热门标签
热门文章
- 1Spring Boot 中三种跨域场景总结,这篇必看!不看后悔系列_跨域问题场景
- 2ubuntu18.04系统下androidstudio启动模拟器发生错误: /dev/kvm device:permission denied_ubuntu android studio (permission denied)
- 3Git The requested URL returned error: 403,Token authentication requirements for Git operations
- 4内部排序—归并排序_归并排序内部用的什么排序
- 5graphics.h头文件_C语言图形(graphics.h头文件功能和示例)
- 6SwiftUI如何在动画完成时得到通知_swiftui withanimation结束
- 7yolov5 deepsort 行人/车辆(检测 +计数+跟踪+测距+测速)_yolov5测车辆速度
- 8Android布局属性大全
- 9miui删除内置不卡米教程_小米MIUI免root一键删除系统内置软件!!
- 10小白宝塔建站教程(1):CentOS7安装宝塔面板详细步骤_centos7 宝塔安装
当前位置: article > 正文
vscode 添加插件 提示 class_vscodecss提示插件
作者:不正经 | 2024-04-15 12:29:24
赞
踩
vscodecss提示插件
vscode 添加插件 提示 class
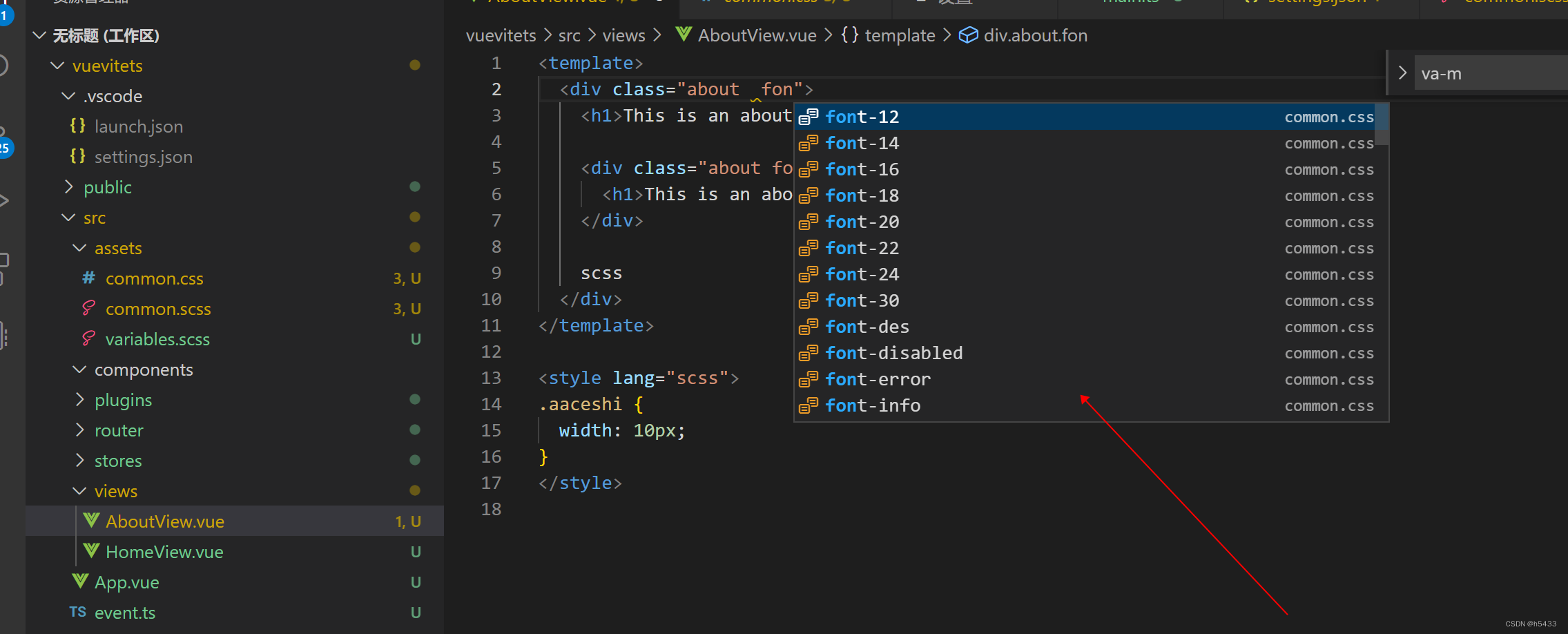
之前一直是使用webstrom的,有class提示的功能,现在因为同事都使用vscode 所以我也换了开工具,我习惯 css 一般是系统提示,所以vscode 也配置了一下,写个文章做个记录

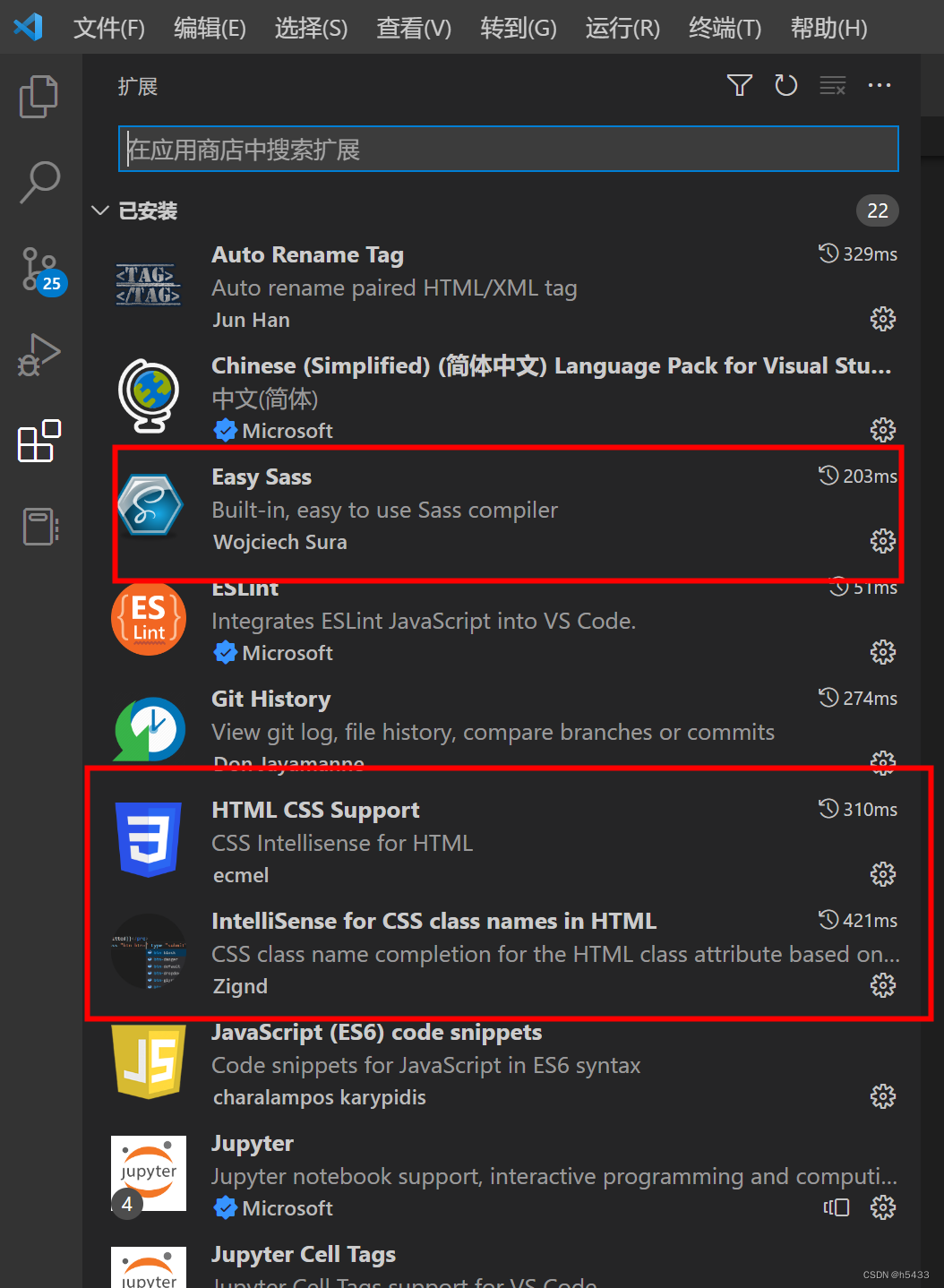
安装插件
HTML CSS Support
HTML-CSS-Class-Completion
Easy Sass

配置插件属性 找到设置>setting.json
// 保存时格式化 "editor.formatOnSave": true, "gitlens.advanced.messages": { "suppressFileNotUnderSourceControlWarning": true }, // vscode默认启用了根据文件类型自动设置tabsize的选项 "editor.parameterHints.enabled": true, "editor.quickSuggestions": { //开启自动显示建议 "other": true, "comments": true, "strings": true }, // HTML CSS Support 支持的语言 "css.enabledLanguages": [ "html","vue" ], // HTML CSS Support 其他样式表 "css.styleSheets": [ "/src/assets/common.css", "${fileBasenameNoExtension}.css" ], //HTML-CSS-Class-Completion 在编写Emmet缩写时启用补全。 "html-css-class-completion.enableEmmetSupport": true, // Easy Sass "easysass.formats": [ { "format": "expanded", "extension": ".css" } ],
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/不正经/article/detail/427892
推荐阅读
相关标签



