- 1【愚公系列】软考高级-架构设计师 031-多媒体
- 2GPT引领前沿与应用突破之GPT4科研实践技术与AI绘图
- 3NLP基础学习1--环境搭建_nlp环境搭建
- 4用百度接口完成文本情感识别(通用版)_百度文本情感分析模型
- 5哈希表(概念,冲突的解决,实现哈希桶)_hash桶
- 6EBS TNS-12546: TNS:permission denied+ TNS-12560: TNS:protocol adapter error+TNS-00516: Permission de
- 715.Redhat系统的软件安装以及yum源配置(yum仓库搭建、yum命令、rpm命令)_rhel 创建yum服务端 httpd共享 createrepo
- 8【蓝桥杯备赛国赛】5-5
- 9有哪些越早知道越好的人生经验?_如果世上有早知道就好了
- 10QuartzGUI_quartzui
鸿蒙开发-UI-渲染控制_鸿蒙idatasource
赞
踩
前言
前文详细学习了鸿蒙开发中的状态管理,理解了组件状态和应用状态区别,以及ArkUI框架对状态变量与UI渲染交互的底层支撑。本文继续学习渲染控制。
一、渲染控制概述
ArkUI通过自定义组件的build()函数和@Builder装饰器中的声明式UI描述语句构建相应的UI。在声明式描述语句中,除了使用系统组件外,还可以使用渲染控制语句来辅助UI的构建,这些渲染控制语句包括控制组件是否显示的条件渲染语句,基于数组数据快速生成组件的循环渲染语句以及针对大数据量场景的数据懒加载语句
二、条件渲染
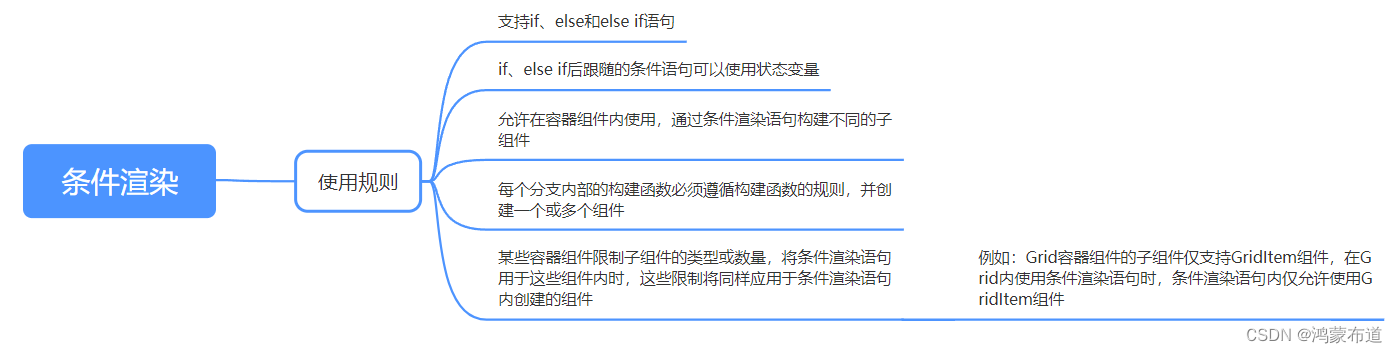
条件渲染可根据应用的不同状态,使用if、else和else if渲染对应状态下的UI内容
1.使用规则

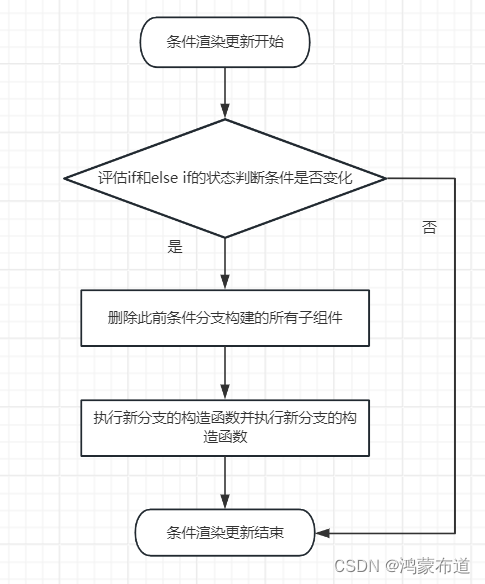
2.更新机制

三、循环渲染
ArkTS提供了ForEach接口,用于对数组类型数据来进行循环渲染,需要与容器组件配合使用,且接口返回的组件应当是允许包含在ForEach父容器组件中的子组件
1.接口描述
- ForEach(
- arr: Array,
- itemGenerator: (item: any, index?: number) => void,
- keyGenerator?: (item: any, index?: number) => string
- )
| 参数名 | 参数类型 | 必填 | 参数描述 |
|---|---|---|---|
| arr | Array | 是 | 数据源,为Array类型的数组。 说明: - 可以设置为空数组,此时不会创建子组件。 - 可以设置返回值为数组类型的函数,例如arr.slice(1, 3),但设置的函数不应改变包括数组本身在内的任何状态变量,例如不应使用Array.splice(),Array.sort()或Array.reverse()这些会改变原数组的函数。 |
| itemGenerator | (item: any, index?: number) => void | 是 | 组件生成函数。 - 为数组中的每个元素创建对应的组件。 - item参数:arr数组中的数据项。 - index参数(可选):arr数组中的数据项索引。 说明: - 组件的类型必须是ForEach的父容器所允许的。例如,ListItem组件要求ForEach的父容器组件必须为List组件。 |
| keyGenerator | (item: any, index?: number) => string | 否 | 键值生成函数。 - 为数据源arr的每个数组项生成唯一且持久的键值。函数返回值为开发者自定义的键值生成规则。 - item参数:arr数组中的数据项。- index参数(可选):arr数组中的数据项索引。 说明: - 如果函数缺省,框架默认的键值生成函数为(item: T, index: number) => { return index + '__' + JSON.stringify(item); } - 键值生成函数不应改变任何组件状态。 |
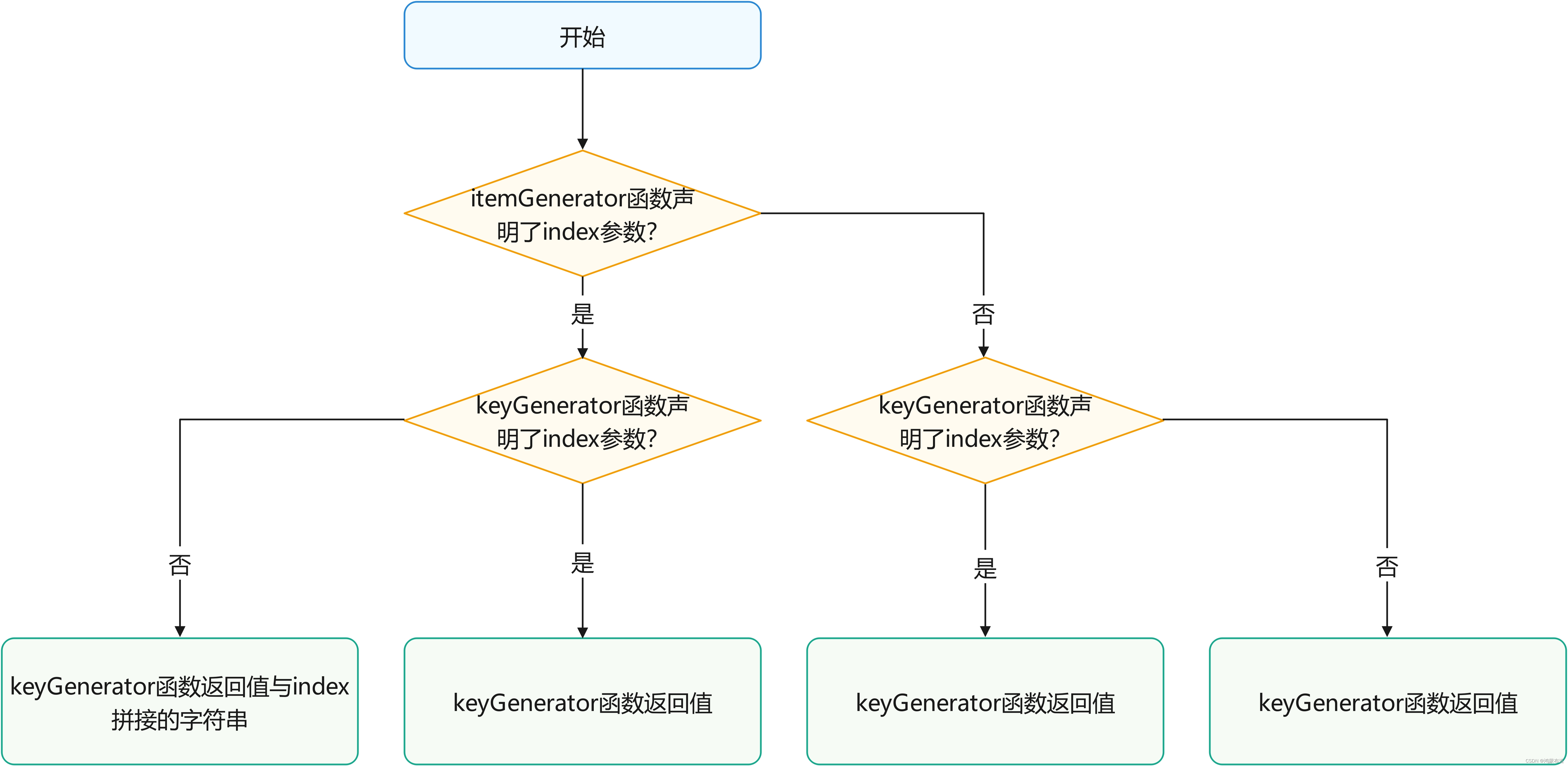
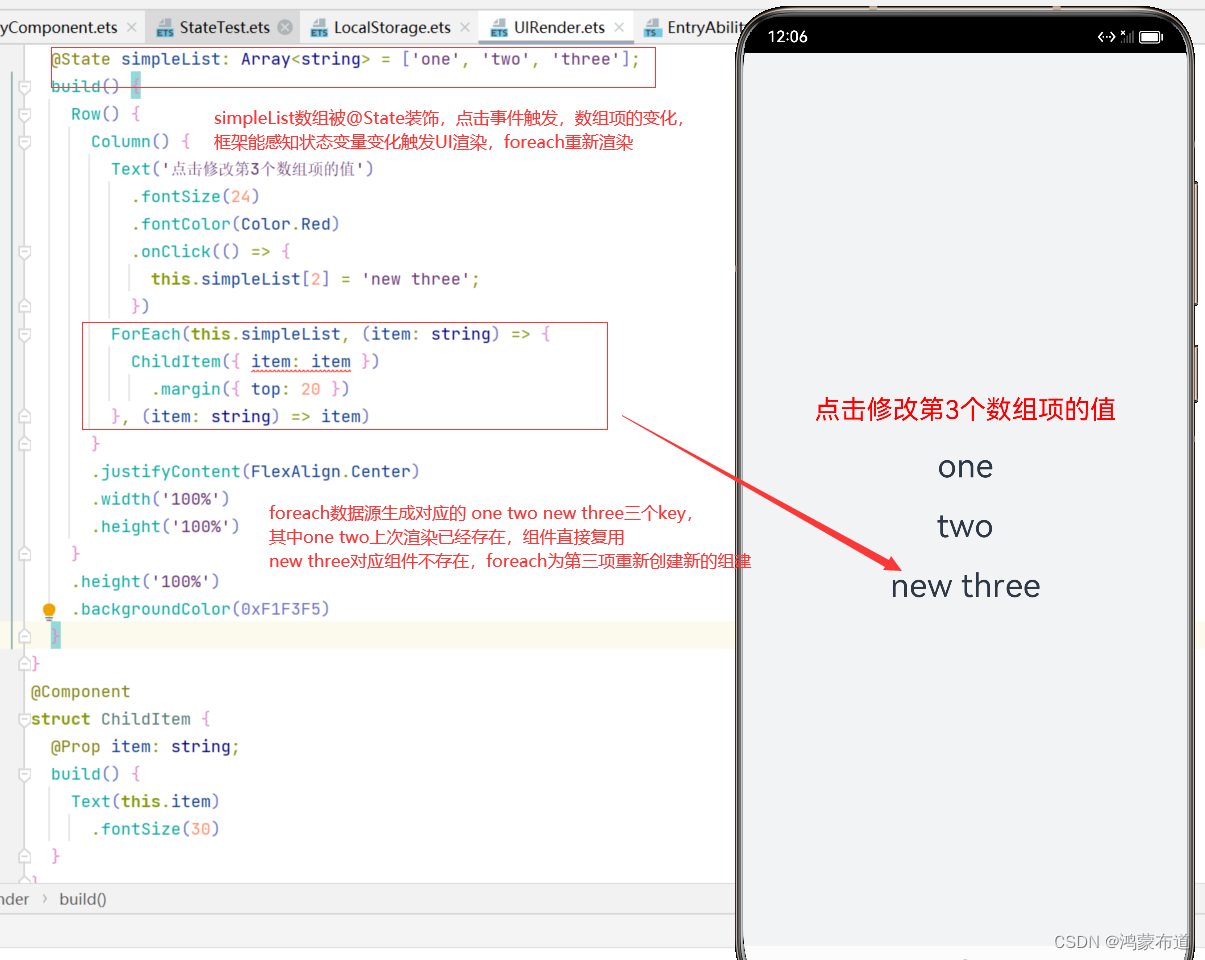
2.键值生成规则
在ForEach循环渲染过程中,系统会为每个数组元素生成一个唯一且持久的键值,用于标识对应的组件。当这个键值变化时,ArkUI框架将视为该数组元素已被替换或修改,并会基于新的键值创建一个新的组件。ArkUI框架对于ForEach的键值生成有一套特定的判断规则。

3.组件创建规则
在确定键值生成规则后,ForEach的第二个参数itemGenerator函数会根据键值生成规则为数据源的每个数组项创建组件。组件的创建包括两种情况:首次渲染和非首次渲染
首次渲染
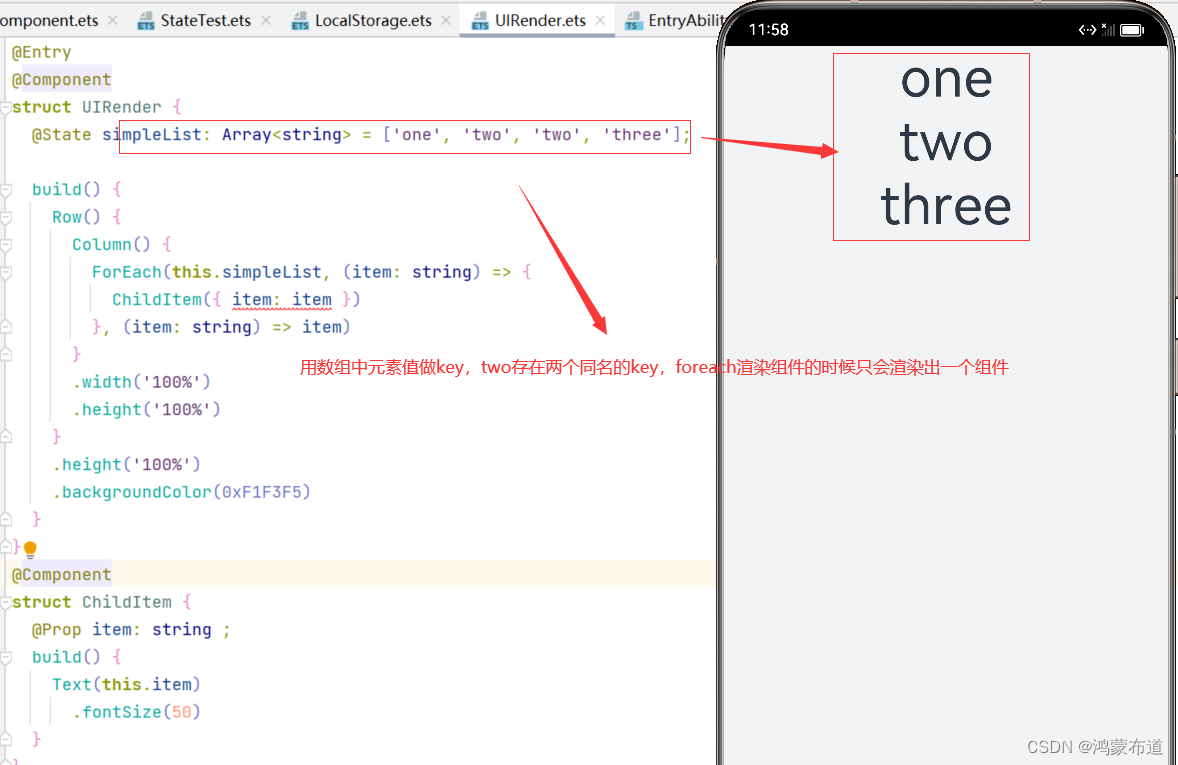
根据键值生成规则为数据源的每个数组项生成唯一键值,并创建相应的组件,当不同数组项按照键值生成规则生成的键值相同时,复用相同键值对应的组件

非首次渲染
检查新生成的键值是否在上次渲染中已经存在。如果键值不存在,则会创建一个新的组件;如果键值存在,则不会创建新的组件,而是直接渲染该键值所对应的组件

四、数据懒加载
LazyForEach从提供的数据源中按需迭代数据,并在每次迭代过程中创建相应的组件。当在滚动容器中使用了LazyForEach,框架会根据滚动容器可视区域按需创建组件,当组件滑出可视区域外时,框架会进行组件销毁回收以降低内存占用
1.接口描述
- LazyForEach(
- dataSource: IDataSource, // 需要进行数据迭代的数据源
- itemGenerator: (item: any, index?: number) => void, // 子组件生成函数
- keyGenerator?: (item: any, index?: number) => string // 键值生成函数
- ): void
| 参数名 | 参数类型 | 必填 | 参数描述 |
|---|---|---|---|
| dataSource | 是 | LazyForEach数据源,需要开发者实现相关接口。 | |
| itemGenerator | (item: any, index?:number) => void | 是 | 子组件生成函数,为数组中的每一个数据项创建一个子组件。 说明: item是当前数据项,index是数据项索引值。 itemGenerator的函数体必须使用大括号{...}。itemGenerator每次迭代只能并且必须生成一个子组件。itemGenerator中可以使用if语句,但是必须保证if语句每个分支都会创建一个相同类型的子组件。itemGenerator中不允许使用ForEach和LazyForEach语句。 |
| keyGenerator | (item: any, index?:number) => string | 否 | 键值生成函数,用于给数据源中的每一个数据项生成唯一且固定的键值。当数据项在数组中的位置更改时,其键值不得更改,当数组中的数据项被新项替换时,被替换项的键值和新项的键值必须不同。键值生成器的功能是可选的,但是,为了使开发框架能够更好地识别数组更改,提高性能,建议提供。如将数组反向时,如果没有提供键值生成器,则LazyForEach中的所有节点都将重建。 说明: item是当前数据项,index是数据项索引值。 数据源中的每一个数据项生成的键值不能重复。 |
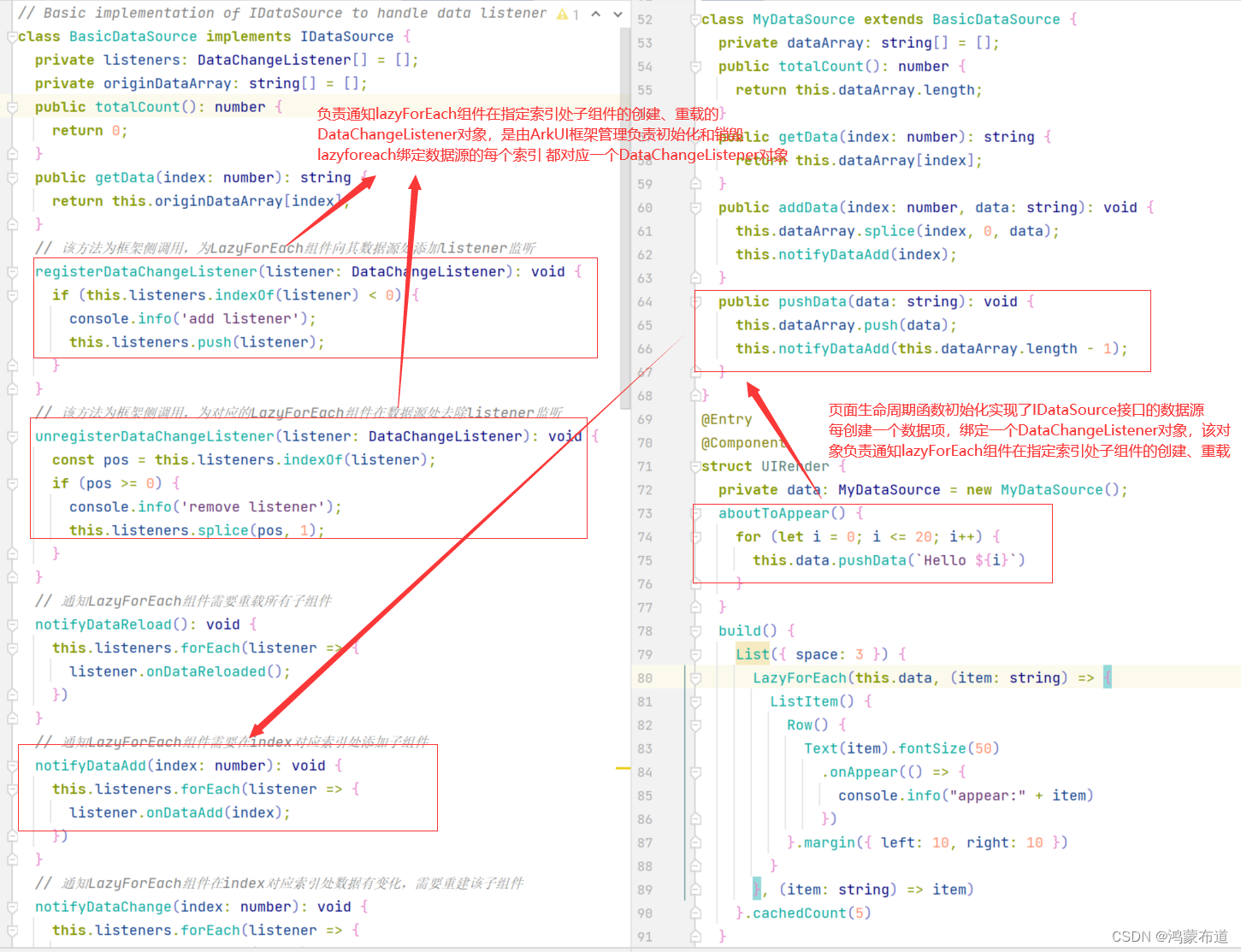
IDataSource接口:
- interface IDataSource {
- totalCount(): number; // 获得数据总数
- getData(index: number): Object; // 获取索引值对应的数据
- registerDataChangeListener(listener: DataChangeListener): void; // 注册数据改变的监听器
- unregisterDataChangeListener(listener: DataChangeListener): void; // 注销数据改变的监听器
- }
| 接口声明 | 参数类型 | 说明 |
|---|---|---|
| totalCount(): number | - | 获得数据总数。 |
| getData(index: number): any | number | 获取索引值index对应的数据。 index:获取数据对应的索引值。 |
| registerDataChangeListener(listener:DataChangeListener): void | 注册数据改变的监听器。 listener:数据变化监听器 | |
| unregisterDataChangeListener(listener:DataChangeListener): void | 注销数据改变的监听器。 listener:数据变化监听器 |
DataChangeListener
- interface DataChangeListener {
- onDataReloaded(): void; // 重新加载数据完成后调用
- onDataAdded(index: number): void; // 添加数据完成后调用
- onDataMoved(from: number, to: number): void; // 数据移动起始位置与数据移动目标位置交换完成后调用
- onDataDeleted(index: number): void; // 删除数据完成后调用
- onDataChanged(index: number): void; // 改变数据完成后调用
- onDataAdd(index: number): void; // 添加数据完成后调用
- onDataMove(from: number, to: number): void; // 数据移动起始位置与数据移动目标位置交换完成后调用
- onDataDelete(index: number): void; // 删除数据完成后调用
- onDataChange(index: number): void; // 改变数据完成后调用
- }
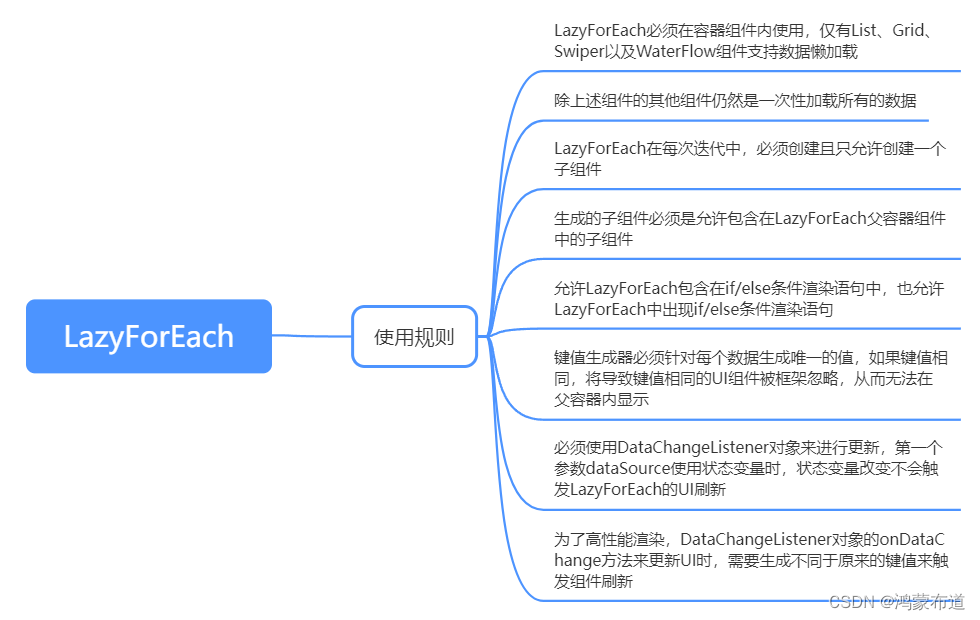
2.使用规则

3.键值生成规则
在LazyForEach循环渲染过程中,系统会为每个item生成一个唯一且持久的键值,用于标识对应的组件。当这个键值变化时,ArkUI框架将视为该数组元素已被替换或修改,并会基于新的键值创建一个新的组件。
LazyForEach提供了一个名为keyGenerator的参数,这是一个函数,开发者可以通过它自定义键值的生成规则。如果开发者没有定义keyGenerator函数,则ArkUI框架会使用默认的键值生成函数。
4.组件创建规则
在确定键值生成规则后,LazyForEach的第二个参数itemGenerator函数会根据键值生成规则为数据源的每个数组项创建组件。组件的创建包括两种情况:首次渲染和非首次渲染
首次渲染:
在LazyForEach首次渲染时,会根据上述键值生成规则为数据源的每个数组项生成唯一键值,并创建相应的组件

非首次渲染:
当LazyForEach数据源发生变化,需要再次渲染时,开发者应根据数据源的变化情况调用listener对应的接口,通知LazyForEach做相应的更新。
总结
本文学习记录鸿蒙开发中的UI渲染相关的知识点,深入学习了条件渲染、循环渲染的使用方法,实际开发过程中,这两种方式的UI渲染比较多,我们也学习了数据懒加载,其主要解决在加载大量数据下性能问题,更好提升用户体验。


