- 1微信聊天数据导出_果备份是收费软件吗
- 2UISlider滑块控件的使用总结_给slider赋值为0,但是没用。大于0的数有用
- 3AIGC工具( 7个 )
- 4AI上推荐 之 SDM模型(建模用户长短期兴趣的Match模型)_ai上推荐 csdn
- 5应收账款天数和应付账款天数和现金比率和速动比率
- 6Java中的输入与输出_java输入与输出的环境
- 7ArcGIS批量添加字段 AddField_arcgis字段名少一个字
- 8鸿蒙系列--预览刷新报错:Preview failed.Unable to start the previewer. Open PreviewerLog to check for details._build task failed. open the run window to view det
- 9gradle testCompile 无法依赖问题解决方案
- 10微信小程序接入广告_小程序接广告
《最新出炉》系列入门篇-Python+Playwright自动化测试-9-页面(page)_playwright page对象能关闭浏览器不
赞
踩
1.简介
通过前边的讲解和学习,细心认真地小伙伴或者童鞋们可能发现在Playwright中,没有Element这个概念,只有Page的概念,Page不仅仅指的是某个页面,例如页面间的跳转等,还包含了所有元素、事件的概念,所以我们包括定位元素、页面转向,都是基于Page操作的。页面提供了与浏览器中的单个选项卡或 Chromium 中的扩展后台页面进行交互的方法。一个浏览器实例可能有多个 Page 实例。
2.Browser、Context 和Page的关系
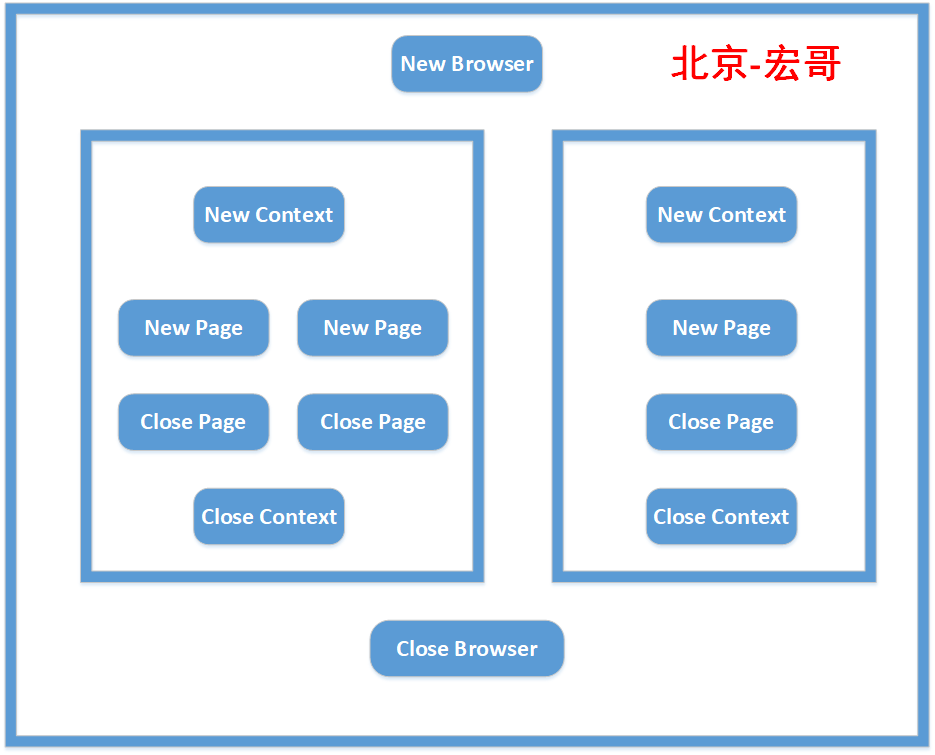
相信第一次接触Playwright的同学,一定会对Browser、Context 和Page这三个概念所困扰,不知道这三者有怎样的联系,今天宏哥就带大家梳理一下,一张图让大家秒懂!

2.1Browser
对应一个浏览器实例(Chromium、Firefox或WebKit),Playwright脚本以启动浏览器实例开始,以关闭浏览器结束。浏览器实例可以在headless或者 headful模式下启动。一个 Browser 可以包含多个 BrowserContext。一个Browser是一个Chromium, Firefox 或 WebKit(plarywright支持的三种浏览器)的实例plarywright脚本通常以启动浏览器实例开始,以关闭浏览器结束。浏览器实例可以在headless(没有 GUI)或head模式下启动。
启动browser实例是比较耗费资源的,plarywright做的就是如何通过一个browser实例最大化多个BrowserContext的性能。
2.2BrowserContext
Playwright为每个测试创建一个浏览器上下文,即BrowserContext,浏览器上下文相当于一个全新的浏览器配置文件,提供了完全的测试隔离,并且零开销。创建一个新的浏览器上下文只需要几毫秒,每个上下文都有自己的Cookie、浏览器存储和浏览历史记录。浏览器上下文允许同时打开多个页面并与之交互,每个页面都有自己单独的状态,一个 BrowserContext 可以包含多个 Page。一个BrowserContex就像是一个独立的匿名模式会话(session),非常轻量,但是又完全隔离。
每个browser实例可有多个BrowserContex,且完全隔离。比如可以在两个BrowserContext中登录两个不同的账号,也可以在两个 context 中使用不同的代理。
context还可用于模拟涉及移动设备、权限、区域设置和配色方案的多页面场景。
2.3Page
页面指的是浏览器上下文中的单个选项卡或弹出窗口。在Page中主要完成与页面元素交互,一个 Page 可以包含多个 Frame。
2.4Frame
每个页面有一个主框架(page.MainFrame()),也可以有多个子框架,由 iframe 标签创建产生。在playwright中,无需切换iframe,可以直接定位元素(这点要比selenium方便很多)。好了接下来我们着重来看一下page。
3.访问一个URL
page.goto("https://example.com")
4.截图
page.screenshot(path="screenshot.png")
5.监听Iframe加载(监听页面事件)
page.on("frameattached", handler)
6.定位到含有指定文字的元素
返回一个Locator:
page.get_by_text("test") # 模糊匹配
page.get_by_text("test", exact=True) # 精准匹配
7.返回上一页
page.go_back() page.go_back(**kwargs)
8.前往下一页
page.go_forward() page.go_forward(**kwargs)
9.根据选择器定位元素(CSS\Xpath)
page.locator(selector) page.locator(selector, **kwargs)
10.项目实战
以度娘为例,首先启动浏览器,然后再设置浏览器的大小。查询“北京宏哥”后,刷新页面执行回退到百度首页,然后有执行前进进入到搜索“北京宏哥”页面,最后退出浏览器。
10.1代码设计
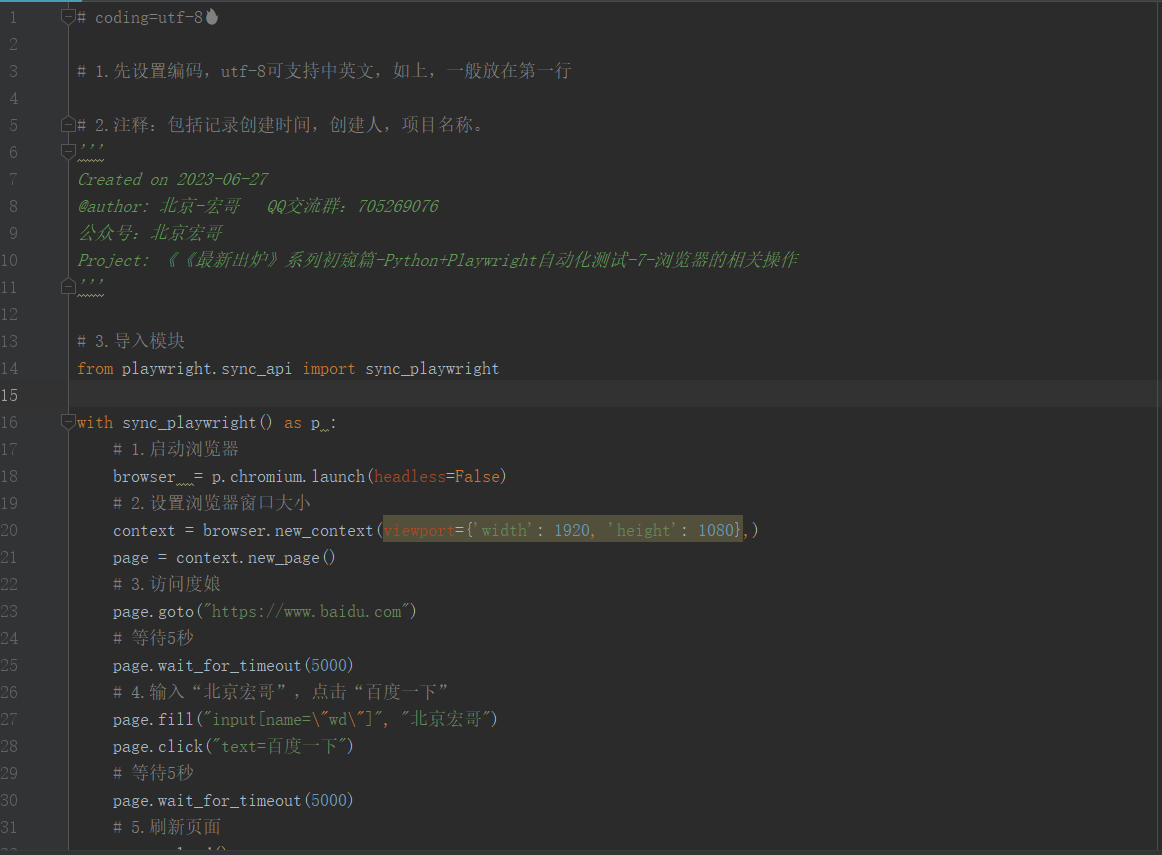
按照上边的步骤进行代码设计,如下图所示:

10.2参考代码
# coding=utf-8声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/不正经/article/detail/277799
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。


