JavaScript基础篇(一)— — 快速入门_javascript快速基础
赞
踩
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Guide
慕课网《深入浅出JS》:http://www.imooc.com/learn/277
JavaScript 标准参考教程(阮一峰)http://javascript.ruanyifeng.com/
廖雪锋:http://www.liaoxuefeng.com/wiki/001434446689867b27157e896e74d51a89c25cc8b43bdb3000
《Javascript权威指南》
快速入门
一、基本语法
弱类型语言特性
var num = 2;
num = "this is string";//可以重复赋不同类型的值
32 + 32 //64
"32" + 32 //3232
"32" - 32 //0 - 1
- 2
- 3
- 4
- 5
二、数据类型
1、数据类型有六种,ES6增加了Symbol第七种
数值(number):整数和小数(比如1和3.14)
字符串(string):字符组成的文本(比如”Hello World”)
布尔值(boolean):true(真)和false(假)两个特定值
undefined:表示“未定义”或不存在,即此处目前没有任何值
null:表示空缺,即此处应该有一个值,但目前为空
对象(object):各种值组成的集合(Function、Array、Date…)
其中前五种数值、字符串、布尔值、undefined、null为原始类型
2、判断数据类型三种方式
a、typeof运算符
typeof window // "object"
typeof {} // "object"
typeof [] // "object",在JavaScript内部,数组本质上只是一种特殊的对象。
typeof null // "object",js历史原因造成,本质上null是一个类似于undefined的特殊值。- 1
- 2
- 3
- 4
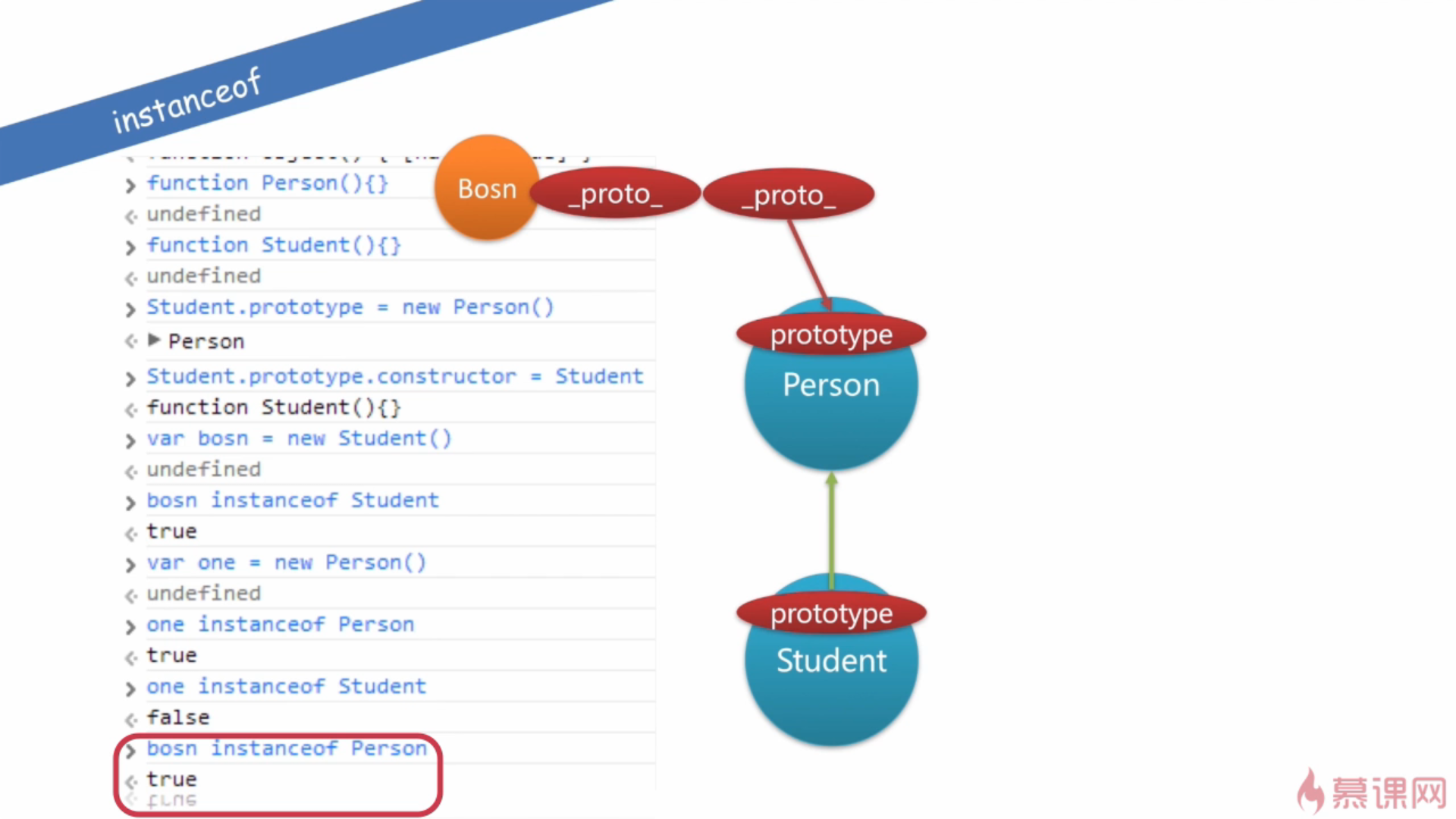
b、instanceof运算符
基于原型链,适合自定义对象,也可以检测原生对象obj instance of Object
//用instanceof来区分对数组(array)和对象(object)
var o = {};
var a = [];
o instanceof Array // false
a instanceof Array // true- 1
- 2
- 3
- 4
- 5
c、Object.prototype.toString方法
Object.prototype.toString.apply([]); //"[object Array]"
Object.prototype.toString.apply(function(){}); //"[object Function]"
Object.prototype.toString.apply(null); //"[object Null]"
//IE678中null返回"[object Object]"
Object.prototype.toString.apply(undefined); //"[object Undefined]"- 1
- 2
- 3
- 4
- 5
- 6
使用内置对象和基本类型,遇到null和undefined失效
//封装方法
function getType(obj) {
return Object.prototype.toString.call(obj).slice(8, -1);
};
getType(true); //"Boolean"
getType("str"); //"String"
getType(1); //"Number"- 1
- 2
- 3
- 4
- 5
- 6
- 7
3、运算符
a、条件运算符c ? a : b
b、逗号运算符a, b
c、delete运算符delete obj.x
var obj = {x: 1};
obj.x; //1
delete obj.x;
obj.x; //undefined
//1、Object.defineProperty();来设置对象上属性
//2、属性的configurable为true才可以被delete删除
var obj = {};
Object.defineProperty(obj, 'x', {
configurable: false,
value: 1
});
delete obj.x; //false
obj.x;
1- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
d、in运算符"document" in window
window.x = 1;
'x' in window; //true- 1
- 2
e、instanceof运算符obj instanceof Func

f、typeof运算符typeof 100
g、new运算符new className
function Foo(){}
Foo.prototype.x = 1;
var obj = new Foo();
obj.x;//1
obj.hasOwnProperty('x');//false
obj.__proto__. hasOwnProperty('x');//true- 1
- 2
- 3
- 4
- 5
- 6
h、this运算符new className
this; //window(浏览器)
var obj = {
func: function() {return this;}
};
obj.func(); //obj- 1
- 2
- 3
- 4
- 5
i、void运算符void 0
都返回undefined
三、字符串
API:
- toUpperCase把一个字符串全部变为大写
- toLowerCase把一个字符串全部变为小写
- indexOf搜索指定字符串第一次出现的位置
- substring返回指定索引区间的子串
四、数组
API:
a、数组元素的添加和删除
- push 从数组尾部添加元素
- unshift 从数组头部添加元素
- pop 从尾部弹出
- shift 从头部弹出
b、数组方法
- join 将当前Array的每个元素都用指定的字符串连接起来,然后返回连接后的字符串
- reverse 将数组中成员颠倒排序
- sort 将数组元素排序,可以指定一个排序函数
- contact 把当前的Array和另一个Array连接起来,并返回一个新的Array
- slice 返回指定数组的一个片段或子数组
- splice 从指定的索引开始删除若干元素,然后再从该位置添加若干元素
var a = [1, 2, 3, 4];
var b = a.splice(1,2);//a = 1,4 b = 2,3- 1
- 2
c、ECMAScript 5中的数组新方法
- forEach 从头到尾遍历数组,为每个元素调用制定的函数
- map 把数组的每个元素传给指定的函数,并返回一个数组。
var a = [1, 2, 3];
var b = a.map(function(x) {
return x*x;
}); //b = [1,4,9]- 1
- 2
- 3
- 4
- filter 把数组的每个元素传给指定的函数,通过函数返回的布尔值决定是否在返回数组中添加该元素
var a = [1, 2, 3];
var b = a.filter(function(x){
return x % 2 !== 0;
});//b = [1, 3]- 1
- 2
- 3
- 4
- every 把数组的每个元素传给指定的函数,如果全部调用返回true则every函数返回true
- some 把数组的每个元素传给指定的函数,如果有调用返回true则every函数返回true
- reduce 用指定的函数对数组进行组合,生成单个值
var a = [1, 2, 3];
var b = a.reduce(function(x, y){
return x + y;
}, 0); //b = 6;- 1
- 2
- 3
- 4
- indexOf / lastIndexOf在整个数组中搜索制定的元素
五、对象
JavaScript的对象是一种无序的集合数据类型,它由若干键值对(key — value)组成。
a、创建对象
- 对象直接量
var o = {
foo : "bar"
}- 1
- 2
- 3
- 构造函数
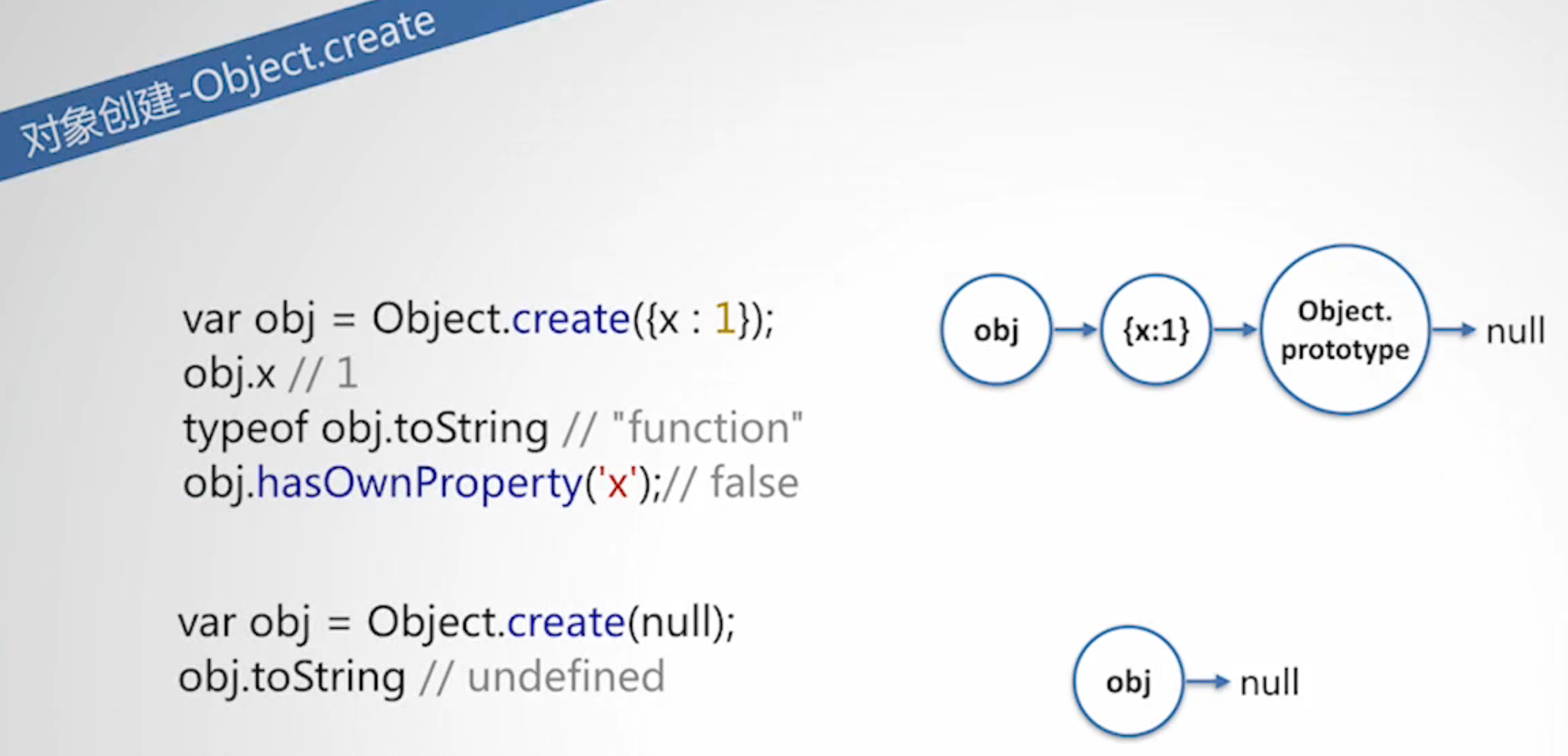
var o = new Object(); - 原型继承
var p = Object.create(o);
b、类继承
1、原型,每个对象都有proto原型
c、对象属性
1、访问对象上的属性,会自下往上从对象本身到原型链上查找该属性
2、给属性赋值,并不会覆盖原型链上同属性的值
function Foo(){};
Foo.prototype.b = 3;
var obj = new Foo();
obj.a = 1;
'b' in obj; //true
obj.hasOwnProperty('b'); //false
obj.b = 5;
obj.hasOwnProperty('b'); //true
obj.b; //5
obj.b = undefined;
obj.b; //undefined
delete obj.b; //true,删除属性用delete
obj.b; //3,c从原型链上查找
delete obj.b; //true
obj.b; //还是3,不会删除原型链上的属性值
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
3、属性标签有:writable、enumerable、configurable、value、
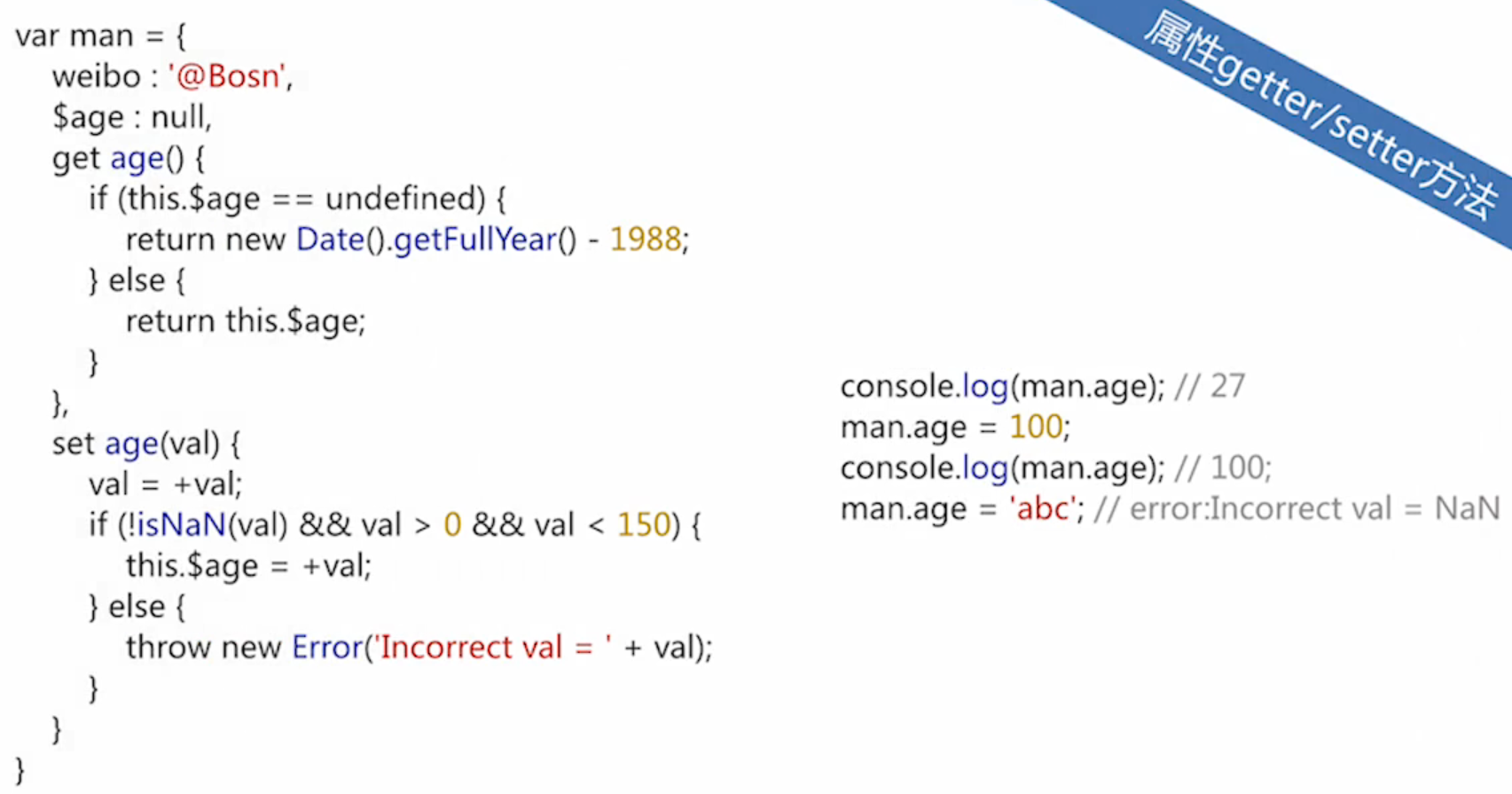
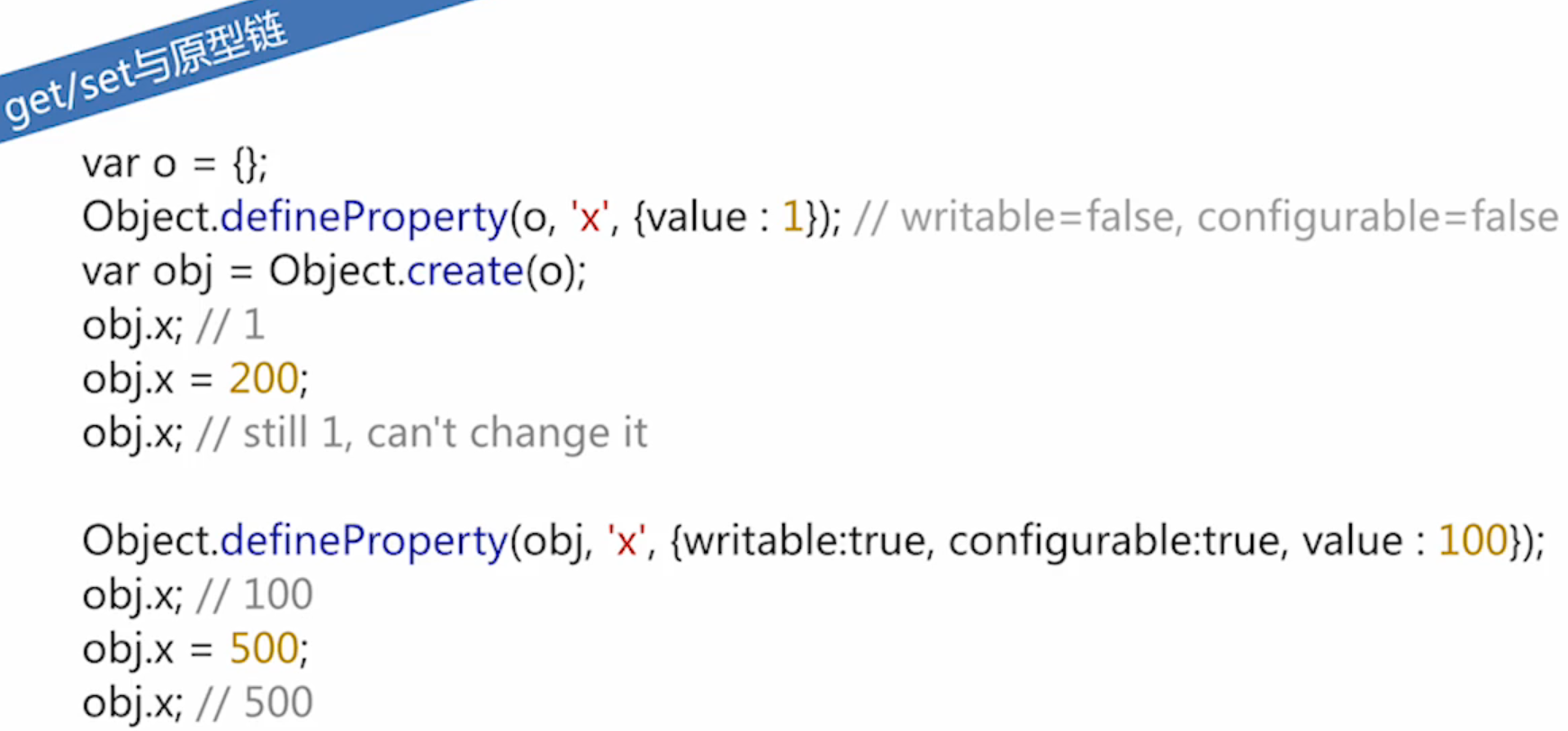
d、geter/seter

+val转成number数据类型


e、对象方法
f、可执行对象
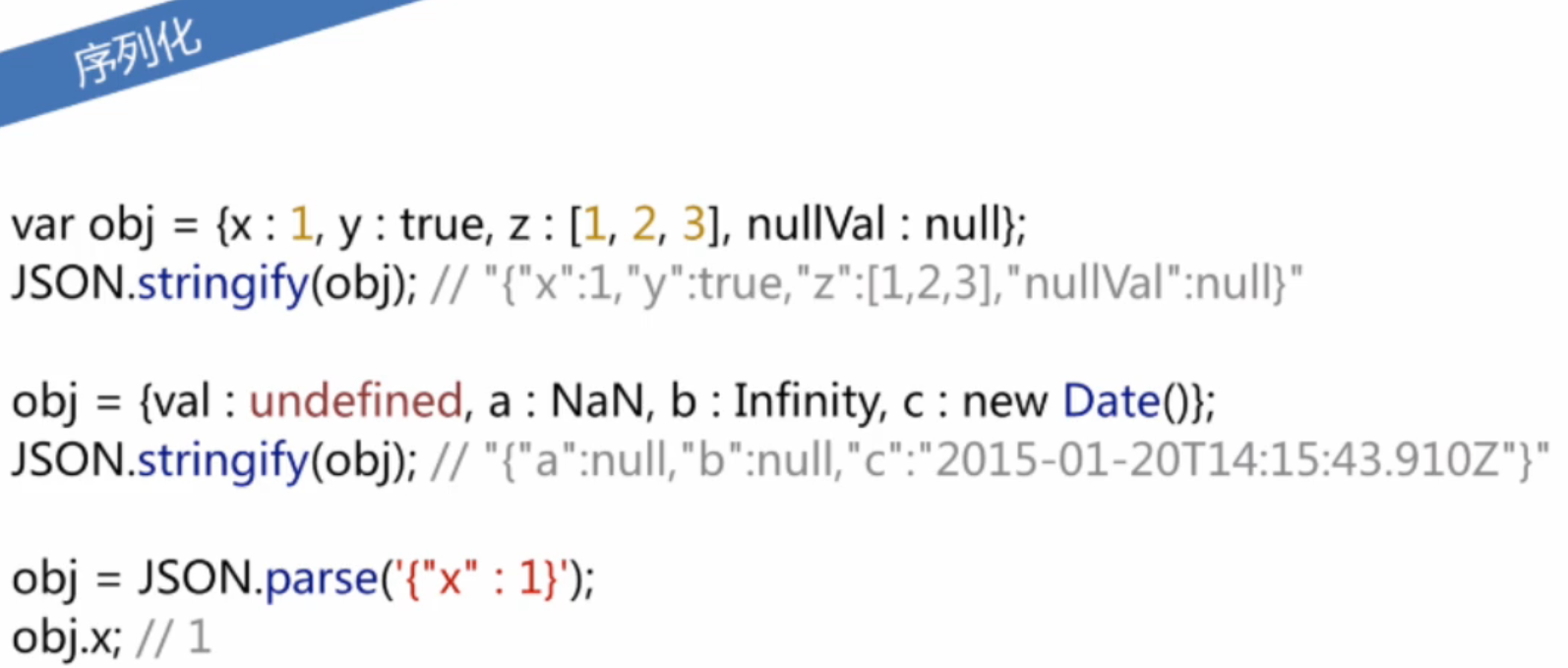
g、对象序列化