前后端分离开发流程
赞
踩
1、介绍
在前后端分离开发中,前端负责用户界面和交互逻辑的实现,后端则处理业务逻辑和数据持久化。这种开发模式的优势在于前后端可以独立进行开发,提高了开发效率,并且使得前后端可以采用不同的技术栈来实现各自的功能。
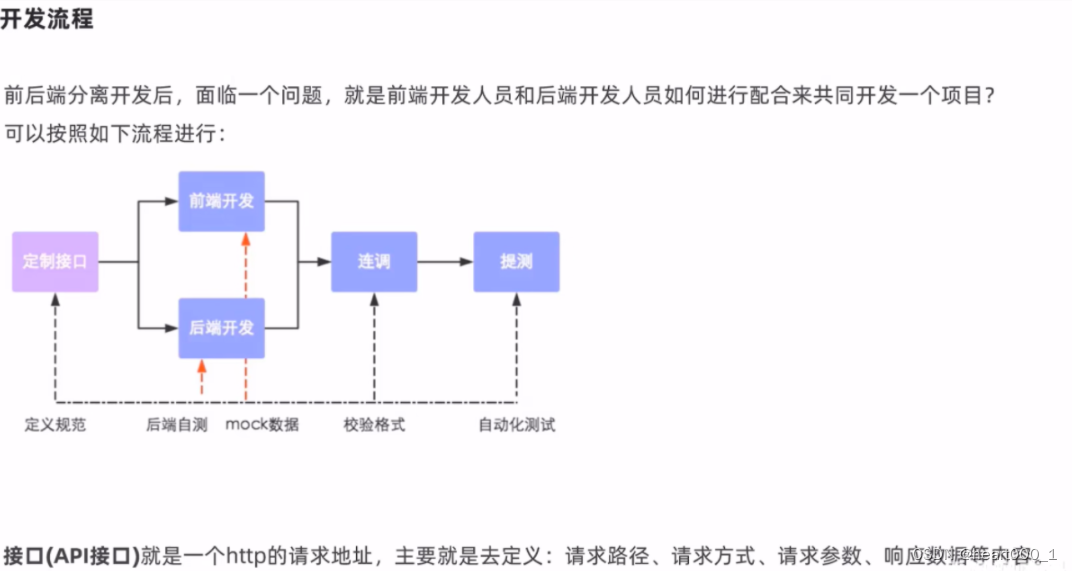
2、开发流程
前后端分离开发的基本流程如下:
-
确定需求:前后端开发团队共同明确项目需求和功能,在此基础上进行系统设计和规划。
-
划分任务:根据需求确定前后端各自的任务和工作量,明确接口文档和数据格式。
-
前端开发:前端团队根据接口文档和需求进行页面设计和开发,选择合适的前端技术栈进行开发。
-
后端开发:后端团队根据前端的需求和接口文档进行接口编写和业务逻辑实现,选择合适的后端技术栈进行开发。
-
接口对接:前后端团队进行接口对接测试,确保前后端的数据传输和交互正常。
-
联调测试:前后端团队进行整体联调测试,确保系统功能正常运行。
-
部署上线:将前后端开发完成的代码部署到生产环境中,并进行上线测试和监控。
-
迭代优化:根据用户反馈和需求变更,持续进行优化和迭代开发。
其中,接口的定义、对接尤为关键

3、前端技术栈
开发工具
- Visual Studio Code
- hbuilder
技术框架:
nodejs 、VUE 、 ElementUl 、mock 、 webpack
- Node.js:
一个基于 Chrome V8 引擎的 JavaScript 运行时环境,可用于构建高性能的后端服务。它具有非阻塞的 I/O 模型和事件驱动的特点,适用于处理大量并发请求和实时应用。
- Vue.js:
一款流行的前端 JavaScript 框架,用于构建用户界面。它采用了组件化的开发模式,通过数据驱动视图的方 式 ,使得开发者能够轻松构建交互丰富的单页应用程序。
- Element UI:
一个基于 Vue.js 的 UI 组件库,提供了丰富的 UI 组件,包括按钮、表单、弹窗等,可以帮助开发者快速 构建美观的用户界面。
- Mock:
一个用于生成模拟数据的工具,可以用于前端开发中的接口测试和数据模拟。通过定义模拟数据规则和接口 映射,Mock 能够有效地模拟后端接口的返回数据,提高前端开发效率。
- Webpack:
一个现代的前端打包工具,用于构建和打包前端项目。它支持将多个 JavaScript、CSS、图片等资源打包为一个或多个静态文件,同时还提供了模块化的开发和加载机制,能够优化代码的性能和体积。



