- 1呼吸灯的实现_led灯组实现呼吸灯效果
- 2python爬取微博用户信息_Python爬取新浪微博用户信息及内容
- 3美团前端实习面经_美团前端面经
- 4Sending build context to Docker daemon 2.048kBError response from daemon: dockerfile parse error l
- 5PiflowX新增Apache Beam引擎支持
- 6Linux疑难杂症解决方案100篇(十一)-ubuntu crontab 详细规则及不执行时的解决方法_crontab在ubuntu下不执行
- 7vue-simple-uploader上传组件_vue simple uploader
- 8图像处理:理想低通滤波器、butterworth滤波器(巴特沃斯)、高斯滤波器实现(python)_python 巴特沃斯低通滤波器
- 9操作系统---第四章文件管理---磁盘组织与管理---选择题_设某个磁带的记录密度为300字符/英寸
- 10Eclipse中Java连接sql server数据库_eclipse4.2.0,sqlserver
vue项目使用vue-video-player实现视频直播功能
赞
踩
引言
随着互联网的快速发展,视频直播已经成为了越来越受欢迎的一种媒体形式。而在开发一个拥有视频直播功能的网站或应用时,选择合适的技术框架是非常重要的。Vue.js作为一种流行的js前端框架,非常适合用于构建交互性强的用户界面。而在Vue项目中使用vue-video-player这个插件,可以极大地简化视频直播功能的实现过程。本文就是对如何在Vue项目中使用vue-video-player实现视频直播功能进行了一次探讨和总结。
一、基本使用
1. 播放mp4
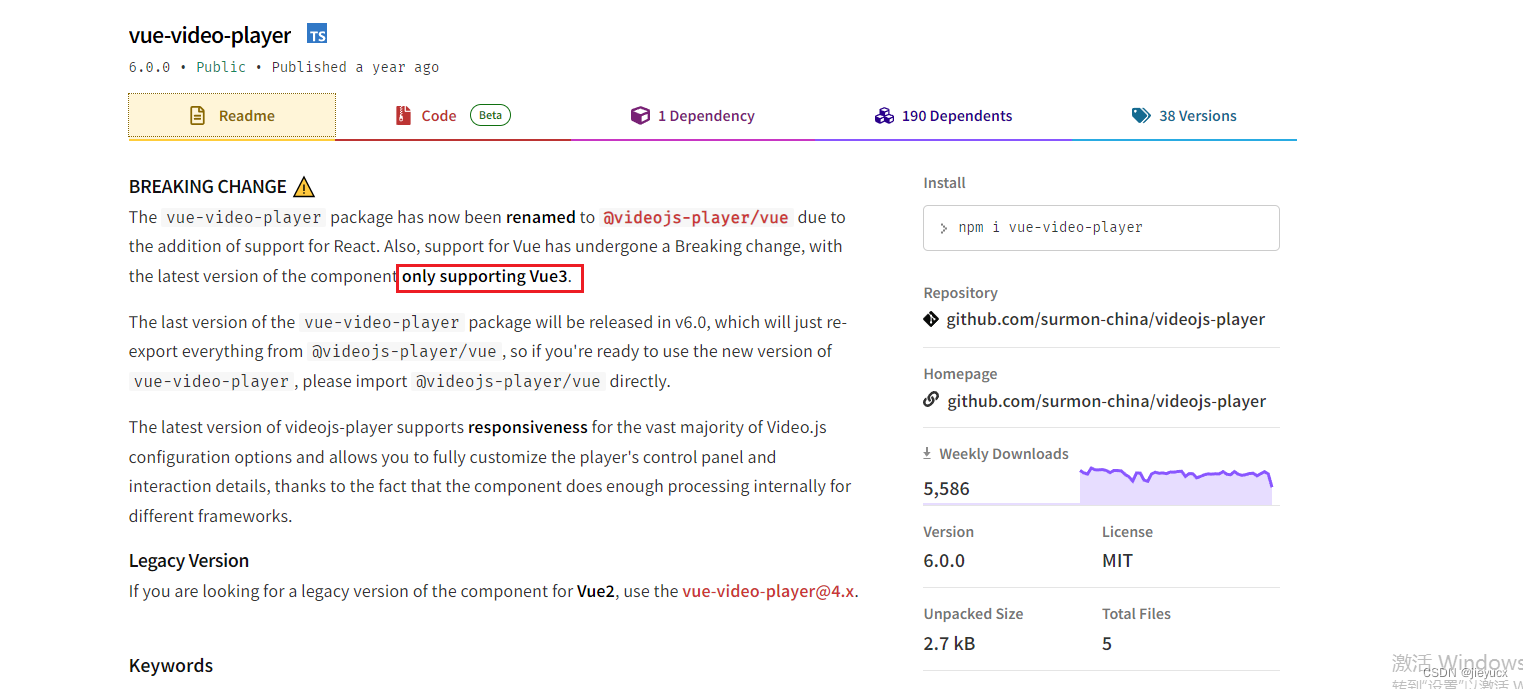
Vue Video Player 是一个基于Vue.js 的视频播放器库。以下是使用 Vue Video Player 的一些注意事项和使用方法:
- 安装和引入:首先,使用 npm 安装 Vue Video Player。
npm install vue-video-player@5 --save
- 1
需要注意的是如果你使用的是vue2,这里安装时要使用5以下的版本,目前最新的6.0.0版本只支持vue3.

然后,将 Vue Video Player 引入到你的项目中。
import Vue from 'vue'
import VueVideoPlayer from 'vue-video-player'
// 引入样式
import 'video.js/dist/video-js.css'
import 'vue-video-player/src/custom-theme.css'
// 使用组件
Vue.use(VueVideoPlayer)
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 使用组件:在 Vue 组件中,可以使用 Vue Video Player 提供的
<video-player>组件来播放视频。
<template>
<div>
<video-player class="video-player vjs-custom-skin" ref="videoPlayer" :options="playerOptions"></video-player>
</div>
</template>
<script>
export default {
data() {
return {
playerOptions: {
// 视频 url
sources: [{
src: 'https://media.w3.org/2010/05/sintel/trailer.mp4',
type: 'video/mp4'
}],
// 其他设置项
autoplay: true,
controls: true,
poster: 'http://path/to/poster.jpg',
}
}
},
mounted() {
// 通过 ref 访问 videoPlayer 组件实例
this.$refs.videoPlayer.play()
}
}
</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 注意事项:
- Vue Video Player 使用了 Video.js 库来实现视频播放,所以在使用前需要先引入 Video.js 的样式文件,
video-player标签的class必须设置成“video-player vjs-custom-skin”,你引入的样式才能起作用。 - Vue Video Player 默认使用了自定义主题样式,如果需要自定义样式,可以通过引入自定义的 CSS 文件来替换默认样式。
- 可以通过修改
playerOptions对象来配置播放器的行为,例如设置自动播放、是否显示控制栏等。 - 可以通过 this.$refs.videoPlayer 来访问 videoPlayer 组件实例,并调用其提供的方法,例如播放、暂停等。
- 支持添加多个
<source>元素来支持不同格式的视频文件。
这些是使用 Vue Video Player 的一些基本注意事项和使用方法。更多详细的配置和功能可以参考 Vue Video Player 的官方文档。
2. options常用属性
Vue Video Player的options选项有以下属性:
autoplay:设置为true时,视频将在加载完成后自动播放;默认值为false。
<vue-video-player :options="{ autoplay: true }"></vue-video-player>
- 1
controls:设置为true时,将显示控制条(播放/暂停、音量、进度条等控件);默认为true。
<vue-video-player :options="{ controls: true }"></vue-video-player>
- 1
muted:设置为true时,视频将被静音播放;默认为false。
<vue-video-player :options="{ muted: true }"></vue-video-player>
- 1
loop:设置为true时,视频将循环播放;默认为false。
<vue-video-player :options="{ loop: true }"></vue-video-player>
- 1
playbackRates:定义可用的播放速率,可以传入一个数组,每个元素表示一个速率;默认为[0.5, 1, 1.5, 2]。
<vue-video-player :options="{ playbackRates: [0.5, 1, 1.5, 2] }"></vue-video-player>
- 1
poster:设置视频封面,可以传入图片地址;默认为空。
<vue-video-player :options="{ poster: 'path/to/poster.jpg' }"></vue-video-player>
- 1
sources:定义视频源,可以传入一个数组,每个元素包含一个源地址和类型(例如mp4或webm);默认为空。
<vue-video-player :options="{ sources: [{ src: 'path/to/video.mp4', type: 'video/mp4' }] }"></vue-video-player>
- 1
language:设置控件的语言;默认为’en’,可选值有’en’、'zh-CN’等。
<vue-video-player :options="{ language: 'zh-CN' }"></vue-video-player>
- 1
playbackRates:定义可用的播放速率,可以传入一个数组,每个元素表示一个速率;默认为[0.5, 1, 1.5, 2]。
<vue-video-player :options="{ playbackRates: [0.5, 1, 1.5, 2] }"></vue-video-player>
- 1
aspectRatio:设置播放器的宽高比,可以传入一个字符串(形如’16:9’)或一个小数(宽度除以高度的比例);默认为空。
<vue-video-player :options="{ aspectRatio: '16:9' }"></vue-video-player>
- 1
以上是一些常用的options选项属性,可以根据需要进行配置,以实现不同的功能和效果。
3. 常用事件
vue-video-player插件常见的事件有:
-
ready:视频播放器准备好时触发。可以在该事件中执行一些初始化的操作,比如设置视频源、设置音量等。示例:
<video-player @ready="handleReady"></video-player>- 1
methods: { handleReady(player) { player.src = 'http://example.com/video.mp4'; player.volume = 0.5; } }- 1
- 2
- 3
- 4
- 5
- 6
-
start:视频开始播放时触发。可以在该事件中执行一些开始播放相关的操作,比如显示播放按钮、隐藏封面图等。示例:
<video-player @start="handleStart"></video-player>- 1
methods: { handleStart() { console.log('视频开始播放'); // 执行其他操作 } }- 1
- 2
- 3
- 4
- 5
- 6
-
play:视频播放时触发。可以在该事件中执行一些播放相关的操作,比如显示暂停按钮、更新播放进度等。示例:
<video-player @play="handlePlay"></video-player>- 1
methods: { handlePlay() { console.log('视频正在播放'); // 执行其他操作 } }- 1
- 2
- 3
- 4
- 5
- 6
-
pause:视频暂停时触发。可以在该事件中执行一些暂停相关的操作,比如显示播放按钮、暂停播放进度等。示例:
<video-player @pause="handlePause"></video-player>- 1
methods: { handlePause() { console.log('视频已暂停'); // 执行其他操作 } }- 1
- 2
- 3
- 4
- 5
- 6
-
ended:视频播放结束时触发。可以在该事件中执行一些播放结束相关的操作,比如显示重新播放按钮、跳转到下一个视频等。示例:
<video-player @ended="handleEnded"></video-player>- 1
methods: { handleEnded() { console.log('视频播放结束'); // 执行其他操作 } }- 1
- 2
- 3
- 4
- 5
- 6
-
error:视频出错时触发。可以在该事件中处理错误,比如显示错误提示、重新加载视频等。示例:
<video-player @error="handleError"></video-player>- 1
methods: { handleError(e) { console.log('视频出错', e); // 执行其他操作 } }- 1
- 2
- 3
- 4
- 5
- 6
-
timeupdate:视频播放时间更新时触发。可以在该事件中更新播放进度、展示视频当前时间等。示例:
<video-player @timeupdate="handleTimeUpdate"></video-player>- 1
methods: { handleTimeUpdate(currentTime) { console.log('当前播放时间:', currentTime); // 执行其他操作 } }- 1
- 2
- 3
- 4
- 5
- 6
-
volumechange:视频音量变化时触发。可以在该事件中更新音量状态、展示当前音量等。示例:
<video-player @volumechange="handleVolumeChange"></video-player>- 1
methods: { handleVolumeChange(volume) { console.log('当前音量:', volume); // 执行其他操作 } }- 1
- 2
- 3
- 4
- 5
- 6
这里列举的事件只是vue-video-player插件中的常见事件,可以根据实际需求选择相应的事件进行监听和处理。
二、使用videojs-contrib-hls播放m3u8
官网提供的可使用的测试m3u8链接:https://d2zihajmogu5jn.cloudfront.net/bipbop-advanced/bipbop_16x9_variant.m3u8
- 在index.html中引入
<link href="https://cdnjs.cloudflare.com/ajax/libs/video.js/7.11.4/video-js.css" rel="stylesheet">
<script src="https://cdnjs.cloudflare.com/ajax/libs/video.js/7.11.4/video.min.js"></script>
<script src="https://player.live-video.net/1.4.0/amazon-ivs-videojs-tech.min.js"></script>
- 1
- 2
- 3
- 安装videojs-contrib-hls
npm install --save videojs-contrib-hls
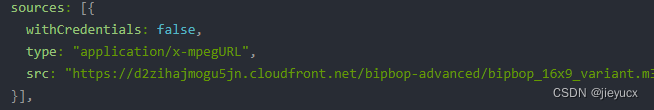
- 修改source配置项

data() {
return {
playerOptions: {
// 视频 url
sources: [{
withCredentials: false,
type: "application/x-mpegURL",
src: "https://d2zihajmogu5jn.cloudfront.net/bipbop-advanced/bipbop_16x9_variant.m3u8"
}],
// 其他设置项
autoplay: true,
controls: true,
poster: 'http://path/to/poster.jpg',
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
-
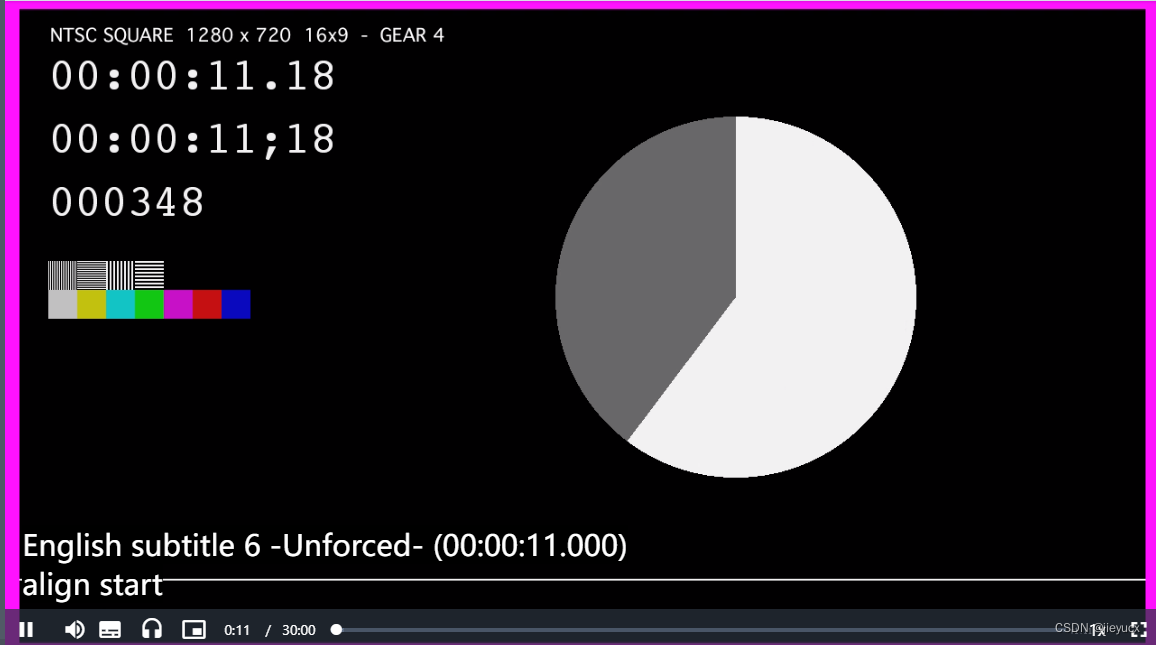
效果如下:

-
注意事项:withCredentials 要设置为false
当 withCredentials 属性设置为 true 时,对清单和片段的所有 XHR 请求也会将 withCredentials 设置为 true。这样就能从清单和片段所在的服务器上存储和传递 cookie。这对CORS 有一些影响,因为设置后,Access-Control-Allow-Origin 头信息就不能设置为 *,而且响应头信息需要添加 Access-Control-Allow-Credentials 头信息,并将其设置为 true。
我是借鉴这位大佬的:vue实现直播功能
三、视频链接测试工具
我们在开发直播功能的时候,有时候不知道直播源地址是否有用,这时我们可以借助一些工具来测试一下链接是否有效,这里我推荐一个工具potplayer.
potplayer

PotPlayer是一款全功能的多媒体播放器,可用于播放各种音频和视频格式。它支持许多高级功能,包括多种字幕格式的支持、屏幕截图、视频后期处理、音频效果调整等。PotPlayer还具有用户友好的界面和快捷键,可以提供流畅的播放体验。
下载链接:potplayer下载地址

点击下载安装即可。
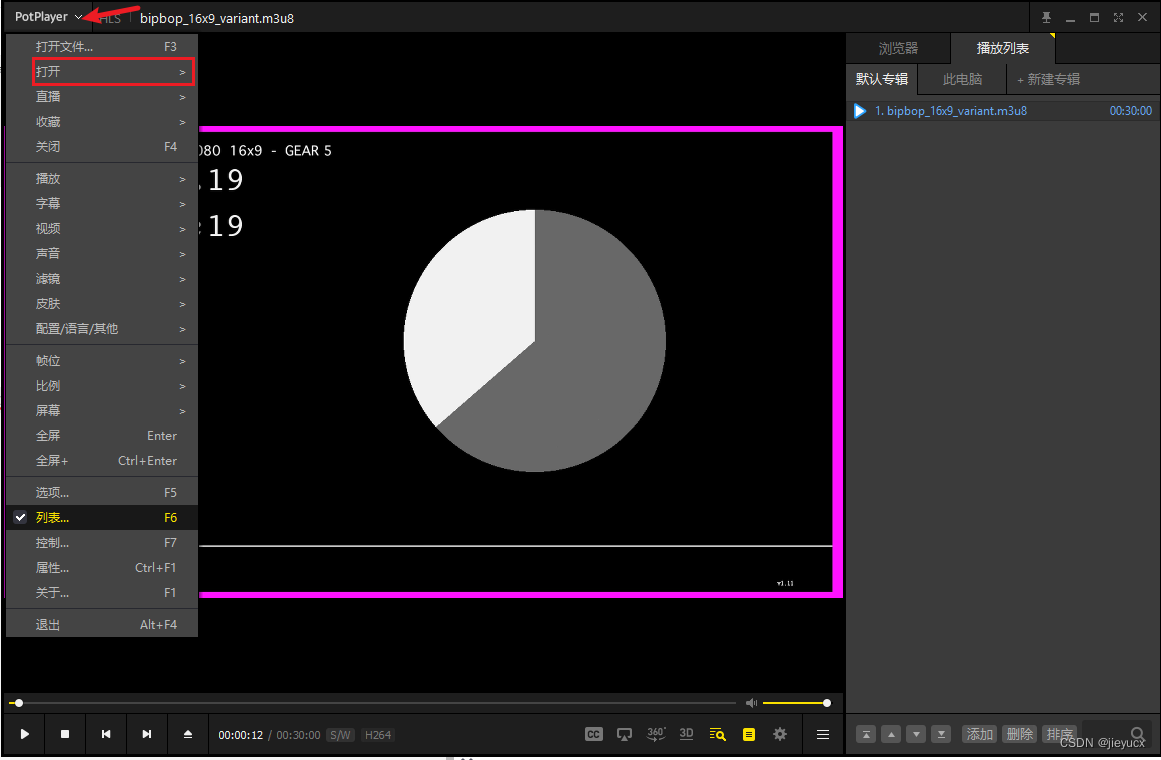
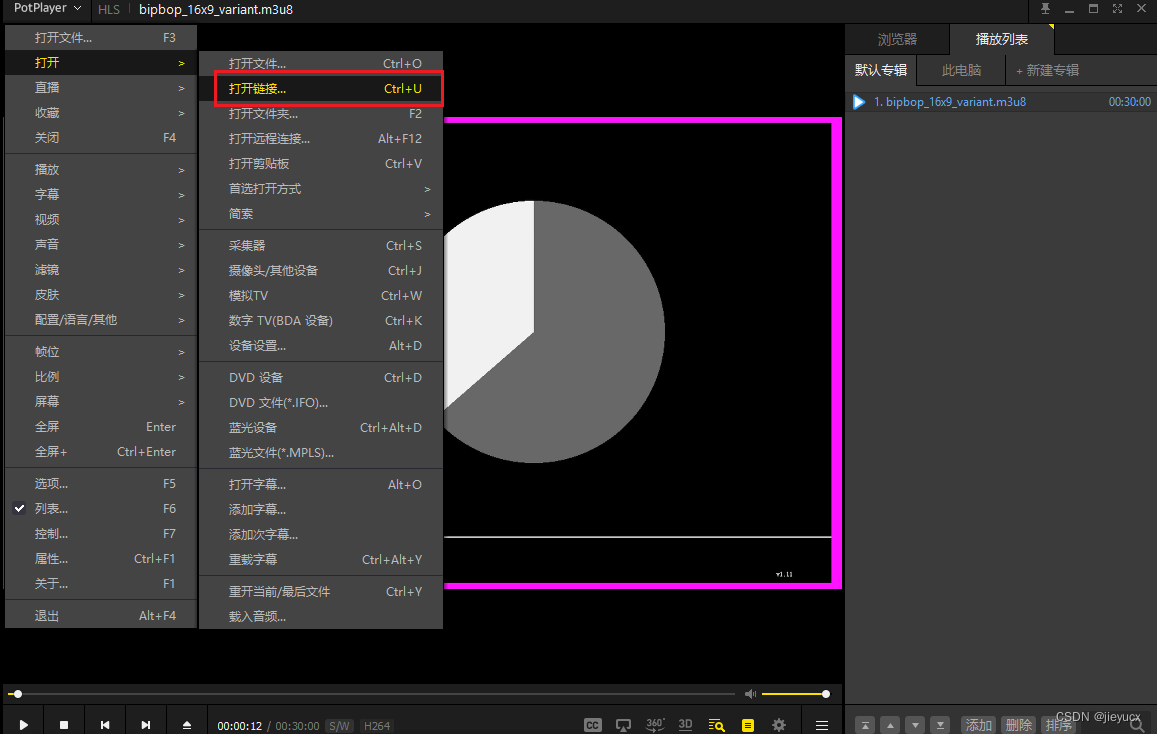
使用方法:



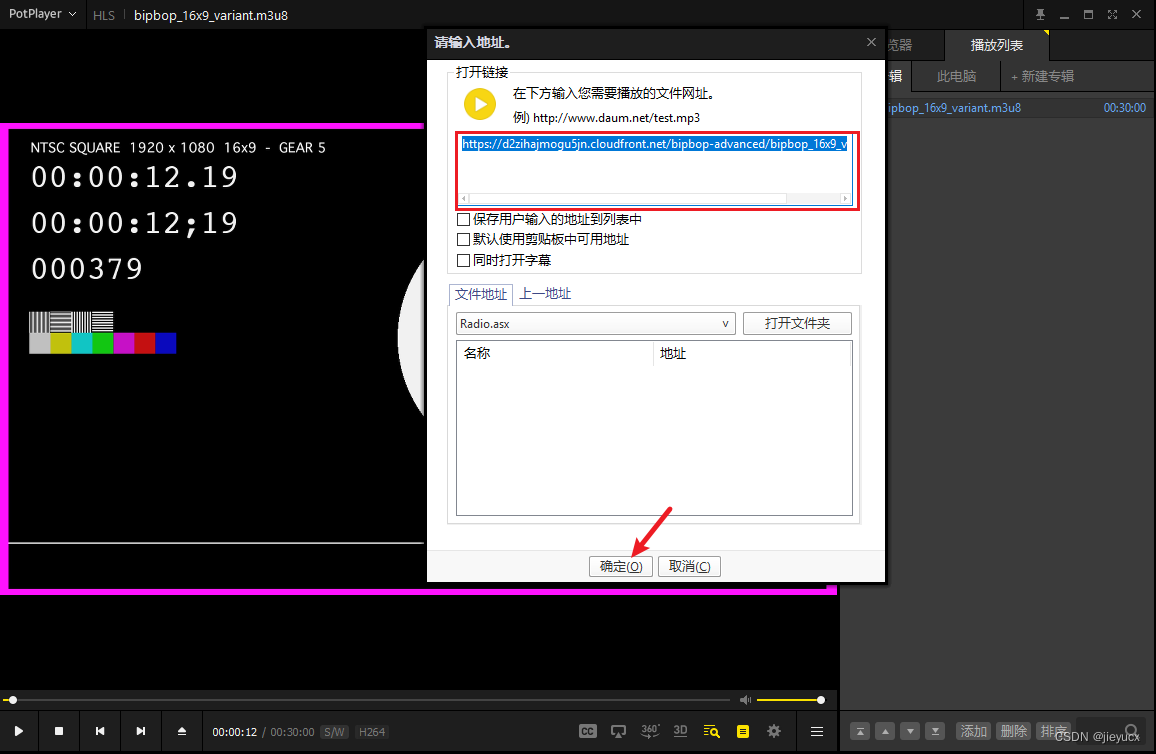
在这里输入链接地址,点击确定即可
如果视频链接可用,就可以正常播放
如果不可用,就会提示

最后我尝试播放flv但是没有成功,有没有哪位大佬知道的,欢迎指点。



