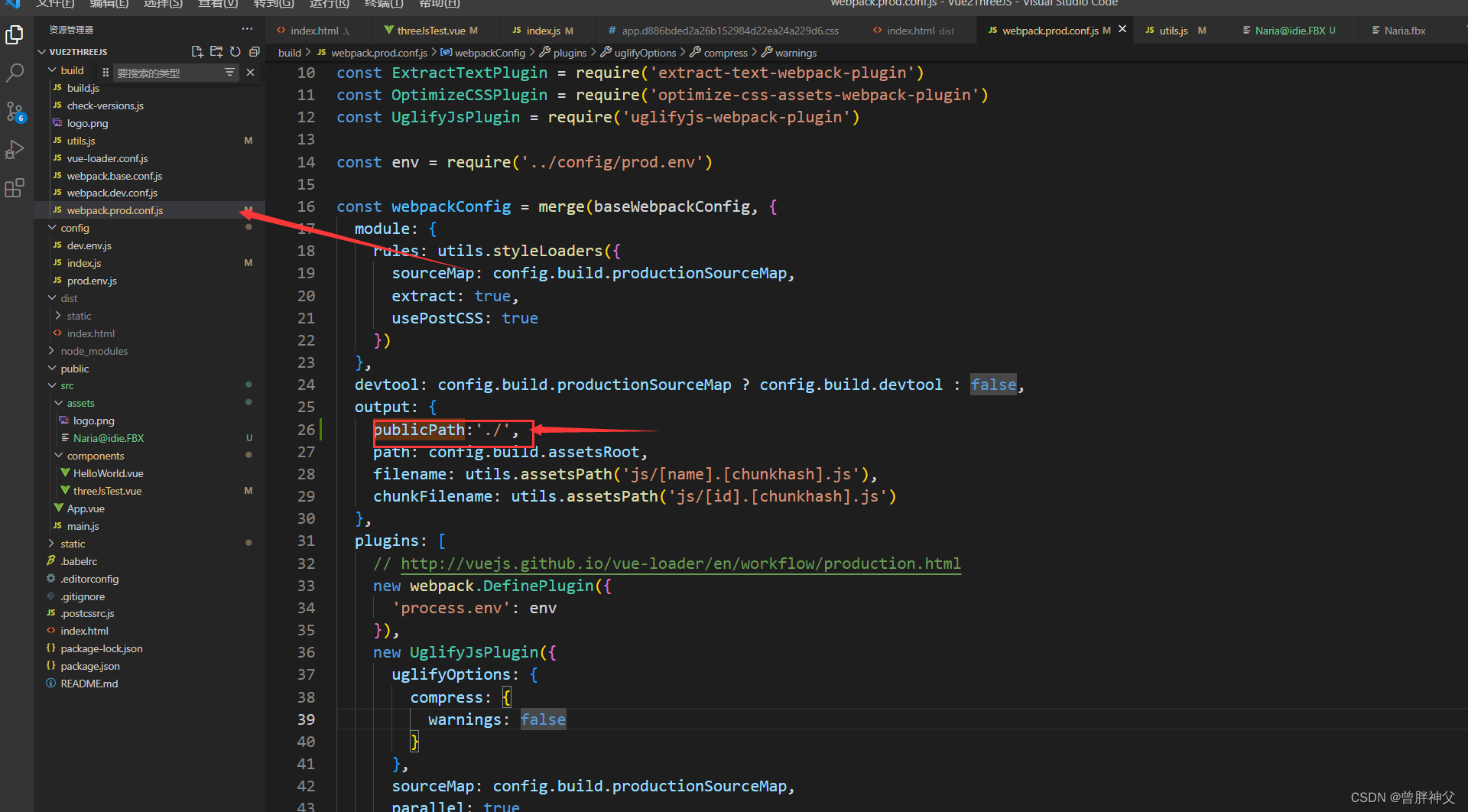
第二步修改build文件夹下的webpack.prod.conf.js文件
在output下添加publicPath:‘./’

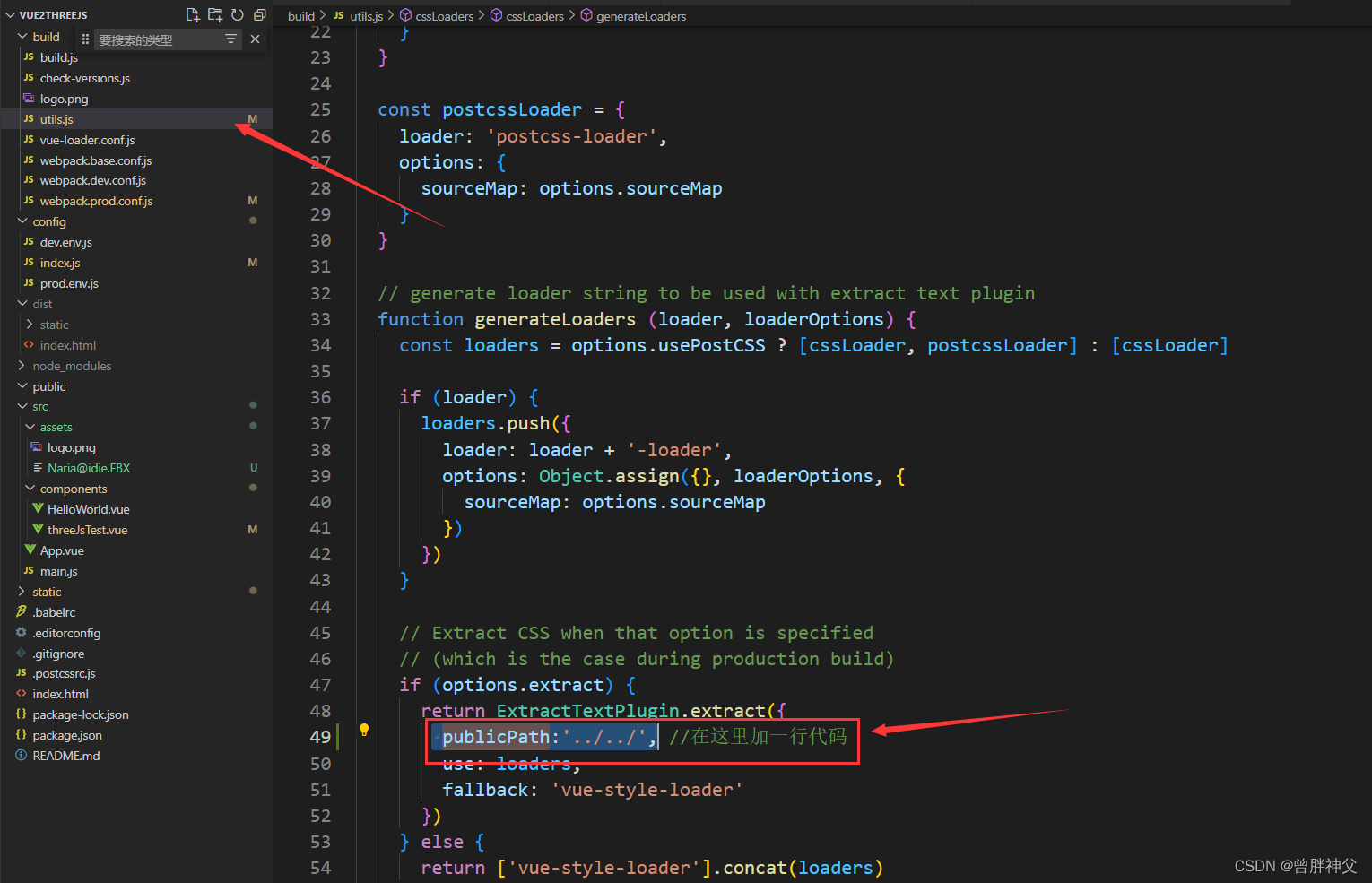
第三步修改build文件夹下的utils.js文件
在ExtractTextPlugin.extract位置处添加 publicPath:‘…/…/’,

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/不正经/article/detail/258558
推荐阅读
相关标签


