- 1Android 系统架构图_sdl2 安卓架构图
- 2百度Apollo自动驾驶感知模块学习笔记、入门_apollo 中跟踪
- 3入门攻略丨教你用低代码实现一个简单的页面跳转功能_deveco onclick事件
- 4yolov7各个模型的网络结构图(最详细)_yolov7结构图
- 5FTP 错误代码大全
- 6Linux 系统下安装 anaconda3_kali conda
- 7android开发中出现的错误集(不断更新)_content:\/\/media\/external\/images\/media\/2365
- 8Mac 搭建RocketMQ_mac 安装rocketmq
- 9utf8mb4_general_ci 和utf8mb4_unicode_ci有什么异同,有什么优劣_utf8mb4_unicode_ci utf8mb4_general_ci
- 10职高计算机专业学哪些具体知识_职高高一计算机基础知识
分享10款漂亮的 CSS 按钮源码
赞
踩

翻译 | web前端开发
英文原文 | https://1stwebdesigner.com/free-code-snippets-css-buttons/
网页设计师已经不必再依赖 Photoshop 制作酷炫的按钮了。通过使用 CSS3,你可以实现背景的渐变、阴影以及光泽/闪亮的效果。
1、Plastic Buttons
地址:https://codepen.io/ben_jammin/pen/syaCq

这组按钮设计很干净,它们有许多不同的颜色和尺寸,你可以轻松地重新设计这些按钮。
有多种风格可以选择,小型,中型或大型按钮。 有默认按钮,禁用按钮和设计为开关或标签的按钮行。 对于纯CSS解决方案,这是Web上最干净的按钮样式之一。
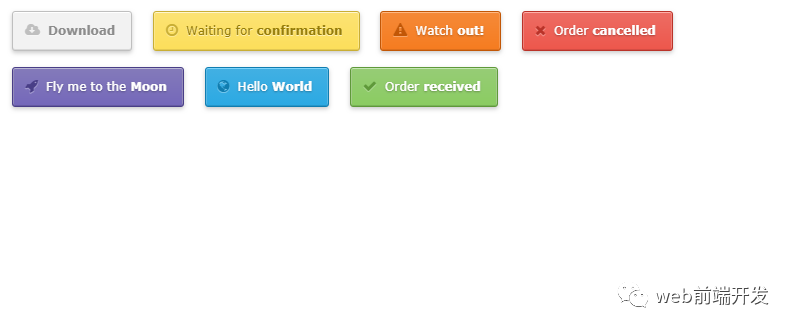
2、Cool Buttons
地址:http://codepen.io/FelipeMarcos/pen/tfhEg

这是一组由 Felipe Marcos 制作的酷炫按钮,与上面的塑料按钮略有不同,但它们也易于使用。虽然没有闪亮的塑料设计,但当你点击后,依然会感受到有种“推”的效果。
你可以从六种预先设计的颜色中选择或自定义你想要的颜色。 CSS被分成不同的类名,因此您可以在一个类上设置默认按钮样式,并将颜色与其他类交替。
译者注:以下是部分按钮类型的截图



3、Google Buttons
地址:https://codepen.io/timwagner/pen/pAecq

Google的在线工具,如Blogger,云端硬盘,Gmail及其搜索功能都有不同的按钮样式。 开发人员Tim Wagner在这支笔中克隆了这些风格。
它们完全是用CSS3构建的,这些按钮展示了许多谷歌风格的效果,你可以构建它们看起来都很棒。 这是一个类似的例子,由Monkey Raptor在这些按钮上进行扩展,同时添加了一些其他按钮。
4、Bunch-o-Buttons
地址:https://codepen.io/AlanCollins/pen/EwDar

另外这种塑料风格的光泽按钮套装,可以在Alan Collins创建的这支钢笔中找到。 它支持多种颜色,并具有不同的样式,适用于小型,中型和大型按钮。
这套设计的独特之处在于如何在一个类别中切换光泽风格和平面风格。 大多数按钮都有一个“样式”,但你可以用一个CSS类启用或禁用光面设计,非常方便。
5、Social Buttons
地址:http://codepen.io/Stanssongs/pen/GgvbD

这组可能是最具有独特配色方案和品牌图标的社交按钮的集合。
开发者Stan Williams在GitHub上发布了这个具有更新颜色和更新按钮的设置。 然而,这个演示是他的质量的明确指标,具有超过50个不同的按钮。 它们都具有闪亮的渐变作为背景,但程度和质量差别很大。
如果你需要在你的网站上进行社交分享,可以使用这组有趣的纯CSS打造的按钮包。
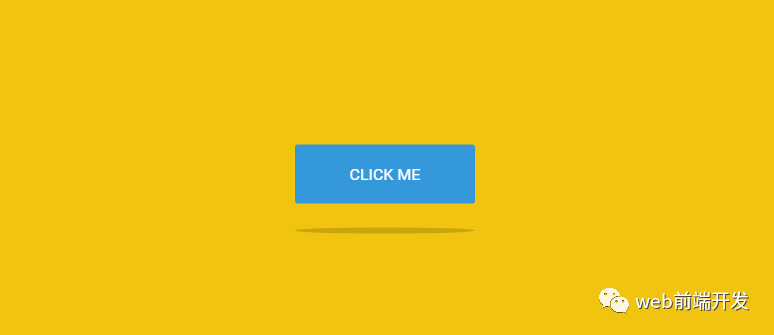
6、Jelly Animation
地址:http://codepen.io/ayamflow/pen/Dufxr

乍一看,它可能看起来像一个普通的按钮。 但是点击按钮以后,你会发现非常有趣的动画效果。
除了令人难以置信的动画,我还对下面的半真实按钮阴影印象深刻。 它与按钮一起动画,可以使其成为任何创业网站或社交网络的完美号召性用语,提升点击欲望。
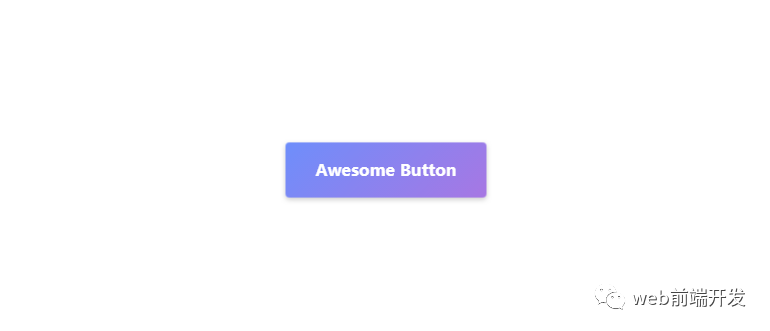
7、Parallax Button
地址:https://codepen.io/electerious/pen/rroqdL


这组按钮,开发者Tobias Reich使用CSS3径向渐变和一些非常古怪的颜色创建了这个按钮。
就其本身而言,CSS3按钮令人印象深刻。 整个背景和投影仅通过CSS创建。 但是通过一些JavaScript,Tobias能够在悬停和点击时添加视差失真。
这是我在一段时间内看到的更有高级按钮的效果之一,它可以很好地融入任何网页。
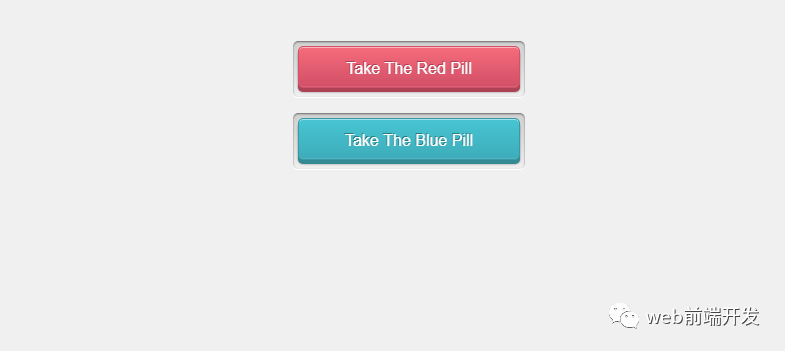
8、Hubspot Pills
地址:http://codepen.io/joehenriod/pen/QEXJAq

这组按钮是开发者Joe Henriod根据Hubspot的设计创建的。 它们的功能与传统的HTML按钮类似,但它们是使用CSS类构建的,可以应用于任何元素。
此组使用参考The Matrix的红色和蓝色药丸按钮,但您可以将颜色更改为您喜欢的任何颜色。 而悬停+点击状态非常华丽,可以吸引任何人的注意力。
9、Sexy SCSS Buttons
地址:https://codepen.io/jgthms/pen/EjxBdR

大多数前端喜欢使用Sass / SCSS,因为它提供了更多的控制,并且比传统的CSS更容易编写。 这些SCSS按钮经久耐用,内部和外部阴影效果令人印象深刻。
你可以使用单个类更改颜色,甚至可以将自己的颜色添加到混合中。 悬停状态使按钮在被按下到页面时感觉3D以及活动状态。
这些按钮应该易于在任何网站上实现,你可以直接从CodePen将SCSS转换为CSS。
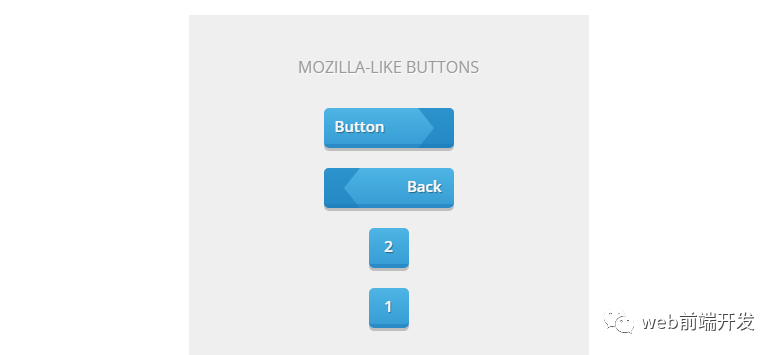
10、Mozilla-Style Buttons
地址:http://codepen.io/slimsmearlapp/pen/HJgFG

Mozilla的网站经历了一次重塑品牌,放弃了塑料风格按钮。 当我很喜欢他们的之前的设计风格,幸运的是,这个效果由Felix Schwarzer制作出来了。
蓝色三角形形状实际上是使用纯CSS以及背景渐变和3D斜角效果创建的。 这些按钮风格复杂,设计精良,容易吸引用户注意力。
总结
这10个按钮都是独一无二的,易于自定义任何布局。 由于它们是纯CSS3进行设计,因此你可以将其大小,颜色和样式更改为适用于企业,博客,社交网络或电子商务商店的项目。
但这个列表只是CodePen上非常少的一部分。 如果您正在寻找更多,你可以浏览CodePen以查看更纯CSS按钮。




