- 1mybatisplus 操作另一个数据库的数据_SQLALchemy操作MySQL关系型数据库
- 2python自动生成SQL语句自动化_自动生成sql数据行
- 3BRAM/URAM资源介绍
- 4Firefox禁止 “This Connection is not Secure“的警告提示_connection not secure
- 5onlyoffice支持wps、dps和et格式的预览和编辑,支持office2003版本的编辑, 增加中文字体,字号
- 6git 的pull和fetch的区别?_git fetch和git pull的区别
- 7matinal:python3.12 相比 python3.11 快了多少_python 3.12 3.11
- 8各大模型厂商API使用:百度、阿里、豆包、kimi、deepseek
- 9【设计模式深度剖析】【2】【创建型】【工厂方法模式】
- 10MyBatis3.x整理:(四)对象关系映射_mybatis--对象关系映射细节详解
提升B端图表设计技能:教程分享
赞
踩
图表是数据可视化的常用表现形式,是对数据的二次加工,可以帮助我们理解数据、洞悉数据背后的真相,让我们更好地适应这个数据驱动的世界。本期就来带大家学习图表的设计及构成,帮助大家更好的理解图表设计。
设计教程源文件![]() http:// https://js.design/f/ZBi23v?source=csdn&plan=bttjc529
http:// https://js.design/f/ZBi23v?source=csdn&plan=bttjc529

设计知识点
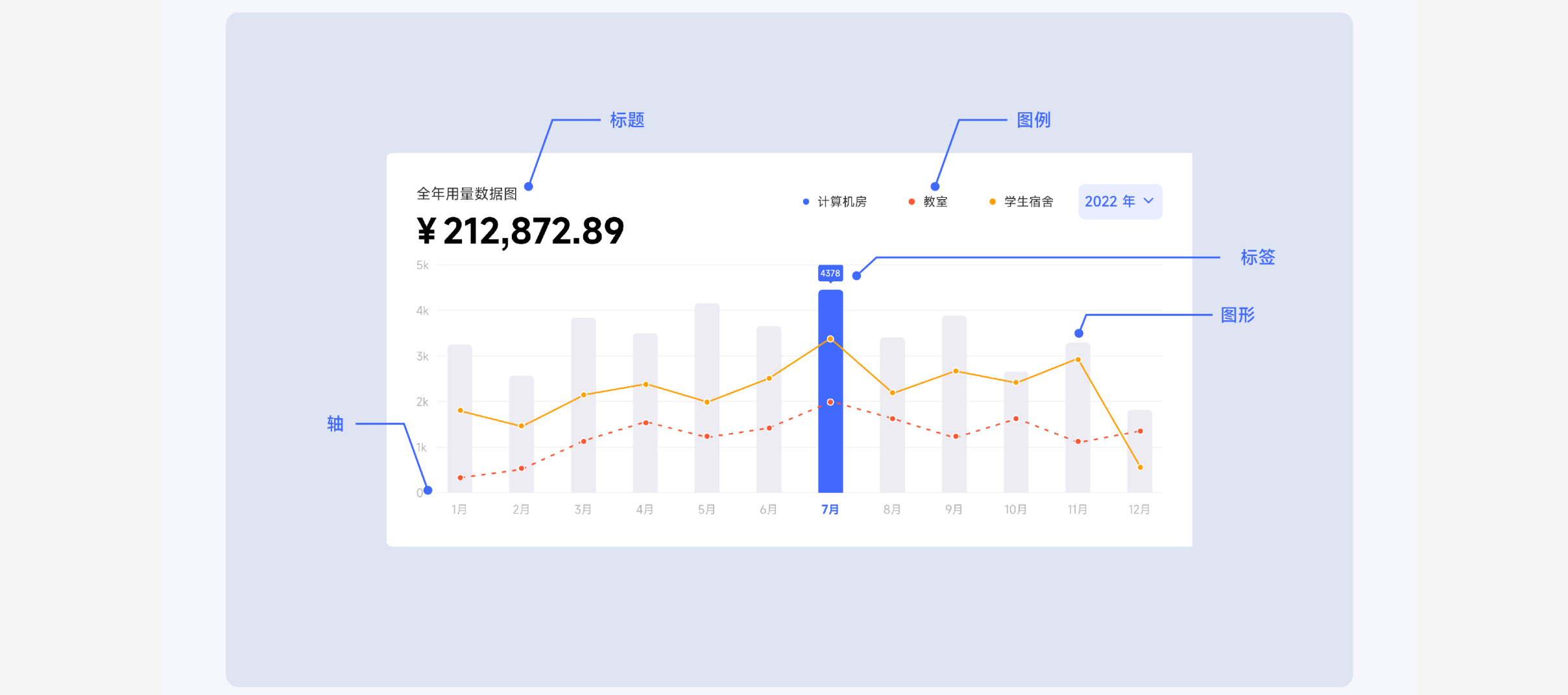
图标的结构
在我们把图表的结构进行拆解后,可以发现一个图表是由很多个细小构件组成的,这些构件是有自己的名字和用途,分别是标题、轴、图形、图例、标签。在我们平常设计的过程中,会根据场景去修饰删减一些构件元素,以此来减少冗余信息。1.标题 - 描述图表的主题(包含主标题和副标题)2.标签 - 对当前这一组数据进行的内容标注3.轴 - 用来定义坐标系中数据在方向和值的映射关系4.图例 - 对图形本身的概括5.图形 - 统计图表的视觉通道在形状上映射的视觉展现
每一个元素都有它存在的意义。在实际使用中不一定非得把元素全部展示出来,精简化显示想要展示的内容即可。

背景
创建 780*380 的画板,填充白色。在右侧属性栏中将左侧两个圆角设置为 8 。
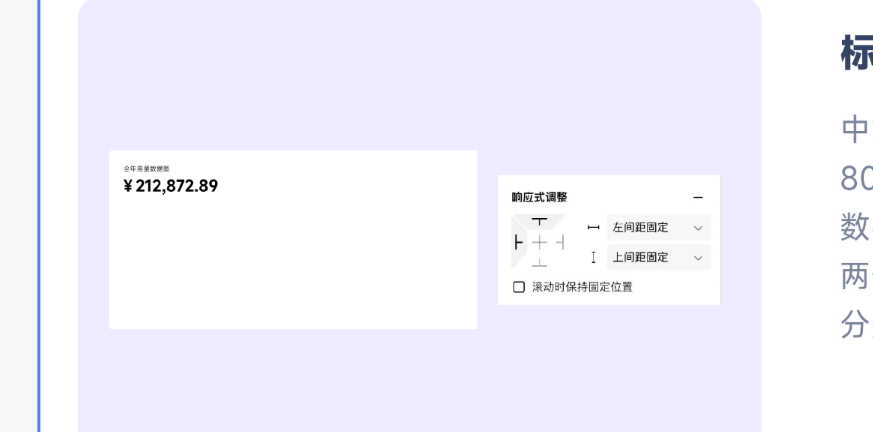
标题
中文选择:MiSans ,Regular ,字号 14 ,黑色。图层透明度 80 % 。数字选择:MiSans ,Semibold ,字号 32 ,行高 36 ,黑色。两个文本间距为 8 。分别选中两个文本,添加响应式调整。

图例
绘制一个 6*6 的圆形,填充颜色 #4069FF 。由于我们这期蓝色将作为主色,所以我们将这个颜色设置为颜色样式,命名为「主色/蓝色」。文本选择:MiSans ,Regular ,字号 12 ,黑色。选中圆形和文本,添加自动布局,参数按照左图设置即可。

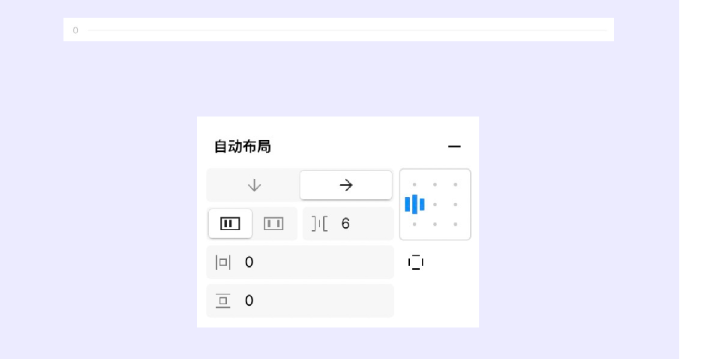
自动布局
复制两个刚刚做好的图例,调整颜色和文本内容。红色:#FF5733 黄色:#FFA008 选中三个图例,添加自动布局。

日期选择器
绘制一个 81*34 的画板,圆角设置为 6 ,填充颜色 #E8EDFF 。文本选择:MiSans ,Medium ,字号 13 ,主色/蓝色。添加一个 16*16 的图标,选中文本和图标,添加自动布局,参数参考图一。选中全部,添加自动布局,参考图二 。

响应式调整
将日期选择器放入整个画板内,选中日期选择器,添加响应式调整。
图表-y轴
数字文本:MiSans ,Regular ,字号 11 ,行高 12 ,颜色 #B5B5B5 。绘制一根长度为 700 的直线,粗细为 1 ,颜色为 #F2F2F2 。选中文本和直线,添加自动布局,参数参考左图。

复制多个制作好的轴,修改左侧文本,选中全部,添加自动布局,参考图一 。选中全部,添加响应式调整,参数参考图二 。
柱状图
绘制几个宽为 24 的矩形,高度可自定。设置其中一个为高亮柱状图形,填充颜色「主色/蓝色」。绘制一个 24*16 的矩形,再绘制一个三角形,点击顶部工具栏中的「并集」,填充主色。数字文本:MiSans ,Medium ,字号 8 ,白色。选中数据点和高亮柱状图形,添加自动布局,参数参考图一。选中全部矩形,添加自动布局,参数参考图二。自行拉动画板调整整体宽度和间距。

折线
使用钢笔绘制折线,粗细为 1.5 ,居中,颜色与图例一致即可,数据点大小 5*5 ,添加外部白色描边,粗细为 1 。虚线参数参考左图。放置在合适位置,并且将全部折线区域打组创建为画板,取消填充色。

轴标签
文本选择:MiSans ,Regular ,字号 11 ,行高 12 ,颜色 #B5B5B5 。高亮文本选择:MiSans ,Semibold ,字号 11 ,行高 12 ,主色。选中全部文本添加自动布局。宽度设置和柱状图一样即可。

这样一个B 端图表设计就做好啦,大家也可以根据自己的想法来尽情创作,快去试试吧!


