- 1Elasticsearch查询文档--常见API篇(附详细代码和案例图文)_elasticsearch api文档
- 2大数据之Hadoop概念导论(新手上路必备)一_hadoop大数据绪论
- 3UI界面设计新手指南 | 零基础快速入门教程_ui界面设计怎么学习
- 4基于源码搭建运行 RocketMQ 主从架构_rocketmq一主一从同步搭建
- 5python与ai编程_AI与Python - 逻辑编程
- 6MySQL 创建表_mysql创建表t1代码
- 7Git Commit 提交规范,变更日志、版本发布自动化和 Emoji 提交标准_git 提交日志规范
- 8图像识别研究现状_图像识别技术国外研究现状
- 9我们的系统检测到您的计算机网络中存在异常流量_入侵检测技术
- 10go gin timeout
angular环境安装 (含nodejs详细安装步骤)_angular安装
赞
踩
- 在安装本次环境之前,需要先把本机上的nodejs环境卸载,环境变量手动删除!安装过程中环境才不会产生副作用!
- 实际项目安装的一次过程,踩了太多坑,存档一下,旨在记录!
- 项目需要两个不用版本的nodejs,[10.15.2(项目1),18.15.0(项目2)], 安装nvm管理多个node
1. 安装nvm V1.1.10
a. 下载nvm-setup.zip安装包
(https://github.com/coreybutler/nvm-windows/releases)
b. 解压后双击exe文件进行安装
c. 选择nvm安装路径 (D:\softWare\nvm)
d. 选择nodejs(快捷方式)安装路径 (D:\softWare\nvm\nodejs)
*这里一定得是空文件夹或者不创建这个文件夹,因为nvm会自动创建这个文件夹为快捷方式
e. 安装完成之后可以查看环境变量(自动新增nvm环境变量)


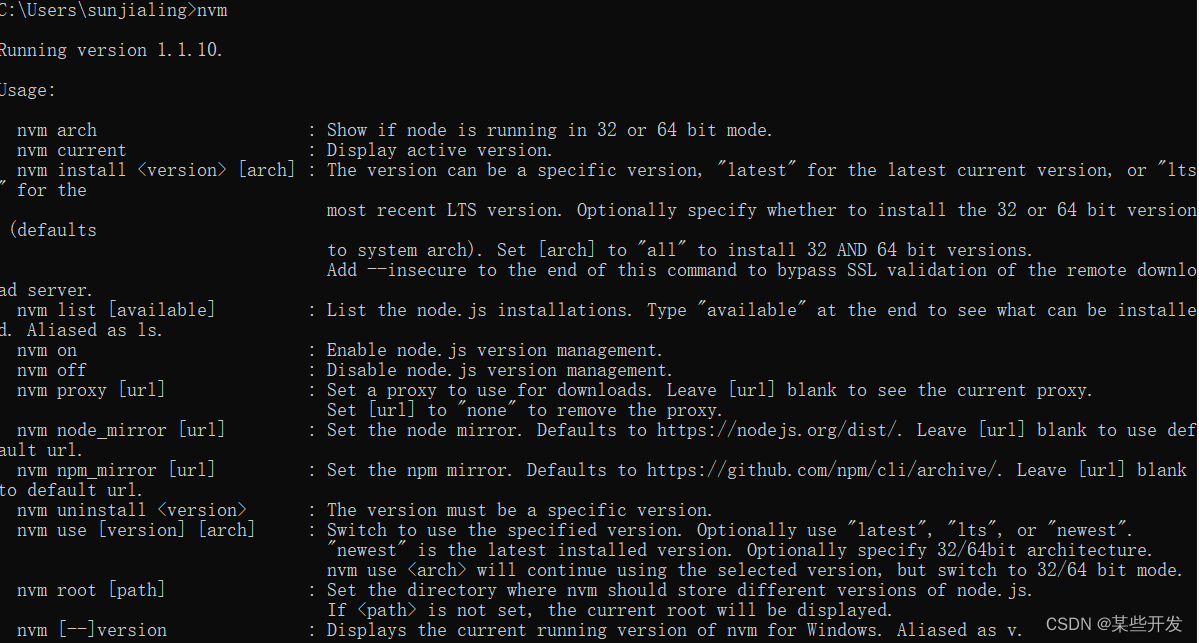
f. 在命令行窗口输入 nvm
安装成功的话可以看到 nvm的版本号等信息

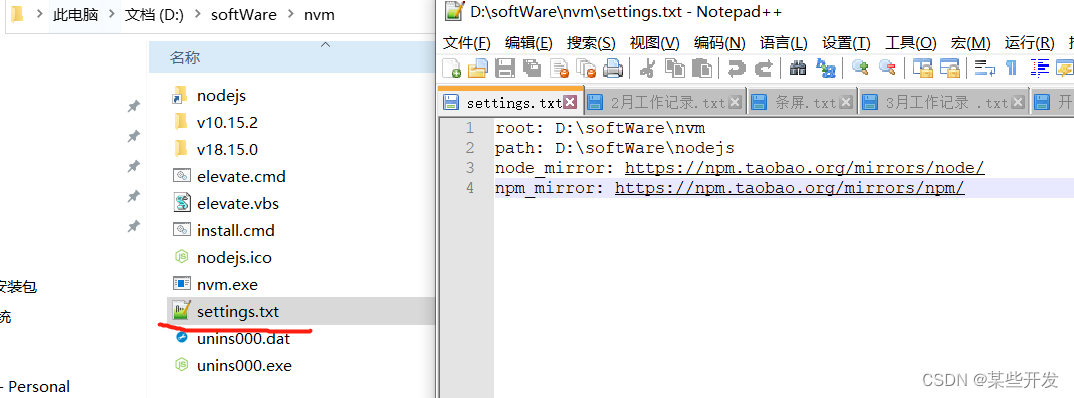
g. 设置nvm环境
在nvm安装路径下找到setting.txt文件。打开编辑,添加淘宝镜像
node_mirror: https://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/

2. 使用nvm安装nodejs
目前需要用到的版本是:10.15.2(项目1),18.15.0(项目2)
命令:nvm install 版本号
例:nvm install 10.15.2
安装完后之后可以使用 node-v 和 npm -v可以查询对应的node和npm的版本号
3. nvm 常用命令
nvm list : nvm 查看已安装的node。*代表当前使用的版本
nvm use 版本号:切换到指定的node版本
nvm -v: 查看nvm版本号
4. 配置npm环境
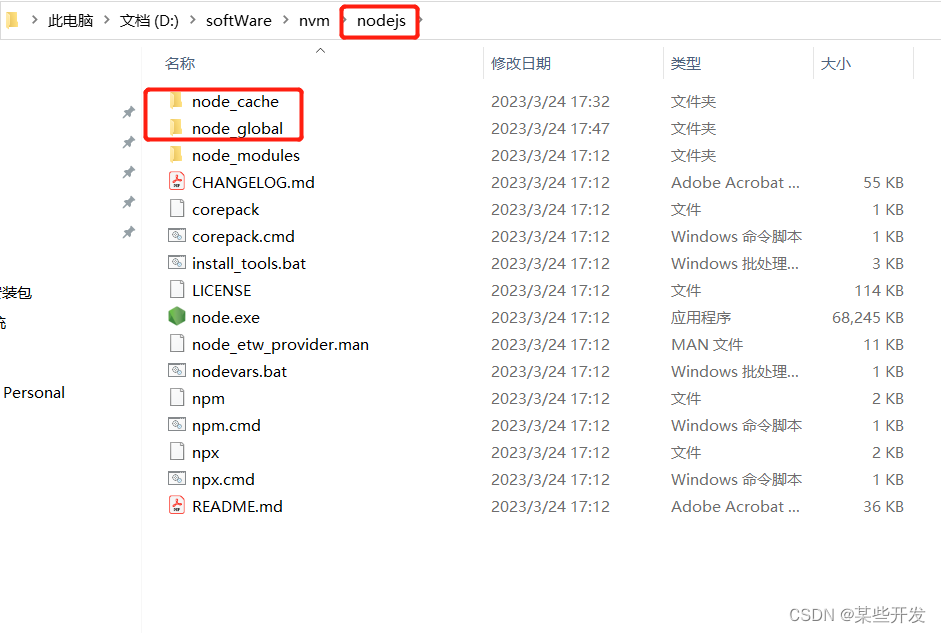
a. 在安装nodejs的目录下新建两个文件夹【node_global】及【node_cache】

b. cmd窗口执行命令(设置npm的路径)
创建文件夹后再cmd窗口输入:(目录为当前存放目录)
npm config set prefix “D:\softWare\nvm\nodejs\node_global”
npm config set cache “D:\softWare\nvm\nodejs\node_cache”
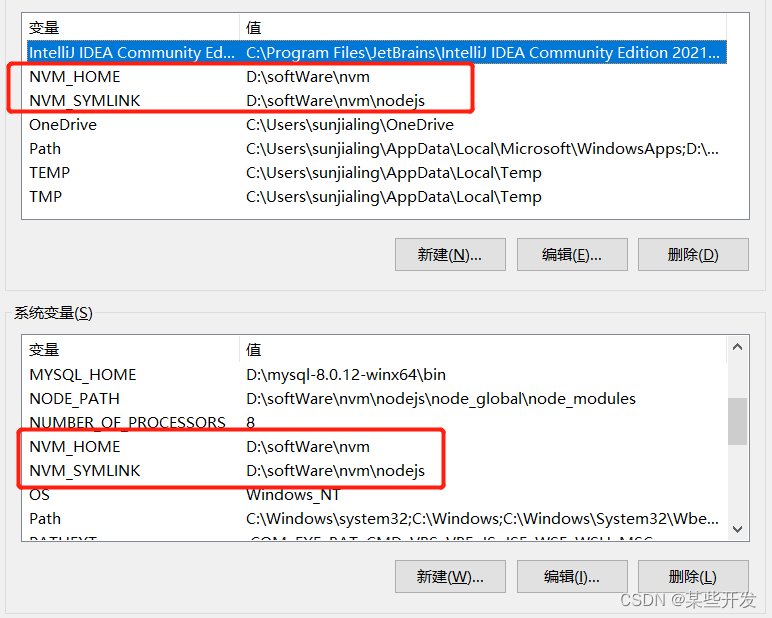
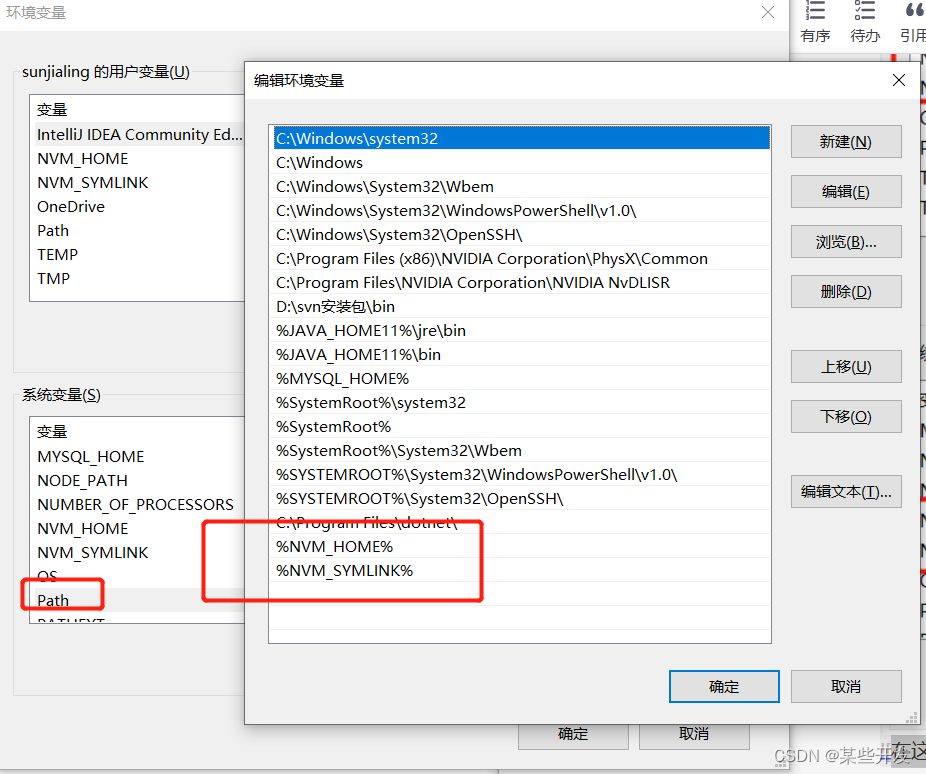
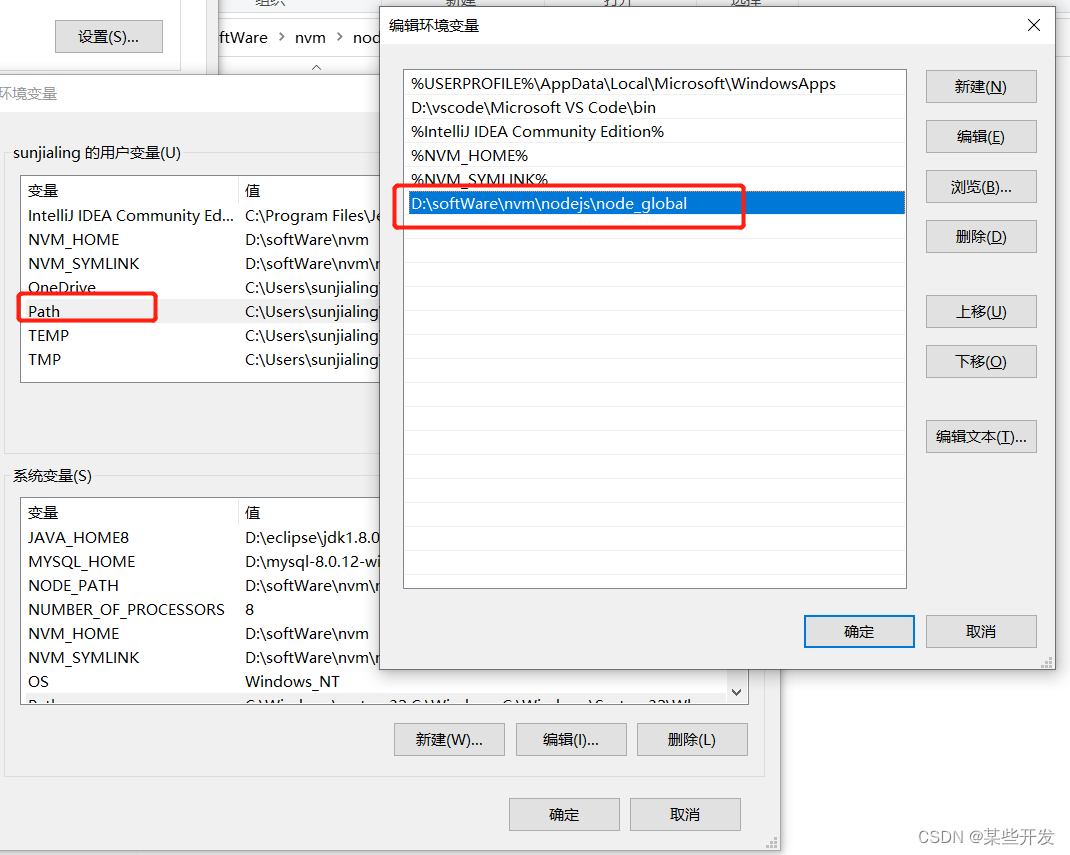
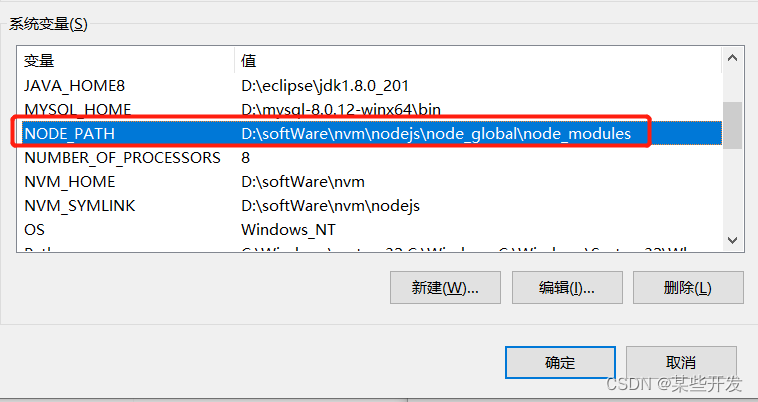
c. 配置npm环境变量
-
用户环境变量

-
系统变量

5. 安装angular cli
npm install -g @angular/cli
// angular7 npm install @angular/cli@7.2.2 -g
6. 安装ng-zorro
npm install ng-zorro-antd --save
ng add ng-zorro-antd
7. 参考链接
(1)https://lichong.blog.csdn.net/article/details/118756713
(2)https://www.cnblogs.com/ejll/p/11229557.html


