ChatGPT和Copilot协助Vue火速搭建博客网站_gtpscopilot聚合网站
赞
踩
AI 对于开发人员的核心价值
网上会看到很多 AI 的应用介绍或者教程
- 使用 AI 聊天,咨询问题 —— 代替搜索引擎
- 使用 AI 写各种的电商文案(淘宝、小红书)
- 使用 AI 做一个聊天机器人 —— 这最多算猎奇、业余爱好、或者搞个套壳产品来收费
以上这些都不是。AI 对于开发人员的最大价值就是 —— 开发提效
- 使用 AI 快速生成代码
- 使用 AI 快速解决 bug
- 使用 AI 让你一个人顶三个人的工作效率 —— 这才是老板所期望的,同时也是你的竞争力
所以,未来可能让你失业的不是 AI ,而是你身边懂 AI 的同事
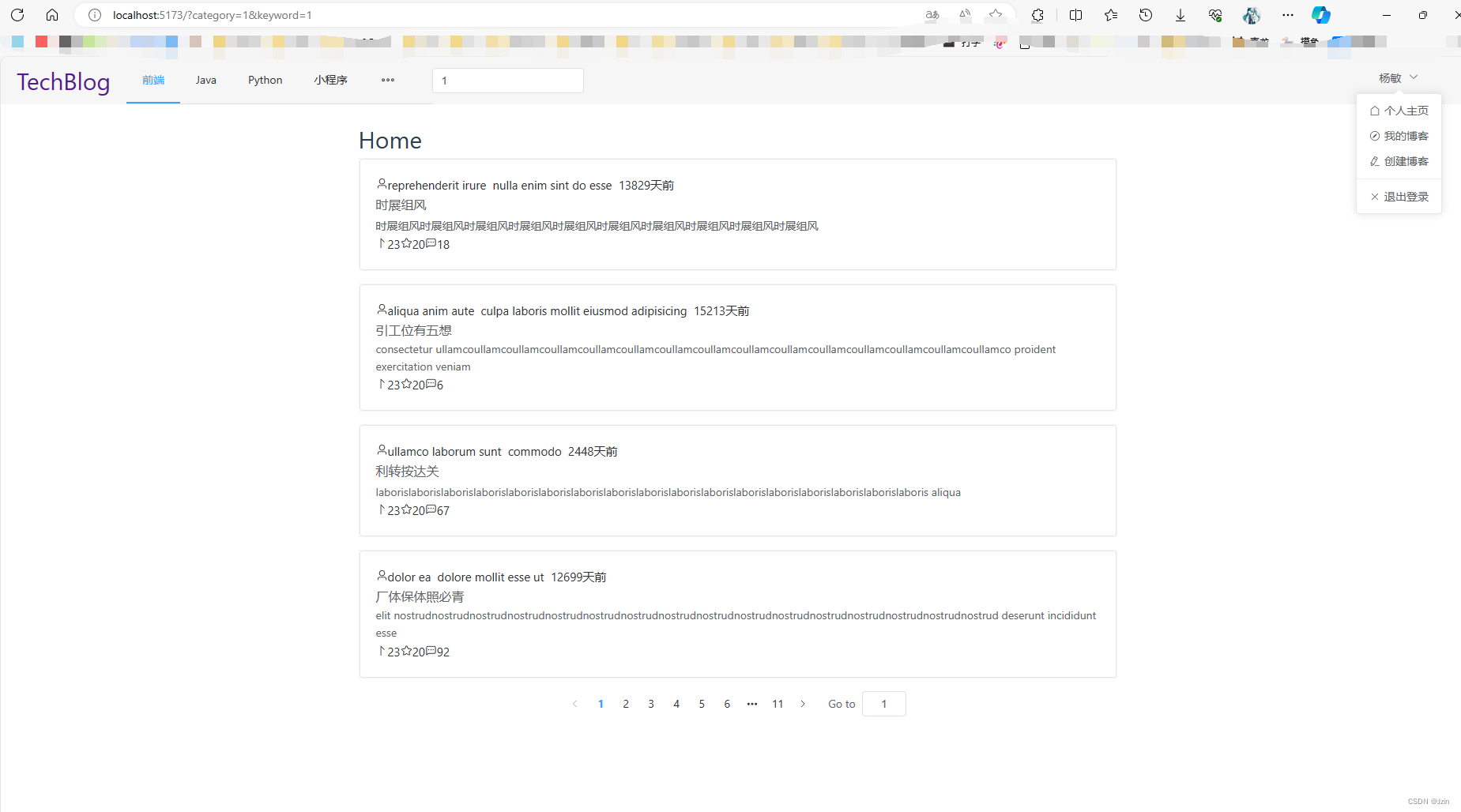
直接看成品:
开干:
项目需求和设计
需求:
ChatGPT 提问:
你是互联网行业一名资深的产品经理,现在主导设计一个博客产品的需求,这个产品是面向编程技术人员的,例如简书、博客园、掘金这种网站。要求产品以博客功能为主,不要有其他无关功能。你来写这个产品的需求文档,先列出需求大纲。
ChatGPT 回复了详细的需求大纲,非常专业、全面。

技术选型
自己定,没必要交给 ChatGPT
- 使用 Vue3 Pinia Vue-router
- 使用 ElementPlus
创建 Vue3 开发环境,参考官网 https://cn.vuejs.org/guide/quick-start.html
- 使用 Vue Router
- 使用 Pinia
并安装 ElementPlus https://element-plus.gitee.io/zh-CN/
去掉无用代码
- 对于
./assets/main.css,只保留第一行base.css,其他全部注释掉 - 整理 App.vue AbountView.vue HomeView.vue
为 ChatGPT 切换角色
基于之前的需求和页面,继续提问
你现在是一名资深前端工程师,精通 vue3 技术栈,接下里要根据上面的需求来开发这个项目。 以上需求你能理解吗?
路由设计
提问:
根据以上需求,需要拆分几个页面?以及如何配置 vue3 路由? 需要你写出: 1. 每个页面的名称、介绍、文件目录; 2. 路由配置代码;
PS:路由配置可以不用 import() 语法,直接要求 ChatGPT 重写即可
借助 Copilot 快速写代码
根据 ChatGPT 的分析,写代码
(可以到*
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。



