热门标签
热门文章
- 10基础学习PyFlink——使用PyFlink的Sink将结果输出到Mysql_pyflink写数据到mysql
- 2linux 查看io 进程,如何查看具体进程的IO情况?
- 3HashMap为什么使用红黑树而不用普通的AVL树_map为什么用红黑树不用avl树
- 4对于verlog仿真的时候,数据打拍delay的问题_verilog仿真中为什么有时候打拍,它没有延时一个时钟周期?
- 5word2vec的原理和难点介绍(skip-gram,负采样、层次softmax)_word2vec 负采样
- 6测试开发面试题(自用,遇到哪个记录哪个,持续更新~)_你的职业测试发展是什么,你自认为你做测试的优势是什么
- 7遨博协作机器人ROS开发 - 机械臂复杂轨迹规划_机械臂摆焊轨迹
- 8Sql server 连接 Oracle数据库_sqlserver链接oracle数据库
- 9【100%通过率】华为OD机试真题 C 实现【星际篮球争霸赛】【2023 Q1 | 100分】
- 10NLP精选10个实现项目推荐-涉及预训练Bert、知识图谱、智能问答、机器翻译、对话等...
当前位置: article > 正文
uni-app 3D模型 360°全景展示流程_uniapp 集成3d图片展示
作者:不正经 | 2024-04-17 10:47:59
赞
踩
uniapp 集成3d图片展示
一.准备工作
1.在目录下pages中新建一个vue文件
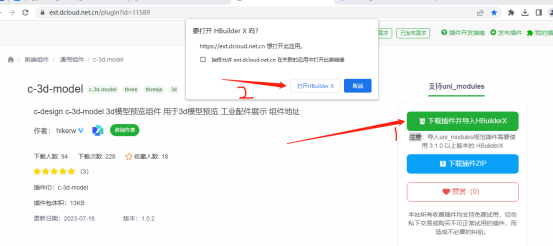
2.在浏览器搜索 (https://ext.dcloud.net.cn/plugin?id=11589)网址
3.下载并导入

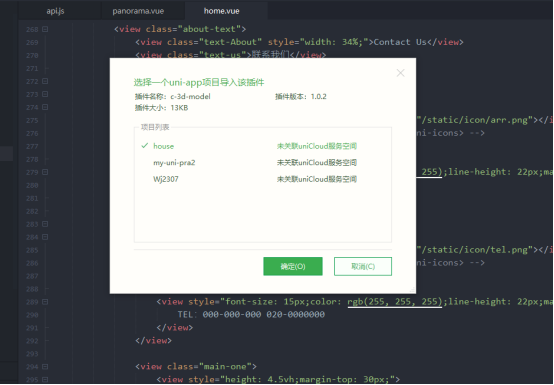
4.选择要导入的项目,然后确认。

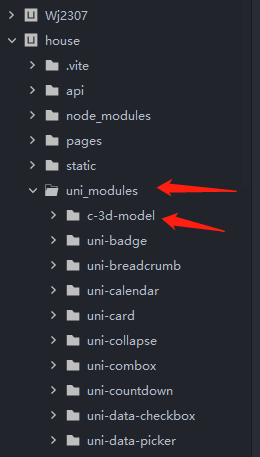
5.uni_modules中查看,如果出现了要插入的插件,就表示导入成功。

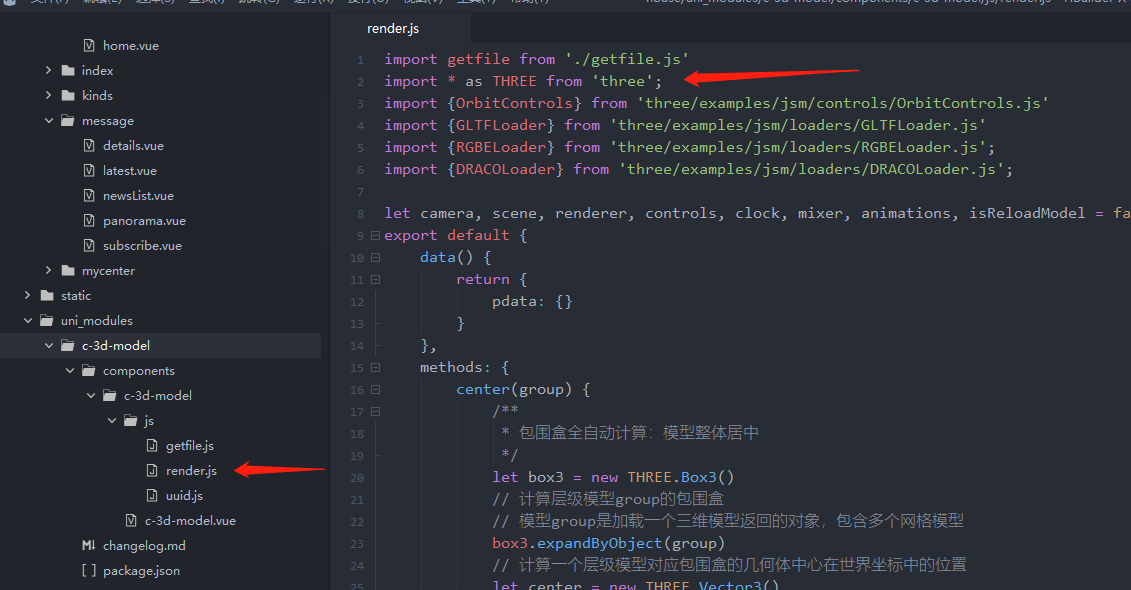
6.复制代码 (文档下方有示例代码,全部带走即可)粘贴到事先准备好的文件中。
7.粘贴完之后,试运行以下,可能会报错 (之所以报错是因为我们没有引入three.js )


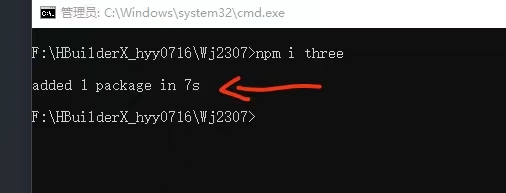
8. 安装three.js 右键项目名 选择使用命令行窗口打开所在目录 输入 npm i three , 出现下行代码就表示引入成功。

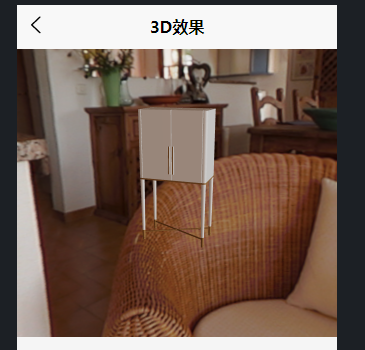
9.效果示例 也可以更换其他的3D模型 注意3D模型文件格式为 GLTF
(https://glbxz.com/)3D模型网站

到此插件引入成功
二.更换背景图
1 首先注意查看背景图的文件格式 , 以防出错。格式为 hdr 文件

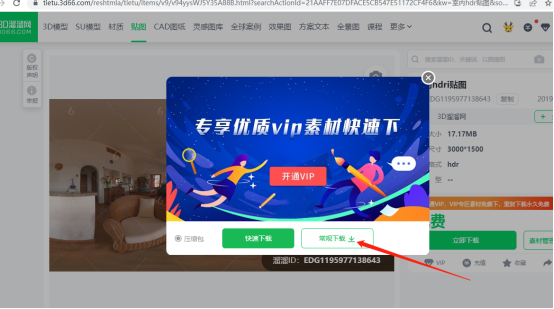
2在浏览器查看hdr 格式的图片是什么 (hdr 是贴图的后缀名)
3 并查找更多的背景图
https://tietu.3d66.com/tietu/_1_3779-3783.html 这是我事先找好的hdr 贴图网站 网址 (保存到本地即可)

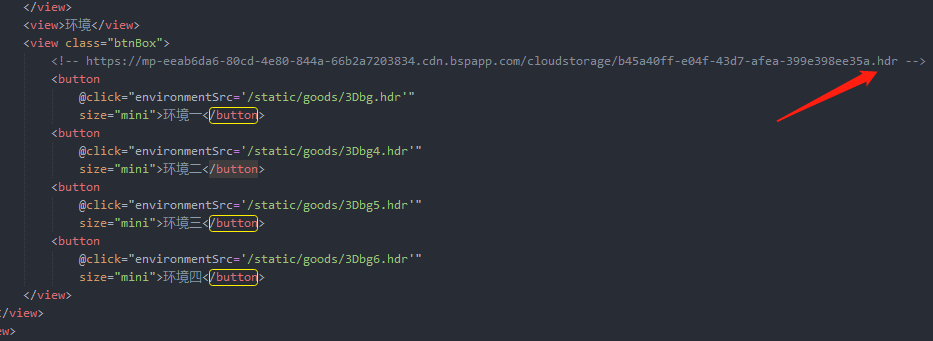
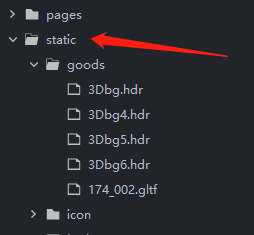
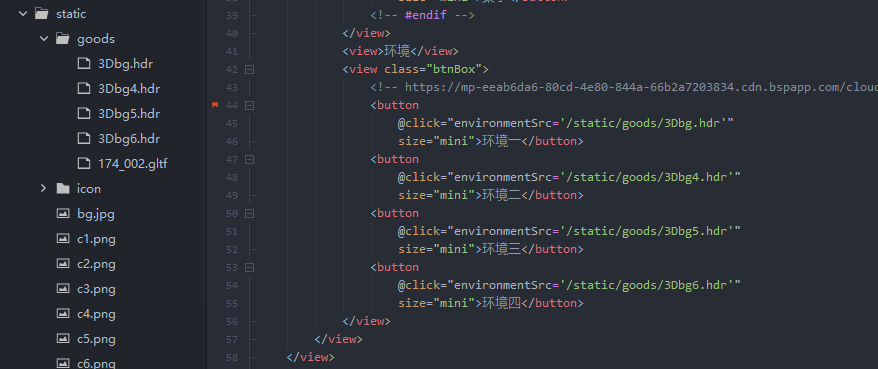
4把保存好的贴图素材放到项目中存放图片的文件夹里。 可以统一放在一个专门的目录中(goods)方便管理 目录名字无所谓

5替换原来的背景图 注意路径不要写少或写错了

效果就不展示了 ,更换背景图到这里就完成了。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/不正经/article/detail/439802
推荐阅读
相关标签


