热门标签
热门文章
- 1【论文解析】Transformer浅析(Attention is All You Need)_transformer做特征提取,泛化能力特别弱怎么办
- 2SpringCloud(微服务) - 黑马程序员_黑马程序员 springclound
- 3获取详情API接口(抖音)_抖音api接口文档
- 4python数据清洗的三个常用的处理方式!_python数据清洗csv文件中的空格
- 5向ArcGIS中导入tbx工具箱_arcgis如何加载tbx
- 62023彩虹易支付最新原版安装教程_彩虹易支付2023最新版
- 7Android图片操作-保存图片到SD卡_安卓stdio8上传图片到sdcard
- 8Nacos源码NacosAutoServiceRegistration
- 9SpringBoot集成websocket(2)|(websocket服务端实现以及websocket中转实现)
- 10Python基础入门 (六Sklearn常规用法)_python sklearn
当前位置: article > 正文
JSFL自动绘画_1_归类和参考_jsfl 绘制
作者:不正经 | 2024-04-10 16:32:59
赞
踩
jsfl 绘制
一些UI,LOGO的绘制,都是离不开曲线绘制,摆放,翻转,填充。
其中有些经验,也存在大量的尝试工作。
如果,给定一些预制的绘制,摆放,旋转,放缩。通过排列组合就可以创造出一些预制的图形,方便挑选使用。
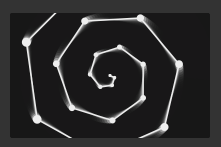
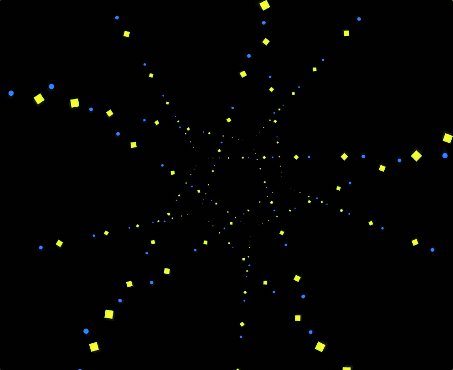
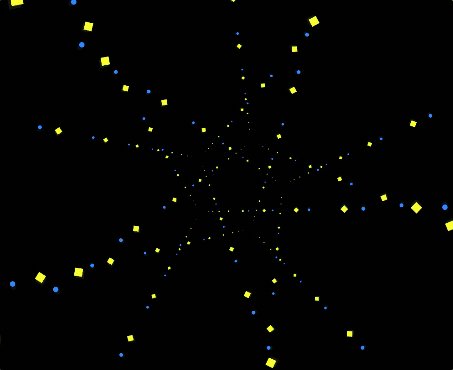
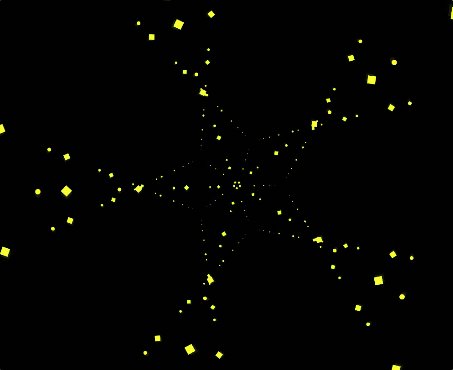
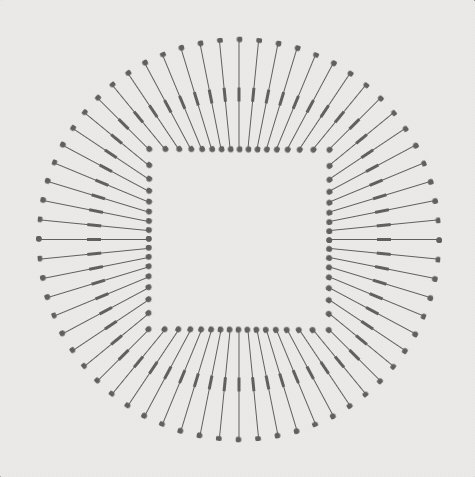
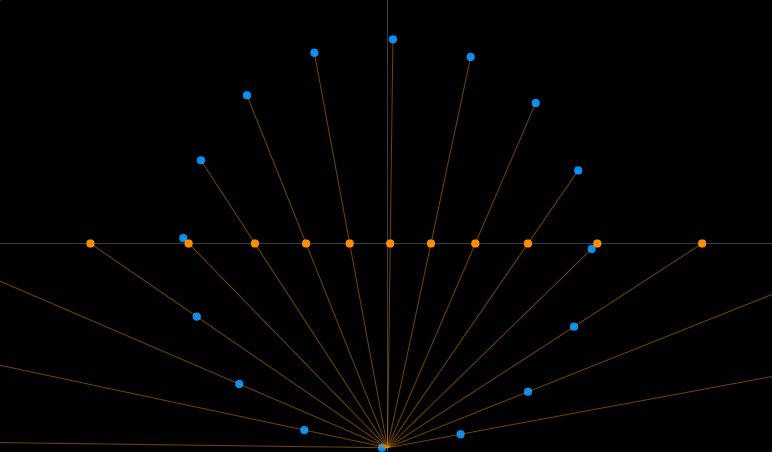
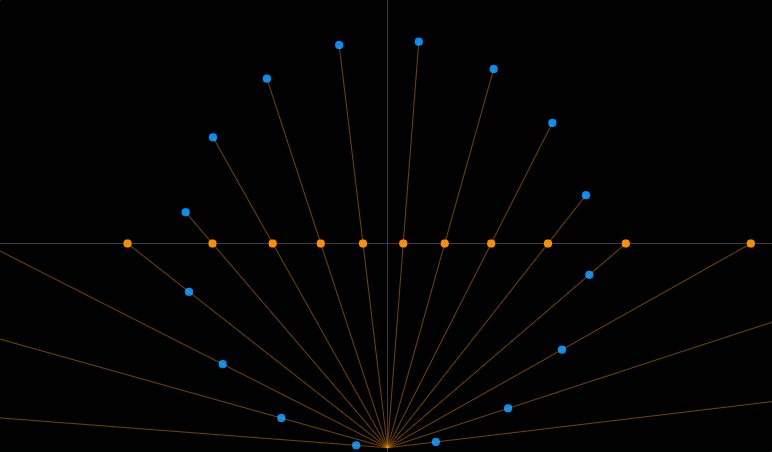
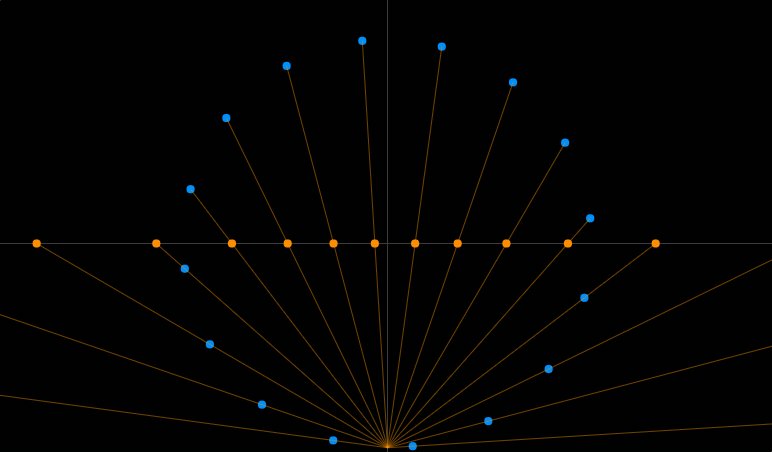
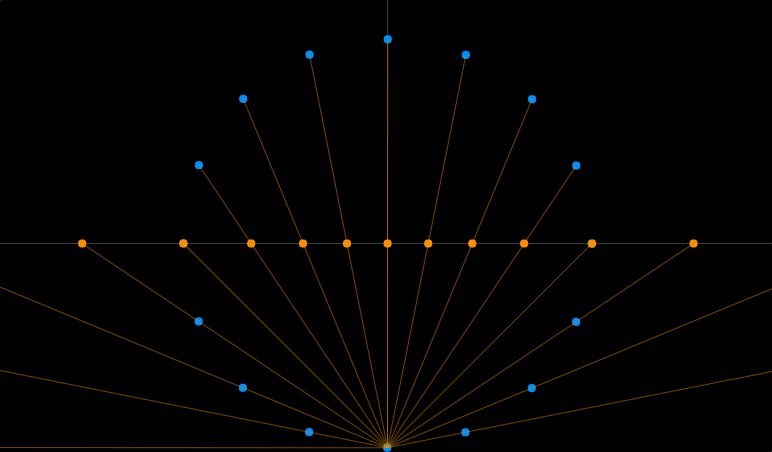
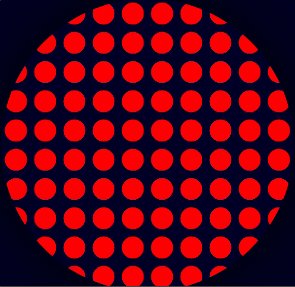
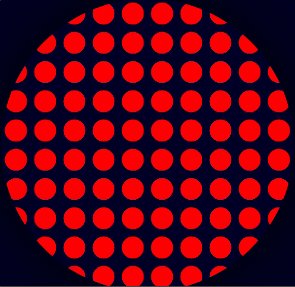
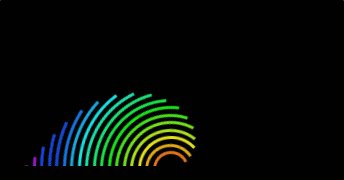
1.通过点阵列。将点按照一定顺序摆放,等距螺旋,黄金分割。等等。





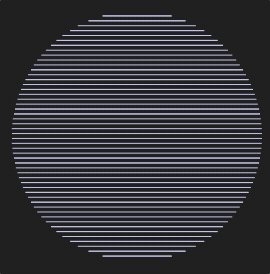
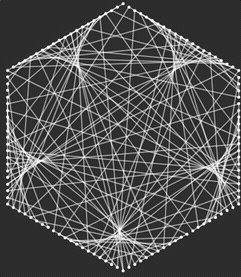
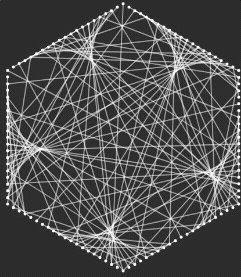
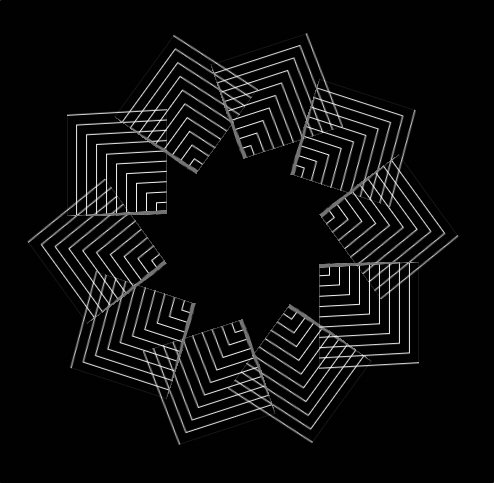
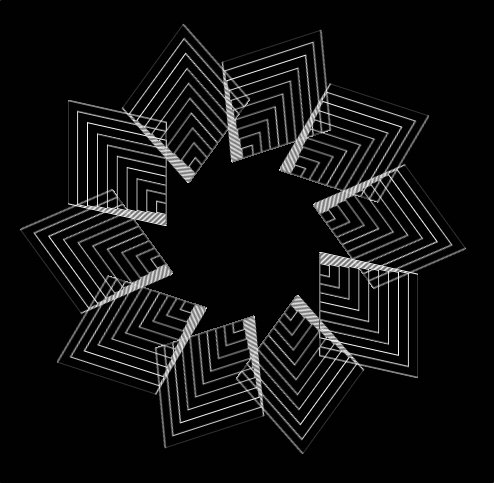
2.通过直线链接构成


大量的带有透明度的虚线叠加



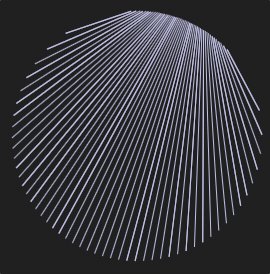
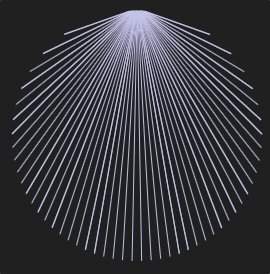
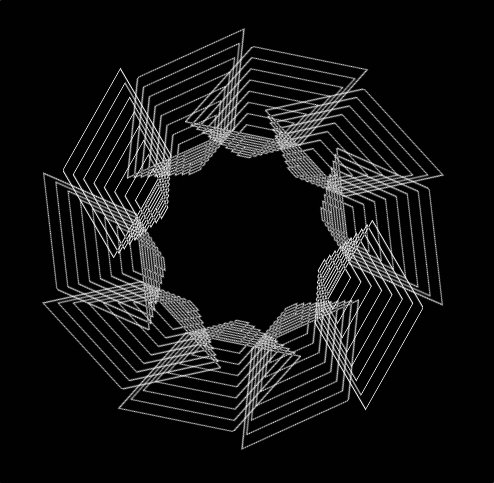
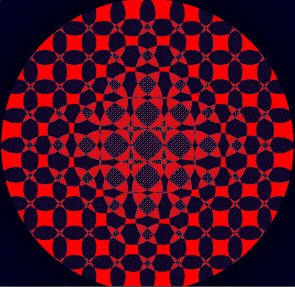
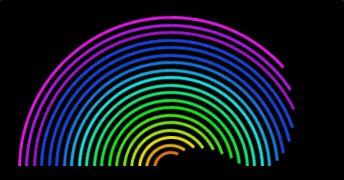
圆周各点相互链接,通过链接的偏移构成不同的图案。


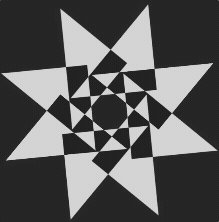
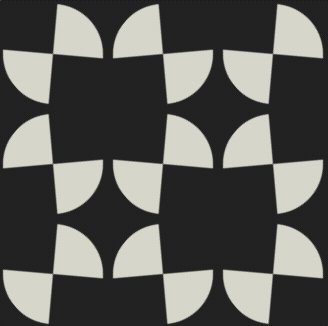
3.通过形状来构成,由形状边缘点构成的闭合图形,其朝向来决定是否填充。这样,同一个图形的相互叠加也可以达成比较好的对称效果




八个三角形平分圆周八点,围绕直角边中点的旋转。


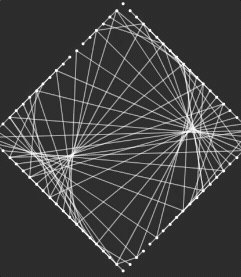
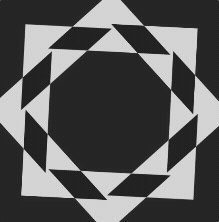
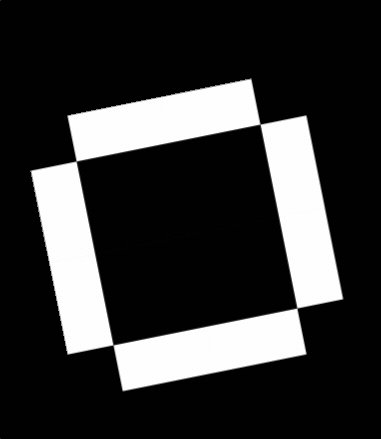
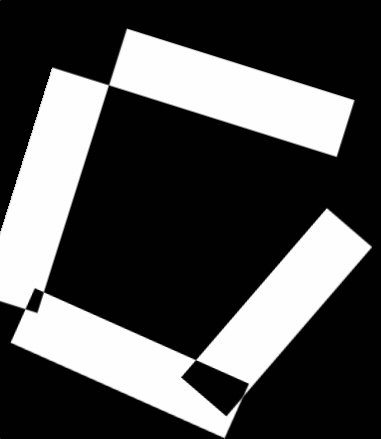
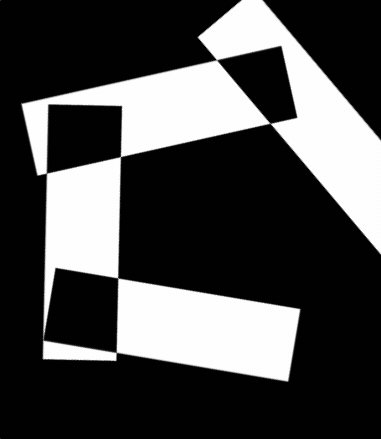
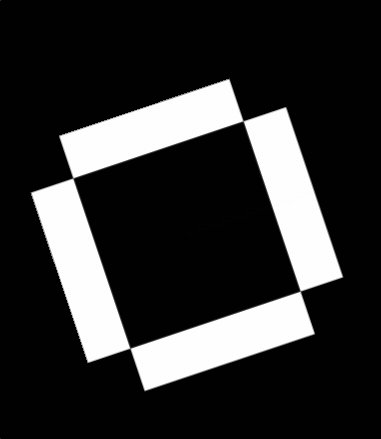
四个长方形的旋转


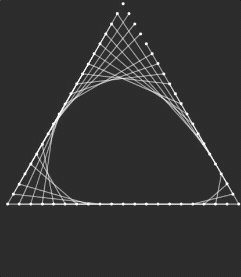
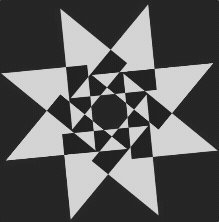
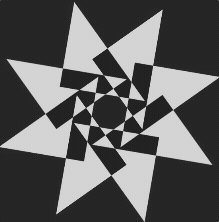
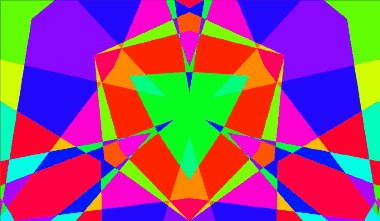
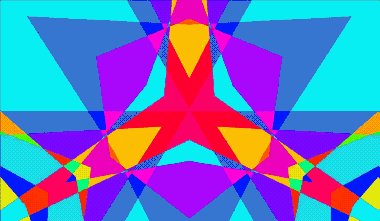
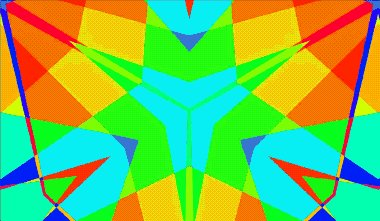
等边三角形三个点,每个点绘制多个三角星型,然后,进行选择闭合部分填充。
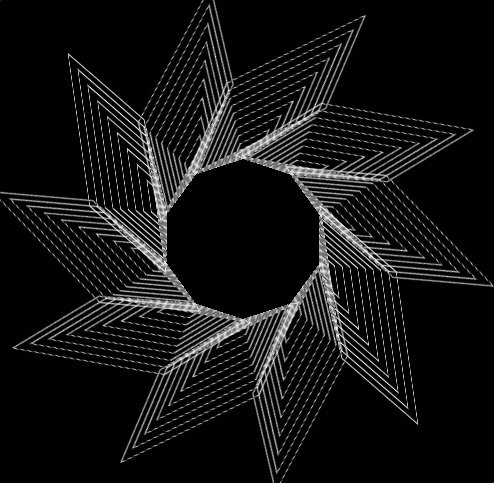
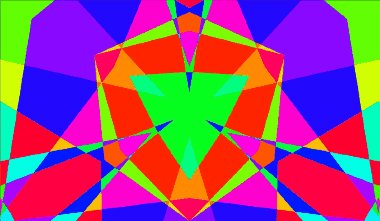
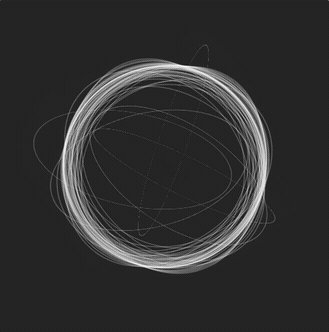
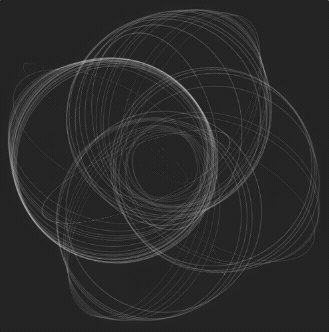
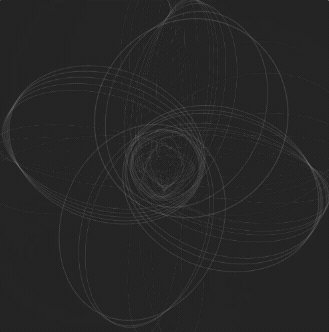
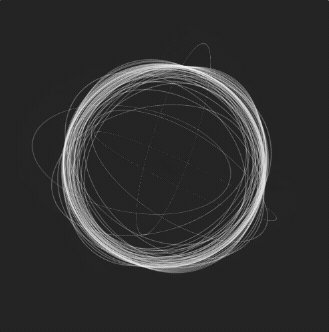
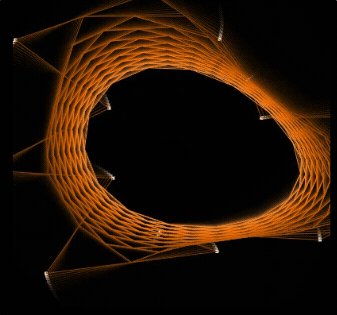
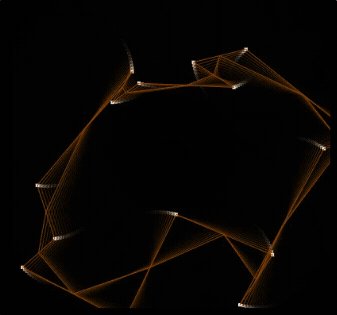
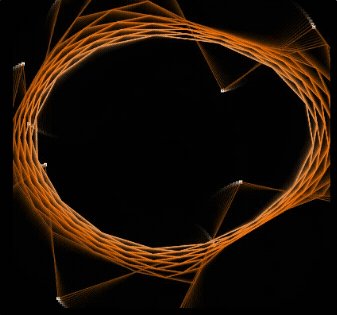
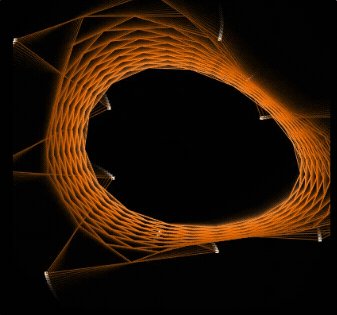
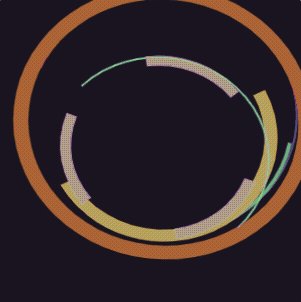
4.贝塞尔曲线来画流畅曲线,将控制点进行移动翻转对称来拉伸曲线进行形状变更。
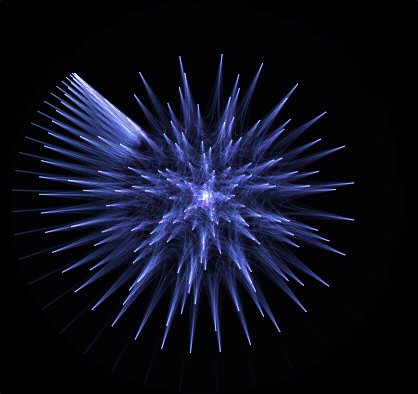
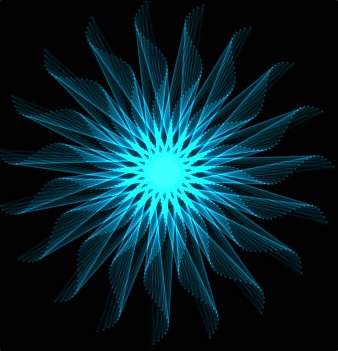
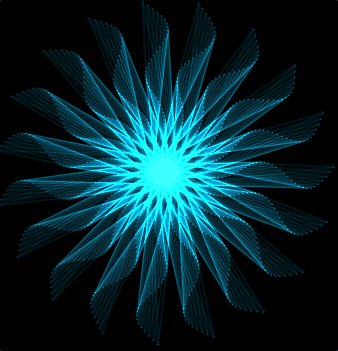
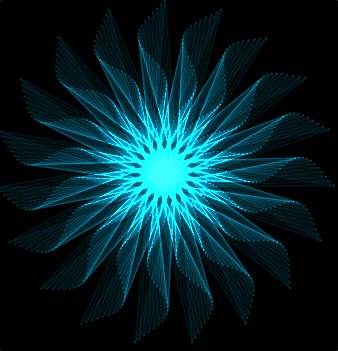
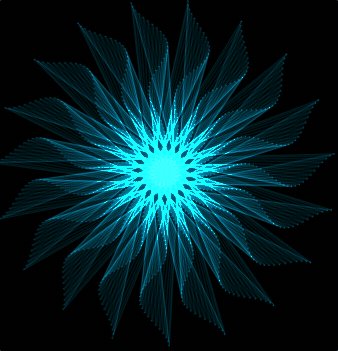
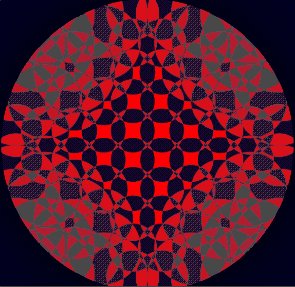
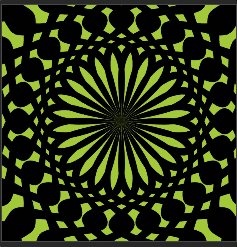
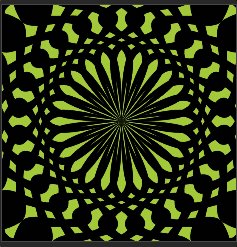
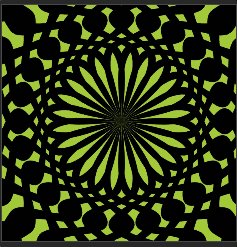
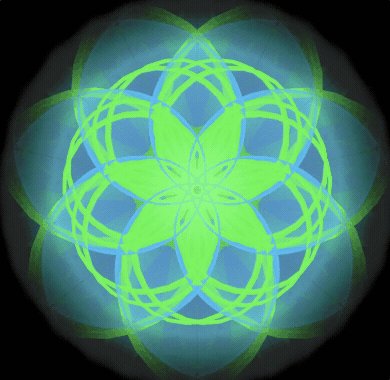
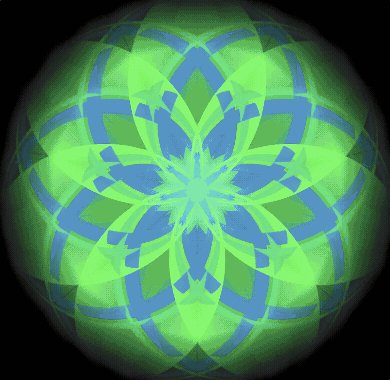
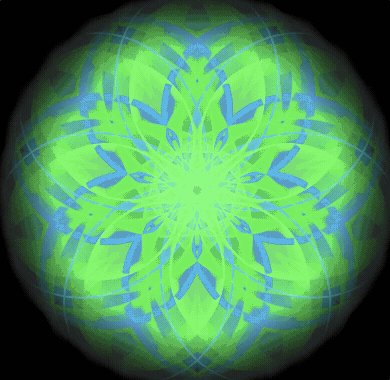
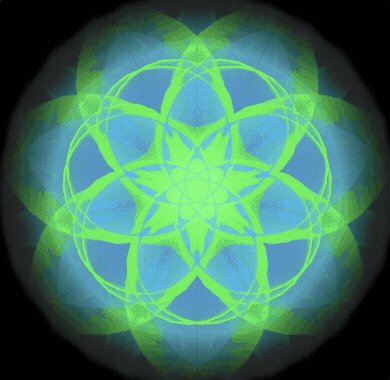
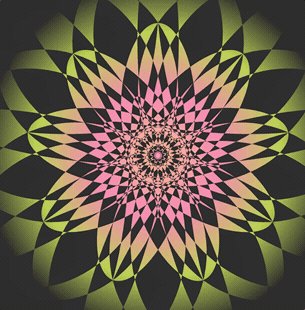
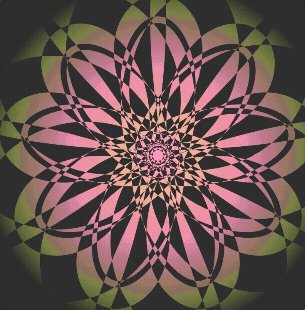
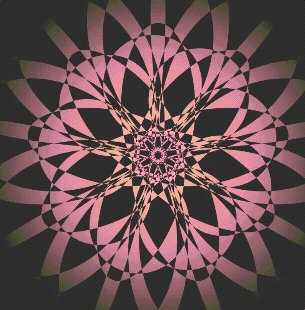
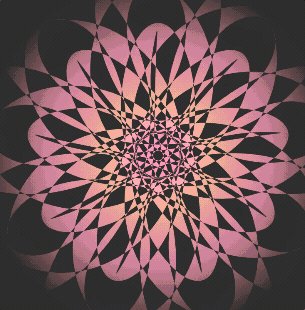
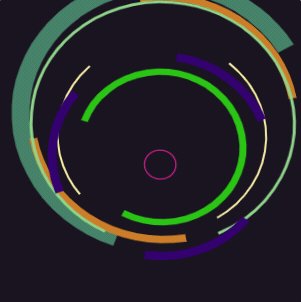
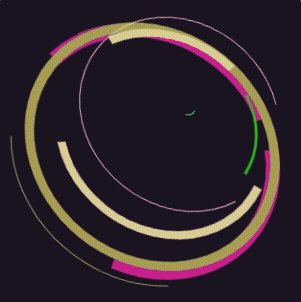
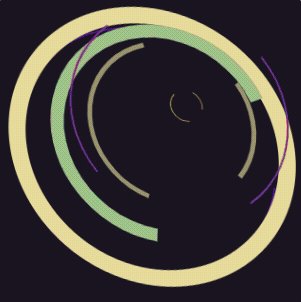
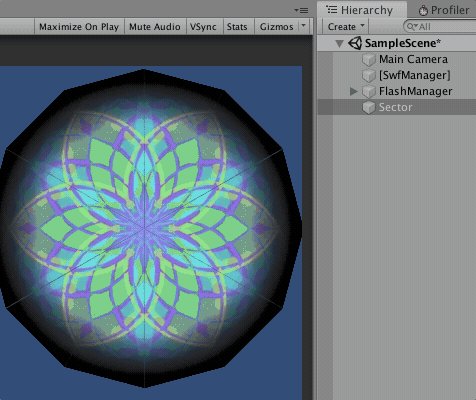
在通过多条曲线链接,相互交错,形成万花筒效果,然后从中筛选出好看的形状。

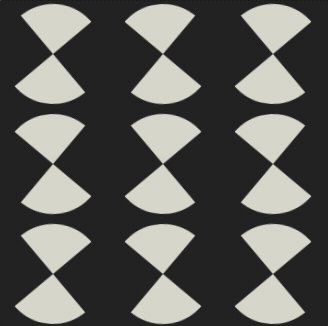
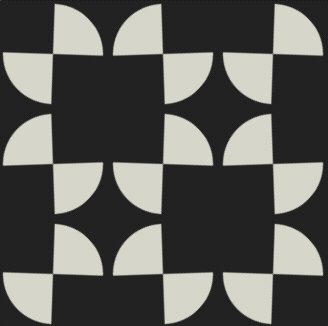
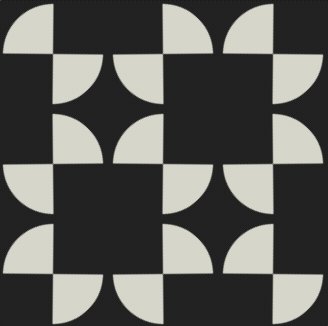
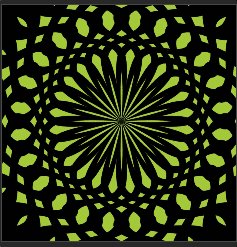
两条二阶贝塞尔曲线的闭环,够着成叶子形状,在进行先转摆放。

四条二阶贝塞尔曲线构成的近似圆,当做点阵列摆放,不做成闭合曲线,分别填充。


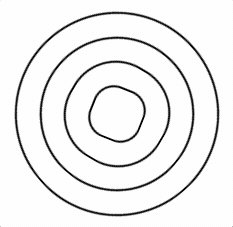
原型阵列,每个圆进行放缩,1倍->2倍->4倍,然后在倒叙回原大小。

多个贝塞尔曲线构成的闭合曲线,进行填充。

只用曲线绘制,并不填充的方式

将填充图形作为遮罩
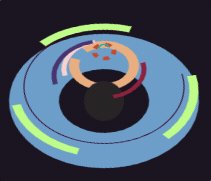
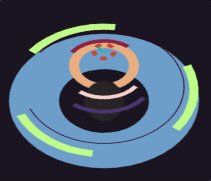
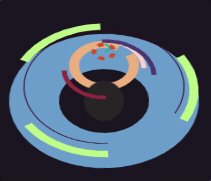
5.形状运动组合

圆周嵌套一个内切圆,旋转内切圆在通过其内定点绘制线条。



按照圆周创建新圆并放大

利用贝塞尔曲线的特性,递归减少外部的影响,确保内部的形状平滑变更。


 、
、


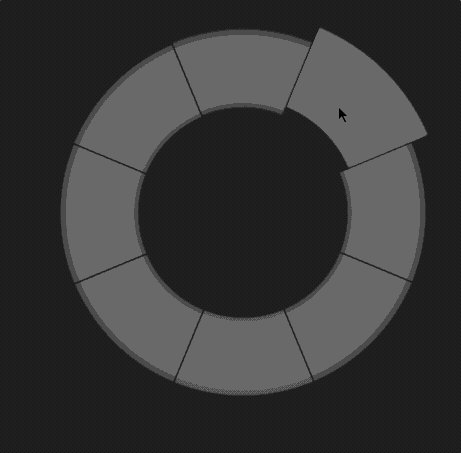
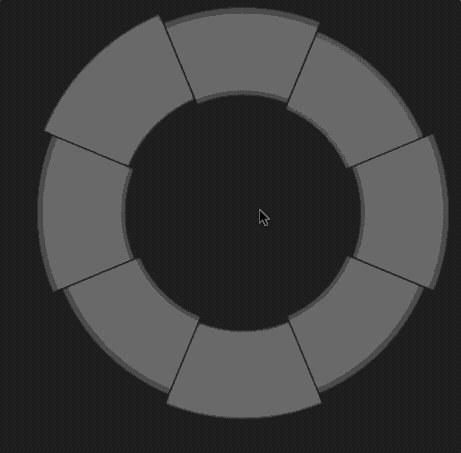
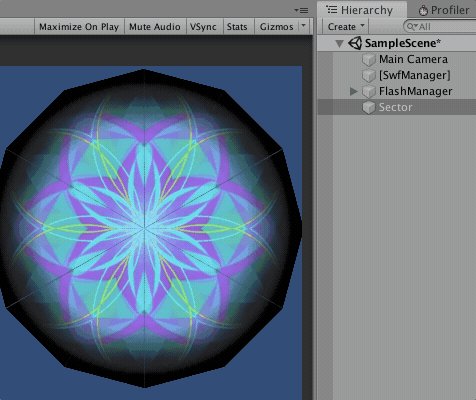
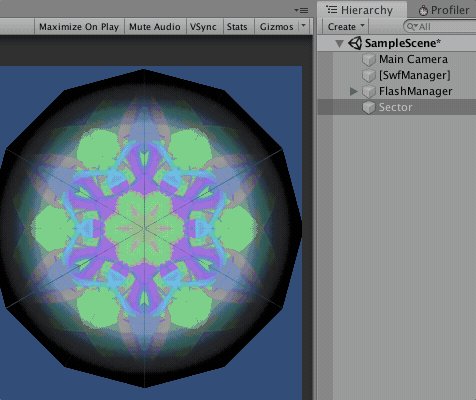
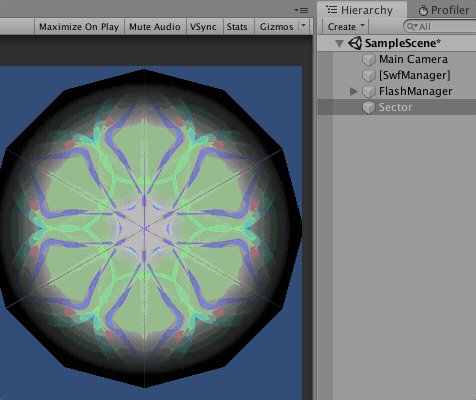
最终的目的还是在游戏中使用,万花筒效果按照 瓣数*2 从原点分割,然后在重新靠翻转旋转拼接回原有的图形。

在Unity中用SpriteFrames摆放还原
下一篇:
本文内容由网友自发贡献,转载请注明出处:【wpsshop博客】
推荐阅读
相关标签


