热门标签
热门文章
- 1用chatGPT增强SAP FICO功能 【现金流量预测】_sap 现金流量表 shkzg
- 2iOS应用打开AppStore页面_ios app内打开商店页
- 3应用实战|使用DBGate管理MemFireDB数据库_dbgate字段提示
- 4linux-文件权限管理的学习总结_linux系统文件权限心得体会
- 5Lnton羚通视频分析算法开发yolov8训练与rknn模型导出并在RK3588部署的详细步骤_yolo8 rk3568
- 6c语言经典算法_8018pq top
- 72023最新互联网公司工作时长排行榜出炉!(持续更新...)_2023 年最新互联网公司工作时长排行榜
- 8Kafka 消息的生产和消费_kafka recordmetadata
- 9【Java多线程】【线程状态和安全】_java多线程安全
- 10一篇讲明白 Hadoop 生态的三大部件(2)
当前位置: article > 正文
vue中使用video-player视频插件,第一次无法监听父组件穿过来的值解决办法_video标签父级的点击事件被阻止
作者:不正经 | 2024-04-22 13:43:24
赞
踩
video标签父级的点击事件被阻止
需求:
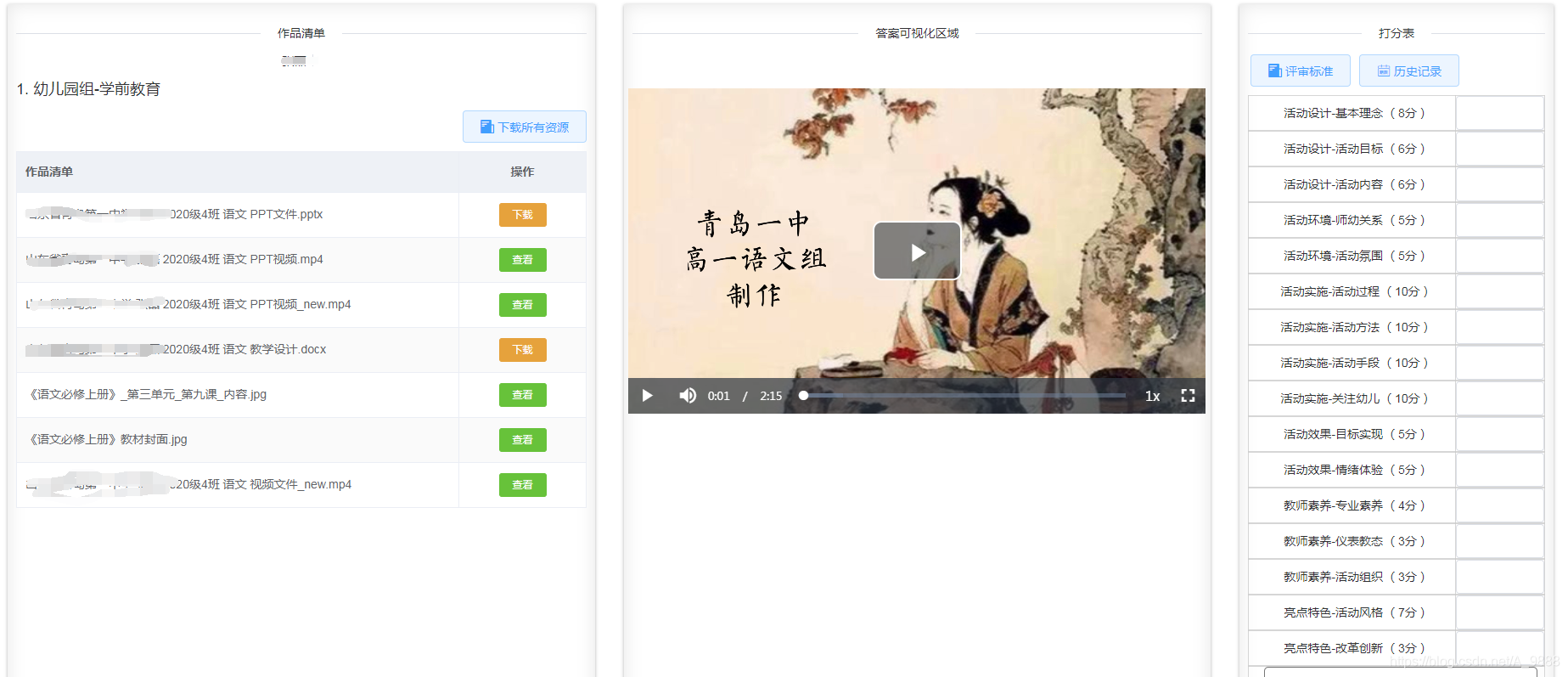
页面
- 1
作品清单是从后端请求回来的不同格式的url,前端需求根据后缀动态判断格式,然后对齐进行下载和播放;视频播放用的是video-player插件,父页面可以不断点击播放按钮,把要播放的URL地址传给子组件video-player负责展示;
问题:第一次请求回来,点击第一个视频播放是无法播放的,再点击就可以播放。
核心:watch深度监听就不去深究,只分析方法。
代码
父页面

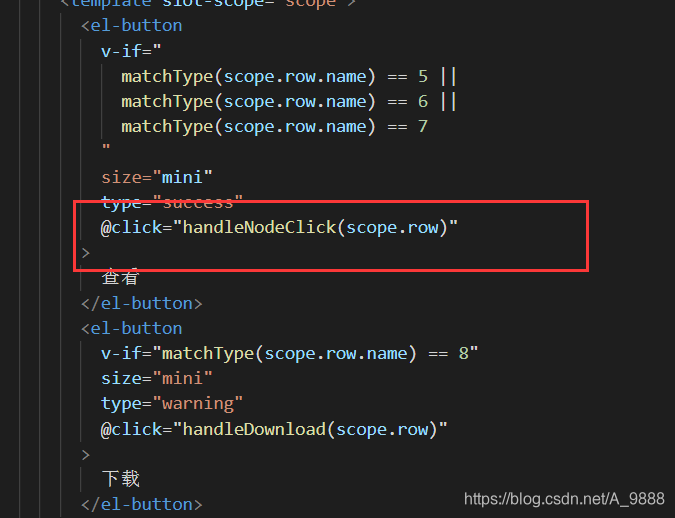
- 1

子页面


核心
watch监听父页面传来的值,但是第一次还是无法深度监听到,所以第一次就直接把传过来的值给 ,
,
后面切换地址之后就用监听就可以了。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/不正经/article/detail/468816
推荐阅读
相关标签


