热门标签
热门文章
- 1微软的Copilot有哪些使用技巧?_copilot ctrl+k
- 2SSM框架学习——了解MyBatis
- 3基于easyX制作的C语言小游戏_easyx游戏
- 4软考高级系统架构设计师系列论文真题二:论面向服务架构设计极其应用:真题分析、理论素材、精品范文赏析_系统架构设计师 论文真题
- 5AtCoder Beginner Contest 347 (ABCDEF题)视频讲解
- 6异常Transformer:具有关联差异的时间序列异常检测_transformer 时序行为检测
- 7Stable Diffusion 模型分享:SDXL Unstable Diffusers ☛ YamerMIX(混合风格)
- 8(六)NLP实战—聊天机器人原理_nlp 儿童陪伴机器人 实战
- 9MAE 自监督算法介绍和基于 EasyCV 的复现_mae复现流程
- 10基于JavaSSM+MySQL的农场农产品商城购物系统设计与实现_java mysql 购物系统
当前位置: article > 正文
Element框架更换主题色_element主题颜色
作者:不正经 | 2024-03-28 23:52:55
赞
踩
element主题颜色
Element 默认的主题色是鲜艳、友好的蓝色,但是UI小姐姐在设计的时候会为了更贴合项目主旨设计出其他颜色的主题色,比如新能源项目一般选用绿色做为主题色,此时我们就需要更改Element框架的主题色。
一开始博主的想法是全局修改框架默认样式,包括按钮、表格、分页器、弹框提示等等,但是这样工作量很大且有考虑不够全面的风险。
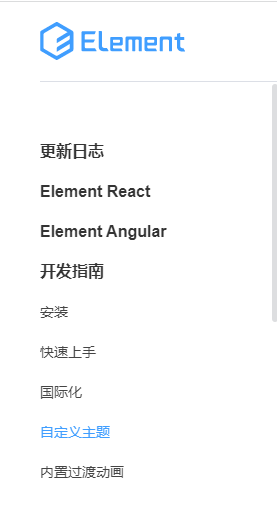
于是便轻车熟路的打开了官网,果然不负众望,自定义主题就在最前面的指南模块,用了这么久竟然都没发现。。。。


官方文档指出可以使用编辑器和插件,也可以在项目中改变 SCSS 变量,其中改变 SCSS 变量文档步骤齐全且通俗易懂,并且博主框架中也使用了SCSS,所以博主便选择了该种方法。
设置步骤
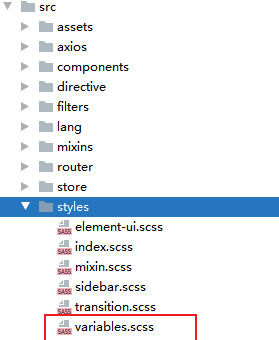
在styles中新建一个variables.scss文件

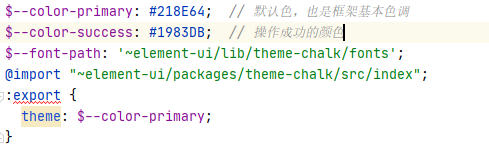
variables.scss文件内容

2.在main.js中引入import 这个文件
import '@/styles/variables.scss' // global css3.启动项目,若报错,说明项目之前没有用到主题这块,缺一些安装包,需要再次执行一下npm install,然后在执行npm run serve,大致主题色是设置成功了的。
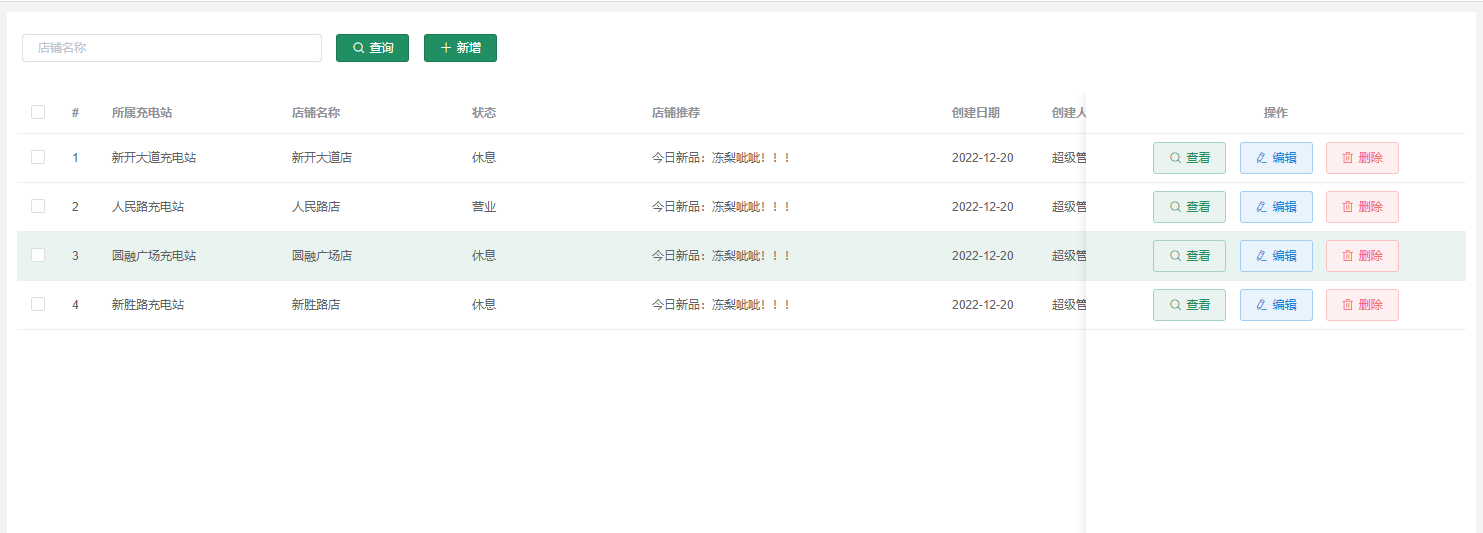
风格成果欣赏

有没有觉得眼前一亮呢?快去给你的element项目换上新衣服吧~
成长,就是学会在跌跌撞撞中把所有委屈调成静音模式,该得到的付出努力就会抓到手!
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/不正经/article/detail/332345
推荐阅读
相关标签


