热门标签
热门文章
- 1超声波测距模块(HC-SR04)---外部中断+定时器计时_超声波模块外部中断
- 2【EAI 007】Mobile ALOHA:一个低成本的收集人类示教数据的双臂移动操作硬件系统_mobile aloha: learning bimanual mobile manipulatio
- 3公司缺人自己搞了vue又搞koa,熬夜把架子搭起来_koa vue 全栈脚手架
- 4【docker系列】深入理解 Docker 容器管理与清理
- 5GPT-3和自然语言处理的前沿:思考AI大模型的发展
- 6深入理解GitLab与IntelliJ IDEA集成:从创建远程库到代码推送_idea gitlab插件
- 7使用Labelimg标注出现错误:ValueError: not enough values to unpack (expected 5, got 1)
- 8Linux进入内核态的指令都有哪些,《ARM与Linux些许问题》第三章:Linux如何从用户态进入内核态...
- 9mysql中根据已有的表来创建新表的三种方式_mysql创建新表从另一张表
- 10开源贡献代码之探索一下CPython
当前位置: article > 正文
vue element-ui项目icon有限,引入阿里矢量图标库icon图标并使用_element ui项目logo
作者:不正经 | 2024-04-20 22:19:52
赞
踩
element ui项目logo
vue element-ui项目icon有限,引入阿里矢量图标库icon图标并使用
1.登录阿里矢量图标库https://www.iconfont.cn
2.选择自己需要的icon图标,如果icon是自己需要的,但是颜色不是自己所需的,先不要慌,直接加入购物车先

3.选完后点击右上角的购物车图标,会看到购物车内的所有icon

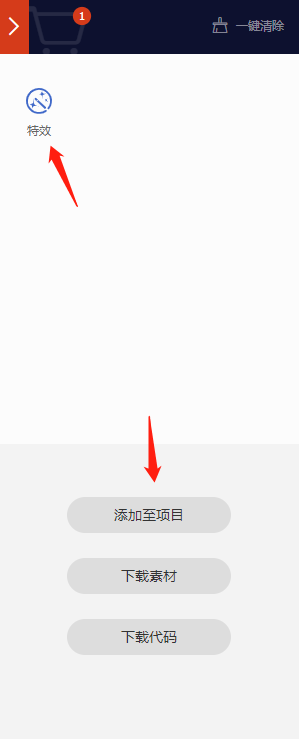
4.点击“添加至项目”(选择已创建的项目或者新建)

5.可以添加到已有的项目或自己新建的项目(这里演示新建的项目)。填写项目名称
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/不正经/article/detail/459674
推荐阅读
相关标签


