热门标签
热门文章
- 1推荐开源项目:PyCryptodome——Python加密库的卓越替代品
- 2NameError: name xxxxxx is not defined
- 3大神之路-起始篇 | 第2章.计算机科学导论之【数字系统】学习笔记_计算机导论中数码的数量怎么理解
- 42023年中国研究生数学建模等待成绩的心路历程(二十届华为杯)_2023华为杯数学建模竞赛成绩
- 5杠上Google I/O?OpenAI抢先一天直播,ChatGPT或将具备通话功能
- 6Java开发9年经验,三轮技术面+HR面试成功砍下阿里巴巴Offer!_java 9年面试
- 7neo4j3.0 java使用,neo4j 3.0中的存储过程
- 8盘点分布式文件存储系统____分布式文件存储系统简介
- 9网络安全专业名词解释_计算机靶机是什么意思
- 10SQL Server使用教程_初学者必备
当前位置: article > 正文
【Unity100个实用小技巧】Unity接入微信SDK_unity 接入微信sdk
作者:不正经 | 2024-06-03 23:07:48
赞
踩
unity 接入微信sdk
前言
为了实现Unity接入微信排行榜,记录一下,为了以后用,本篇文章是对于使用中的一些疑惑点记录。完整流程官方和下面链接都有,补充一些,其他文档中未提到的。
步骤
必要步骤
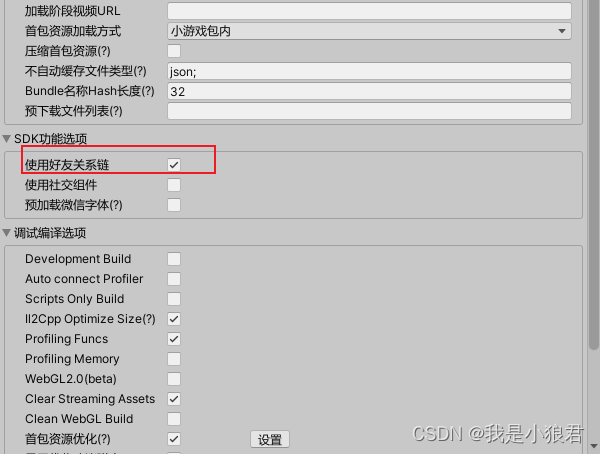
一. 微信转小游戏
勾选 【使用好友关系链】

二. 看下方第一个其他大佬的链接
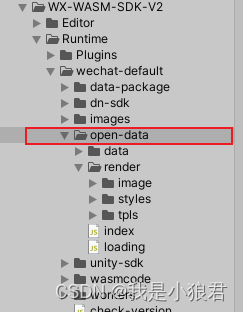
三.开放数据域
- 简单理解:就是下方open-data里的东西,也是【Layout】引擎的内容,该引擎有一套自己的语法规范,理解为HTML的变种,具体文档看下面的文档
- 关于榜单样式的修改,结果是:列表里的item是Layout写的,不是使用Unity制作的,页面里其他的内容是使用Unity做的(离谱)

四.注意事项
1.关于ShowOpenData计算
public static void ShowWxOpenData(RawImage img, Vector3 pos)
{
//RankMask.SetActive(true);
//RankingBox.SetActive(true);
//
// 注意这里传x,y,width,height是为了点击区域能正确点击,x,y 是距离屏幕左上角的距离,宽度传 (int)RankBody.rectTransform.rect.width是在canvas的UI Scale Mode为 Constant Pixel Size的情况下设置的。
/**
* 如果父元素占满整个窗口的话,pivot 设置为(0,0),rotation设置为180,则左上角就是离屏幕的距离
* 注意这里传x,y,width,height是为了点击区域能正确点击,因为开放数据域并不是使用 Unity 进行渲染而是可以选择任意第三方渲染引擎
* 所以开放数据域名要正确处理好事件处理,就需要明确告诉开放数据域,排行榜所在的纹理绘制在屏幕中的物理坐标系
* 比如 iPhone Xs Max 的物理尺寸是 414 * 896,如果排行榜被绘制在屏幕中央且物理尺寸为 200 * 200,那么这里的 x,y,width,height应当是 107,348,200,200
* x,y 是距离屏幕左上角的距离,宽度传 (int)RankBody.rectTransform.rect.width是在canvas的UI Scale Mode为 Constant Pixel Size的情况下设置的
* 如果是Scale With Screen Size,且设置为以宽度作为缩放,则要这要做一下换算,比如canavs宽度为960,rawImage设置为200 则需要根据 referenceResolution 做一些换算
* 不过不管是什么屏幕适配模式,这里的目的就是为了算出 RawImage 在屏幕中绝对的位置和尺寸
*/
//CanvasScaler scaler = gameObject.GetComponent<CanvasScaler>();
//var referenceResolution = scaler.referenceResolution;
//var p = RankBody.transform.position;
//720 / 1280 = Screen.width / x x =
float h = (float)Screen.height * 720 / Screen.width;
float delta = Screen.height - h;
float y = (h - (pos.y - delta) /*- (buttonPosition.rect.height / 2)*/);
float tensileWidth = (((float)Screen.width / 720) * img.rectTransform.rect.width);
float tensileHeight = (((float)Screen.height / h) * img.rectTransform.rect.height);
WX.ShowOpenData(img.texture, (int)pos.x, (int)y, (int)tensileWidth, (int)tensileHeight); //高 值变小 拉伸 小拉伸 所以 宽 大点 或者 高小点
ShowFriendsRank();
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
2. 用户获取头像框,button计算(做参考)
public BtnRegionInfo GetWXBtnInfo()
{
float h = Screen.height * 720 / Screen.width;
float delta = Screen.height - h;
RectTransform buttonPosition = m_Button.GetComponent<RectTransform>();
int x = (int)(buttonPosition.position.x /*- (buttonPosition.rect.width / 2)*/);
int y = (int)(h - (buttonPosition.position.y - delta) /*- (buttonPosition.rect.height / 2)*/);
return new BtnRegionInfo(x, y, (int)buttonPosition.rect.width, (int)buttonPosition.rect.height);
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
3.对于只接微信排行榜的,下列非必要

引用链接
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/不正经/article/detail/669308
推荐阅读
相关标签


