热门标签
热门文章
- 1Docker原理与部署实践_docker的安装与部署实验原理
- 2OpenCV学习笔记(13)——轮廓特征
- 3vue2.0通过axios实现对Flask restful接口数据调用
- 4MVC、MVP、MVVM模式的概念与区别_简要说明mvc、mvp、mvvm三种模式的异同。
- 5Windows11系统配置Pycharm安装教程_win11 pycharm
- 6使用OpenCV与Python从零搭建多目标跟踪框架_python opencv frame
- 7华为云计算HCIA笔记——第一二章_hcia云服务 obs笔记
- 8jmeter学习4--http请求content-type与参数_jeter 设置http请求content-type
- 9你好,我是百川大模型|国内可开源免费商用Baichuan2揭秘
- 10Vue的简单学习(一文快速上手Vue!)_vue一文
当前位置: article > 正文
vue项目中关闭ESLint_uniapp 关闭eslint
作者:不正经 | 2024-02-11 21:35:09
赞
踩
uniapp 关闭eslint
ESLint是一个用来识别 ECMAScript 并且按照规则给出报告的代码检测工具,使用它可以避免低级错误和统一代码的风格。
但是有时候会被ESLint的报错阻止程序的运行,这时候我们就想关闭这个ESLint了。
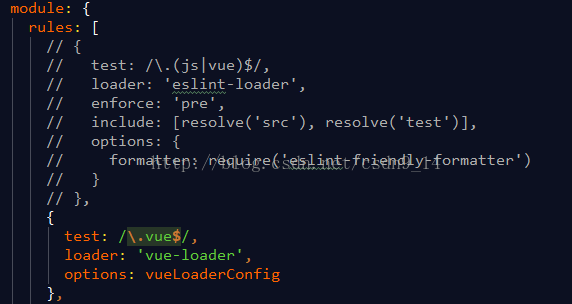
在vue项目中关闭ESLint方法:找到build文件夹--->webpack.base.conf.js---->module
将这些代码注释掉,如图:
然后重启服务,npm run dev 就可以了。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/不正经/article/detail/77038
推荐阅读
相关标签