热门标签
热门文章
- 1DevEco Studio安装模拟器和遇到错误的解决方法_deveco studio本地模拟器没有应用
- 2(七十)c#Winform自定义控件-饼状图_c# winform 饼图
- 3numpy保留小数位数
- 4Oracle19C图形界面安装教程
- 5Docker进阶教程 - 2 Docker部署SpringBoot项目_docker jar包在target目录下
- 6Windows 新增远程桌面会话连接数_windows2016 关闭远程连接多个会话
- 7微信公众平台的开发过程及其要点
- 8计算机毕业设计Java网上教学管理系统(源码+系统+mysql数据库+Lw文档)_网络教学系统实现代码
- 9Docker基础入门实战(一)_docker基础实战教程一:入门
- 10PowerShell批量启动/关闭Azure VM
当前位置: article > 正文
各种好看的小按钮合集,纯css编写,最近在学习时遇到的,记录成为笔记_css 按钮效果集合
作者:不正经 | 2024-03-23 19:09:03
赞
踩
css 按钮效果集合
写在前面
最近忙着实习的事,前往广州,租房,置办东西等等。用碎片化的时间看了一些博客,也看到不少我认为很不错的通过纯css来打造的按钮样式。记录下来以后开发的时候或许能用上。
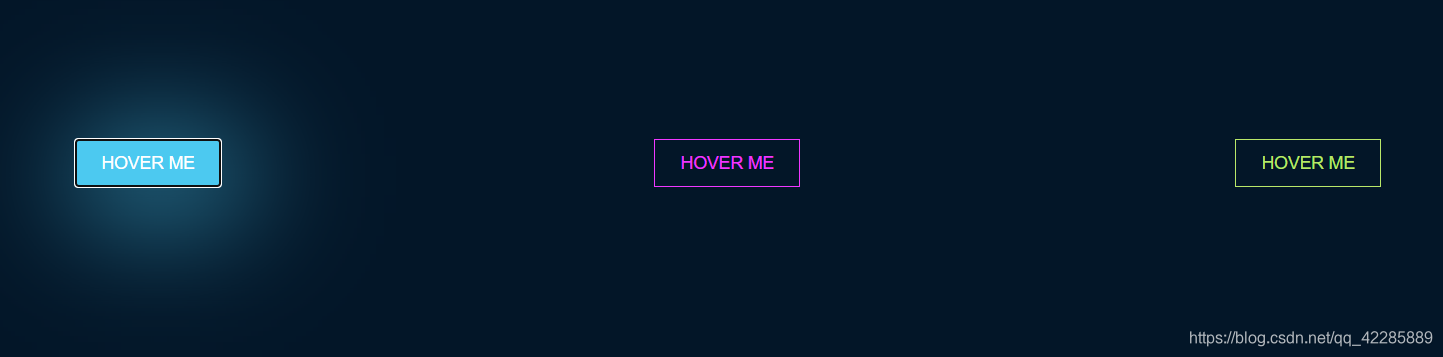
亮起来按钮

<div id="neon-btn">
<button class="btn one">Hover me</button>
<button class="btn two">Hover me</button>
<button class="btn three">Hover me</button>
</div>
- 1
- 2
- 3
- 4
- 5
#neon-btn { display: flex; align-items: center; justify-content: space-around; height: 100vh; background: #031628; } .btn { border: 1px solid; background-color: transparent; text-transform: uppercase; font-size: 14px; padding: 10px 20px; font-weight: 300; } .one { color: #4cc9f0; } .two { color: #f038ff; } .three { color: #b9e769; } .btn:hover { color: white; border: 0; } .one:hover { background-color: #4cc9f0; -webkit-box-shadow: 10px 10px 99px 6px rgba(76,201,240,1); -moz-box-shadow: 10px 10px 99px 6px rgba(76,201,240,1); box-shadow: 10px 10px 99px 6px rgba(76,201,240,1); } .two:hover { background-color: #f038ff; -webkit-box-shadow: 10px 10px 99px 6px rgba(240, 56, 255, 1); -moz-box-shadow: 10px 10px 99px 6px rgba(240, 56, 255, 1); box-shadow: 10px 10px 99px 6px rgba(240, 56, 255, 1); } .three:hover { background-color: #b9e769; -webkit-box-shadow: 10px 10px 99px 6px rgba(185, 231, 105, 1); -moz-box-shadow: 10px 10px 99px 6px rgba(185, 231, 105, 1); box-shadow: 10px 10px 99px 6px rgba(185, 231, 105, 1); }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
简单来分析一下,外层一个div框住三个按钮进行展示,通过flex布局让其并排,再调整justify-content属性来达到居中展示。分配好之后,分别上色。之后就是最重要的CSS :hover 选择器,以第一个为例,找到那个按钮hover即当鼠标滑过时产生的样式。首先背景颜色改变成按钮颜色,字体变白色,边框0直接让其有充满整个按钮的感觉。之后就是设置其阴影,为了兼容不同浏览器的引擎,所以有不同的属性,但是不管哪个属性,都一样的属性值。属性值按照自己喜好调节,展现的效果就会是亮的程度以及范围。具体哪个值调整会有什么效果,直接看文档。
填充式的按钮


div id="loading-btn"> <button><span>Hover</span></button> </div> <style type="text/css"> #loading-btn { display: flex; align-items: center; justify-content: center; height: 100vh; } button { background: transparent; border: 0; border-radius: 0; text-transform: uppercase; font-weight: bold; font-size: 20px; padding: 15px 50px; position: relative; } button:before { transition: all 0.8s cubic-bezier(0.7, -0.5, 0.2, 2); content: ''; width: 1%; height: 100%; background: mistyrose; position: absolute; top: 0; left: 0; } button span { mix-blend-mode: darken; } button:hover:before { background: mistyrose; width: 100%; } </style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
一看就能懂啦,主要说一下 ↑没用这个属性。那么通过z-index来调整只能够要么背景盖住图片,要么图片在背景之前。亦或是改变透明度这样并不好。所以使用mix-blend-mode属性。
↑没用这个属性。那么通过z-index来调整只能够要么背景盖住图片,要么图片在背景之前。亦或是改变透明度这样并不好。所以使用mix-blend-mode属性。

闪烁一下按钮

<div id="shiny-shadow">
<button><span>Hover me</span></button>
</div>
- 1
- 2
- 3
#shiny-shadow { display: flex; align-items: center; justify-content: center; height: 100vh; background: #1c2541; } button { border: 2px solid white; background: transparent; text-transform: uppercase; color: white; padding: 15px 50px; outline: none; overflow: hidden; position: relative; } span { z-index: 20; } button:after { content: ''; display: block; position: absolute; top: -36px; left: -100px; background: white; width: 50px; height: 125px; opacity: 20%; transform: rotate(-45deg); } button:hover:after { left: 120%; transition: all 600ms cubic-bezier(0.3, 1, 0.2, 1); -webkit-transition: all 600ms cubic-bezier(0.3, 1, 0.2, 1); }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
不在赘述 巧用before 通过变幻属性来达到效果。
顺便介绍一个滚动条
<body> <div class="test test-1"> <div class="scrollbar"></div> <!-- 在火狐浏览器上无法实现 --> </div> <div class="test test-5"> <div class="scrollbar"></div> </div> </body> <style type="text/css"> .test { width : 50px; height : 200px; overflow: auto; float : left; margin : 5px; border : none; } .scrollbar { width : 30px; height: 300px; margin: 0 auto; } .test::-webkit-scrollbar { /*滚动条整体样式*/ width : 10px; /*高宽分别对应横竖滚动条的尺寸*/ height: 1px; } .test::-webkit-scrollbar-thumb { /*滚动条里面小方块*/ border-radius: 10px; box-shadow : inset 0 0 5px rgba(0, 0, 0, 0.2); background : #535353; } .test::-webkit-scrollbar-track { /*滚动条里面轨道*/ box-shadow : inset 0 0 5px rgba(0, 0, 0, 0.2); border-radius: 10px; background : #ededed; } /* 蓝色的滚条 */ .test-5::-webkit-scrollbar { /*滚动条整体样式*/ width : 10px; /*高宽分别对应横竖滚动条的尺寸 width是竖滚动条*/ height: 1px; } .test-5::-webkit-scrollbar-thumb { /*滚动条里面小方块*/ border-radius : 10px; background-color: skyblue; background-image: -webkit-linear-gradient( 45deg, rgba(255, 255, 255, 0.2) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, 0.2) 50%, rgba(255, 255, 255, 0.2) 75%, transparent 75%, transparent ); } .test-5::-webkit-scrollbar-track { /*滚动条里面轨道*/ box-shadow : inset 0 0 5px rgba(0, 0, 0, 0.2); background : #ededed; border-radius: 10px; } </style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71

写在后面
学习了bootstrap或是jquery-ui等等之后好像要达到我们想要的样式越来越容易了,但是纯css设计出来的按钮也不赖。还能巩固一些css样式的属性等等。是值得学习的
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/不正经/article/detail/297048
推荐阅读
<... 赞
踩
相关标签



